この記事では、対話型AIチャットボット「ChatGPT」を、Webページ制作にどのように活用できるか、実際に試しみたのでご紹介。
スポーツマンやアスリート向け、スマートウォッチのWebランディングページを、ChatGPTの力をつかって作成します。

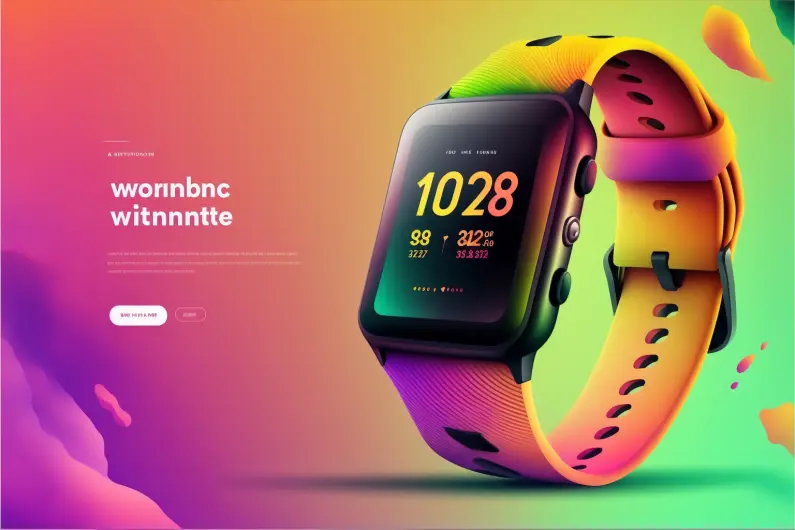
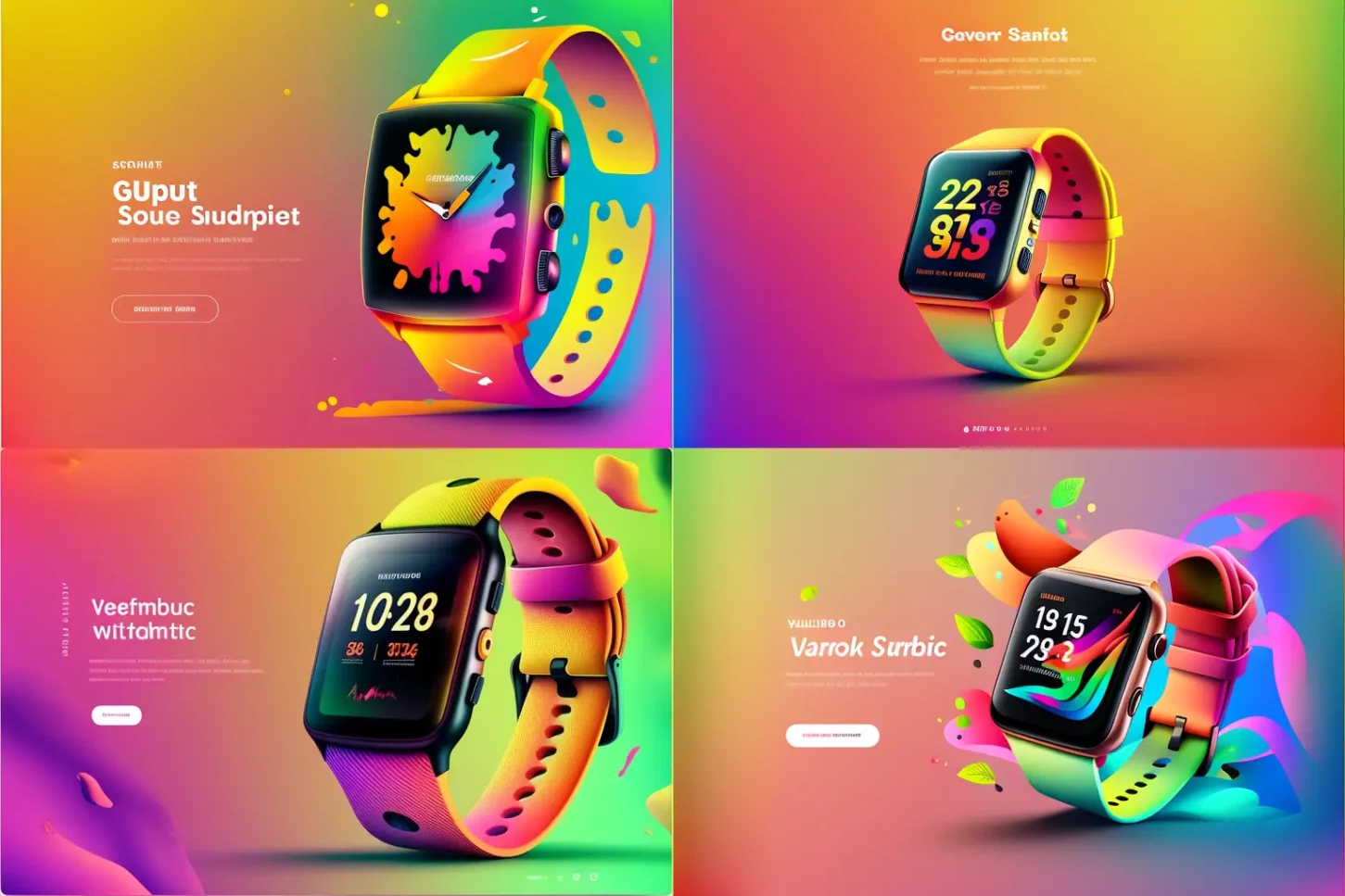
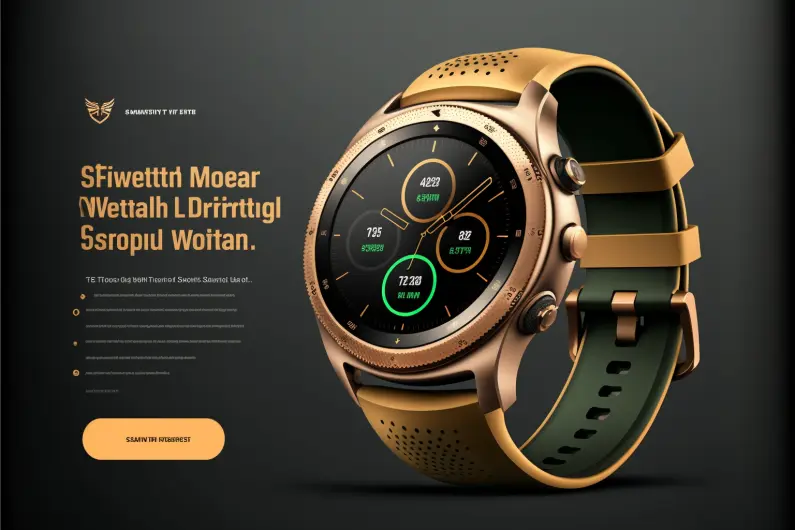
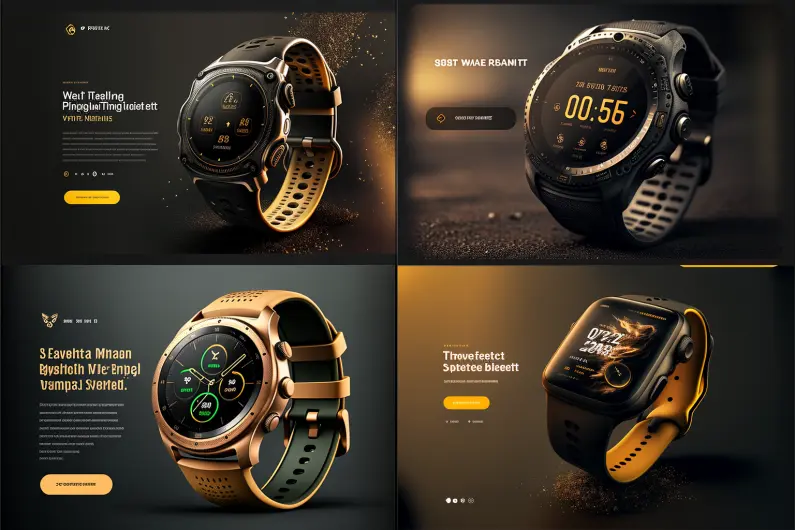
Midjourneyの呪文プロンプトで生成できる、架空のスマートウォッチ。
ChatGPTがWebページのレイアウトや、各セクションのコンテンツ内容やUXライティングに、どのように役立つのか、実験を目的としたチュートリアルです。
ChatGPTとは何?
ChatGPTは、イーロン・マスク氏やマイクロソフト社が出資している、OpenAI社が作成した対話型AIチャットボットです。
ユーザーが、任意のトピックについて、自由に質問(日本語にも対応)をすると、AIが生成した回答例を返してくれ、その精度の高さから世界中で話題に。
2022年11月にリリースされ、1週間足らずで100万人以上が無料トライアルを体験するという、驚異的なユーザー数を記録。

