良質で優れたWebサイトの実例を見てインプットすることは、次のアイデアを生み出す糧になります。
しかし多忙な毎日を送るクリエイティブな人にとって、「日々更新される新しいWebサイトをチェックする時間がない」という経験はあるでしょう。
このリストでは、ここ2か月ほどで話題となった国内外の最新Webデザインをまとめているので、情報収集を効率化したいという人におすすめです。
10年以上Webデザイン観測を行っている筆者が、2024年のデザイントレンドを採用している最新デザインを中心にセレクト。今回は「体験できるWebサイト」、増えてました。
Webデザイン見本リスト

BOTANIST | フレグランスコレクション’24 アイスピーチティーの香り
スマホで閲覧されることを前提にした幅の狭いレイアウトを採用したWebページで、スクロールに応じて表示されるコンテンツにはどれも素敵なアニメーションが実装されています。

TOMOMI SHIBAKUSA – Space Communication Director
淡いオレンジ色と青色の水彩テクスチャをつかった文字テキストにはじまり、ページ遷移のキラキラBokehエフェクトや心地よいアニメーション、くるくると回転するローディング画面など、印象に一発で残るデザインセンスの塊。

Bored Ape Yacht Club – Welcome to the BAYC Clubhouse
ページ全体に表示されるイラストにマウスで触っていくと、各コンテンツに移動できたり、さまざまな部分に仕掛けが施されたNFTコミュニティースペース。

世界的な大物アーティストBonJoviのバックステージを詳しく探検できる体験型Webサイト。スタジオやツアーの控室、オフィスなど視線を変えながら楽しむことができる。

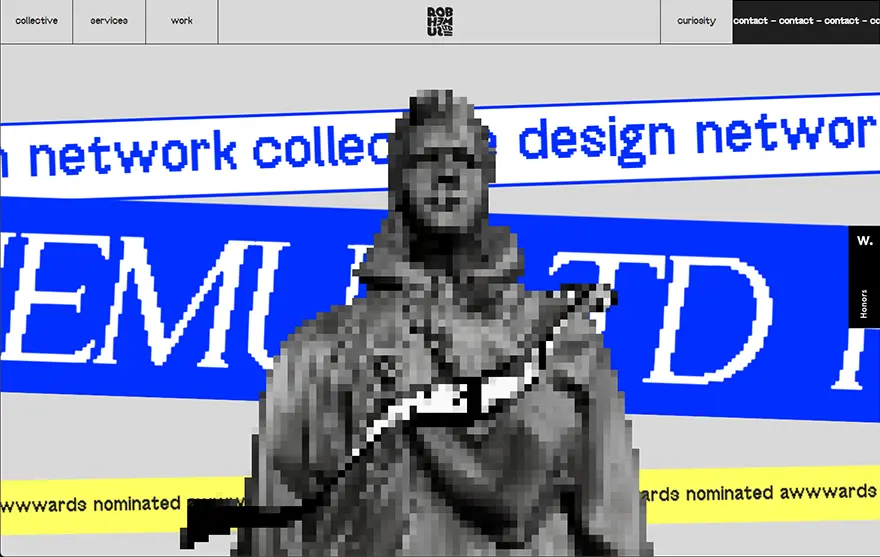
Affectio Societatis – Le droit des affaires autrement
コンテンツをゲーム風インターフェースに並べたポートフォリオサイトは、マウススクロールでキャラクターが左右に歩くことができ、各ステージごとに分けられたコンテンツへと移動。体験できる楽しさは一度見たら忘れないサイトへとつながります。

STR8FIRE | Redefining Entertainment
Bento UIデザインや半透明のグラスモーフィズム、90年代のレトロデザインなどトレンドを押さえながら、未来を感じさせるSFやテクノロジー、ゲームなどのプロジェクトの参考に。

855-HOW-TO-QUIT | Turning the object of addiction into a way out
薬物の乱用や依存症に苦しむ人と、実際に依存症を克服した人をつなぐヘルプライン。各錠剤ごとに体験者のストーリーを聴くことができます。錠剤が3Dデザイン要素として活用されています。

