この記事では、Illustratorをつかった文字加工、テキストエフェクト向けチュートリアルをまとめています。
当ブログでIllustratorの最新チュートリアルまとめを紹介しはじめた、2013年ごろまでさかのぼり、過去8年間のイラレ用テキストエフェクトをまとめたコンプリート集。
Illustratorがはじめてのひとから、普段使いしているプロデザイナーにもおすすめしたい、テキストエフェクトの基本を学ぶベストテクニックが揃いました。
サイバーパンク、80年代のレトロエフェクトから、メタリックな光沢感の3Dエフェクト、話題のニューモーフィズム・スタイル、面白フード系エフェクト、ネオンエフェクト、トロトロに文字が溶けたスタイル、透明ガラスなどあらゆる文字エフェクトの基本を学ぶことができます。
フォトショップのテキストエフェクト向けチュートリアルまとめ

フォトショップでの文字の使い方も一緒に覚えておきたいところ。過去8年分のテキストエフェクトを総まとめしたエントリーはこちら。
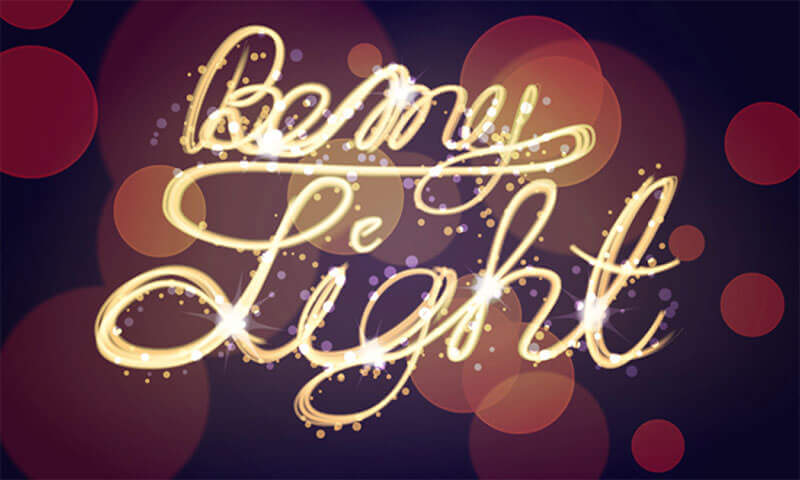
以下は、以下は輝く光にこだわった、Photoshop用テキストエフェクト・チュートリアルをまとめています。
「ゼロからデザインするのはちょっと、、。」、そんなひとはんの数クリックで魅力的なテキストエフェクトを作成できる、最新のPhotoshop無料デザイン素材も活用してみましょう。
Illustrator文字の使い方をマスター!テキストエフェクト用チュートリアルまとめ
Illustratorで作成したベクターシェイプを、Photoshopのレイヤースタイルを利用してお好みのカラーリングを手軽に適用できます。
IllustratorとPhotoshopを利用することで、ビンテージスタイルの絵葉書をデザインします。フォントを使った写真のマスキング方法やフォントの組み合わせポイントなども参考に。
単純に文字を重ねるのではなく、部分的に覆うような立体的なデザインに仕上げるコツが紹介されています。
リアルな肌触りを再現できるエフェクトやパターンブラシを使った、よりディテールにこだわる仕上げ方までを学びます。
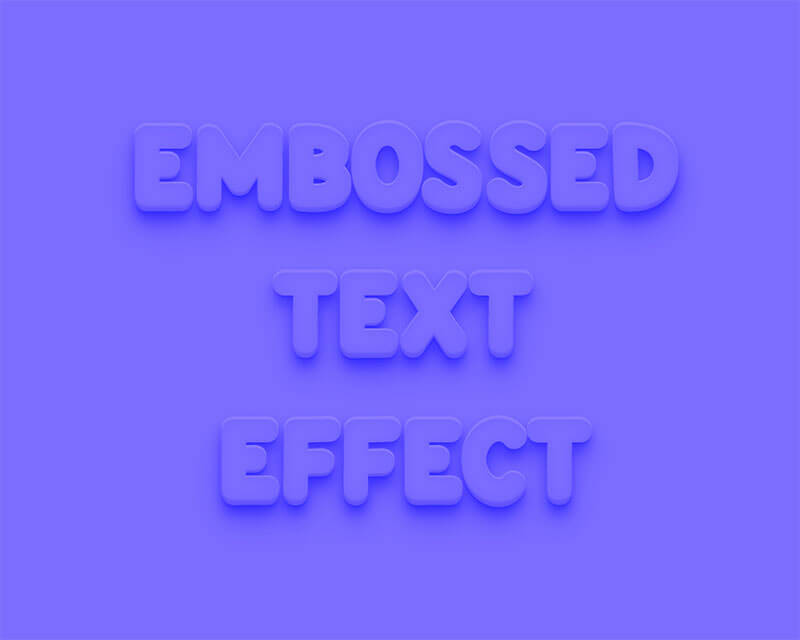
