ウェブデザインが印刷をベースとし、コンテンツと画像が固定されたグリッドに並べられていたのは、それほど昔のことではありません。しかし、HTMLやCSS、JavaScriptなどのツールが進化するにつれて、Webレイアウト設計の可能性もひろがり、進化しています。
この記事は、クリエイティブで魅力的なWebページを表現できるテクニック14個を、具体的なサンプル例と一緒に詳しく見ていきます。
1. パララックスエフェクトで奥行き感を演出しよう
https://www.awwwards.com/inspiration/mountain-illustration-parallax
パララックスエフェクトの使用は、レイアウトに奥行きを演出する方法です。スクロールと動きを合わせることで、グラフィックや画像、文字テキストをレイヤー化し、よりダイナミックなレイアウトを表現できます。このテクニックの特長は、前景と後景となる要素を異なる速度でアニメーションさせることです。
上記サンプル例では、巧妙に作成されたイラストとパララックスの動きを美しく組み合わせています。スクロールする方向に応じて、背景がどのようにズームしているか注目してみましょう。パララックスを使用することで、2次元のフラットなスクリーンを、3D空間のような雰囲気に仕上げます。
流行り廃りのあるWebデザイントレンドとは違い、パララックスエフェクトは控えめな演出から派手なものまで表現できるテクニックと言えるでしょう。まだまだ多くのクリエイティブな可能性を秘めています。
2. 重なり合うデザイン要素を活用しよう
最近のウェブサイトは、グリッド枠に沿ったレイアウトである必要がなくなり、文字テキストや画像、パターンシェイプなどをレイヤー上に重ねたデザインが注目を集めています。
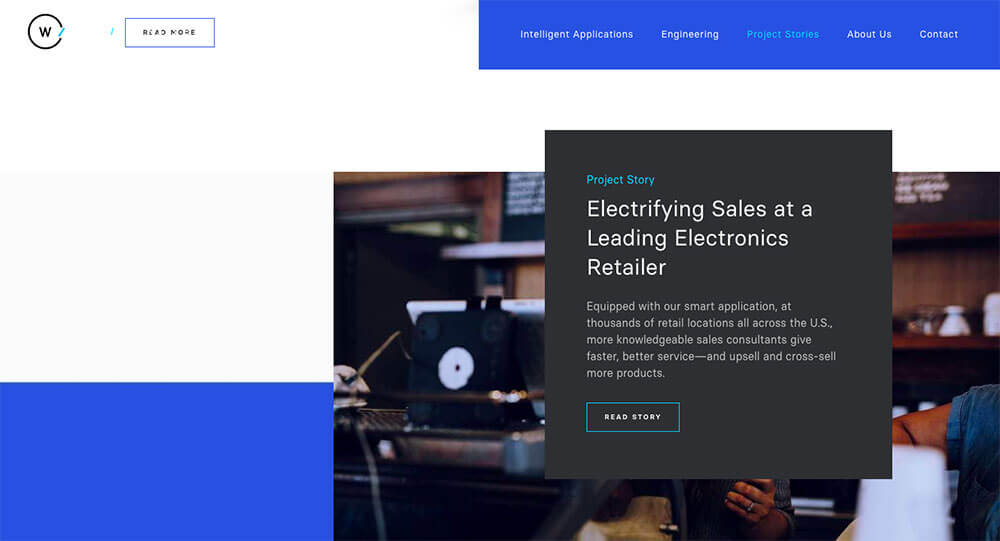
以下サンプル例では、プロジェクトページで3段階のアプローチを取り入れ、配色の上に画像、画像の上にカード型UIを配置することで、コンテンツを最前面に押し出しています。