何度も上下にスクロールしてしまったほど心地よいアニメーションが素敵な特設LPサイト。特にコンテンツが重なっていくデータの見せ方は、CSSスクロール駆動アニメーションの普及で今後増えていきそう。

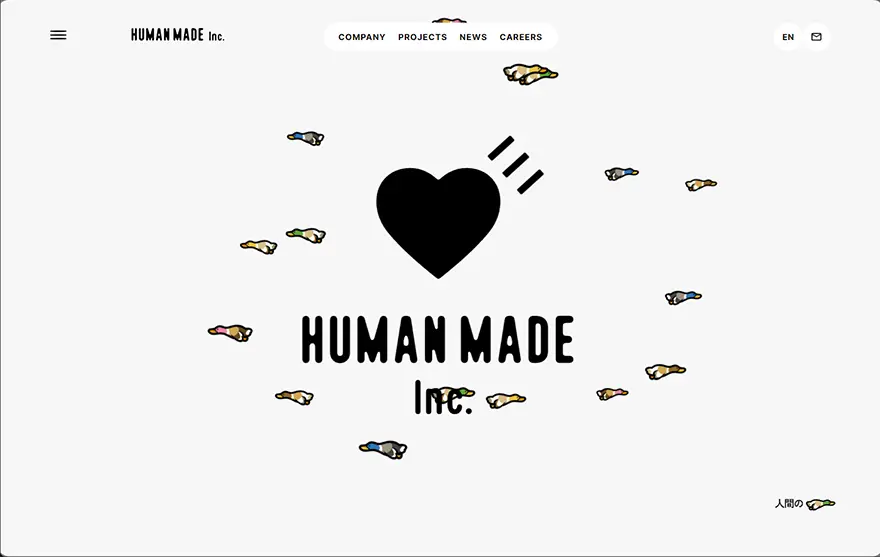
HUMAN MADE株式会社: HUMAN MADE Inc.
スクロールに合わせた心地よいアニメーションを随所に取り入れながら、ブランドらしさも表現。思わずスクロールしたくなるアニメーションや仕掛けが満載。


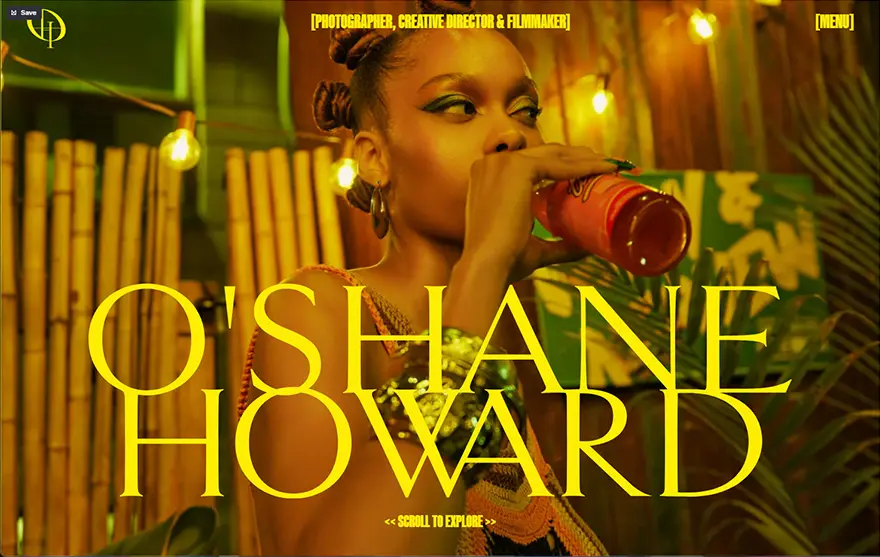
ページ全体に広がる写真をスクロールで選択してからのページ遷移、水平スクロールによるポートフォリオ画像の見せ方、メインカラーの鮮やかな黄色などクリエイティブな要素がつまっています。

