不定期となりますが、Illustratorのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。今回は2018年12月分と一緒に、今年1年間のあいだに公開された中でも、特に確認しておきたいIllustratorのデザインチュートリアルをまとめてご紹介します。
覚えておくとデザインの幅が広がる基本テクニックから、2019年注目のグラフィックトレンドでもあるネオンカラーや、グリッチエフェクト、遠近法を使ったイラストの描き方など、これまでにない新しいテクニックを中心に、使えるチュートリアルのみを厳選してまとめています。
【総まとめ】2017年すごいIllustratorチュートリアル、作り方厳選70個
Illustratorで陶器のようなデコレーションをデザインする方法
アートブラシ機能を利用することで、絶妙な色の濃淡を表現できる、初心者にもオススメしたいチュートリアル。
Illustratorの基本ツールや、アンカーポイント移動を応用したテクニックで、シンプルなベクターマップを作成します。

グラデーションメッシュ機能を利用することで、Photoshopでデザインするようなリアルな風合いに仕上げることができます。
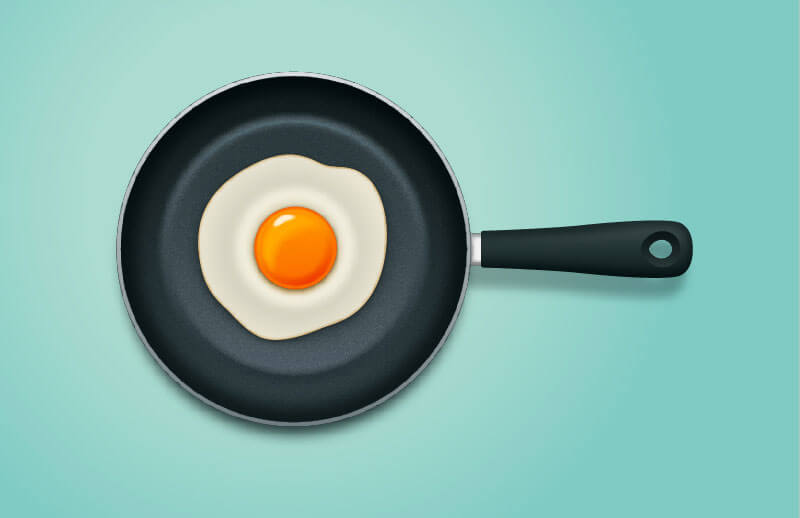
3D機能とマッピングオプションを使い、よりリアルで本物そっくりな風合いに仕上げます。
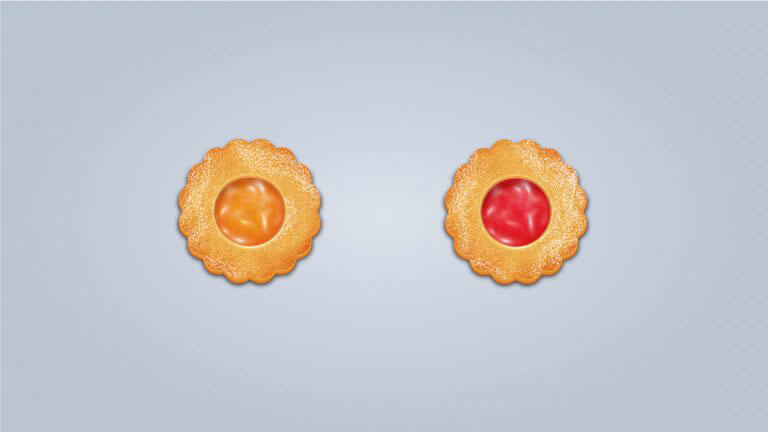
ストロベリーとアプリコットのジャムを乗せた、美味しそうでリアルなクッキーをデザインします。
Illustratorで作成したベクターシェイプを、Photoshopのレイヤースタイルを利用してお好みのカラーリングを手軽に適用できます。