話題となっているニューモーフィックで立体的なテキストエフェクトを完成させます。
七色のレインボーカラーに輝くネオンライト風テキストエフェクト
圧倒的な立体感とリアル感を追求したライティングが特長のテクニックをマスターします。

かっこいいテキストエフェクトを実現するブレンドツールの使い方
現役デザイナーガ実践で利用するお手軽テクニックで、他と差のつくデザインを実現しましょう。

Illustratorのブレンドツールを用いて、立体的で素敵な文字テキストエフェクトを作成します。
液晶画面が突然乱れたようなグリッチエフェクトを手軽に表現する、Illustrator用デザインチュートリアル。
ペンキがたれた様なエフェクトを実現する、デザインテクニックが紹介されたチュートリアルで、配色やレイアウトの参考にもなりそうです。
フォントテキストをベースに、Illustratorでデザインを加えていく、オリジナルデザインが魅力で、レトロな配色の参考にもいかがでしょう。
モダンレトロな配色が印象的な、立体感たっぷりに描かれたテキストエフェクトを、手軽な手順のみで表現できます。
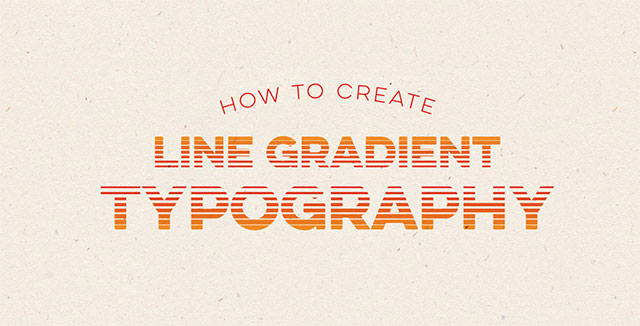
タイポグラフィーだけでなく、ベクターイラストに活用できる、ストライプ・ラインをつかったグラデーションを描く動画チュートリアル。
ビンテージな配色が目を引く、70年代風のレトロデザインが素敵な動画チュートリアル。
ブレンドモードを活用し、オリジナルパターンを手軽に作成できる方法を学びます。
触るだけビリっとなりそうなハイボルテージなテキストエフェクトを完成させます。
キラキラ感たっぷりなエフェクトで、ベクターブラシと描画モードの設定方法がポイントになるチュートリアル。
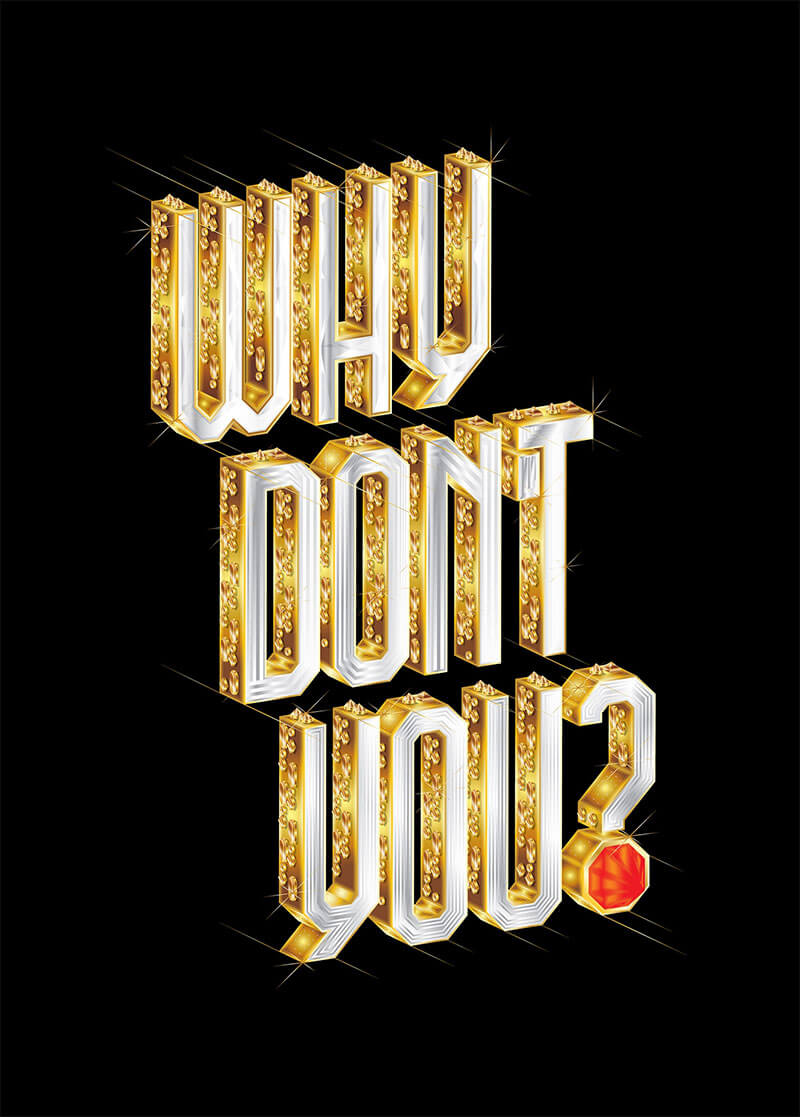
ゴージャスな宝石が散りばめられた、ピカピカの黄金タイポグラフィーを作成します。
イラストレーターをつかって、フォトショップ顔負けの立体感と光沢感をデザインできるチュートリアル。
カジノをモチーフにしたキラキラ系テキストエフェクトのつくり方
アピアランスパネルを最大限に活用するdチュートリアルで、パスの結合など覚えておきたいテクニックを中心に。