画像の上に文字テキストを重ねることは、デザインの可能性を広げる新しい別の方法と言えるでしょう。以下のサンプル例では、ヘッダーとコンテンツ本文の両方に遅延フェードイン効果を使用し、単色の背景画像の上に重ねています。これによって、ウェブサイトがボックス型やカードベースではないように感じることができます。
画像の上に見出しタイトルを重ねたデザイン要素は、ヒーローイメージにも最適な方法です。おなじみのテクニックといえますが、いくつかのサイトでは、特に目をひく独自のアプローチを採用しています。
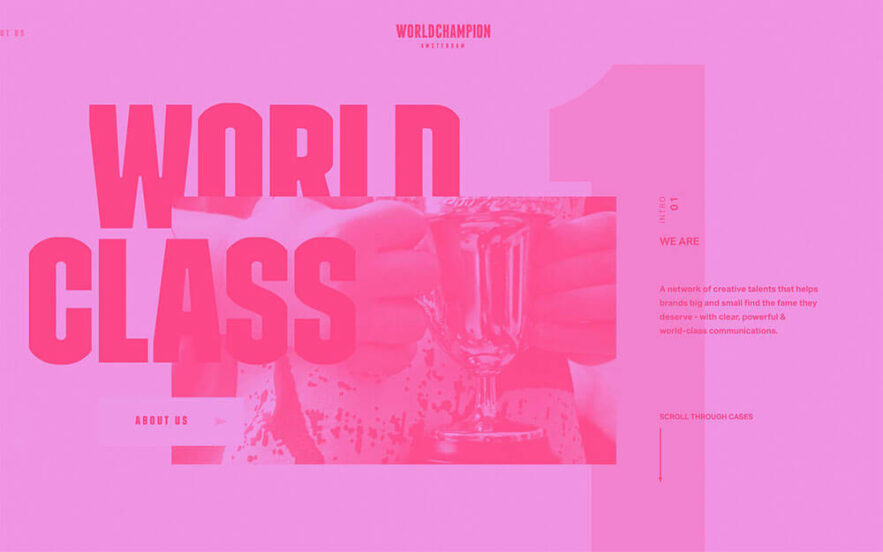
下記サンプル例では、このテクニックを取り入れたユニークな表現が特長です。スクロールに応じてヒーロー画像が小さくなり、文字テキストが表示されるクリエイティブなレイアウトデザインと言えます。
http://www.worldchampionamsterdam.nl/
3. ずらしたヘッダーや見出し、カラムでコンテンツを分割しよう
すべてのレイアウトに、複雑なアニメーションなどの装飾が必要なわけではありません。デザイン要素やカラムをずらすだけで、退屈な繰り返しレイアウトを防ぎます。
従来とは異なるレイアウトと同じように、ずらして配置したコンテンツとヴィジュアル要素をうまく結びつけるテクニックが必要です。
以下サンプル例では、驚くようなデザインアプローチをとることで、ユニークなレイアウトを作成しています。

4. カード型レイアウトを水平に並べよう
コンテンツを水平に並べる方法は、レイアウトがきゅうくつな過密状態になるのを防ぐテクニック。また、レスポンシブデザインを利用することで、左右に並べられたコンテンツを、より小さなモバイル画面向けに垂直スクロールさせる最適な方法といえます。
以下サンプル例では、もっとも重要なコンテンツの一部に、水平に並べられたカード型レイアウトを採用しています。