Illustratorの表現をより広げる、便利なブレンドツールをつかった、立体的なタイポグラフィを作成します。
2019年のグラフィックトレンドにも挙げられている、鮮やかな配色のグラデーションカラーを自由にデザインできるチュートリアル。
立体的に美しいグラデーションカラーが重なる風合いをベクターで表現する動画チュートリアル。
グラデーションの濃淡を活用することで、より立体的でリアルな仕上がりを目指したチュートリアル。
Illustratorのグラデーションツールの効果的な使い方まとめ
ここ数年人気となっているグラデーションカラーを、自由自在に操ることができるテクニックを学ぶチュートリアル。
グラデーションメッシュとワープ機能を利用するだけで完成するチュートリアルですが、どんなサイズにも対応したベクターデザインは幅広い用途に活用できます。
高級感だけでなく、デザインに奥行きを与える、金や銀などメタリックなグラデーションを作成していきます。
継ぎ目のないパターンテクスチャの作り方をお探しですか。Illustratorを使って手軽にデザインする方法を、3種類のパターンデザインを使って紹介しています。
液晶画面が突然乱れたようなグリッチエフェクトを手軽に表現する、Illustrator用デザインチュートリアル。
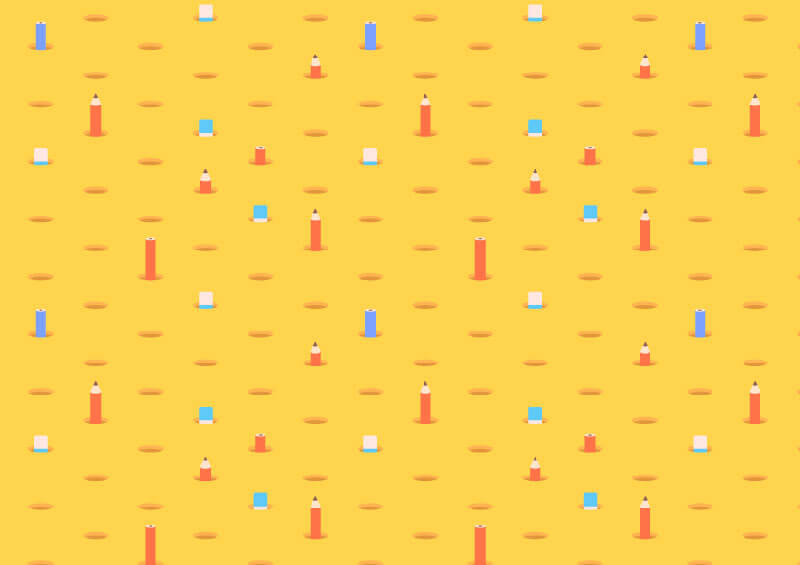
鉛筆をモチーフにした継ぎ目のないシームレスパターンテクスチャの作り方
基本的なシェイプや機能を利用するだけで、継ぎ目のないパターン素材を手軽に作成できる、覚えておいて損はないテクニック。
編み込まれたファブリック生地のパターンテクスチャを作成する方法
