今回は、フォントを無造作に並べて作るクールなポスターの作り方をご紹介します。
背景画像を作るためにイメージ画像にぼかしを加えることによって、普通では作り出すことの出来ない不思議な色合いを出すことができます。
どのような画像を使っても作ることができるのも魅力のひとつです。
また、自分の好みの文字を使って作成することができるのもいいですよ。
簡単なステップのみで作成することができるのでフォトショップ初心者の人にもオススメしたいチュートリアルのひとつです。
なお、Photoshop CS4を使って作成しましたが、古いバージョンのフォトショップでも問題なく作成することができます。
チュートリアルを始める前に今回使用するイメージ画像をダウンロードしましょう。
イメージ画像 (会員登録することによって無料でダウンロードすることができます。)
http://www.sxc.hu/photo/1047460
テクスチャ画像
http://www.bittbox.com/freebies/24-free-high-res-textures/
STEP 1
フォトショップを起動し、メインメニューより「ファイル」>「開く」を選択し、あらかじめダウンロードしておいたイメージ画像を開きます。

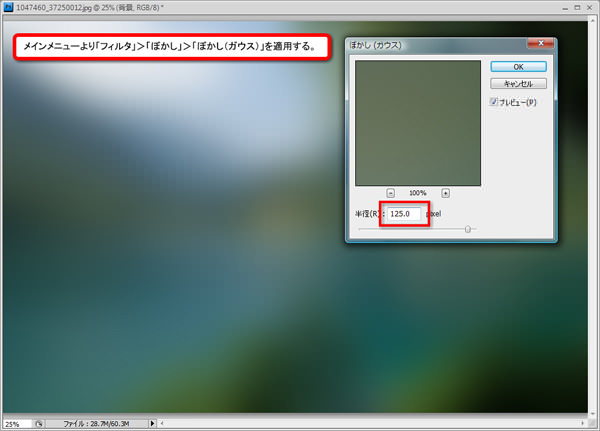
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用しイメージ画像をぼかします。

STEP 2
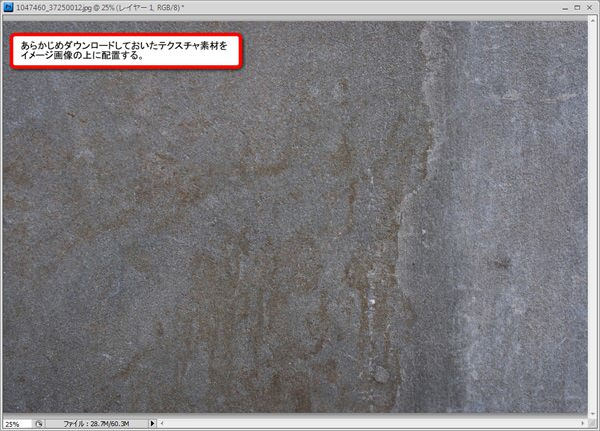
再度メインメニューより「ファイル」>「開く」を選択し、あらかじめダウンロードしておいたテクスチャ画像を開きます。

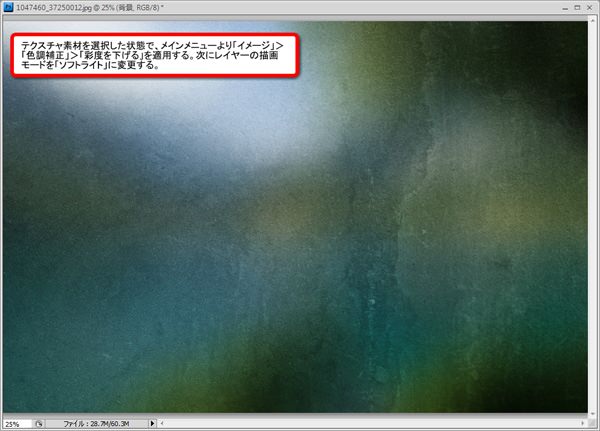
テクスチャ素材を選択した状態で、メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を適用します。
続けてレイヤーの描画モードを「ソフトライト」に変更します。

STEP 3
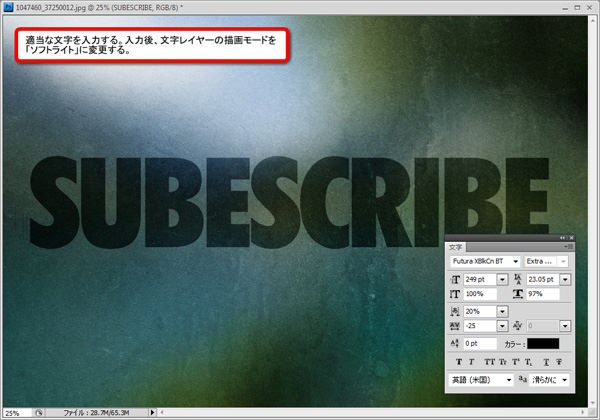
ツールボックスより「文字ツール」を選択し、適当な文字を入力します。
今回使用したフォントはFutura XBlkCn BTを使用しています。
次に文字レイヤーの描画モードを「ソフトライト」に変更します。

メインメニューより「編集」>「自由変形」を選択し、Shiftキーを押しながら図のように回転させてます。
Shiftキーを押すことで、15度ずつ回転させることができるので便利です。

