
この記事では、これまでのCSSコーディングの悩みを解決できるかもしれない最新テクニック24個をまとめてご紹介します。
コピペで利用できるテクニックを中心に、実際の問題点や新しい解決案を、実用的なサンプル参考例を確認、プレビューしながら新しいCSSテクニックに触れてみましょう。
ただし、実験段階のプロトタイプも含まれているので、一部ブラウザでは非表示のケースもあります。実装するときは、対応ブラウザの確認を行いましょう。
前回までのお役立ちCSSテクニック集がこちら、少しずつ増えてます。
- 1. background-imageによる実用アニメーションサンプル集
- 2. 無限につづく自動スクールアニメーションのつくり方
- 3. 縦横比バラバラの画像を並べるテクニック
- 4. CSS Animtionの基本と実用サンプル集
- 5. box-shadowでカード要素にポップな枠線を追加する方法
- 6. CSS:hasプロパティの実用的なつかい方
- 7. :has()の実用サンプル例(アニメーション・ホバーエフェクト)
- 8. 画像を思い通りに切り抜く方法
- 9. CSS Gridのレイアウトをsubgridでより柔軟に
- 10. 表示バグに備えた実用的なCSS設計のヒント
- 11. ざんねんな便利HTML属性たち
- 12. より良いモダンなスクロールバーとは
- 13. リストの番号を自由に操る
- 14. conic-gradient()関数をつかった美しいボーダー線のつくり方
- 15. backgroundプロパティを活用したホバーフェクト集
- 16. Text Shadowプロパティを活用したホバーエフェクト集
- 17. ページ左右に固定されたツールバーを作成
- 18. 映画スターウォーズのシーン展開をCSSで表現
- 19. 完璧なコンテンツ目次のつくり方
- 20. リアルな反射をCSSで再現
- 21. バネのおもちゃ「スリンキー」をCSSで再現
- 22. キラリと光るレンズフレアを再現
- 23. UI用アイコンと文字をうまく整列させるには?
- 24. CSS Toggleの未来
background-imageをつかった実用アニメーションサンプル集
アニメーションと組み合わせることで多彩な表現ができるbackground-imageをつかったCSSのアニメーションテクニック。表現のサンプル例と一緒に詳しく解説しています。
無限につづく自動スクールアニメーションのつくり方
ウェブサイトで水平方向に画像などが移動するアニメーションを、CSSのみで簡単に実現できる Create infinite auto-scroll animation with pure CSS。いろいろなサイトで採用されているテクニック。
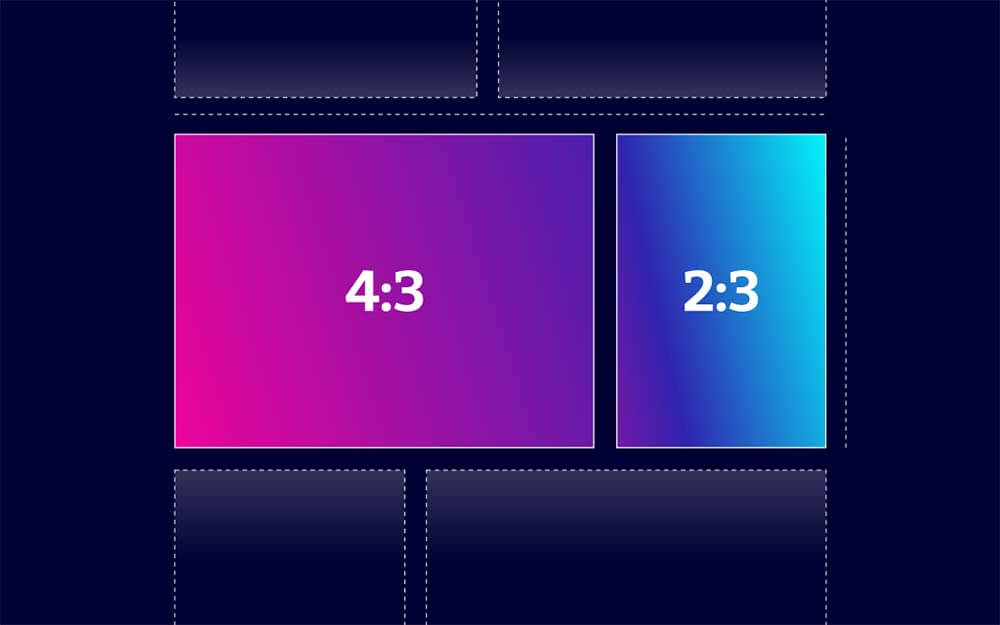
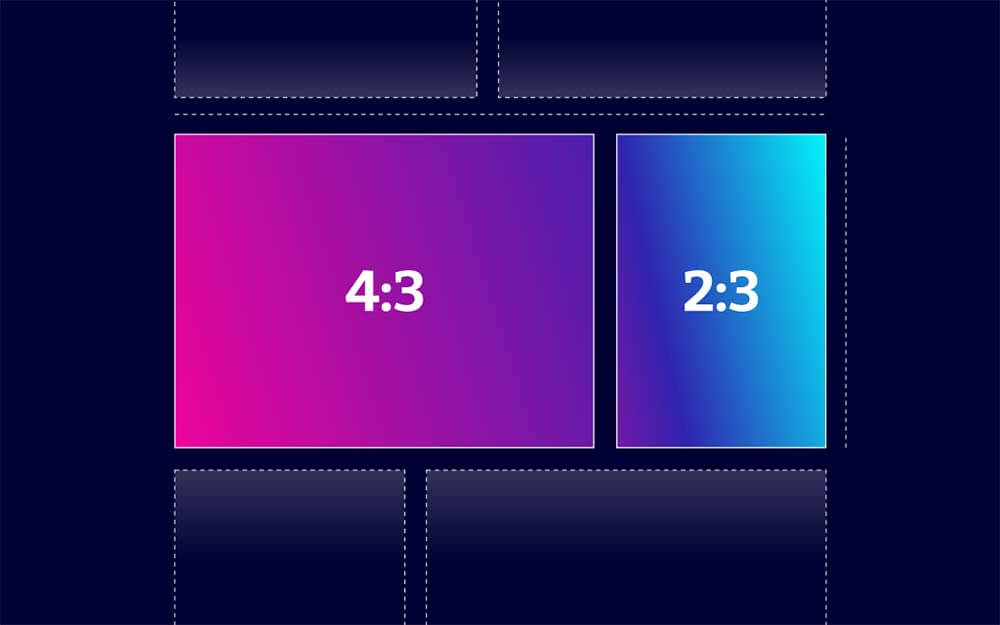
縦横比バラバラの画像を並べる
画像の高さを揃えながら、縦横の異なるアスペクト比にも対応したグリッドレイアウトをCSSのみで解決する Building a combined CSS-aspect-ratio-grid。

