↑ クリックすると原寸拡大表示されます。
今回はフォトショップを使って、ツルツルした質感のメタル文字をデザインする方法をご紹介します。
テキスト文字に関しては、フォトショップの便利な機能「レイヤースタイル」のみを使ってデザインされているので、はじめての方も簡単に作成することができますよ。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 5分から10分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ レイヤースタイルのみを使用した簡単テキストエフェクト
・ 「逆光」フィルタを使ってキラキラ感を表現する方法
などがあります。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 2.6MB
ファイル形式 : psdファイル (zipファイルで圧縮されています。)
チュートリアルハイライト
今回のチュートリアルは特に難しいステップもなく、テキストスタイルを適用することで簡単にデザインすることができます。
まずフォントを選び、適当な文字を入力しましょう。
太字スタイルのフォントを使うと、うまくテキストエフェクトかけることができます。

テキスト入力後、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、順番にレイヤースタイルを適用していきます。
詳しいレイヤースタイルの設定については、サンプルPSDファイルまたは参照元サイトに記載されています。
レイヤースタイルすべて適用すると以下のようになります。

これだけでも十分かっこいいテキストエフェクトですが、さらにリアル感を出すために影を加えます。
新しいレイヤーを「文字レイヤー」の下に作成します。
次にレイヤーパレット上で、Ctrlキーを押しながら「文字レイヤー」のサムネイルをクリックし選択範囲を指定します。
選択範囲を描画色「黒」(#000000)で塗りつぶし、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(移動)」を「角度86度」、「45px」で適用します。
ぼかしフィルタを適用したレイヤーを少しだけ右下に移動させましょう。

最後に光がキラキラ反射しているようなデザインを加えます。
新しいレイヤーを一番上に作成し、描画色「黒」(#000000)で塗りつぶします。
つづけてメインメニューより「フィルタ」>「描画」>「逆光」を選択し、レンズの種類を「ムービープライム」として適用します。
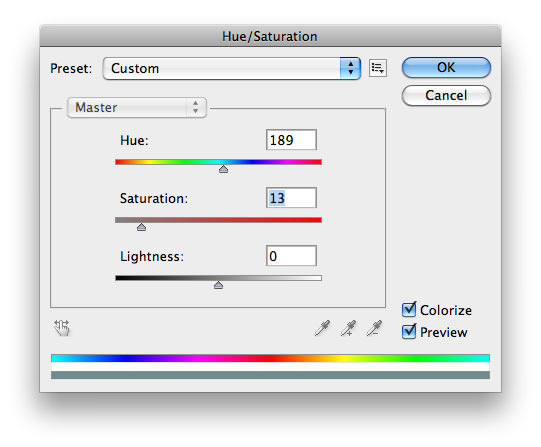
レイヤーの描画モードを「スクリーン」に変更し、再度メインメニューより「イメージ」>「色調補正」>「色相・彩度」を以下のように設定します。
このときに「色彩の統一」にチェックを入れるのを忘れないようにしましょう。

最終的にこのようなツルツルした光沢のあるメタル文字をデザインすることができました。
参照元サイトにはレイヤースタイルの具体的な適用値など確認できますので、よろしかったらこちらも一緒にいかがでしょうか。
また質感の異なるメタル文字のつくり方を以前紹介していますので、こちらも合わせてどうぞ。
どちらも日本語チュートリアルとなっています。
簡単!フォトショップで本物のような輝きがまぶしい銀色文字をつくる方法



















