今回はフォトショップでつくるまばゆい光のビームの作り方をご紹介します。
見た目のインパクトはありますが、誰でも簡単なステップのみで作成することができますよ。
ポイントはレイヤースタイルの描画モード「覆い焼きカラー」を適用することでなんでもキラキラに輝かせることです。
フォトショップ初心者の人も無理なく作成することができるのでおすすめです。
今回使用したソフトウエアはadobe社Photoshop CS4となっていますが、古いバージョンのPhotoshopでも作成可能です。
チュートリアルを始める前に、今回使用するアイコンを以下よりダウンロードしてください。
スチール缶型アイコン
http://www.iconeasy.com/iconset/get-can-your-trash-icons/
STEP 1
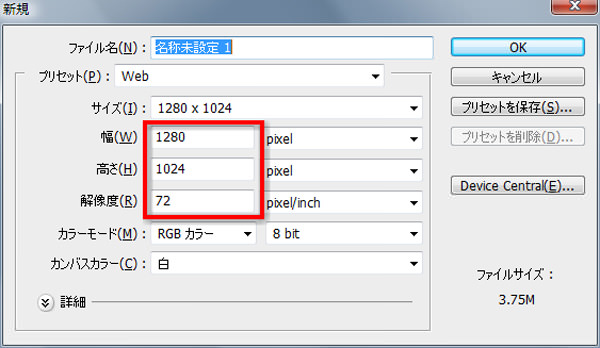
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1280px X 1024pxの72px/inchとします。

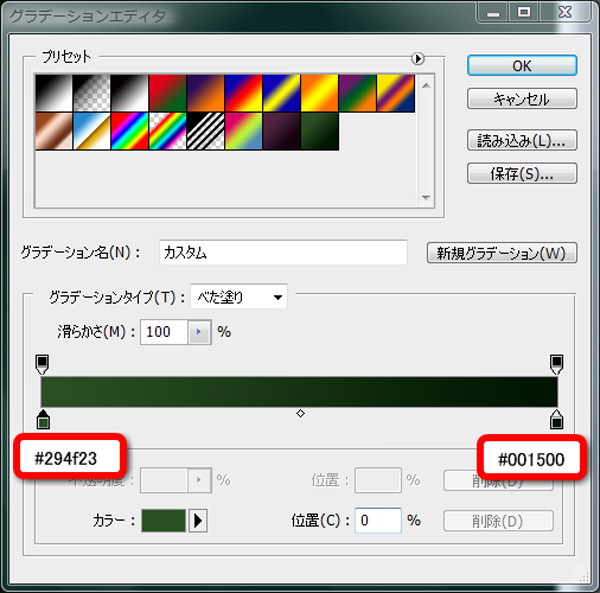
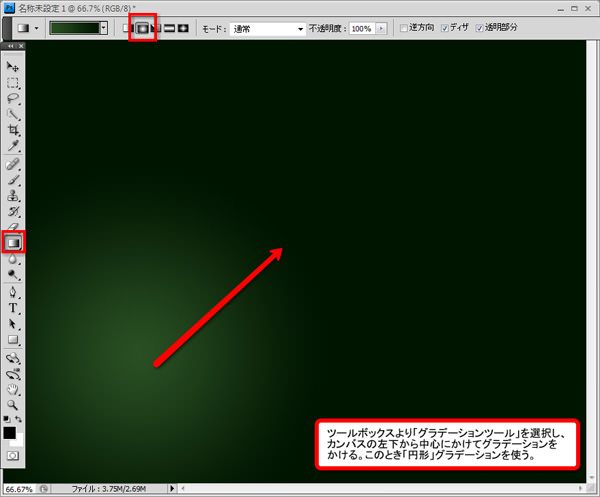
ツールボックスより「グラデーションツール」を選択し、「円形」グラデーションを左下から中心にかけて適用します。
この際に使用するグラデーションは「緑」(294f23)から「深緑」(#001500)とします。


