
海外デザインブログDesign Knockで、デザインがたのしくなるIllustratorチュートリアル、作り方をまとめたエントリー「Latest Illustrator Tutorials for 2014 Graphic Designs」が公開されていたので、新作チュートリアルと一緒にまとめてご紹介します。
Photoshopを使ったデザイン作業と併用して活用したい、Illustrator。あたらしくたのしいデザインを、はじめませんか。
詳細は以下から。
Illustratorはたのしい。参考にしたいチュートリアル、作り方まとめ 2014年3月度
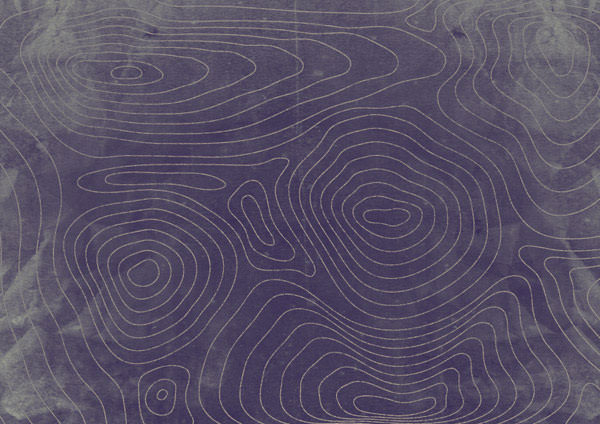
Illustratorのペンツールで描いた、等高線のようなパスに、グランジスタイルを組み合わせたお洒落なデザインが魅力的。
Illustratorのブレンドオプションを設定することで、手軽に立体的で印象的なロゴを作成できます。
イラストを描く角度をすこし考えてあげるだけで、思いもよらないデザインが完成してしまいます。
レトロな配色に淡いグラデーションを利用したい、万華鏡のようなデザインパターンを作成します。
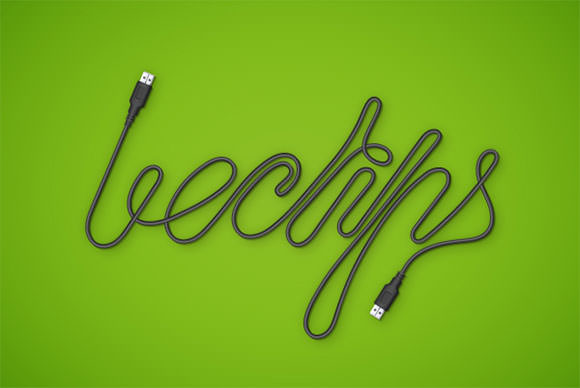
ピクセル単位で描いたロープデザインを使い、自由自在な文字を描くことができる作り方。
タイトルのままですが、ドロップシャドウなど立体感にこだわったテキストエフェクト。
Illustratorを使った、立体感たっぷりなテキストエフェクトを完成させます。
触るだけビリっとなりそうなハイボルテージなテキストエフェクトを完成させます。
簡単ステップのみで完成する、レトロなテキストエフェクトの作り方
エフェクト適用後にテキスト編集可能な、活用性の高いビンテージエフェクトのチュートリアル。
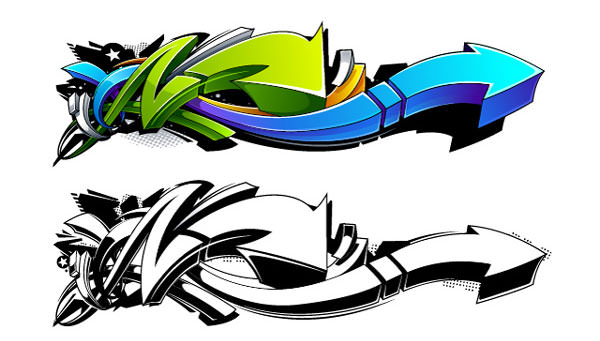
あらかじめ描いた手書きスケッチを元に、Illustratorを使ってグラフィティを完成させます。グラデーションメッシュの使い方は参考に。
パターンテクスチャを利用することで、質感の良いバッジスタイルを簡単に作成します。
可愛らしい配色とイラストの組み合わせが素敵なデザイン。
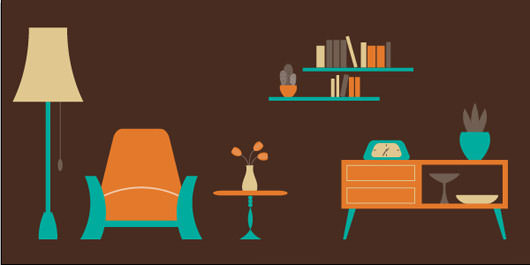
