↑ クリックすると参照元サイトに移動します。
ついに発売されましたね、iPad。
Apple公式ホームページにおいても、製品を詳しく確認できるようになっています。
すでにいくつかのipad周辺機器アクセサリーなども公開されており、店頭発売が待ち遠しいところです。
こちらがレザー素材を使用した収納ケースになります。
手帳の代わりとして使うのによさそうです。

>> 洒落たケースが続々登場! 早くもiPadに対応アクセサリーの宝の山 from Gizmodo
ついでにこんな別売りキーボードなんかも発売されるようで、使いやすさもよさそうです。

>> AppleタブレットiPadの別売キーボードドックとケースがおしゃれ from Tech Wave
iPadついての詳しいハードウェアとアプリの説明はGizmodoさんがわかりやすくまとめていますので、参考にしていただくとよいかもしれません。
>> Apple iPadについて知っておくべき全てのこと(動画あり) from Gizmodo
今回はそんな話題沸騰中のiPadをPhotoshop(フォトショップ)を使ってデザインする方法をご紹介します。
基本的にiPhoneを大きく拡大しただけのデザインですので、チュートリアルもお手軽に作成できるようになっています。
ディスプレイにはダウンロードしたイメージ画像を使ってデザインするので、オリジナルデザインのiPadを作ることも可能ですね。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 30分から1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ 角丸長方形ツールを用いたiPad本体のデザイン方法
・ レイヤースタイルを適用し、作成する立体感のあるディスプレイ画面のつくり方
・ 床に映り込みを表現する方法
・ 自然な風合いの影をデザインする方法
などがあります。
チュートリアルハイライト
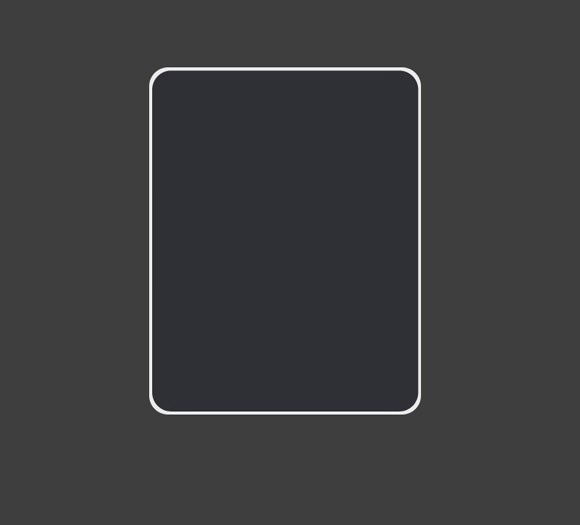
まず最初にiPadの特徴でもある丸っこいインターフェース部分をデザインします。
「角丸長方形ツール」を使うことで、角の丸みを表現することができます。
今回はカンバスの大きさが1280x1024pxとなっていますが、この場合角の丸みを「25px」に設定しています。

先ほどよりもやや小さい角丸長方形を描画色「ダークグレイ」(#2e303)で描きます。
出来上がった2つのレイヤーを結合しておきましょう。

次にディスプレイとなる部分をペイントします。
このディスプレイ用レイヤーには、レイヤースタイルを適用することでうまく光の反射を表現しています。
「グラデーションオーバーレイ」を適用だけなのですが、立体感が増します。
またはめ込み用のイメージ画像はAppleよりキャプチャしているので、オリジナルの画像を使りたい場合はこちらで変更することが可能です。

さらにデザインに立体感を与えるために、一番外側の灰色レイヤー部分に「ブラシツール」を使って描画色「白」(#ffffff)でペイントします。
このときに右上から光が当たっている事を念頭において加工を加えるようにしてください。

角丸部分の微妙なガタガタ具合を修正するために、軽く「ぼかし」エフェクトを適用することで滑らかに仕上げます。

こちらが「ぼかし」エフェクトを適用した後。
細かい部分なのですが、完成したときの質感が変わってきます。

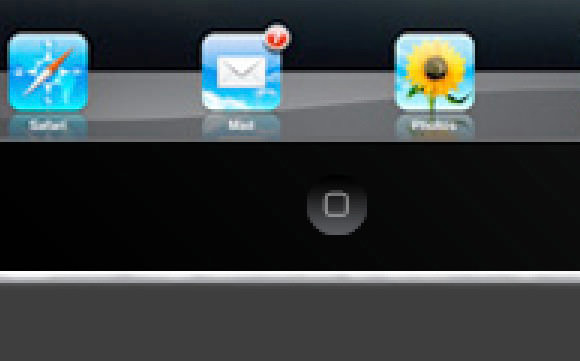
ホームボタンもレイヤースタイルをいじるだけの簡単設定です。
「グラデーションオーバーレイ」を適用するだけですね。

適用するとこんな立体的なボタンを作ることができました。

完成図はこんな感じとなります。
確かに本物と間違えるほどうまくデザインされています。

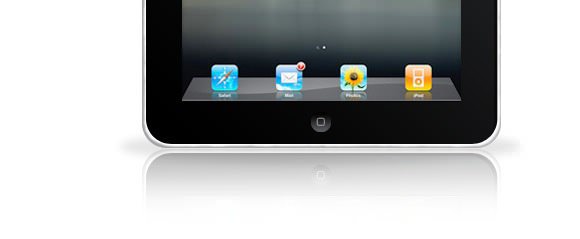
完成したデザインに床への映り込みと影をデザインすることで、さらに立体的で本物らしく仕上げることができます。
映り込みのデザインする方法はたくさんあると思いますが、今回は長方形ツールを使って不要な部分を切り取っているようですね。
選択範囲のぼかしを「30px」くらいにするとちょうど良いようです。

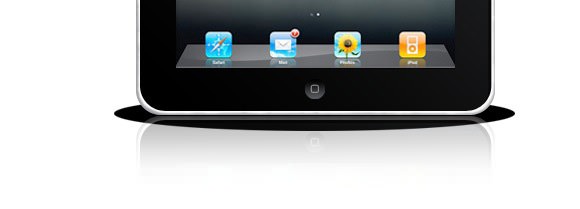
さいごに影をデザインします。
まず新しいレイヤーを作成した後、「楕円形ツール」を用いて以下のようなシェイプを作ります。

次に「ぼかし」フィルタを「4px」で適用し、レイヤーの不透明度を「10%」に下げるとこのようになります。

最終的にはこのようになりました。

参照元では、チュートリアル用のサムネイル画像もたくさん使って説明されているので、英語サイトですが比較的わかりやすいのではないでしょうか。



