Photoshopにも負けないグラフィックを作成できる、黄金に輝くテキストエフェクトを作成します。
シェイプツールで描かれたタイポグラフィーを、3Dツールで立体的に変換し、光沢感やリアル感を追加していきます。
作り方を覚えておくことで、どんな色や文字でも自由にカスタマイズできるテクニック。
映画「Thor: Ragnarok」風テキストエフェクトの作り方
上記チュートリアル同様に、80年代風のテキストエフェクトを完成させる動画チュートリアル。見た目以上にシンプルな作り方は目からウロコ。
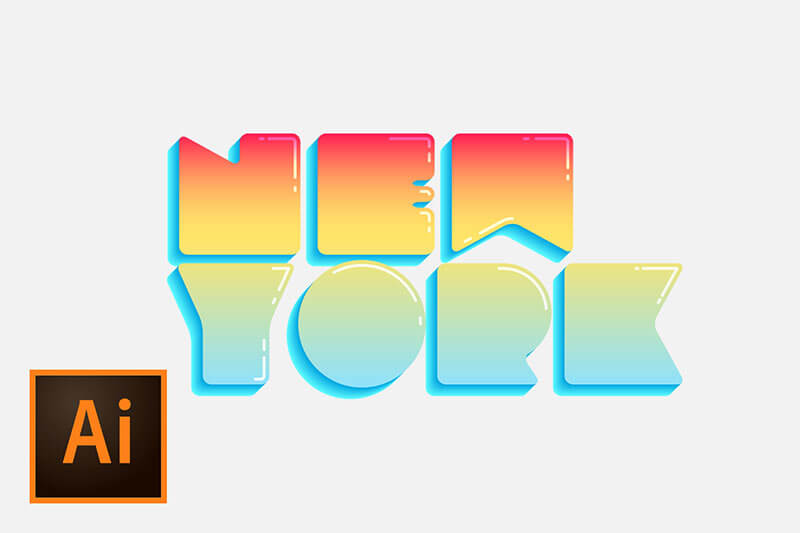
グリッドを利用して作成した文字テキストに、鮮やかなグラデーションカラーを加え、光沢感のあるデザインに仕上げます。
グラデーションの濃淡を活用することで、より立体的でリアルな仕上がりを目指したチュートリアル。
3Dツールを利用することで自由な立体感を演出することができ、グラデーションメッシュを利用したペイント方法も参考に。
パイプ感をつなげて、テキストをつくるので、オリジナルのロゴデザインにも応用可能です。
落書きエフェクトを利用することで、まるで手書きしたようなスケッチ風デザインを作成できます。
文字だけでなく、イラストにも応用できる簡単テクニックで、手書きの質感をそのまま表現できます。
ブレンドオプション機能を利用することで、絵の具特有のラフな質感を作成します。描画モード「乗算」にすることで、淡い色合いが鮮明に。
粒状エフェクトを利用することで、手軽に黒板テクスチャを作成します。用意されたテクスチャを重ねることで、消したような質感を表現できます。
どんなテキスト文字やシェイプも、チョークで描いたようなエフェクトを完成させます。
文字テキスト以外にもどんなデザインにも活用できるエフェクトで、ざらっとした質感を表現できます。
スキルを習得するまで時間のかかる手書きイラスト風文字テキストを、Illustratorのみで手軽に再現できるテクニックが紹介されています。
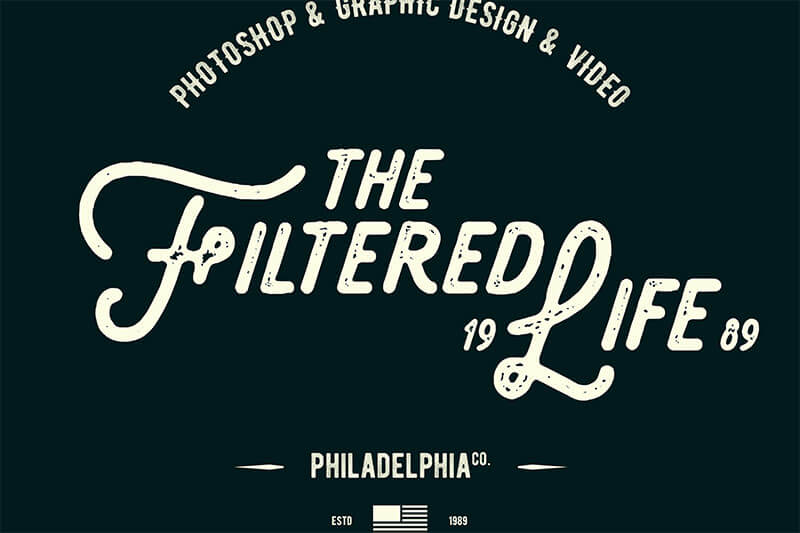
トレンドをつかったロゴの作成方法は、かすれ具合を強調するお手軽チュートリアル。
古さを演出できるエフェクトで、ぜひデザイナーは覚えておきたいテクニック。文字テキストのほか、イラストにも追加できます。