以下サンプル例では、アフリカ女性初めてのノーベル賞受賞となったWaangari Maathaの名言を、風景画と並べて配置しています。
5. レイアウトを分割してみよう
画面を分割することで、レイアウト内のコンテンツを細分化し、画面スペースを最大化することができます。両方のスペースを共通するコンテンツ専用とすることで、より協力で統一感のあるメッセージを配信できます。
以下のサンプル例では、スクロールに応じたアニメーションを利用し、色や動きを散りばめた素敵なサイトに仕上げています。
https://onomeals.zeusjones.com/made-for-you/
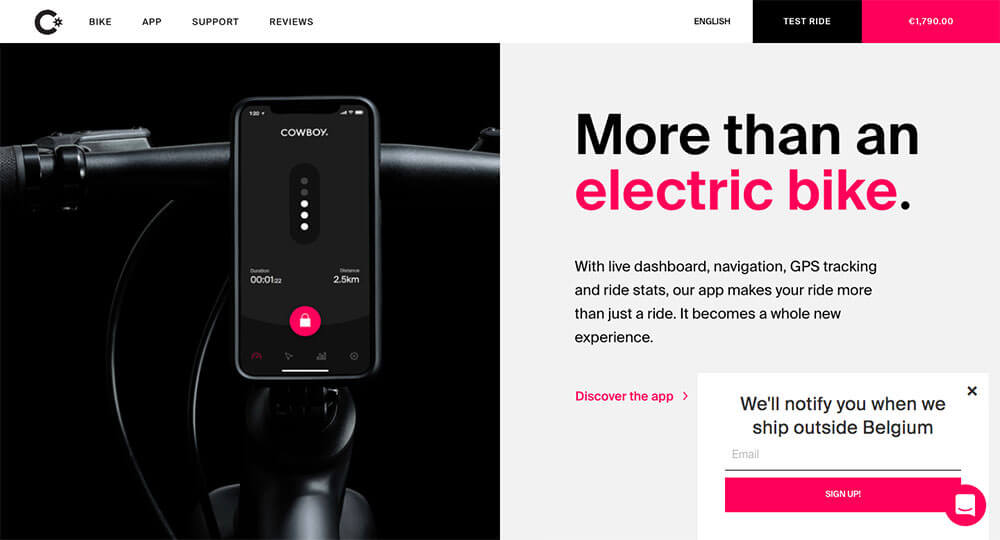
また以下のサンプル例では、クールでモダンな写真と簡潔なコピーをつかってレイアウトを分割し、分かりやすく製品について紹介しています。
画面を分割することで、関連する要素をリンク付けするのにも実用的な方法と言えるでしょう。ごちゃごちゃとしたコンテンツを並べるのではなく、2つに分けることでよりコンテンツがわかりやすく、閲覧しやすくなるでしょう。情報過多な時代を反映するウェブデザイントレンドのひとつ。

6. グリッドラインを見せてみよう

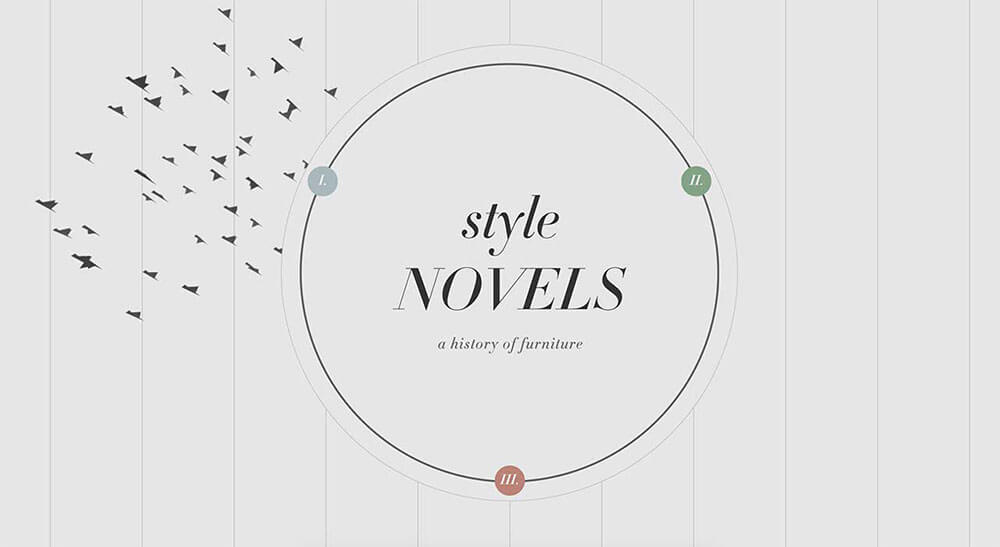
http://www.stylenovels.com/en/
上記サンプル例では、画面中を飛び回る鳩のアニメーションなどから構成されるレイアウトのフレームワークとしてグリッドラインが利用されています。ユーザーに没入感を与えるデザインに最適なテクニックと言えるでしょう。
グリッドラインを表示することで、ページが固定レイアウトであるかのように見せ、配置されたデザイン要素の結びつきをうまく表現できます。
きれいに整列されたビジュアルやコンテンツを見ると、繰り返しの好きな脳が反応するため、グリッドラインを表示したWebページはより印象に残りやすくなります。
7. 背景に見出しタイトルを表示してみよう
背景に見出しタイトルを配置するのは、目立たないように思えるかもしれませんが、すべてのデザイン要素が目立つ必要はありません。コンテンツを補完する要素と組み合わせることで、見出しとしての可読性を保ったまま、統一されたメッセージ性を演出できます。
関連する画像やアニメーションと組み合わせることで、背景に表示した見出しタイトルはメッセージ性を失わず、むしろ強化されるでしょう。以下サンプル例では、「Shredding」という見出しは、回転するブレード刃の後ろに隠れていますが、アニメーションを追加することで、焦点をうまく合わせています。
&nnbsp;
8. アウトライン・タイポグラフィを利用してみよう