CSS Animtionの基本と実用サンプル集
@keyframesプロパティを利用することで、より複雑で魅力的なアニメーションを作成するチュートリアル CSS Animations: Introduction & Examples。アニメーションの基本と一緒に、動きのなる波ウェーブや、波紋のようなパルス信号、番号付き自動カウンター、弾むボールなど面白いサンプルが揃います。

box-shadowでカード要素にポップな枠線を追加する方法
カード要素にポップな枠線をbox-shadowをつかって表現するお手軽テクニック CSS card shadow effects。疑似要素を使わずに、プロパティひとつでスタイリングできます。

CSS :hasプロパティの実用的なつかい方
:hasセレクターの新しい登場によって、これまでは難しかった親要素をベースに、子要素の特長を活かすスタイリングがスタイリングが可能となりました。CSS Parent Selector では、:hasの基本から具体的なつかい方まで、詳しいサンプルと一緒に解説されています。:hasの実用例もお見逃しなく。

:has()をつかった実用例その2(ナビメニュー|グリッドアニメーション)
:has()のつかい方のひとつとして、「ナビメニューを作成し、いずれかのリンクをホバーしたときに、他のメニュー要素を半透明にする。」、そんなスタイリングが可能になります。その他にもユニークな実用例がまとめれた Animated Grid Tracks with :has()。

画像を思い通りに切り抜く方法
画像を好きな方向から自由に切り抜き、配置できるCSSの新しいプロパティobject-view-boxのつかい方を詳しく紹介した First Look At The CSS object-view-box Property。考えられる問題と、このプロパティを活用した解決テクニックを、実用サンプル例と一緒にどうぞ。

CSS Gridのレイアウトをsubgridでより柔軟に
親要素のgrid-template-columnsを子要素の.itemに継承することで、CSS Girdをつかったレイアウトの並びを整えることができる Learn CSS Subgrid。FirefoxのSafariのテクノロジープレビューでサポートが開始されました。

表示バグに備えた実用的なCSS設計のヒント
Defensive CSSでは、画像の縦横比で歪んでしまう問題や、文字テキストが長すぎてはみ出る問題など、実用的なCSS設計のヒントがつまったライブラリで、アップデート継続中。

ざんねんな便利HTML属性たち
普段のHTML要素に記述するだけで使えるのに、あまり使われていない便利な属性をまとめた Those HTML Attributes You Never Use。スマホのEnterボタンをクリックしたときの挙動や、Firefoxで表示するスタイルシートを選択したり、リストの順番を自由にスタイリングしたり、タグをダウンロード可能にするなど知らないものばかり。