STEP 2
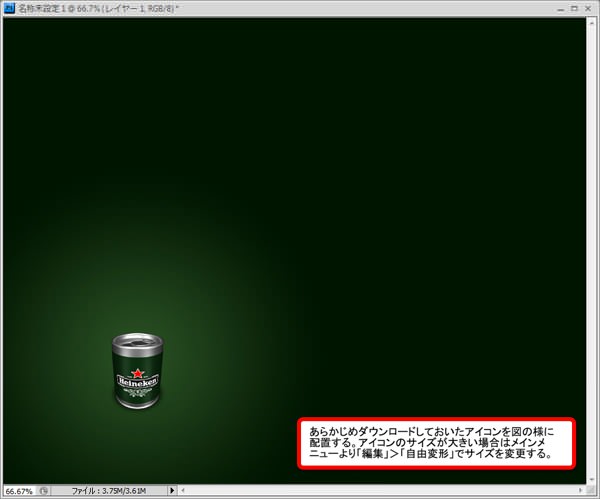
あらかじめダウンロードしておいたアイコンを図の様に配置します。
メインメニューより「編集」>「自由変形」を選択し、アイコンの大きさを調整しましょう。

STEP 3
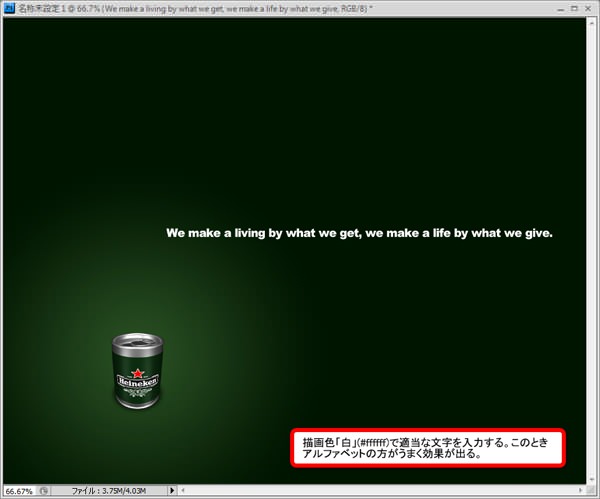
ツールボックスより「文字ツール」を選択し、描画色「白」(#ffffff)で適当な文字を入力します。
今回使用したフォントは「Arial Black」で、アルファベット表記の方がうまく効果を出すことができるようです。

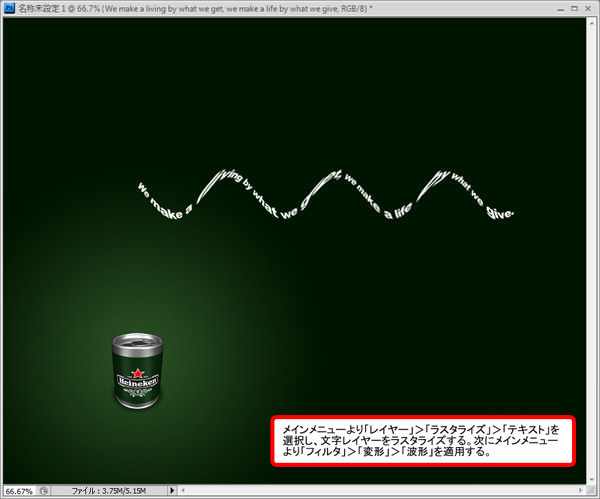
メインメニューより「レイヤー」>「ラスタライズ」>「テキスト」を選択し、文字レイヤーをラスタライズします。
次にメインメニューより「フィルタ」>「変形」>「波形」を以下の様に適用します。