まず最初に決めたカラーパレットを使い、快適なリビングスペースをイラストで再現します。
記号や文字などアブストラクトなデザイン、配色で作成する立体的な都市マップの作り方。
「カリグラフィ」ブラシを使ったパスが印象的なイラストの描き方。
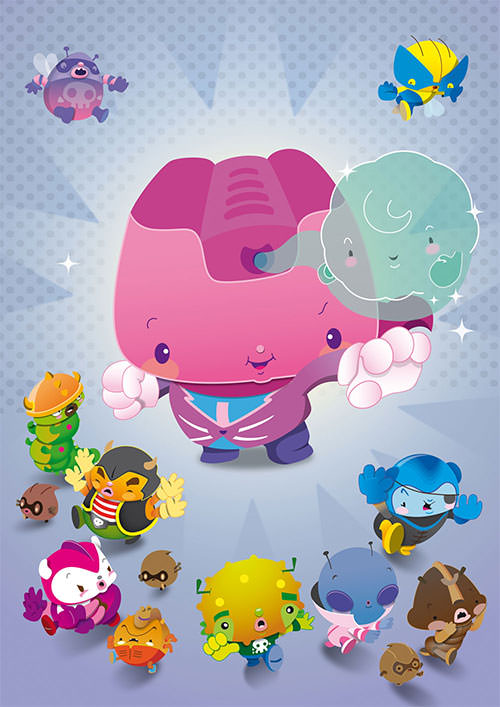
Illustratorを使えばこんなかわいいマスコットデザインを作成することも可能です。
まるで本物と見間違うほどのクオリティーが素敵で、スタンプ感覚で利用できる便利アイテムです。
立体的で細部まで作りこまれた、自分だけのオリジナルエンブレムを作成してみてはいかがでしょう。
本物そっくりな黄金グラデーションの作り方など、他のデザインプロジェクトでも参考になりそうなテクニック。
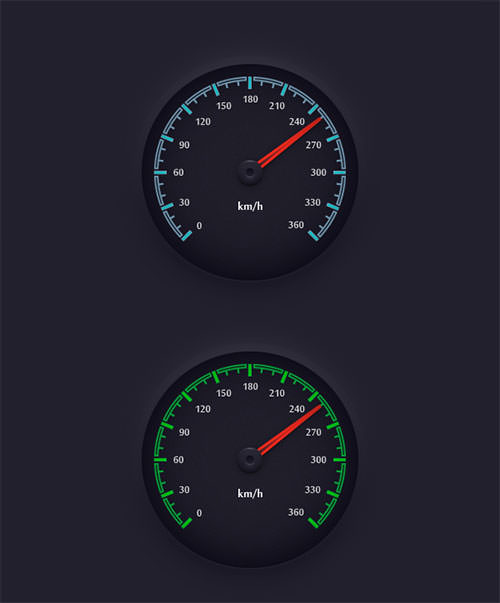
ぼんやりとしたネオン色に光る時速スピードメーター、お好みのカラーリングでどうぞ。
立体的なイラストにおける、蜘蛛の動きを詳しく解説した、デザイン制作の参考にしたいチュートリアル。
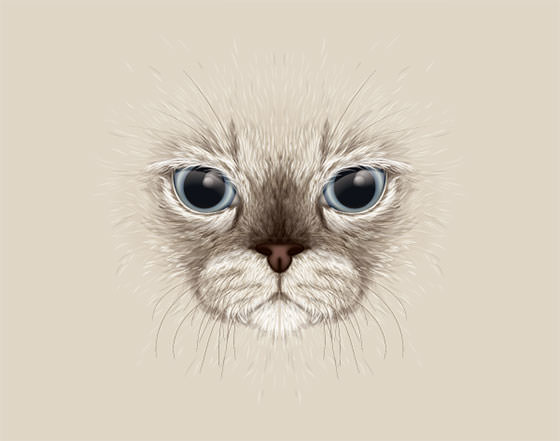
用意した写真をベースに、顔の部分のみを毛並みや質感まで忠実に再現します。
実際にペンを使って動物を描くときの順番、ポイントなどが詳しく解説されています。

基本的な操作方法やツールのみを使い、シンプルなダイヤモンドシェイプを作成します。
Triangulaterというアプリを使うことで、どんなデザインもポリゴンスタイルに。動画チュートリアルです。
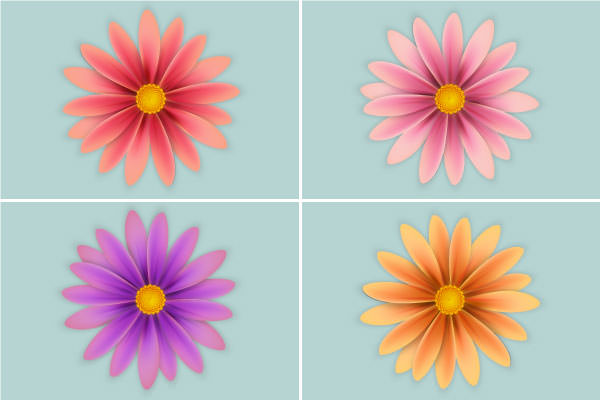
Illsutratorの便利機能「グラデーションメッシュ」を利用することで、どんな色の花も自由に、そしてシンプルに作成できます。
デザインテクニックを磨こう!すごいIllustratorチュートリアル作り方まとめ
前回まとめたチュートリアル、作り方も参考にしてみてはいかがでしょう。
サムネイル@ : ABDZ Weave Pattern in Illustrator – Abduzeedo Design Inspiration
参照元リンク : Latest Illustrator Tutorials for 2014 Graphic Design – DesignKnock