PEDEN+MUNK Director / Photo Team — PEDEN+MUNK
スクロールに合わせて過去の制作実績でもある動画や画像が心地よく切り替わります。同時にロゴカラーも変化しており、配色の組み合わせがどれもおしゃれ。

House on a Hill | A family holiday home in Bozeman, Montana.
さまざまな種類のスクロール駆動アニメーションをページ全体に採用し、ユーザーを飽きさせないシンプルなレイアウト。アニメーションが良いアクセントとなり、メッセージがより伝わりやすくなりそう。

思わず読み進めたくなるサクサク滑らかなアニメーションが心地よいサイトで、「テニスコート」をコンセプトにした配色と、テニスボールのような黄色のマウスカーソルがかわいい。

R.project(アールプロジェクト)グループ – 生きる力を、自然から。
人々のクリエイティビティを誘発する「自然」をコンセプトにした事業を行う会社らしく、ハンドメイドっぽさを感じる手描きらしさを表現したデザイン。

分割スプリットで切り替わるヒーロースライダーや、縦書きテキストのメッセージ、無限マーキースクロールとさまざまなテクニックを駆使したLPは、角丸で親しみやすい雰囲気が素敵です。

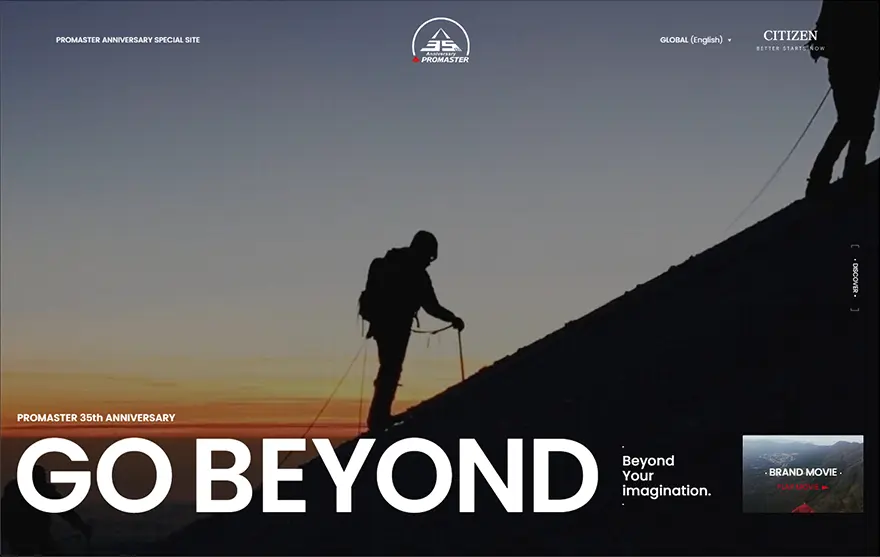
PROMASTER 35th ANNIVERSARY – GO BEYOND | PROMASTER [CITIZEN]
製品の35年の歩みをたどる特設LPページ。ちかちかと点滅しながら表示される文字エフェクトが印象的でした。

Studio Chapeaux. Marken- & Packagingdesign aus Hamburg
ドイツはハンブルグにあるデザイン設計事務所で、マウスを左右に動かすだけで切り替わるヒーロースライダーがユニーク。マウスカーソルの動きに合わせたアニメーションは、視線を特定の要素に自然と運ぶことができます。

Watches and Wonders Geneva Edition 2024 | Cartier®
マウスカーソルで次々に登場する時計を見つけ、詳しい詳細をインタラクティブに紹介するランディングページ。

Fountain of Youth Coconut Water | The Golden Temple
東南アジアやインドあたりを連想させる民族ミュージックBGMが個性的なポートフォリオサイトで、FAQ質問コーナーやブログなどへの遷移もユニークすぎ。
前回からおよそ2か月ぶりとなった今回のまとめ。
個人的にはWebギャラリーサイトをブックマークし、最新デザインやトレンドを追いかけています。
このリストをつかって、最新のデザインやWeb技術に触れてみましょう。「イメージはあるけど、何をどのように作ればいいか分からない」といったときにも役立ちます。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。