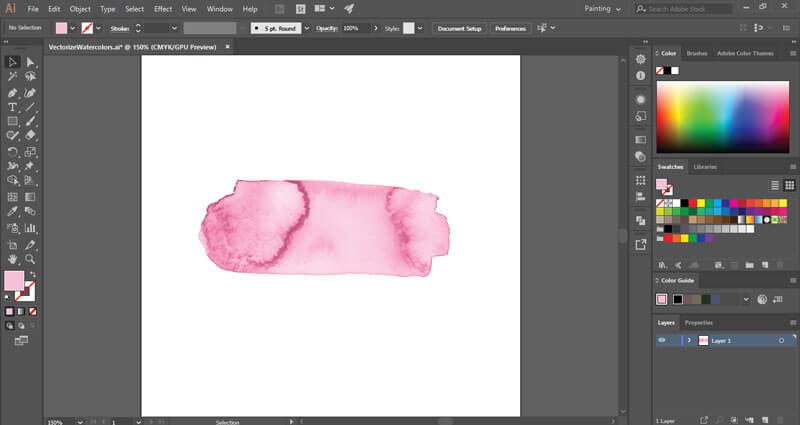
淡い濃淡のある水彩ペイントを、どんなデザインサイズにも利用できるベクターファイルに変換するテクニックが紹介されています。
Illustratorを使って、立体的な見た目を実現するポイントを詳しくまとめた動画チュートリアル。
Illustratorで立体的なパーツを描く方法をマスターしよう
デザインの際に注意したいポイントをきちんと押さえておくことで、どんなアイテムでもIllustratorで表現できるようになるテクニックが紹介されています。
2次元平面上に3Dの等角投影を用いた、トレンドとなっているイラストスタイル、「アイソメトリック・デザイン(英: Isometric Design)」の基本的な考え方と作り方をまとめたチュートリアル。
Illustratorを使って美しいグラデーションカラーを表現できるテクニックで、グラデーションツールと描画モードを組み合わせることで、より奥行き感のあるデザインに仕上げます。
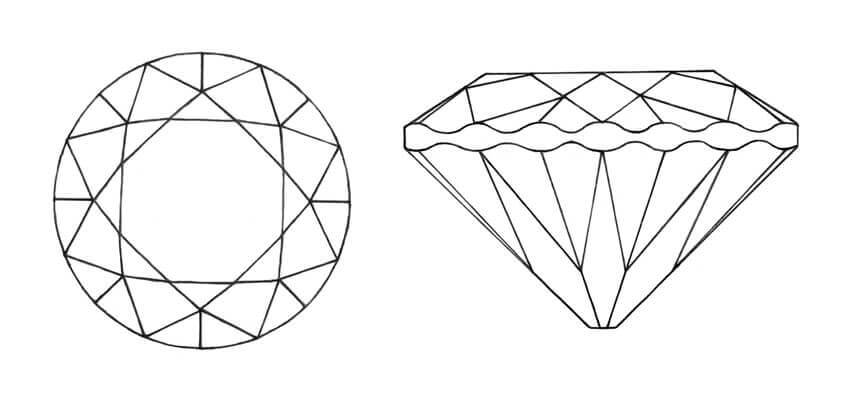
こちらはIllustratorのチュートリアルではありませんが、キラキラと輝くダイヤモンドの書き方を学びます。
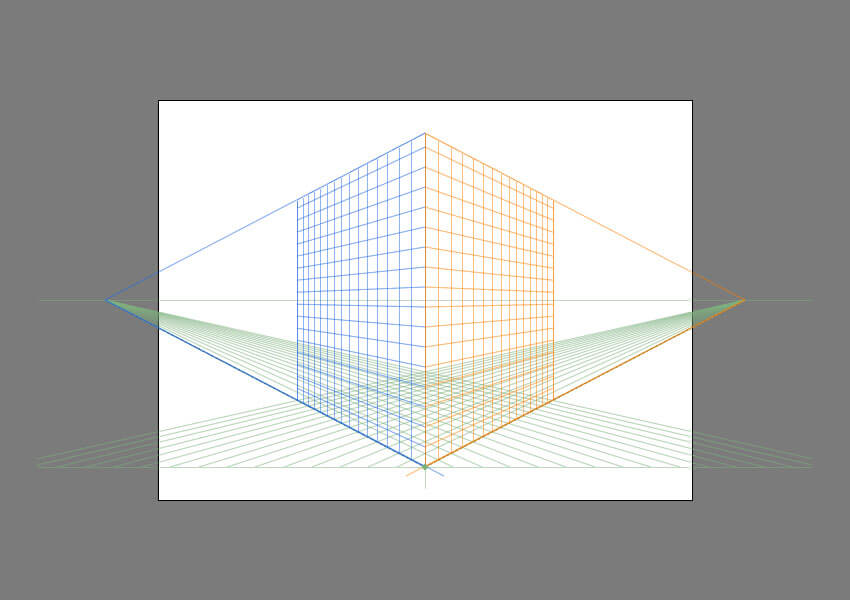
Illustratorで遠近感のあるグリッドを手軽に引く方法
よりリアルなイラストを描くときなどに便利な遠近感のあるグリッドの作成方法で、知っておくと便利なテクニックのひとつ。
ランドマークをつかった素敵なベクター地図デザインを作成する方法
世界的に有名なランドマーク施設や動物をデザイン全体に散りばめたベクターイラスト。