日本語フォントの文字間隔を調整する方法
Webではトラッキングを「letter-spacing」で設定できますが、個別の調整ができることをご存じない方も多いのでは?「font-feature-settings」というCSSのプロパティを設定することで、Webで簡単に文字間隔の調整(カーニング)ができます。
より良いモダンなスクロールバーとは
ユーザーのスクロール体験を向上させ、より快適なスクロールバーを作成するために、2022年にできることをまとめた Better scrolling through modern CSS。

リストの番号を自由に操る
あまり知られていないリストのCSSによるスタイリングテクニックを解説した Obscure CSS: Implicit List-Item Counter。

conic-gradient()関数をつかった美しいボーダー線のつくり方
conic-gradient()関数をつかって、美しいグラデーション線を描く Use conic gradients to create a cool border。linearとradialと合わせて一緒にどうぞ。

backgroundプロパティを活用したホバーフェクト集
背景のクリッピングやCSSマスク、さらに3D効果も活用した、高度で複雑なCSSホバーエフェクトを作成する Cool CSS Hover Effects That Use Background Clipping, Masks, and 3D。
See the Pen
Hover effects overview by Temani Afif (@t_afif)
on CodePen.
Text Shadowプロパティを活用したホバーエフェクト集
CSSのtext-shadowを影ではなく、ホバーエフェクトに活用するユニークなテクニックが、4つのサンプル例と一緒に解説された Cool Hover Effects That Use CSS Text Shadow。
See the Pen
4 hovers effect with text-shadow by Temani Afif (@t_afif)
on CodePen.
ページ左右に固定されたツールバーを作成
固定ツールバーや縦型ナビゲーションなどとも呼ばれるスティッキー要素を、CSSとほんの少しのJavaScriptで表現する How to Create a Sticky Toolbar With CSS and a Bit of JavaScript。
See the Pen
How to Create a Sticky Toolbar With CSS and a Bit of JavaScript by Envato Tuts+ (@tutsplus)
on CodePen.
スターウォーズのシーン展開をCSSで表現
人気映画スターウォーズの劇中、シーンの切り替えで使われているエフェクトをCSSのみで再現した Star Wars Scene Transition Effects in CSS。シンプルなグラデーションマスクをはじめ、4種類のシーン切り替えをCSSホバーエフェクトで再現。
See the Pen
Shape Zoom Transition by Will Boyd (@lonekorean)
on CodePen.
完璧なコンテンツ目次のつくり方
コンテンツの目次をより読みやすく、ユーザーフレンドリーにするために深堀りした考察記事 A Perfect Table of Contents With HTML + CSS。
See the Pen
Table of Contents – Final by Nicholas C. Zakas (@nzakas)
on CodePen.
リアルな反射をCSSで再現
まるで鏡に写っているようなリアルな反射を、CSSのみで再現できる Creating Realistic Reflections With CSS。以前Appleが利用していたことで、爆発的な人気のあった懐かしスタイル。
See the Pen
Reflections with CSS by Preethi Sam (@rpsthecoder)
on CodePen.
バネのおもちゃ「スリンキー」をCSSで再現
階段から落とすと、その勢いで移動を続けるバネのおもちゃの動きをCSSのみで表現したアートチャレンジ A CSS Slinky in 3D? Challenge Accepted!。
See the Pen
3D CSS Flip-Flop Slinky 🚀 by Jhey (@jh3y)
on CodePen.
キラリと光るレンズフレアを再現
フォトショップなどのツールで簡単に再現できるレンズフレアを、CSSのみで再現するテクニックを披露した Add a CSS Lens Flare to Photos for a Bright Touch。ギャラリー画像や背景、ユーザープロフィールなどにも適用できます。
See the Pen
lens flare with gsap and js.lensflare by Jeff (@jlgrubbs)
on CodePen.
UI用アイコンとタイポグラフィー整列の再考察
ユーザーインターフェースで意図を伝えるのに役立つアイコンですが、Webサイトを見ていると文字とのズレが少し気になることがあります。フォントサイズや文字間などの変更に対応できるCSSスタイリングを、Improving Icons for UI Elements with Typographic Alignment and Scale で学びましょう。
See the Pen
icons: bullets by Marcel (@marcelmoreau)
on CodePen.
CSS Toggleの未来
まだまだプロトタイプの段階ですが、チェックボックスやラジオボタンのような感覚でHTMLにさまざまな動きを指定できる新しい取り組み The Future of CSS: CSS Toggles。基本的なつかい方として、0(非アクティブ)から1(アクティブ)に変更できる、ダークモード用スイッチなど。



















