↑ クリックすると参照元サイトに移動します。
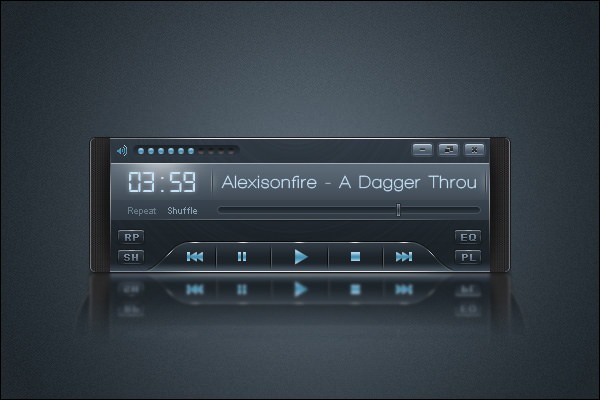
今回は、フォトショップを使ってスタイリッシュなミュージックプレイヤーをデザインする方法をご紹介します。
1pxの白ラインをデザインに使用することでエレガントで、光沢のあるデザインに仕上げています。
詳細は以下から。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 2.47MB
ファイル形式 : psdファイル
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間から1時間30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ 淡い色のグラデーションを使うことでスタイリッシュなデザインを演出する方法
・ 1pxの白ラインをデザインに加えることで光沢感を出す方法
・ レイヤースタイルを使って簡単にインターフェースを描く方法
などがあります。
チュートリアルハイライト
今回作成するミュージックプレイヤーの特徴としてスタイリッシュなデザインがポイントになります。
そんな時は、色目の近い2色のグラデーションを使うことでエレガントな雰囲気を演出できます。
また今回は、フィルタより「ノイズ」>「ノイズを加える」を適用することで、ざらついたテクスチャをデザインしています。

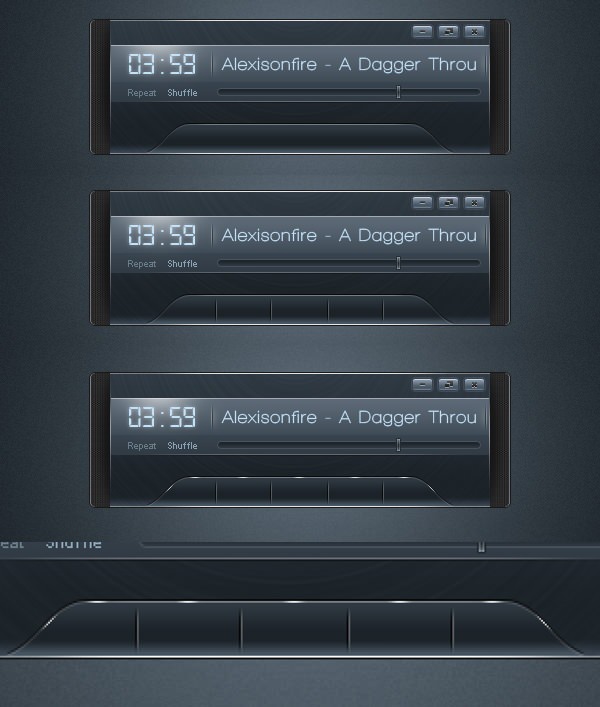
1pxの白ラインをデザインに加えることで、光沢感のあるインターフェースをデザインしています。
今回は、上下に1本ずつラインを描いています。

レイヤースタイルにおいて「パターンオーバーレイ」を適用することで、簡単にメッシュ風デザインを完成させます。
また影を追加することでさらに立体的な質感に仕上げています。

液晶部分に表示されているタイトルなども文字色をうまくデザインと合わせることで、簡単にネオン文字のような効果をデザインすることができます。
カラーリング次第でデザインを台無しにしてしまう可能性があるのでご注意下さい。

ボタン部分にもハイライトを加えることで、さらにスタイリッシュな印象に仕上がります。
細かいデザインですが、完成した時の差は歴然です。
エレガントなデザインを表現するときにぜひ覚えておきたいテクニックのひとつです。

詳しいチュートリアルに関しては、参照元サイトを参考にしてください。
ステップごとに分かりやすく解説がされており、英語が苦手な人も比較的理解しやすいチュートリアルになっています。