ライングラフツールを使ってチャート図を作成し、手軽に扱うことができるデータの編集方法を学びます。
パターンブラシツールを利用することで、どんなサイズや形にもシームレスなパターンを作成できるテクニック。
現在人気のトレンドとなっているラインアートスタイルのロゴデザインで、シンプルでミニマルな見た目が特徴。文字通りラインしか用いませんが、ためになるIllustratorの小技がつまっています。
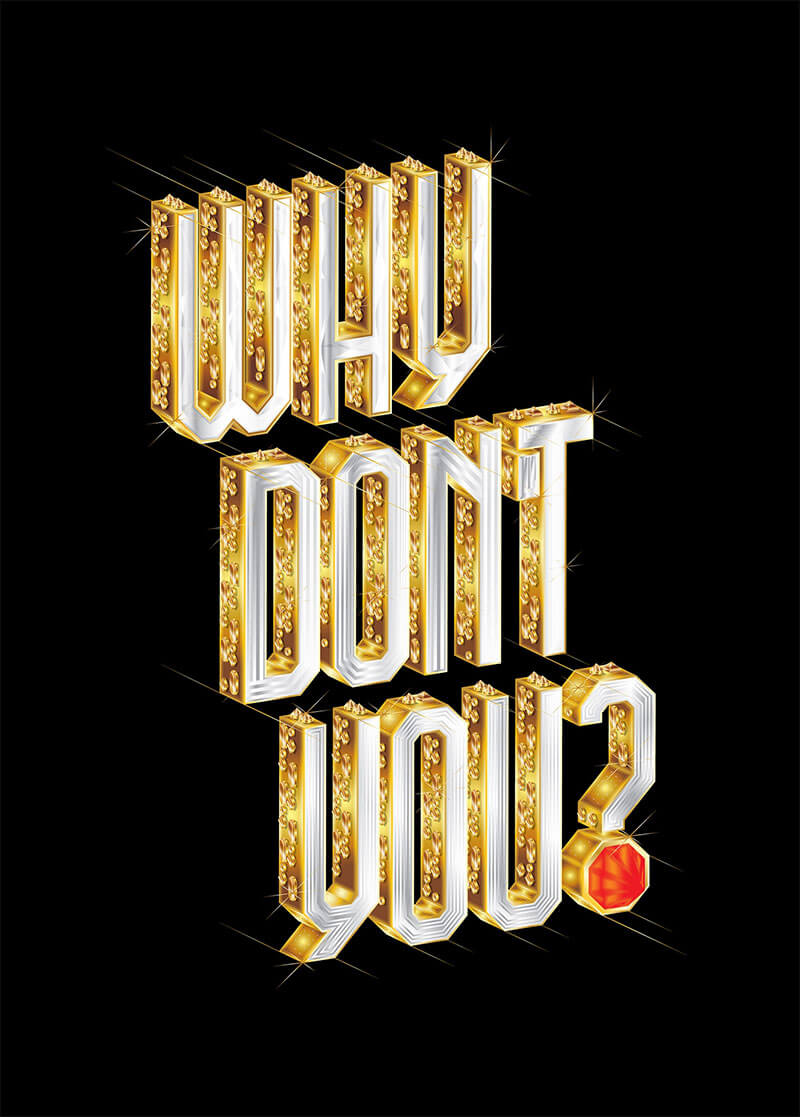
ゴージャスな宝石が散りばめられた、ピカピカの黄金タイポグラフィーを作成します。
リアルな肌触りを再現できるエフェクトやパターンブラシを使った、よりディテールにこだわる仕上げ方までを学びます。
Illustratorのブレンドツールを用いて、立体的で素敵な文字テキストエフェクトを作成します。
まるですりガラス越しに見ているような半透明にぼやけさせるテクニックで、アピアランス属性パネルの実用的な使い方から、マスク機能、描画モードの設定オプションなどを詳しく学びます。
単純に文字を重ねるのではなく、部分的に覆うような立体的なデザインに仕上げるコツが紹介されています。
Illustratorを使って作成したパターンを利用することで、いつでも編集可能な文字テキストエフェクトを完成させます。
暗闇で車のヘッドライトに照らされた鹿のシルエットをデザインする方法
グラデーションや描画モードの実践的な扱い方を学ぶことができる動画チュートリアル。
一見難しそうに見えますが、ブラシ素材を利用することで、ザラッとしたグランジ感のあるレトロデザインに仕上げることができます。
筆記体に使われているスワッシュやストロークを強調できる「影付き」テクニックで、文字テキストに立体感を表現します。ここでもテクスチャを重ねることで、ヴィンテージな雰囲気を追加しています。