ちなみに、Netflixが100万ユーザーを獲得するまで、41ヶ月かかっています。
ChatGPTをつかった、ページ構成と要件定義
まずはWebページに掲載するコンテンツと機能面における、キホンの構造を決めます。
記述した意図を、ChatGPTがより理解できるよう、表現したい内容をはっきり決め、関連するすべてのキーワードを、追加します。
スポーツ選手向けスマートウォッチのWebランディングページに使用する、コンテンツセクションについて説明してください。

ChatGPTにランディングページの構造を作ってもらう
販売する架空のスマートウォッチが、スポーツ選手向けに開発されたことを、はっきりと伝えます。
ChatGPTの情報をもとに、以下のセクションを設計することに。
- ヒーローセクション : 見出しタイトルや、簡単な説明テキスト、魅力的な画像、押したくなるCTA(コール・トゥ・アクション)ボタンが特長。
- メイン機能: 製品のもっとも得意とする機能を、強調して表現するセクション。
- 技術的なスペック、仕様 : バッテリーの持続時間や内蔵センサーなど、購入を検討している潜在的なユーザーユーザーが知りたい、より詳しいハード面など
- ユーザーの声、口コミ : 製品をより信頼できるものにするために、実際に製品を使っているユーザーの声を、ずらりと掲載するセクション追加
- サポートと保証 : 壊れたときの保証や、カスタマーサポートの連絡先など。FAQセクションと一緒にしても良し
- ページ最後にある行動喚起 : ユーザーがページの最後に到達したときに、行動を促す部分
- フッター : ここでは、必要最低限の項目のみ(問い合わせ先やSNSアカウントのリンクなど)
FAQセクション、ページ最後のCTA、フッターが抜けていたので、一緒に追加。
ページレイアウトの設計
WebページはElementorで作成
では、ChatGPTが生成した、コンテンツの構造をつかって、Webデザインに変えてみましょう。
Web制作のスピードをアップさせるため、WordPress向けドラッグ&ドロップのページエディタ「Elementor」を利用。
作成するデモページがこちら。
あらかじめコンテンツが配置されたワイヤーフレームを利用し、デザインも省略。

ヒーローセクション
ヒーローセクションとは、訪問ユーザーがWebページに訪れたときに、まず最初に目にする部分。
ここさえ見れば、何のウェブサイトなのか、すぐに分かるようにしましょう。

見出しタイトルや、スマートウォッチについて2〜3行の簡単な説明、CTAボタン、製品画像が必要。
メイン機能
注目の機能についてまとめたセクション、グリッドに並べて表示します。
これらの項目も、後ほどChatGPTでコンテンツを生成します。

スペック、仕様
潜在ユーザーが気になる、技術面についていくつか紹介するセクション。
誰にでも伝わる、わかりやすさが重要。
バッテリー寿命を伝えるときは、「296mAh」ではなく、「充電なしで2日間使える」のほうがわかりやすい。