スケッチしたアートワークをどのようにベクター化するのか、ステップごとに詳しく解説しています。
シンプルなパターンのつくり方から、アピアランスパネルを利用し、いつでも編集可能なテキストエフェクトを作成していきます。
オフセットパスやブレンドオプション機能の使い方をマスターすることで、手軽に作成できるエフェクト。
ブレンドツールやオフセットパス機能を利用することで、立体的でレトロなデザインを再現します。
筆記体に使われているスワッシュやストロークを強調できる「影付き」テクニックで、文字テキストに立体感を表現します。ここでもテクスチャを重ねることで、ヴィンテージな雰囲気を追加しています。
18世紀ごろのフランスを期限とするデザイン文化「ロココ」の特長でもある、豪華なデコレーションを施したテキストエフェクト。
ウイスキー「ジャック・ダニエル」をモチーフにしたラベルの作り方
ビンテージ感たっぷりのロゴやラベルデザインを作成するチュートリアルで、作り方を覚えることが応用の効くテクニック。
タイポグラフィーにシンプルな装飾を加えた、ビンテージエフェクトを完成させます。
文字テキストを変形させる方法はたくさんありますが、ここでは初心者向け基本テクニックをご紹介。
Illustrator拡張プラグイン Fontself を使えば、色付きのベクターフォントを自由に作成することができます。
特徴的な赤の縫い目が印象的だったテキストエフェクトで、土が付いて汚れた様な効果をブラシツールで描き、描画モードを「オーバーレイ」に指定しています。
糸で縫い付けられたエフェクトを再現した、バスケットボールチームのロゴを作成します。
パターンブラシを利用することで鉛筆で描いたようなテキストエフェクトを完成させるチュートリアル。
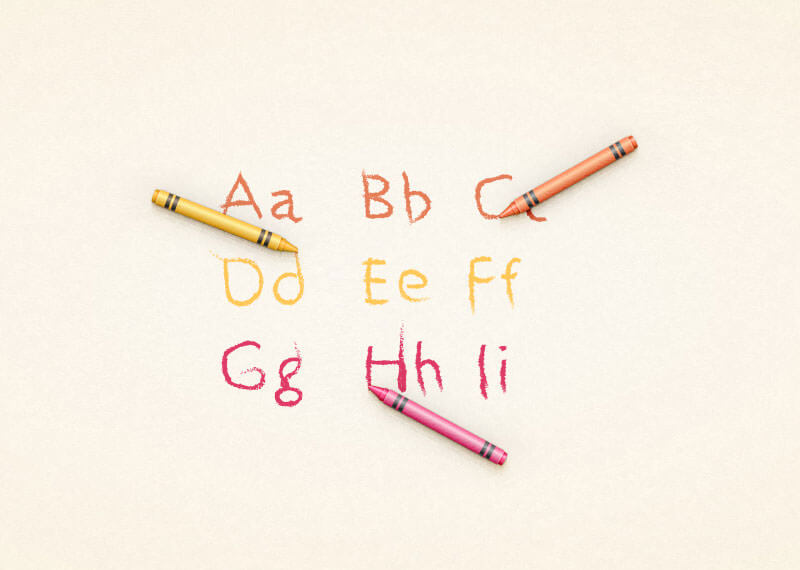
キャンドルでできたアルファベット文字を作成するチュートリアルで、ブレンドツールの使い方や、文字テキスト用パスの作成方法など実践的な内容。
カラフルなガラスを貼り合わせた美しい配色を楽しむテキストエフェクト。
まるですりガラス越しに見ているような半透明にぼやけさせるテクニックで、アピアランス属性パネルの実用的な使い方から、マスク機能、描画モードの設定オプションなどを詳しく学びます。