モダンレトロな配色が印象的な、立体感たっぷりに描かれたテキストエフェクトを、手軽な手順のみで表現できます。
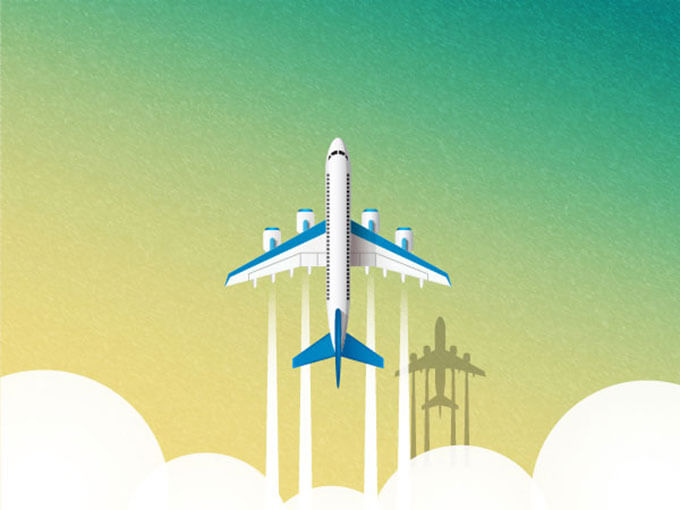
飛行機の機体だけでなく、背景デザインも一緒に作成できるイラストチュートリアル。
Illustratorで覚えておくとデザインの幅が広がるテクニックで、少しだけかすれた風合いをテクスチャで演出しています。
Illustratorでよりリアルな仕上がりを表現するときに便利な、メッシュツールの具体的な使い方を学ぶチュートリアル。
メッシュツールを利用することで表現できる、冬の夜を描いた背景イラスト向けチュートリアル。
レトロな雰囲気を演出した、高級感のあるデザインを完成させる、ホリデーシーズン向けチュートリアルのひとつ。
グラデーションメッシュ機能を活用することで、どんな形をした水滴でもひとつの手順で、簡単にデザインすることができます。
メッシュツールと描画モードの設定をうまく行うことで、透明感のあるデザインをIllustratorで作成します。
立体的な見た目の表現に欠かせない、メッシュツールの具体的で実践的な使い方を学びながら、あらゆる容器や袋をデザインしていきます。
よりリアルに見せるほんのわずかな影シャドーやハイライトの追加方法を詳しく解説しています。
メタリックな光の反射や、正確なアナログメーターなど、細かい部分までリアルに作り込んだ本格チュートリアル。
ダイヤル式でアンテナまで立った、アンティークなテレビを、ビンテージな配色と基本的なツールのみで再現するチュートリアル。
メッシュツールやワープ機能を駆使することで、本物そっくりなバニラスパイスや美しい花をデザインします。