上記サンプル例では、暗い背景に黄色のアウトライン書体を使用することで、メッセージをよりポップに表現しています。
このようにアウトライン化された書体は、Webページ上のコンテンツと組み合わせるのに最適な方法のひとつで、ユニークで巨大な見出しタイトルなどに試してみると良いでしょう。
9. 巨大なキャッチコピーでいこう

https://webflow.com/website/Okalpha
上記サンプル例は、「OK」というデザイン事務所で、ホームページの巨大な見出しタイトルと下向き矢印を使用することで、すぐに下方向へスクロールしたくなる工夫がされています。
巨大なキャッチコピーは、正しく利用することでユーザーに注意を促します。さまざまなサイズやスタイルのタイポグラフィを組み合わせることで、メッセージをよりうまく伝えることができるでしょう。
このウェブデザイントレンドと同じように、このテクニックを利用するには理由が必要です。ありきたりなキャッチコピーでは、いくら文字を大きくしたとしても面白くありません。行動を促したくなるメッセージ性のある言葉を選んでみましょう。

10. 繊細さで発揮される確立されたブランドづくりをしよう

世界最大の自動車ブランドのひとつであるToyotaの上記ウェブページ例では、シンプルな配色とフォントを使うことで、ミニマルにまとめられています。
巨大ブランドのToyotaが、ページのレイアウト・デザインに対して控えめなアプローチを取るのはなぜでしょう。
企業や会社のなかでは、ウェブサイトで驚かせる必要のないところがあります。長年築いてきた評判によって、ブランドはすでに私たちの生活の中に溶け込んでいます。これらの企業のロゴが控えめなように、インターネットに明るいユーザーにあまりターゲットを合わせていません。
これとは逆に新しいビジネスやスタートアップは、このテクニックをオーソドックスではない方法で利用することで、注目を集めることができます。新しいブランドは十分に確立されていない場合がありますが、ブランディングをゼロから構築するまれな機会かもしれません。
11. 水平方向の横スクロールを選択してみよう
レイアウトのテクニックというわけではありませんが、コンテンツのレイアウト、編成に影響を及ぼしてくるでしょう。制限されたスペースにうまく収めるために、文字テキストや画像、その他のデザイン要素を慎重に計画、管理する必要があります。
以下サンプル例では、横方向スクロールを使用して、すべてのコンテンツが読みやすく注意深くレイアウトされています。
横スクロールはまだ始まったばかりのトレンドです。特にレスポンシブデザインへの対応は難しいでしょう。しかし、スクロール方向をうまく誘導すれば、効果的でユニークなレイアウトな方法です。
https://www.keus-store.com/fr/
12. スライダーを挿入してみよう
スライダーを挿入することで、コンテンツスペースを節約し、デザイナーにクリエイティブな自由を与えてくれます。
スライダーは改良を続け、機能を維持しながらも目立たないように進化しています。ただし、ユーザーに何度もクリックしてもらうのは難しいので、必須ではないコンテンツのみに利用しましょう。
以下サンプル例では、スライダーを利用することで画面スペースを制限していますが、レイアウトで迷子になるのも防いでくれます。
13. CSS Gridを利用しよう

