この記事では、クリエイターが知っておくと便利な、最新オンラインツールをまとめてご紹介。
昨年末より話題持ちきりのAI関連ツール、特に増えています。
また、Webサイト制作が楽になる時短ツールやデザインツールなど、あらゆるクリエイティブな案件、プロジェクトで活躍しそうな新ツールが中心。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. AIツール
- 2. Webデザイン便利ツール
- 3. 配色ツール
- 4. デザインツール
- 5. プロトタイプ・アイコンツール
- 6. クリエイティブ・面白ツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
AIツール
写真の背景を削除したり、拡大ししたり、不要なものを消したり、古い写真のカラー化などを、AIがまとめて行う自動ツール。
加工した写真は、InstagramやTwitterなど、あらゆるSNS向けグラフィック素材として編集も可能。

元の画像を拡大したり、写真の修正はもちろん、AIによる画像生成やカスタムAIモデルの構築まで可能な、魔法のツール。

想像したものを数秒でユニークな画像や写真に変える、AIアートジェネレーター。
ダミー画像も効果的ですが、これなら必要な写真を数秒で作成できます。

特別なプロンプト呪文など一切不要で、簡単に画像をAIが生成する、Chrome拡張プラグイン。

Chromeで検索エンジンとして、Perplexity(perplexity.ai)を登録しておけば、AIを使って手軽に調べ物ができます。
ChatGPTとは異なり、参考文献を提示してくれるのも便利。

継ぎ目のないシームレスパターンを、AIが自動生成してくれるオンラインツールで、無料プランは10枚まで生成でき、クレジット表記が必要。

OpenAI (GPT-3) の一般的なモデルを、コードなしで、数分でカスタムAIモデルとしてパーソナライズできます。
WhatsAppなど実際のデータを学習させたチャットボットや、既存のコンテンツで学習させたブログ作成ツールなど、カスタムAIツールを構築できます。

Mid Journeyなどの画像生成AIツールで唱える、ただしい呪文プロンプトを教えてくれるヘルプツール。

文字テキストを入力し、Write!ボタンを押すと、署名サインのような手書きで、筆記体をアニメーション付きで書き出し、SVGファイルでダウンロードも可能。
無料の手書きフリーフォントや、オシャレ筆記体もご参考までに。
人工知能ツールやサービスを集めているライブラリ。
定期的に最新のツールがアップデートされており、今まで知らなかったAIツールが、きっと見つかるでしょう。

Webデザイン便利ツール
Getting Creative with Infinite Loop Scrolling
無限に続くループスクロールアニメーションを、GSAPと軽量スクロールライブラリLenisで作成するお手軽チュートリアル。
On-Scroll Typography Animations
ウェブサイトのスクロールに合わせて、文字テキストがアニメーション付きで表示される魅力エフェクト。
Kinetic Typography Logo Animation
このチュートリアルでは、SVG と GreenSock を使用して、魅力的なモーションエフェクトを再現する方法を学びます。
ノーコードでレスポンシブなWebサイトを作成できる、高速で直感的なウェブサイト構築ツール、Mac専用。

複数人で画面を共有、リアルタイムで共同編集しながら、ウェブサイト開発を同時に行うことができるコラボツール。
カスタム投稿タイプや、タクソノミー、ショートコード生成、wp-configの生成なども一発、WordPress開発をスピードアップさせるジェネレーターが揃います。

ウェブサイトをほんの少しユニークにする、HTMLとCSSで作成されたデザイン要素を作成、共有できるサイト。

ボタンや読み込みローディング、チェックボックス、カードなど、どれもCSSのみで再現されており、ソースコードもコピペで利用できます。

WebサイトやYouTubのSEOに関連する、知ってると便利なミニツールをまとめたライブラリ。

SVGファイルを扱うときに知っておきたい、一般的なSVGの仕様や使い方を、動作確認できるインタラクティブなデモ付きでまとめた完全ガイド。

Tailwind CSS向け最新UIコンポーネントのライブラリで、150以上のパーツをコピペで利用でき、こまかくパーツごとに整理されており、見つけやすさも◎。

Playstation 1のユーザーインターフェースを、完全再現したCSSフレームワーク。
スーパーファミコンのUIを再現した NES.cssを参考にしたそう。

実際に製品のユーザーインターフェース開発に使われているデザインシステムで、オープンソースによる公開。
デザイン設計の原則やサンプルと共に、25種類のUIコンポーネントやアイコンがセットに。