光沢感や立体感などよりリアルなデザインに欠かせないメッシュツールの使い方を紹介したチュートリアルで、はじめてのひとにもオススメしたいていねいな解説にも注目です。
グラデーションメッシュ機能を利用することで、フラットなデザインをより立体的に仕上げることができる、Illustratorで確実に覚えておきたいデザインテクニックのひとつを学びます。
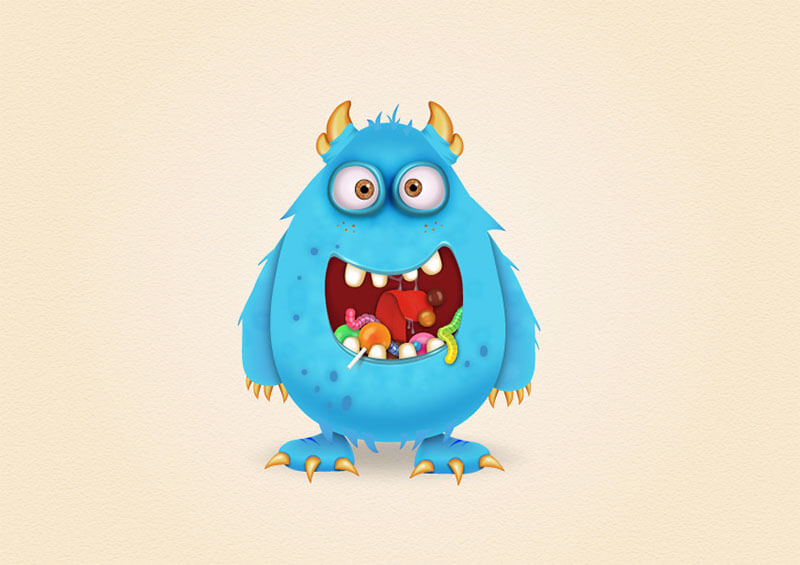
イラストを立体的な質感に見せる方法やブレンドアートブラシ、マスキング、3Dエフェクトまで幅広いテクニックを駆使したチュートリアル。
Illustratorで宇宙飛行士の子供イラストをデザインする方法
レトロな雰囲気を演出したポスターデザインで、クリッピングマスクやワープ機能、そしてテクスチャを加えてヴィンテージな風合いに仕上げるテクニックが紹介されています。
ロゴデザインなどにも最適なイラストを作成するチュートリアルで、落ち着いた配色カラーパレットの選び方の参考にも。
Illustratorの基本ツールのみで作成でき、一度作り方を覚えれば、自由な形をカスタマイズできます。
Illustratorを始めたばかりときに使い方を覚えたい基本ツールで作成する、レトロでかわいいインテリア家具や椅子などをデザインします。
40年前に登場した映画Star Warsにオマージュを捧げた、かわいらしいキャラクターイラストを作成します。
白人やアジア人、イスラム教徒などカラフルなつながりを描くイラストチュートリアルで、基本的なシェイプツールからワープ機能、アンカーポイントによるシェイプの変更など実践的なテクニックが中心となっています。