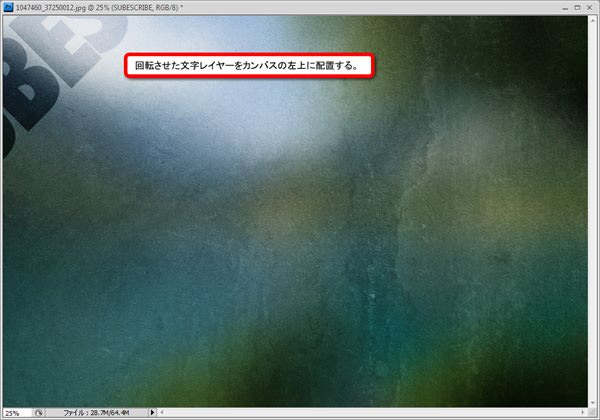
回転させた文字レイヤーをカンバスの左上の配置します。

STEP 4
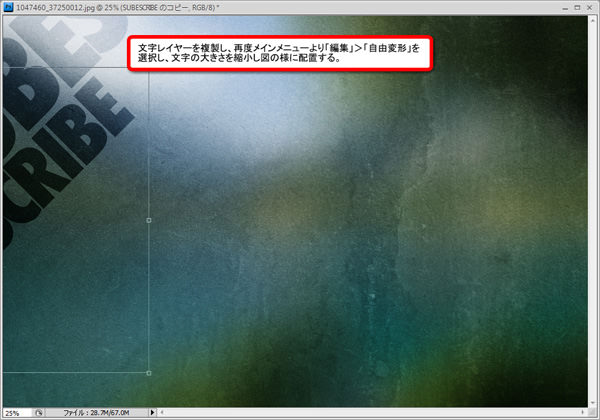
文字レイヤーを複製し、再度メインメニューより「編集」>「自由変形」を選択し、文字の大きさを縮小し図の様に配置します。

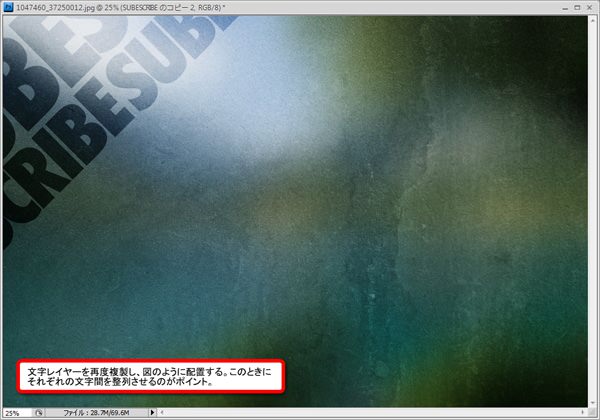
文字レイヤーを再度複製し、図の様に配置します。
このときにそれぞれの文字間を整列させるのがポイントです。

STEP 5
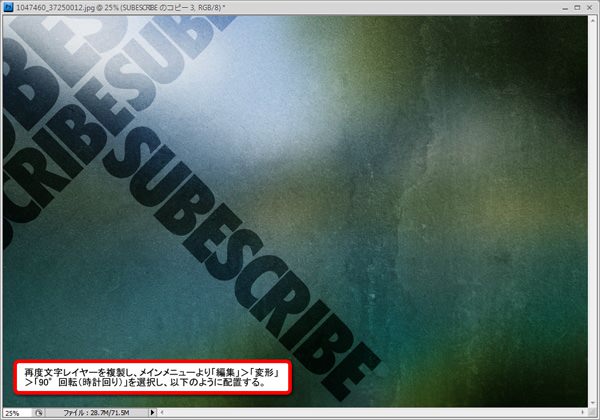
再度文字レイヤーを複製し、メインメニューより「編集」>「変形」>「90°回転(時計回り)」を選択し、以下の様に配置します。

STEP 6
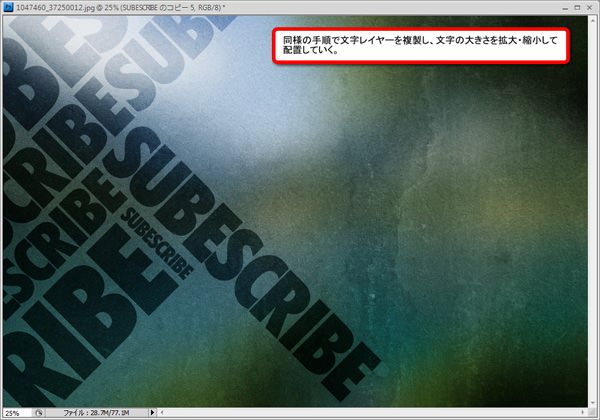
STEP 4~6を繰り返し、文字の大きさを拡大・縮小して配置していきます。


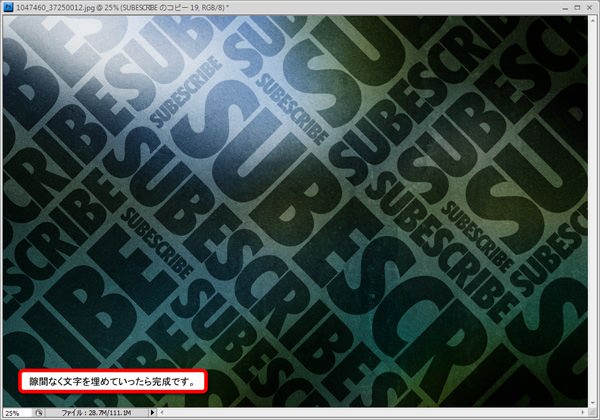
これを繰り返して配置していけば完成です。

完成
いかがでしたでしょうか。
見た目以上に簡単にフォントを使ったクールなポスターを作成することができました。
今回のポイントはイメージ画像にフィルタ機能を適用することによって淡い色合いを出し、フォントの描画モードを「ソフトライト」にすることによって独特の風合いを出すことです。
他のイメージ画像を使ってみて自分の好きな色合いのポスターを作成することができます。
また好みの文字を使ってデザインできるのでいろいろ試してみてください。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルの定期購読がオススメです。
チュートリアルに関して不明な点があればいつでも質問してください。


