お客さまの声、口コミ評判
製品をより信頼できるものにするために、実際に製品を使っているユーザーの声を掲載すると効果的。

FAQ、よくある質問
よくある一般的な質問をまとめた、FAQセクション。
製品を購入する前に確認したい、気になるポイントをまとめて表示。

行動喚起
訪問したユーザーが購入ボタンを押すなど、行動を促す文字テキストを含め、CTAボタンと一緒に表示。

フッター
今回のデザインでは、お問い合わせ先やSNSリンクなど、必要最低限のミニマル仕様となっています。

文字と画像を変えるだけで、ウェブページが完成するので、制作スピードアップ、時短にも。
ドラッグアンドドロップが基本なので、Webページを「できるだけ手軽に」作成したいときは、ぜひおすすめ。
実際のコンテンツでレイアウトを埋める
現段階では、ダミー画像とテキストが表示された状態のため、ChatGPTをつかって、実際のコンテンツを追加していきます。
ヒーローセクション
見出しタイトルと、簡単な製品の説明が必要なため、ChatGPTに聞いてみます。
スマートウォッチのヒーローセクションの見出しと、スマートウォッチを使用する主な利点の要約をして

見出しはそのまま使えそうですが、製品についての要約が長すぎるので、短く抜粋して表示します。
画像はのちほど、MidJourneyで自動生成します。

メイン機能
ユーザーが購入するきっかけにもなり、製品の強みでもある、メイン機能を表示。
各機能について短く、ポイントを抑えた説明をすることを心がけよう。
GPS追跡、心拍監視、ワークアウト追跡などのスマートウォッチの機能が、どのようにスポーツ選手のパフォーマンス向上や、目標達成に役立つかを説明して。

見事に4つの特長を挙げ、それぞれについての説明テキストも表示されました。
少し長いので、ここも抜粋してコンテンツに利用します。

スペック、仕様
製品が提供する、防水性やWiFi接続など、ハードウェアの詳細をまとめたセクション。
技術的な知識がない人が見ることを前提に、わかりやすさも重要。

ここでも、ChatGPTは技術的な詳しい内容をリストアップ。
さら、誰でにもわかるような、簡単な「言い回し」で表現してくれました。

お客さまの声、口コミ
実際のホームページでは、製品をつかったユーザーの声が必要ですが、ここではChatGPTに生成してもらいます。
実際にスマートウォッチを使用し、その効果を実感したスポーツマンの体験談を3つ書いて

ChatGPTの文章は、長くなりがちなので、短くしてもらいましょう。
体験談をもう少し短くしてくれませんか

本当に、短くしてくれました。
まるで誰かとチャットしているような感覚で、ごくごく自然に反応してくれます。

よくある質問コーナー
参考例として、保証サポートと修理について、ChatGPTに質問してみます。
スマートウォッチに関する会社のサポートと保証の方針、およびカスタマーサービスへの連絡方法に関する情報の一例を提供して

そのままFAQコーナーに使えそうな、有益な文章テキストを瞬時に生成。
これらをもとに、ウェブページのコンテンツを埋めていきます。

行動喚起(CTAセクション)
ヒーローセクションと同じ文章テキストでも構いませんが、製品を購入したくなる、押しの一言がほしいところ。
スポーツ選手に適したスマートウォッチのランディングページで使えるコールトゥアクションボタンのラベルを提案して

ChatGPTで生成された、良さそうなキーワードをつかって、見出しタイトルと抜粋文、CTAボタンのラベルなどを決めましょう。

MidJourneyをつかって、架空のスマートウォッチ画像を生成し、配置したら完成。
そして実際にできあがったページがこちら。
全部で30分もかからずに、製品向けWebランディングページを作成できました。
AIをうまく活用しよう

ご覧の通り、ChatGPTで制作プロセスを改善できた、と言えるでしょう。
ウェブサイトの基本となる要件定義から、実際のコンテンツ生成まで、まるで考えるという「思考」を、サポートしてもらっているような、不思議な感覚。
もちろん、現時点では、すべてをそのまま利用できるほど、完璧というわけではありません。
ChatGPTの長くなりがちな文章の抜粋なども必要です。
しかし、AIによる画像生成も含め、全体を通して、ウェブデザインの制作プロセスを、大幅に向上させてくれることは、間違いなさそうです。
快適なAIライフを👍