新しく公開されたIllustratorの使い方を、体感的に学ぶことができるチュートリアルを、定期的にまとめています。今回は、「これ、どうやって作る?」と考えてしまう Illustrator の基本テクニックから、覚えておくと便利な実践向けデザイン小技、そしてより高度なイラストの作り方など、幅広いデザインチュートリアルが揃います。
Illustratorで覚えておくことで、表現が広がる基本ツールの使い方を、実際にデザインを進めながら習得していくので、デザインの現場でもすぐに使える、即戦力なデザインテクニックを学ぶことができます。また、最新グラフィックデザインのトレンドを意識した、新しいツールの使い方や活用方法を知るのにもオススメです。
Illustratorの使い方テクニック満載!参考にしたいすごいチュートリアル、作り方まとめ
液晶画面が突然乱れたようなグリッチエフェクトを手軽に表現する、Illustrator用デザインチュートリアル。
グラデーションメッシュ機能を活用することで、どんな形をした水滴でもひとつの手順で、簡単にデザインすることができます。
地図に使われている等高線をつかったアプリ向けアイコンの作り方
地図を連想させる配色でデザインされたシェイプと波線をうまく利用することで、手軽にアイコンを作成することができるチュートリアル。
Illustratorのブレンドツールを用いて、立体的で素敵な文字テキストエフェクトを作成します。
モダンレトロな配色が印象的な、立体感たっぷりに描かれたテキストエフェクトを、手軽な手順のみで表現できます。
編み込まれたファブリック生地のパターンテクスチャを作成する方法
ベクターシェイプやパスに合わせて、質感やスタイルを追加できるブラシを、お好みでカスタマイズする方法が紹介されています。
豪華な金色の文字テキストに、光沢感とキラキラ感を追加する、手軽で素敵なエフェクトを習得します。
幾何学模様に美しい光沢感のあるグラデーションを用いた、立体感のあるロゴデザインを完成させる動画チュートリアル。
暗闇で車のヘッドライトに照らされた鹿のシルエットをデザインする方法
グラデーションや描画モードの実践的な扱い方を学ぶことができる動画チュートリアル。
高級感だけでなく、デザインに奥行きを与える、金や銀などメタリックなグラデーションを作成していきます。
自由にカスタマイズできる立体的なデザインを、シェイプツールなど基本的なツールのみで表現できる、動画チュートリアル。
継ぎ目のないカーペット使用のテクスチャパターンを作成する方法
スタンリー・キューブリック監督の「シャイニング」をオマージュした、継ぎ目のない不思議なパターンテクスチャをデザインします。
Illustratorのライブコーナーや切り取りツール、パスファインダー機能などの実践的な使い方を学ぶチュートリアル。

ログハウスの煙突からモクモクと煙がたつ様子を描くイラストで、ザラッとしたノイズ感を加えることで、ビンテージな仕上がりに。
日常生活の遠近感とは少し異なるアングルを用いるだけで、コミックやアニメ風のデザインに仕上げます。
複雑に入り組んだ、知恵の輪のようなデザインに、カラフルなグラデーションカラーで仕上げていきます。
Adobe IllustratorとInDesignをつかって、化粧品などの製品に使う長方形パッケージ用テンプレートを作成します。