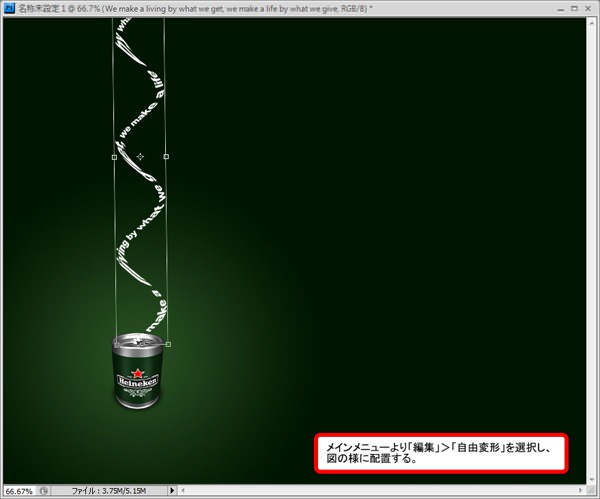
メインメニューより「編集」>「自由変形」を選択し、図の様に配置します。

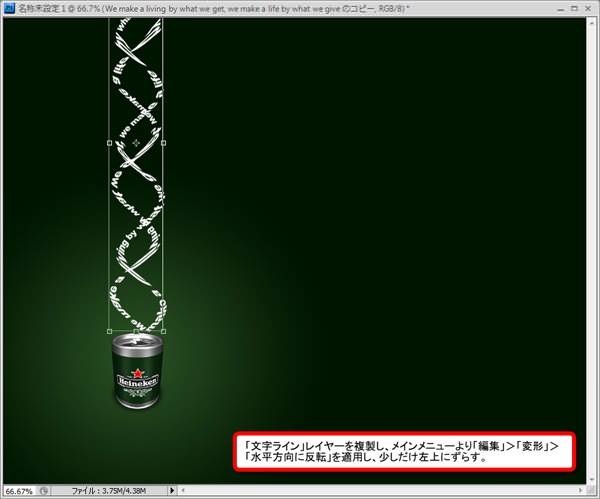
「文字レイヤー」を複製し、メインメニューより「編集」>「変形」>「水平方向に反転」を適用し、少しだけ左にずらします。

STEP 4
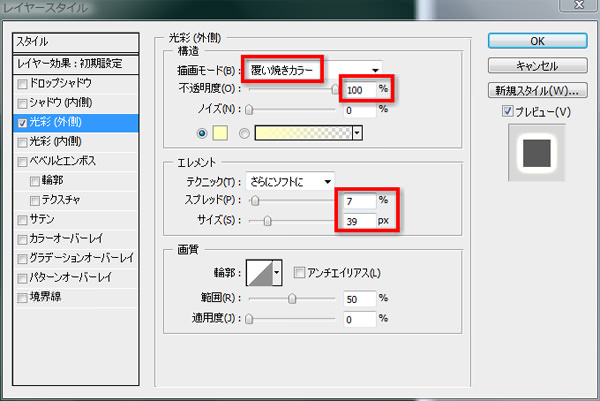
「文字レイヤー」を選択し、メインメニューより「レイヤー」>「レイヤースタイル」を以下の様に適用します。