Illustratorのクリッピングマスク機能を利用することで、見事な立体感を演出するテクニック。
3Dな見た目を実現するベベルエフェクトや、マスキングツール、描画テクニックなどを駆使したチュートリアル。
プラスティックビーズでできた、ユニークなタイポグラフィーの作り方
カラフルな色の組み合わせが自由な、TVコマーシャルに影響されて作成された、デザインチュートリアルで、基本的なエフェクトの使い方を解説しています。
ビンテージスタイルのロゴイラストで、デザインしたかわいい素材をフォントに沿って配置していきます。
キュートなイラストを組み合わせて、アルファベットをデザインする方法
配色パレットをまとめることで、かわいいイラストデザインを統一させることができるクリエイティブなチュートリアル。
文字テキストに多少カスタムを加えることで、オリジナル性の高いベクターテキストロゴを完成させます。
PhotoshopとIllustratorを駆使することで、フレッシュでクリエイティブな文字エフェクトを完成させます。
まるで本物のトマトをスライスしたような、みずみずしい果肉や種などもアピアレンスパネルを駆使して、再現してしまいます。
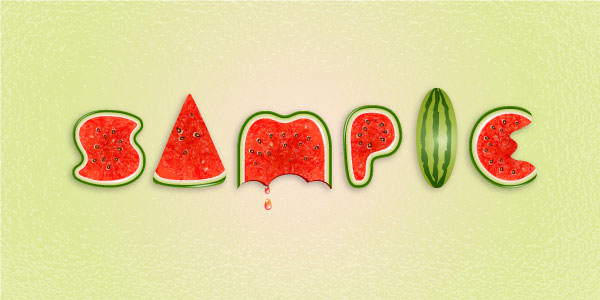
上記チュートリアルと同シリーズで、こちらはスイカを使ったユニークテキストを作成します。

ウエハースのパリパリとした食感は、3Dオプションや変形ツールを使い、その上からトロトロに溶けたチョコレートが文字テキストの上からコーティング。
黒ゴマをパラパラとちらし、焼き加減ばっちりのベーグルでできたテキストエフェクトは、本物そっくりの見た目。
こんがりと焼けた表面に、ごま塩をドロップシャドウを活用して立体的に再現した、リアルテキストエフェクト。
ハチミツで描いた、美味しそうなタイポグラフィーデザインの作り方
ドロドロに溶けたハチミツを再現した、テキストエフェクトのデザインチュートリアル。
ホットドッグなどでもおなじみのマスタードを使って、自由自在に文字テキストを描きます。
曲がり具合を利用した、立体感溢れる文字テキストを演出することができます。
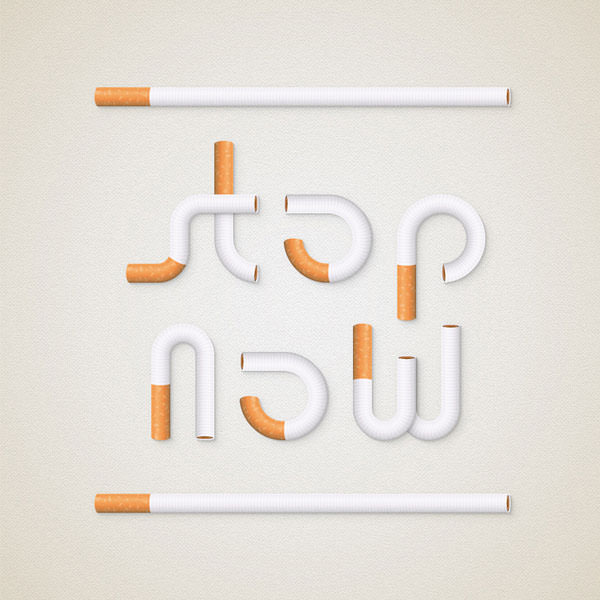