https://webflow.com/website/smiley-grid
Webflowを使って作成された上記サンプル例のスマイリーフェイスのように、X軸とY軸を駆使することで、要素を自由自在に配置することができます。
グリッドの進化は目をみはるものがあり、CSS FlexboxからCSS Gridまで新しい可能性を秘めています。要素の配置を水平および垂直にコントロールできるので、ビジュアルコンテンツをより正確に制御できます。
CSS Gridを使用することで、従来のグリッド型レイアウトを簡単に崩し、別のユニークなデザインが可能になります。
ブルータリズムの人気上昇中

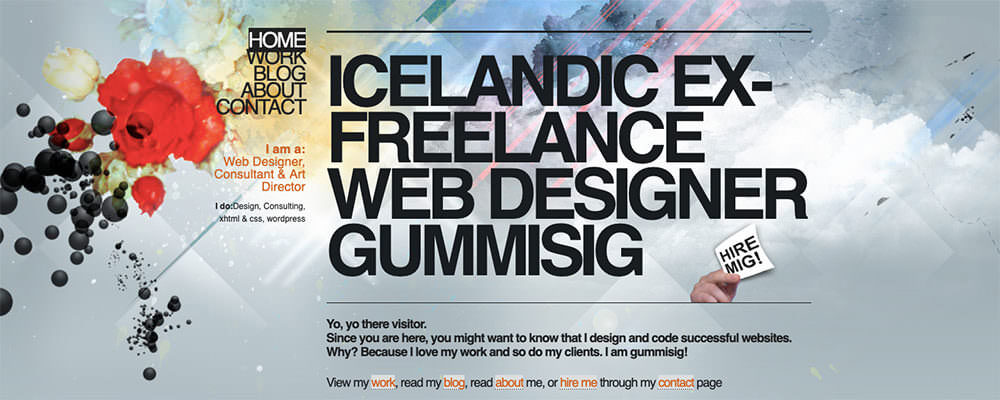
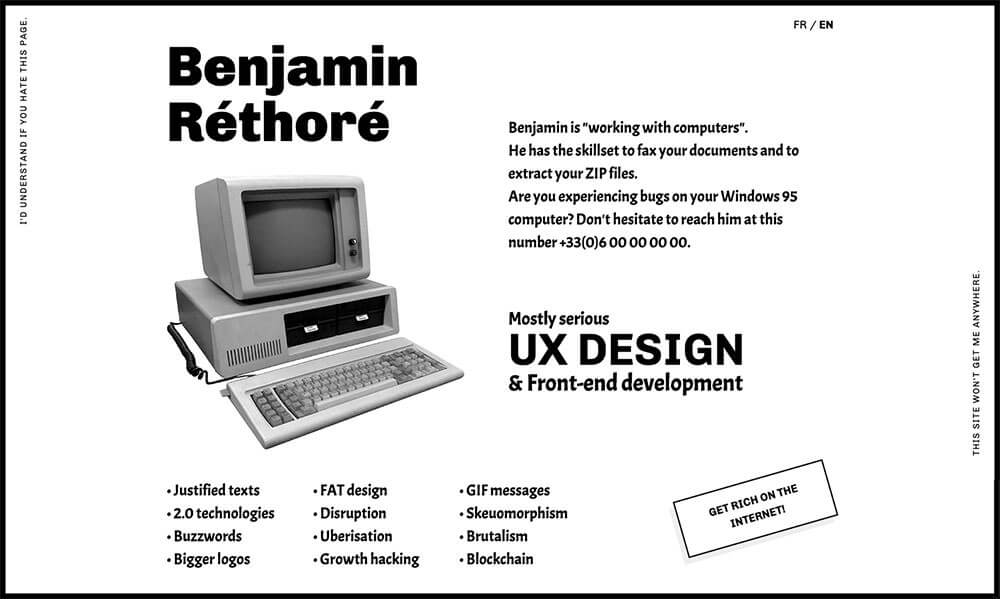
http://ben.rethore.im/index_en.html
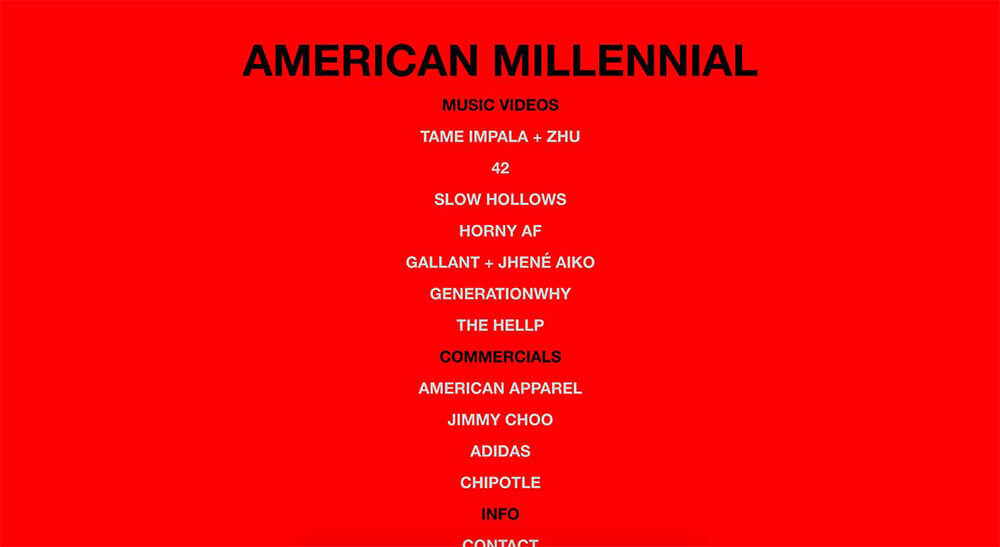
意図的に安っぽいビンテージなレイアウトと危険が香る文字テキストを使用した上記サンプル例のように、優れたWebデザインのルールを覆すスタイルと言えるでしょう。