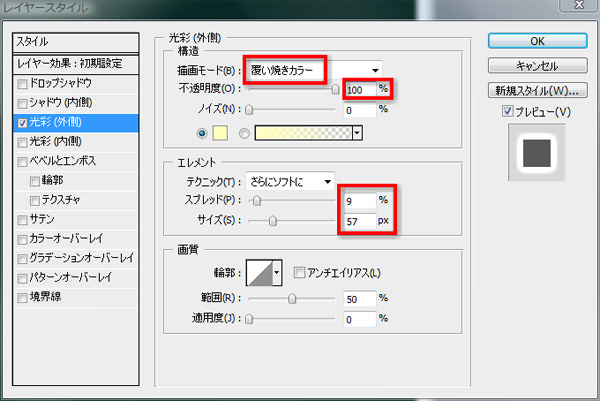
複製した「文字レイヤー」にも以下の様に「レイヤースタイル」を適用します。

STEP 5
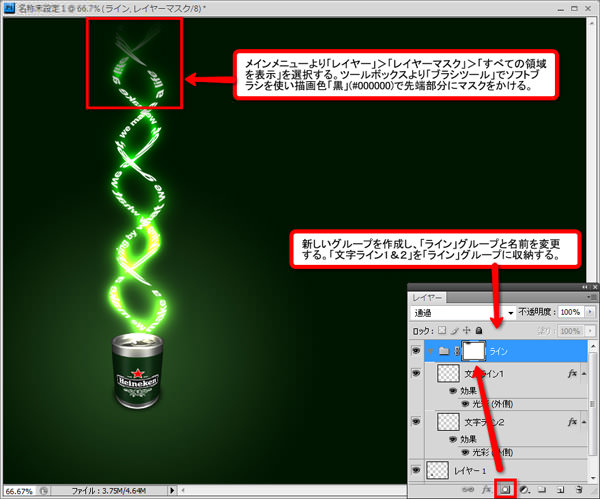
新しいグループを作成し、名前を「ライン」に変更します。
次にSTEP 3で作成した2つの文字レイヤーを「ライン」グループに収納します。
レイヤーパレット上で「ライン」グループを選択した状態で、メインメニューより「レイヤー」>「レイヤーマスク」>「すべての領域を表示」を選択します。
続けてツールボックスより「ブラシツール」を選択し、描画色「黒」(#000000)のソフトブラシを使い、図の様に先端部分にマスクをかけます。

STEP 6
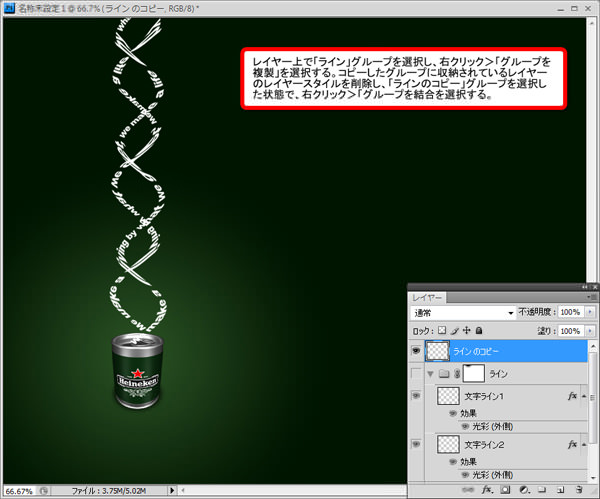
「ライン」グループを選択し、レイヤーパレット上で右クリック>「グループを複製」を選択します。
複製したグループに収納されているレイヤーのレイヤースタイルをすべて削除した後、右クリック>「グループを結合」を選択します。

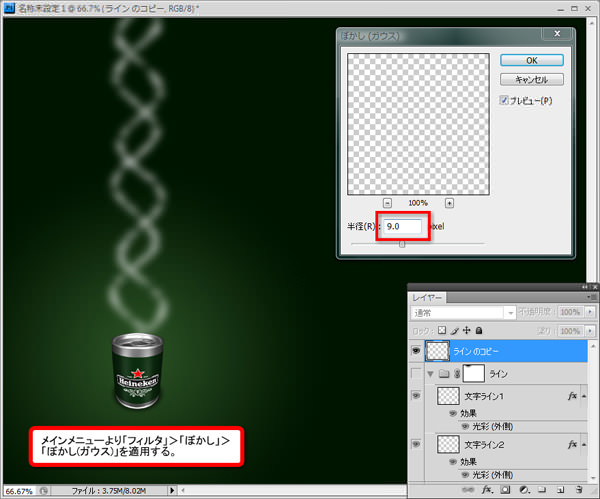
グループを結合したレイヤーにメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を図の様に適用します。