禁煙を呼びかける、立体的なタバコのシェイプを活用したデザインチュートリアル。
ピクセル単位で描いたロープデザインを使い、自由自在な文字を描くことができる作り方。
最初にパターンブラシを作成することで、どんな文字形のパスにも適用することができます。
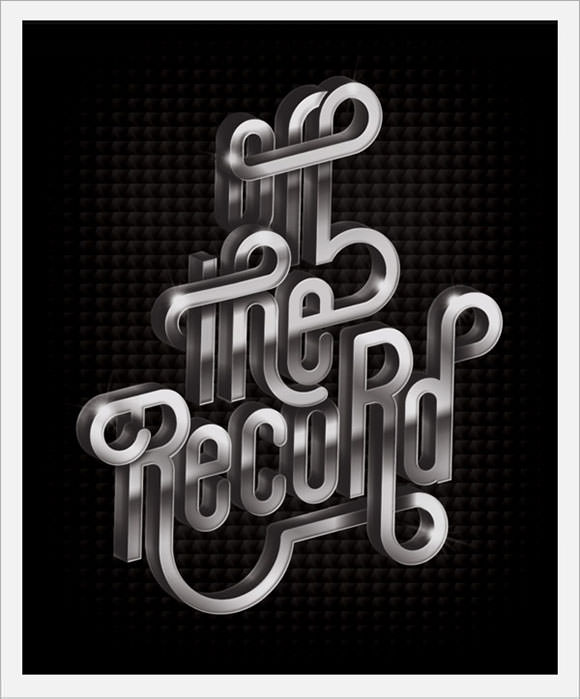
ヘッドフォンのラインを使った、クールなタイポグラフィーデザインの作り方
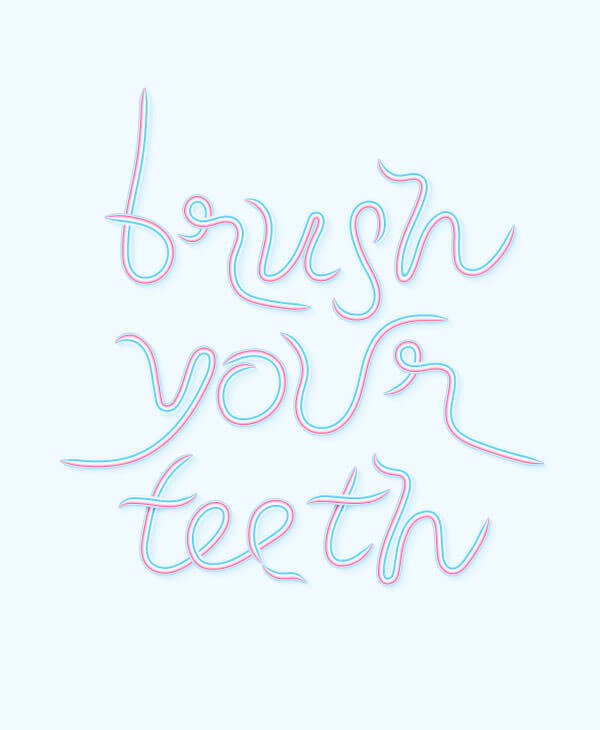
ペンツールで描かれた、筆記体風タイポグラフィーに、さらに部分的な光沢感を表現し、Photoshopで仕上げるチュートリアル。
クリスマスツリーの飾り付けでおなじみの、キラキラライトを使って、自由に文字を描いてみましょう。
アウトラインをつかったクリスマス風テキストエフェクトの作り方
Illustratorのアウトライン・ストロークの具体的な使い方を、実際のデザインチュートリアルを進めながら習得できます。
立体的に美しいグラデーションカラーが重なる風合いをベクターで表現する動画チュートリアル。
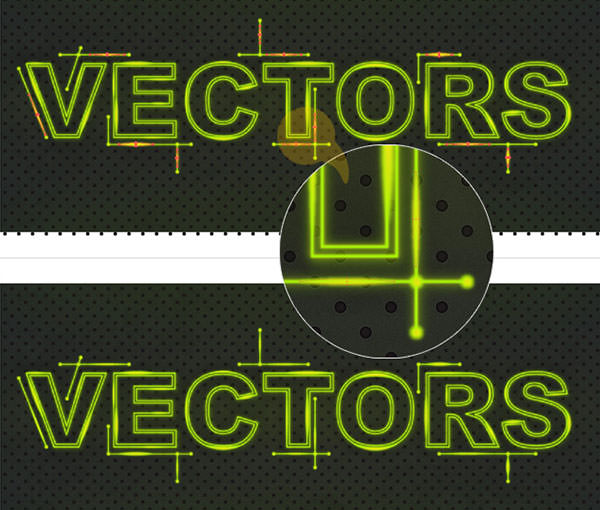
アピアランス属性の詳しい使い方も知ることができ、暗闇にぼんやりとひかるネオンエフェクトに仕上げます。
Illustratorを使って作成したパターンを利用することで、いつでも編集可能な文字テキストエフェクトを完成させます。
ペンタブレットを使って、細かいディテールも再現するイラスト系デザインチュートリアル。
Illustratorのパターンブラシを活用することで、どんな文字も素早くサボテン風に仕上げます。
立体感をうまく表現できるアピアランス機能を用いることで、圧倒的な3Dスタイルの文字テキストを配置します。
文字テキストに厚みを持たせた立体感と、ペンキをスプレーしたようなざらっとした質感を組み合わせたチュートリアル。
レトロスタイルで再現された絶妙なグラデーションと、テキストの3D化テクニックは参考になりそうです。
フラット、ミニマルデザインとの相性も良い、ビンテージ感を表現した文字テキスト用チュートリアル。
一度作成してしまえば、後から自由に文字テキストを変更できる、編集に強いデザイン素材に仕上げます。