最近のウェブデザインを5年ほど振り返ると、どこまで進化してきたのかよく分かります。レスポンシブデザインに、よりよく整理されたコンテンツ、洗練されたナビゲーションメニュー等によって、ウェブブラウジングはより研ぎ澄まされてきています。
しかし、テクノロジーによって世の中が便利になっても、それに反するトラブルメーカーの存在があるでしょう。当たり前で標準的を嫌い、すべてを取り除き、破壊するブルータリズム(英: Brutalism)に注目が集まっています。

このデザインテクニックは実用的かというと違うかもしれません。レスポンスの良さ、使いやすさ、また見た目が良いかなどは気にしません。ブルータリズムは実験的な電子音楽のように、視覚的な調和に関係なく、ボタンを押してノイズを作成します。より簡単で使いやすいユーザーインターフェースが使われはじめると、それまでとは全く違った不可解なコンテンツでノイズを発生させ、革新的なデザインを表現します。
Webデザインは今後どうなる?
いかがでしたでしょう。よりクリエイティブになっている今、デザイナーにとって、すべてのテクニックやトレンドに付いていくのは難しいかもしれません。気になったテクニックをうまく取り入れ、効果的で魅力的なWebデザインを作成しましょう。
以下では、Webデザインのレイアウトに関するエントリーをまとめています、こちらもご参考までに。