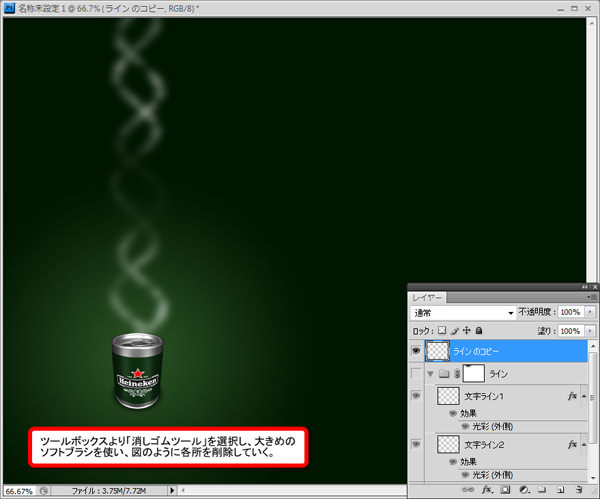
ツールボックスより「消しゴムツール」を選択し、大きめのソフトブラシを使い、図の様に各所を削除します。

STEP 7
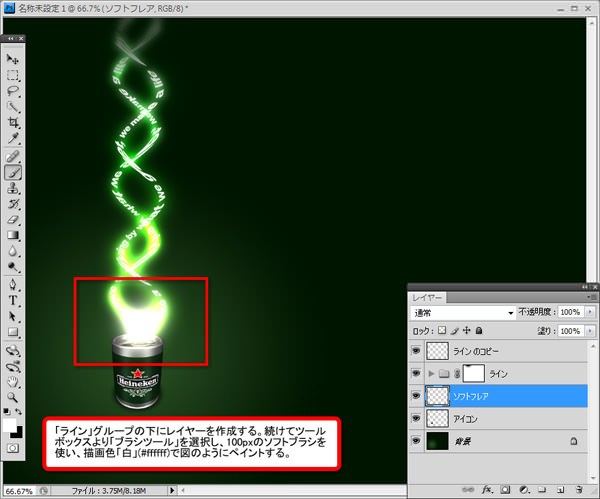
「ライン」グループの下にレイヤーを作成し、ツールボックスより「ブラシツール」を選択します。
100pxのソフトブラシを使い、描画色「白」(#ffffff)で図の様にペイントします。