円形グラデーションやパターンを使った背景の作り方にはじまり、アピアランスパネルのより実践的なテクニックが紹介されています。
アピアランスパネルを駆使することで、3Dのような立体感を表現できるエフェクトに仕上がります。
フリーフォントで描いた文字に色を追加し、ハイライトエフェクトを使って完成させるチュートリアル。
長方形グリッドツールと基本的なブレンド機能を押さえることで完成させるチュートリアル。
昔のアーケードゲームやレコードジャケットなどでも見られた、近未来的ビンテージ。
1980年代に流行した、鮮やかな配色に光沢感たっぷりの文字テキストが魅力的なエフェクトの作り方が紹介されています。
ビビッドに輝くネオンライトのテキストは、グラフィックスタイルとして保存しておけば、いつでも再現可能です。
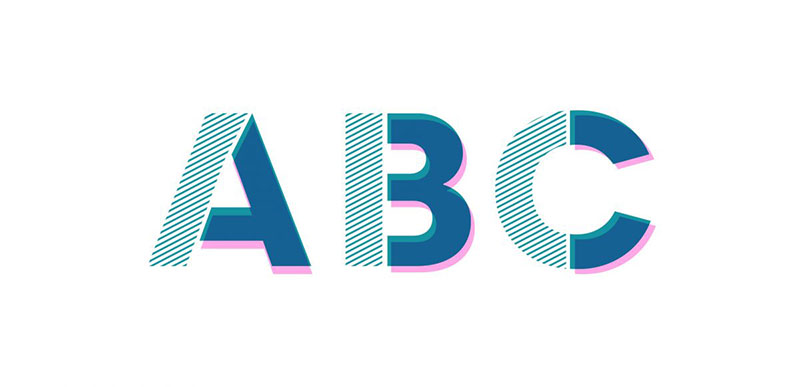
CMYKの色の原理を利用したトリックで、重ねた文字テキストの片方だけが浮かび上がります。
カラフルで平面的なデザインに、立体的な影などを追加することでユニークな魅せ方を表現できます。
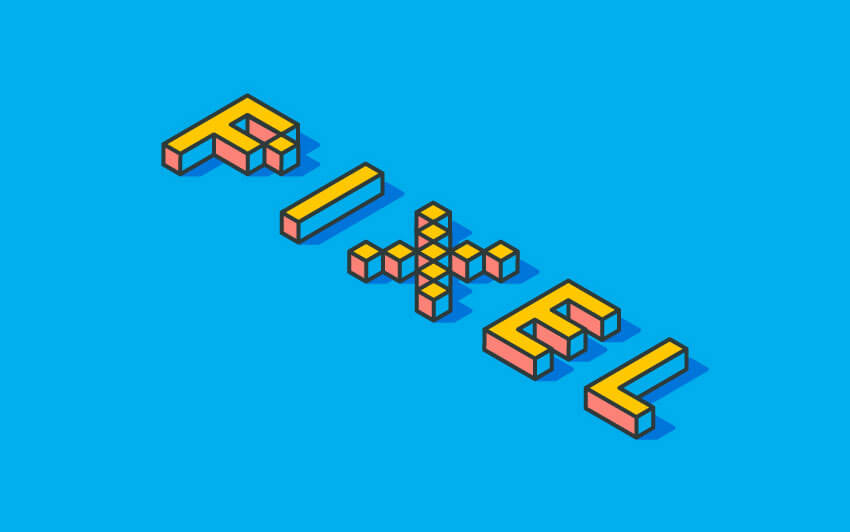
レゴブロックを組み合わせたようなグラフィックが特長で、どんな文字テキストを表現することも可能。
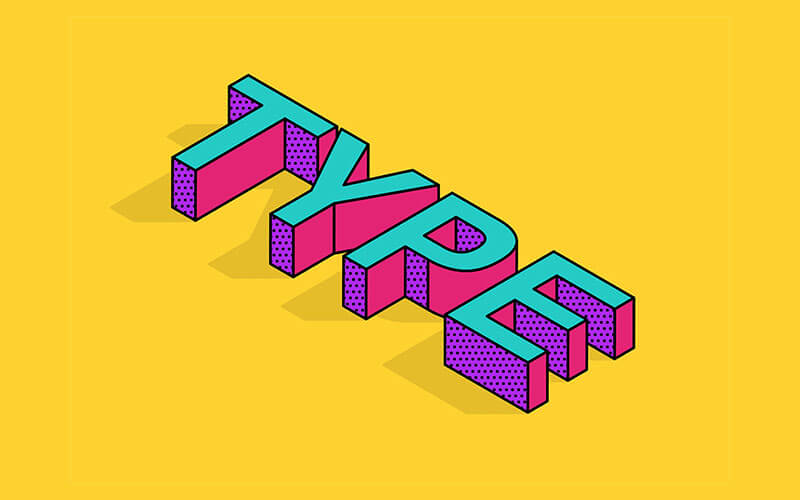
遠近感を使ったアイソメトリック・テキストエフェクトのつくり方
最近のイラストでよく利用されている、3dフラットデザインの基本的なつくり方を学ぶことができる動画チュートリアル。
パスファインダーやナイフツールを利用するよりも、もっと手早くスライスエフェクトを作成できる「シェイプビルダーツール」の使い方をご紹介。
光沢感と立体感を程よく表現でき、どんなフォントでも応用が効くテクニックのひとつ。
Illustratorで特によく利用するアピアランスパネルをつかったチュートリアル。
グラフィックスタイルを利用することで、光沢感と立体感のあるデザインを、ボタンひとつで表現できるようになります。

奥行き感のあるデザインに仕上げるテクニックで、どんな文字テキストにも応用可能。
アピアランスパネルを使ったピールエフェクトの作り方や、作業をスピードアップさせるグラフィックスタイルの使い方など。