優勝カップを手に喜んでいる様子を描いたイラストは、Illustratorの基本ツールの使い方を学ぶのにも最適です。
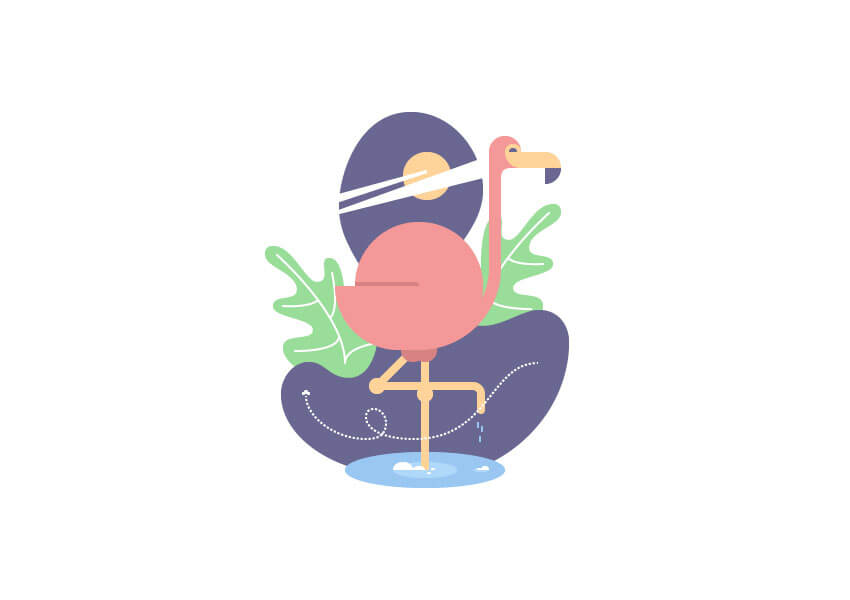
基本的なシェイプやワープエフェクト、切り取りツールを利用することで、南国モチーフのイラストを自由にデザインすることができます。
ロシアのおとぎ話をモチーフにしたイラストで、シンプルな基本ツールのみでデザインできる初心者向けチュートリアル、モダンレトロな配色カラーパレットにも注目です。
Illustratorのライブコーナーや切り取りツール、パスファインダー機能などの実践的な使い方を学ぶチュートリアル。
NASAの打ち上げた無人探査船をモチーフにしたイラストで、最後にグラデーションパネルで描いた配色の描画モードを調整することで、ややノスタルジックな色合いを表現できるテクニック。
地図に使われている等高線をつかったアプリ向けアイコンの作り方
地図を連想させる配色でデザインされたシェイプと波線をうまく利用することで、手軽にアイコンを作成することができるチュートリアル。
3Dな見た目を実現するベベルエフェクトや、マスキングツール、描画テクニックなどを駆使したチュートリアル。
1980年代に流行した、鮮やかな配色に光沢感たっぷりの文字テキストが魅力的なエフェクトの作り方が紹介されています。
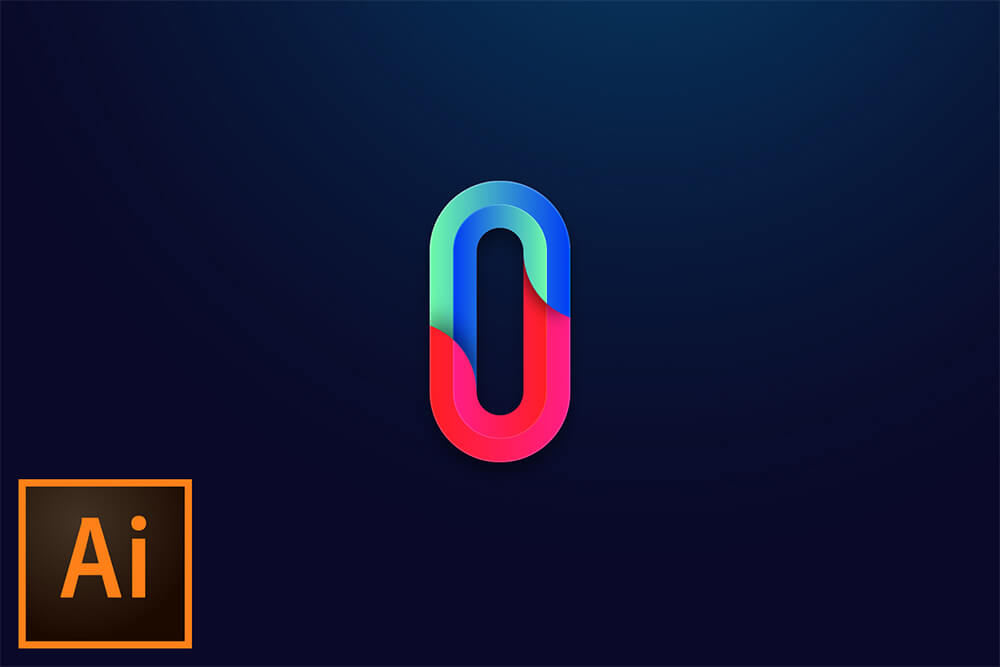
数字のゼロをモチーフに立体的なロゴデザインを作成するチュートリアルで、パスファインターやスマートガイド、グローバルカラー、グラデーションの扱い方など実用的なテクニックを学びます。
去年のIllustratorチュートリアルのまとめは、以下のエントリーを参考にしてみてはいかがでしょう。