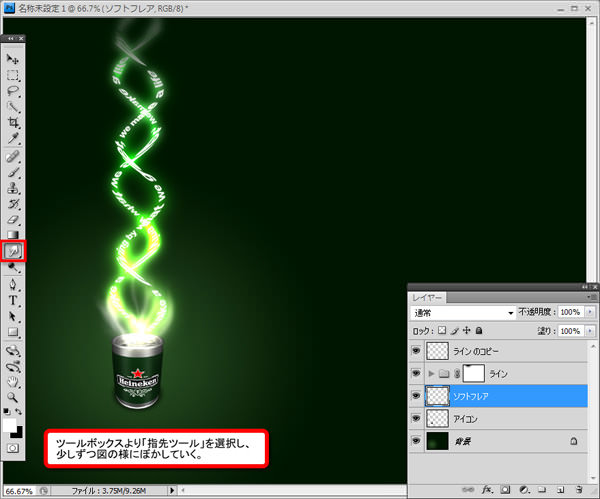
ツールボックスより「指先ツール」を選択し、少しずつぼかしを入れていきます。

STEP 8
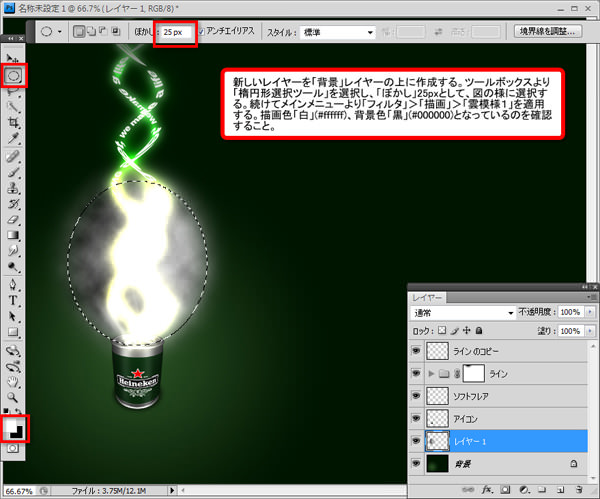
新しいレイヤーを「背景」レイヤーの上に作成し、「ソフトフレア」に名前変更します。
ツールボックスより「楕円形選択ツール」を選択し、「ぼかし」25pxとして、以下の様に選択範囲を指定します。
続けてメインメニューより「フィルタ」>「描画」>「雲模様1」を適用します。
この際、描画色「白」(#ffffff)、背景色「黒」(#000000)となっていることを確認してください。