レイヤーの描画モード「乗算」を利用するテクニックを使い、シンプルでポップな文字テキストを作成します。
カラフルなパターンを作成しマスキングすることで、文字テキストをいつでも編集できる使い勝手のよいテクニック。特に、配色の組み合わせ方は参考になります。
植物をテーマにしたオーガニック系テキストエフェクトのつくり方
フォントとイラストを組み合わせることで、オリジナル性の高いエコデザインに仕上げるチュートリアル。ロゴデザイン作成の参考にも。
パスツールで描いた花がらに、ワープツールを適用することで、花がらシェイプを不均一にコピーするテクニックは参考に。
ペンツールや曲線、セグメントツールの具体的な使い方を学びながら、デザインの基本を学びます。
3d押し出し・ベベルオプションを利用するだけで完成のお手軽テキストエフェクト。
文字が切り抜かれたようなカットアウト・テキストエフェクトの作り方
まるで型からくり抜いたような立体的な影も表現する文字テキスト用エフェクト。
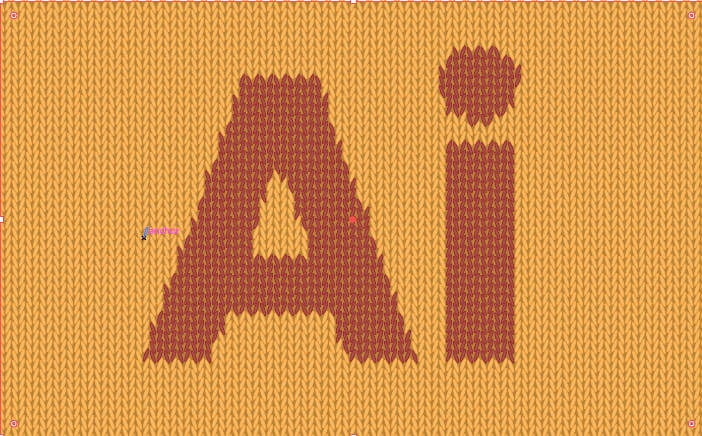
数ステップのみでアートワークや文字テキストをニット風にカスタムできるお手軽チュートリアル。
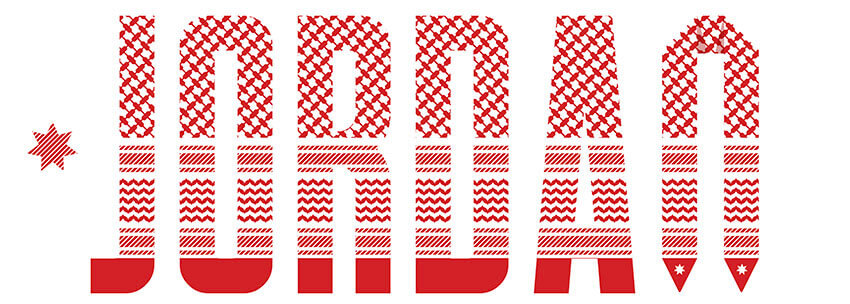
アラブスカーフ「ハッタ」をモチーフにしたデザインを作成する方法
アラブ諸国の伝統的なスカーフとして、男性が頭に巻く「ハッタ」デザインを作成します。地域によって異なるデザインを自由に編集、カスタマイズすることもできます。
スペインの国旗カラーをモチーフに、立体感たっぷりなテキストエフェクトをデザインします。
うっすらと影を落とすことで立体感をグッとあげるテクニックが紹介されています。
まず、どのように文字をスタイリングするかを学び、アピアランス機能を最大限に活かした、レイヤー状の立体エフェクトを完成させます。
オフセットパスの設定を学びながら、アピアランスパネルとメニューバー2つの適用テクニックを紹介しています。
歴代のIllustratorベストチュートリアルもチェックしよう
この他にもIllustratorをつかったデザインのつくり方、チュートリアルを定期的にまとめているので、こちらも一緒に確認しておくと良いでしょう。