立体的な見た目の表現に欠かせない、メッシュツールの具体的で実践的な使い方を学びながら、あらゆる容器や袋をデザインしていきます。
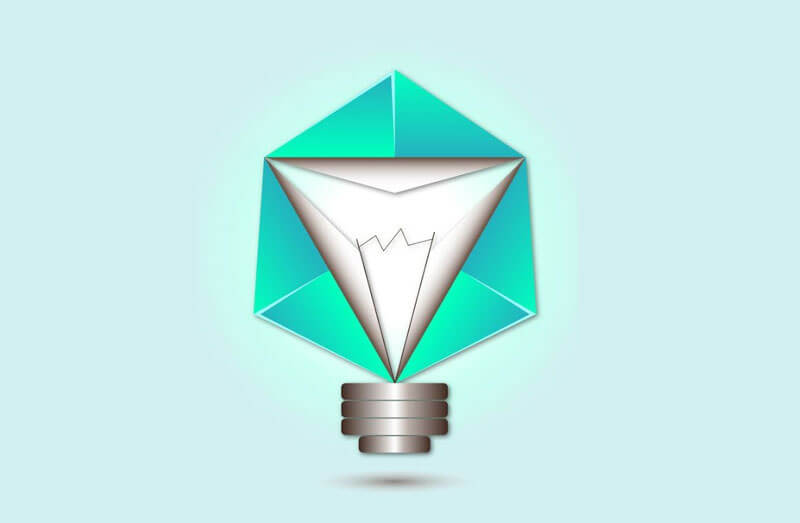
白熱球と蝶をデザインした、エコフレンドリーなイラストの作り方
メッシュツールをうまく利用することで、本物そっくりなリアルな質感を表現できるテクニックを学びます。
メタリックな光の反射や、正確なアナログメーターなど、細かい部分までリアルに作り込んだ本格チュートリアル。

タイポグラフィーの一部にグラデーションを適用することで、奥行き感のあるデザインを演出する、お手軽なテキストエフェクト。
古さを感じるザラッとしたノイズ感を、テクスチャ素材を用いて、文字テキストやイラスト、ロゴなどに加えるチュートリアル。
Illustratorのクリッピングマスク機能を利用することで、見事な立体感を演出するテクニック。
まず、どのように文字をスタイリングするかを学び、アピアランス機能を最大限に活かした、レイヤー状の立体エフェクトを完成させます。
3Dな見た目を実現するベベルエフェクトや、マスキングツール、描画テクニックなどを駆使したチュートリアル。
文字テキストがレイヤー状に立体的に重なっている様子を表現したチュートリアル。
立体感をうまく表現できるアピアランス機能を用いることで、圧倒的な3Dスタイルの文字テキストを配置します。
コミカルな構図を用いてデザインされた、昔の海賊が持っていそうな大きな双眼鏡。
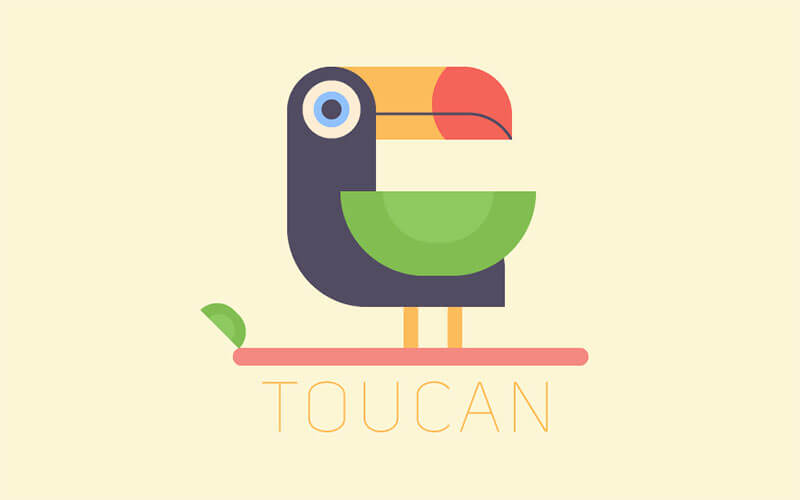
大きなくちばしを持ち羽の美しい鳥「オオハシ」を、基本のツールのみで完成させるお手軽チュートリアル。
Illustratorがはじめての人でも、簡単にデザインすることができるイラスト用チュートリアルで、確実に覚えておきたいツールの使い方を学びます。
ブラシといくつかのエフェクトでクッキーの質感を表現し、illustrator アピアランスで立体的な手書きの模様を加えていきます。
シンプルですが、食欲の秋を代表する食材「きのこ」をチャーミングにデザインします。
基本的なシェイプツールをつかって、かわいい表情のイラストを描きます。
Illustratorの基本的なシェイプやツールを使った、シンプルなアイコンパックを作成します。
ダイヤル式でアンテナまで立った、アンティークなテレビを、ビンテージな配色と基本的なツールのみで再現するチュートリアル。
まるで本物そっくりな質感を追求したチュートリアルで、Illustratorをつかって立体的な3Dエフェクトを実現します。
ビール瓶についている金属製のボトルキャップを、リアルな見た目で表裏デザインします。
透明グラデーションやパスツール、マスキング機能などIllustratorの詳しい使い方を学びながら、素敵なアイコンをデザインします。
光り輝くインドのお祭り「ディワリ」をモチーフにしたデコレーションの作り方
ヒンドゥー教の女神ラクシュミーをお祝いするお祭りで使われている、カラフルな曼荼羅パターンをデザインします。
サムネイル@ : Adobe Illustrator tutorial: Design a vector map packed with creatures and landmarks – DigitalArts