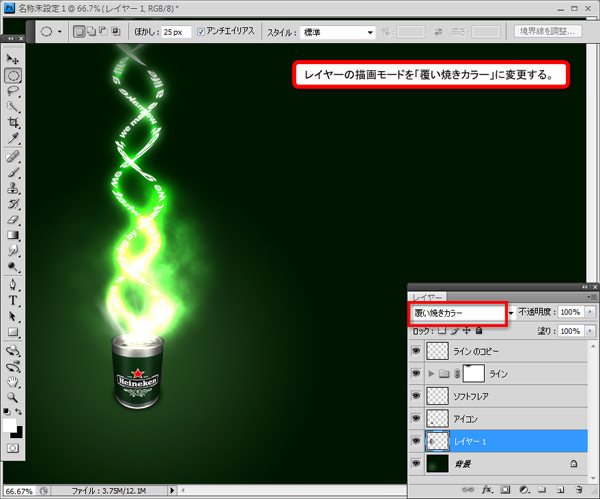
レイヤーの描画モードを「覆い焼きカラー」に変更します。

STEP 9
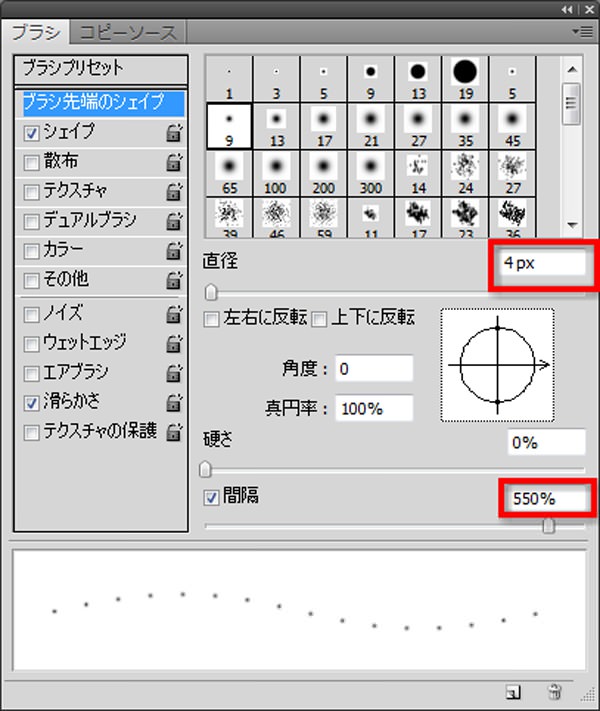
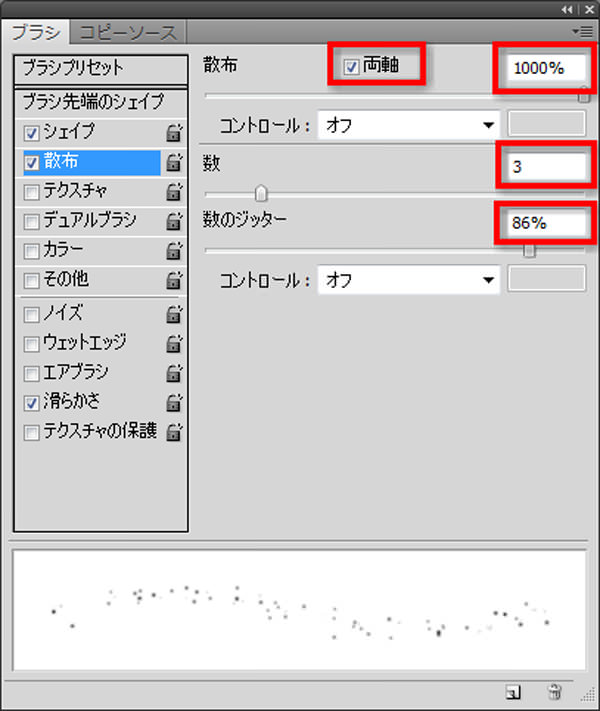
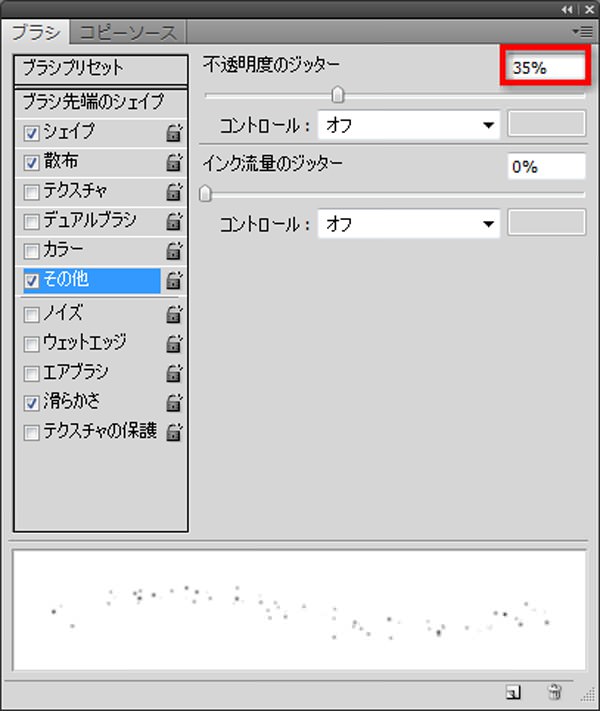
ツールボックスより「ブラシツール」を選択し、ブラシパネルを開いたら順番に以下のように設定していきます。
ブラシ先端のシェイプ