CSS可変フォントサイズの設定を、入力するだけで自動で行ってくれる、あると嬉しい便利CSSツール。

配色ツール
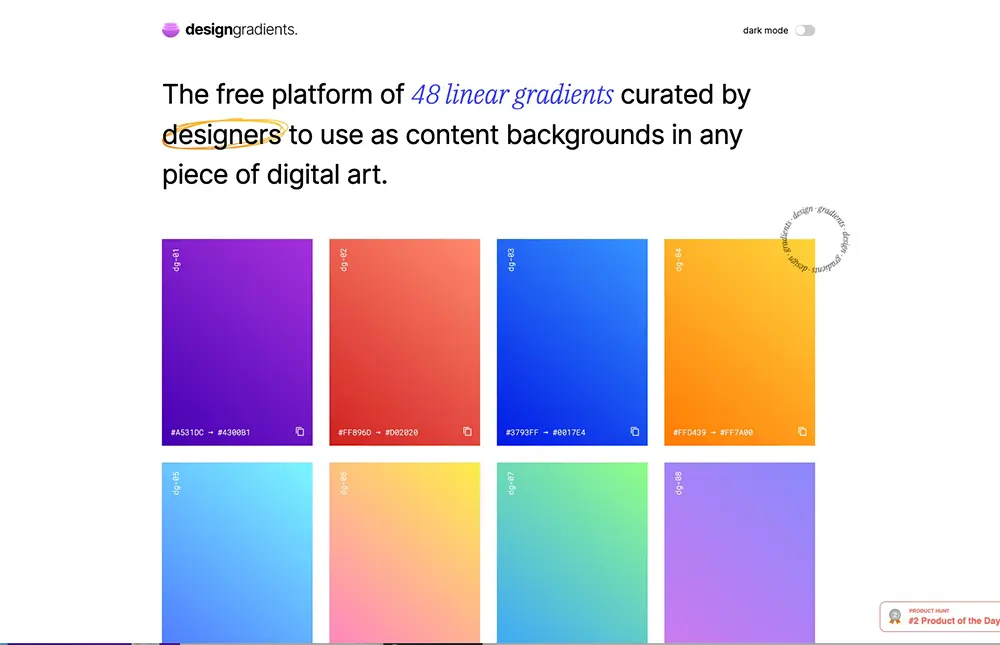
デザイナーが厳選した、48の美しいCSS線形グラデーションをまとめたコレクション。
ワンクリックでCSSコードをコピーできる、便利な配色ツールのひとつとして活用したいところ。

Super Fast Color Palette Generator
「Generate(生成する)」ボタンまたはスペースキーを押すたびに、美しいカラーパレットを提案してくれる配色ツール。

デザインツール
1万種類を超える無料イラストが用意されており、商用利用も可能。
パーツを組み合わせて、自分だけのイラストを作ることができる「イラストメーカー」も公開中。(利用規約はこちら)

頭や目、口、洋服などを自由に組み合わせ、ユニークな手書きイラストを作成できるライブラリ。

Torn Paper Cutout Photo Effect
ビリビリと紙を破いたような見た目を、写真を配置するだけで作成できる、フォトショップ写真加工のひとつ。

ほんの数クリックで魅力的な加工ができる、フォトショップ用テキストエフェクト素材。

写真をアップロードするだけで、素敵なプロフィールに加工してくれるオンラインツール。
影つきやイラスト風など、おしゃれスタイルから選ぶことが可能。

アップロードした画像をピクセルアート風に加工してくれるオンラインツール。
![]()
1950年から1975年までの版画のアーカイブで、先駆的なイラストレーターとその作品にスポットライトが当てられています。

優れたデザインのロゴを世界中からあつめたライブラリで、業界やテーマ、グラフィックスタイル、ブランドカラーなどでフィルタ、絞り込み検索でき便利。

ウェブサイトにアクセスすると、使用中のパソコンにインストールされているフォントを、一覧で表示してくます。
一覧リストやグリッド表示、アルファベット順に並べ替えもでき、おすすめ。

レトロなカセットテープに印字されたデザインをつかい、フォントの新しい見せ方を提案するプロジェクトページ。

プロトタイプ・アイコンツール
©や™といった、どのように入力すればよいか迷ってしまうUnicodeキャラクター記号を、クリックでコピペできる便利サイト。

ランディングページを手軽に、より速く作成できるFigma向けUIキット。
170種類を超えるブロックと、500以上のコンポーネントが揃い、どれもカスタマイズ可能。

デザイナーや開発者向けに作成された、シンプルで汎用性のあるベクターSVGアイコンパック。
![]()
Figmaのオートレイアウト機能を活用すれば、ノーコードツールWebflow用テンプレートにワンクリックで変換できます。

オープンソースで完全無料の、2300を超える大量のアイコンをまとめたプロジェクト。
ベクターSVGファイルの他に、WebフォントやFigmaに加え、VueやReact、Flutterといった開発者向けツールでも利用できます。
![]()
クリエイティブ・面白ツール
写真をアップロードすると、まず自動で背景を切り抜き、入力したシチュエーションをAIが自動で生成。
4パターンが同時に生成でき、完成した画像はダウンロードも可能です。
用意されたパーツを使い、チューブを伸ばしたり、回転させながら、3Dデザインを設計できる無料ツール。
パーツの種類も豊富で、PVCなどの材質を選ぶこともできます。
キーボード操作でリアルな木製の船を操縦できるシミュレーター。
水面のうねりもリアルに表現された本格的な作品で、QとEを押すと、左右に大砲を撃つこともできます。

Zoomのようなリアルタイム動画チャットを、ウェブサイトやアプリに導入できるツール。
最大100人まで参加でき、ソースコードはGithubに公開中ですが、利用にはAPIキーが必要となります。

YouTubeのURLリンクを入力すると、動画の文字書き起こしをまとめて表示してくれる便利ツールですが、残念ながら日本語は非対応。

2022年公開のベスト・オンラインツールも、一緒に確認してみてはいかがでしょう。