
テキストを目立たせたり、インパクトを出したいときどうしますか。
フォントを変更することで変化をつけることはできますが、さらにアクセントをつけたいならフォトショップで加工してみてはいかがでしょう。
フォトショップを使うことで、さまざまなテキストエフェクトをデザインすることができます。
今回は、カテゴリー別に分けられた、フォトショップでデザインするテキストエフェクトの作り方をまとめた「140+ High Quality Categorized Photoshop Text Effect Tutorials」をご紹介します。
紹介されているチュートリアルの中には日本語チュートリアルで紹介したものもありますので一度目を通してみるだけでも良いかもしれません。
「英語のチュートリアルはちょっと、、。」
そんな人は「日本語チュートリアル限定、覚えておきたいフォトショップのテキストエフェクト18個」を参考にしてもらうとすべて日本語のチュートリアルを見ることができます。
詳細は以下から。
カテゴリー別に見る、フォトショップのテキストエフェクト作り方
■ メタル文字
以前「Photoshopのすごいテキストエフェクト作り方40個+日本語チュートリアル」でもご紹介しているのですが、近いうちに挑戦したいテキストエフェクトだったのでメモ的エントリーです。
光の反射角度まで計算されており、見た目のインパクトがすごいテキストエフェクト。
比較的少ない手順でデザインすることができるのも特長のひとつです。
タイトル通りレイヤースタイルを使うだけで立体的な黄金文字を作ることができるチュートリアル。
このほかにも簡単なテキストエフェクトを合計6つまとめて紹介しています。
ロゴなどをさくっとデザインしたいときに使えそうなチュートリアルばかりです。
■ 炎、水、氷などの自然をモチーフにしたテキストエフェクト
イラストレーターの「3Dエフェクト」を使って作成した立体文字を使ってデザインしたチュートリアル。
本物のように高温に熱された炎までうまくデザインしています。
レイヤースタイルをうまく使うことで淡い水色のグラデーションを表現したチュートリアル。
一度作り方を覚えてしまえば、お好みのテキストでデザインすることも可能です。
こちらもフォトショップ経験の浅いひとにオススメしたチュートリアルのひとつです。
個人的にお気に入りのデザイナーFabio Sasso氏(Photoshop VIPによるインタビューはこちらからどうぞ。)によるテキストチュートリアル。
部分的にイラストレーターを使用していますが、光り輝くライティングエフェクトはぜひ覚えておきたいところです。
煙テクスチャをうまく使うことで簡単にデザインすることができるテキストエフェクト。
このチュートリアルのポイントとしては、太めのフォントを使うことを心がけるようにしましょう。
こちらもテクスチャを使うことで立体的なテキストエフェクトを完成することができるチュートリアル。
今回はフォントも自分でデザインしているようです。
■ 立体テキストエフェクト
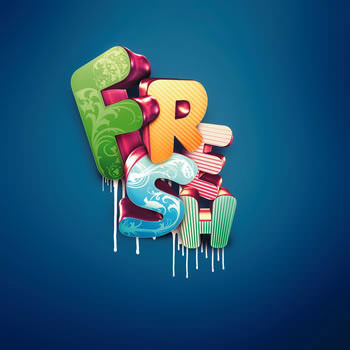
ほかのチュートリアルなどと比べても圧倒的な立体感でデザインされているチュートリアル。
カラフルな色使いもとても魅力的になっており、ロゴなどにも応用することができそうです。
立体的なテキストはイラストレーターを使っていますが、ライティングエフェクトが参考になるチュートリアル。
光の当たり具合を考えてデザインすることで、実物のような高品質なテキストエフェクトが完成します。
一時期いろいろなデザインで使われていたWeb2.0風のツルツル文字の作り方。
レイヤースタイルを使うだけでデザインすることができるお手軽なチュートリアルのひとつです。
紙を折り曲げてデザインしたようなユニークなチュートリアル。
比較的簡単なステップで作ることができるのでロゴなどにもよさそうですね。
色なども簡単に変更できるので便利ですよ。
■ ウッド、ファブリックなどのテクスチャを使ったテキストエフェクト
2種類のウッドテクスチャを使うことで効果的なコントラストをデザインしているチュートリアル。
お好みのウッドテクスチャを使えばオリジナルデザインも簡単に作成することができます。
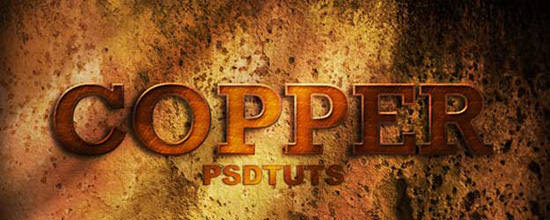
ウッドテクスチャに焼き付けたようなテキストエフェクトの作り方
西部劇などでよく使われているような焼き付けたテキストをデザインする方法。
テキストエフェクト自体はレイヤースタイルのみでデザインされているので比較的簡単なチュートリアルとなっています。
光の当たり具合も同時にデザインすることでさらに立体的に仕上がっています。
競技場などで使われているような芝生に直接文字をを描くチュートリアル。
テクスチャを使わずにフォトショップでゼロからデザインすることができます。
■ ライティングエフェクトを使ったテキストエフェクト
このチュートリアルだけはイラストレーターのみでデザインされたチュートリアルです。
個人的に大好きな新鋭デザイナーChuck Andersonの作品でも使われていたテクニックだったのでこちらもメモ程度としてのエントリーです。
カラフルな色使いがとても参考になるテキストエフェクト。
レイヤースタイルのみで完成させることができるのですが、インパクトはありますね。
■ その他のテキストエフェクト
フォトショップの便利なツールのひとつ「ブラシ」を使うことでフォントにデザインを加える方法。
お好みのブラシツールを使って作ることができるのでデザインの幅も広がります。
また質感のある背景テクスチャのデザイン方法も参考になりますよ。
アパレル広告などでもよく見かけるハーフトーンを使ったテキストエフェクトを消化しているチュートリアル。
こんな簡単にデザインできるのか、と思うほどシンプルなステップのみで完成させることができます。
いかがでしたでしょうか。
Photoshop VIPで未紹介のチュートリアルを中心にピックアップしていますので、ぜひ参照元サイトも合わせてどうぞ。
2009年末に紹介した「Photoshopのすごいテキストエフェクト作り方40個+日本語チュートリアル」にも今回紹介していないテキストエフェクトをまとめています。
こちらもよろしかったどうぞ。
[参照元 : 140+ High Quality Categorized Photoshop Text Effect Tutorials – TripWire Magazine]