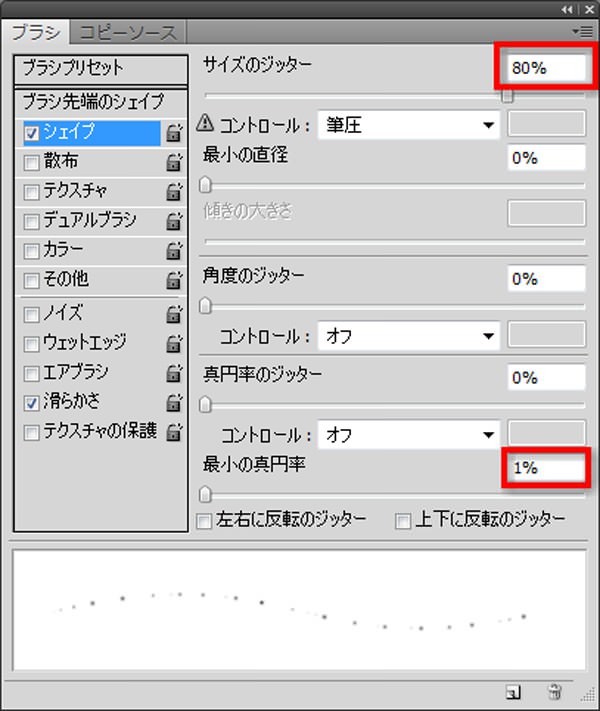
シェイプ

散布

その他

STEP 10
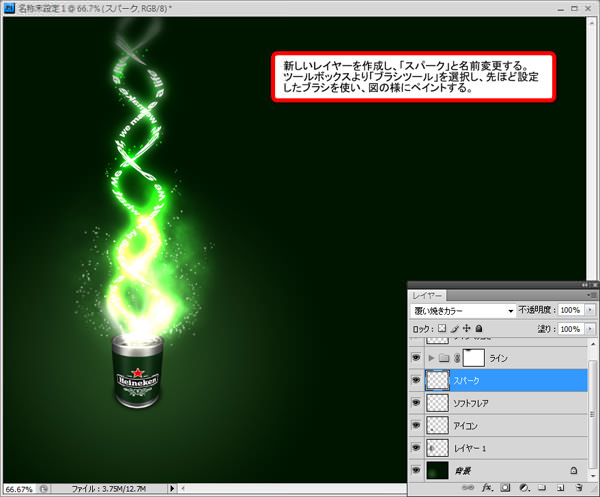
「ソフトフレア」レイヤーの上に新しいレイヤーを作成し、「スパーク」と名前変更します。
ツールボックスより「ブラシツール」を選択し、STEP 9で設定したブラシを使い、以下の様にペイントします。

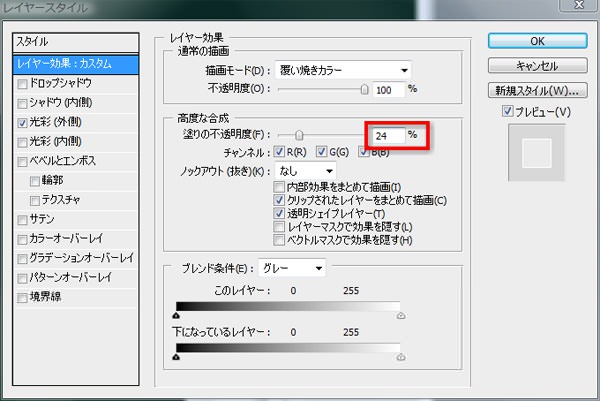
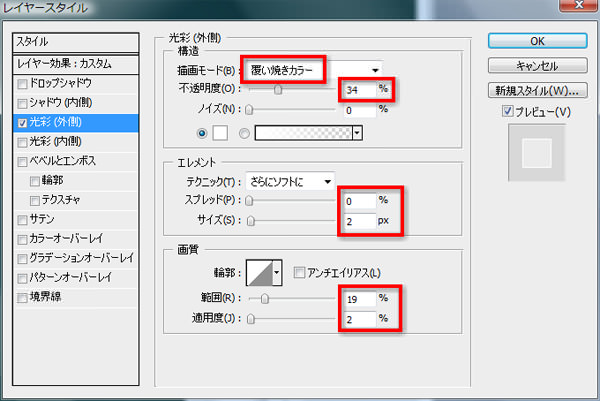
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様に適用したら完成です。
レイヤー効果 : カスタム

光彩(外側)

完成
いかがでしたでしょうか。
最後に以前ご紹介した「フォトショップで簡単にネオン文字を作る方法」でロゴを加えてみました。
フォトショップの便利な機能「レイヤースタイル」を効果的に使うことによってまばゆい光を効果的に表現することができます。
今回は背景色に緑系のグラデーションを使いましたが、ほかの色にしてみるとまた違う印象のデザインを作成することができますので、色々試してみてください。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルの定期購読がオススメです。
チュートリアルに関して不明な点があればいつでも質問してください。


















