不定期となりますが、Illustratorのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。今回は2017年12月分と一緒に、今年1年間のあいだに公開された中でも、特に確認しておきたいIllustratorのデザインチュートリアルをまとめてご紹介します。
分かりやすい解説でIllustratorの基本から、Photoshop顔負けのデザインエフェクトや2017年のトレンドでもある鮮やかなグラデーションや金箔、水彩絵の具スタイルなど人気デザインの作り方が揃います。年末年始にかけて、Illustratorの技を磨いてみてはいかがでしょう。
【総まとめ】2017年すごいIllustratorチュートリアル、作り方厳選70個
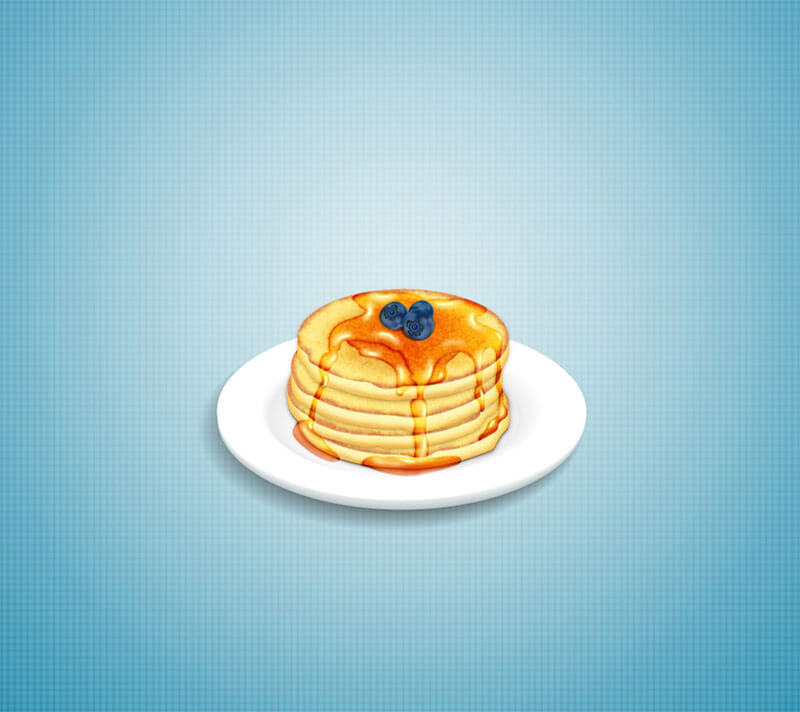
できたての美味しそうなホットケーキで、Photoshop顔負けのディテールにこだわる作品。
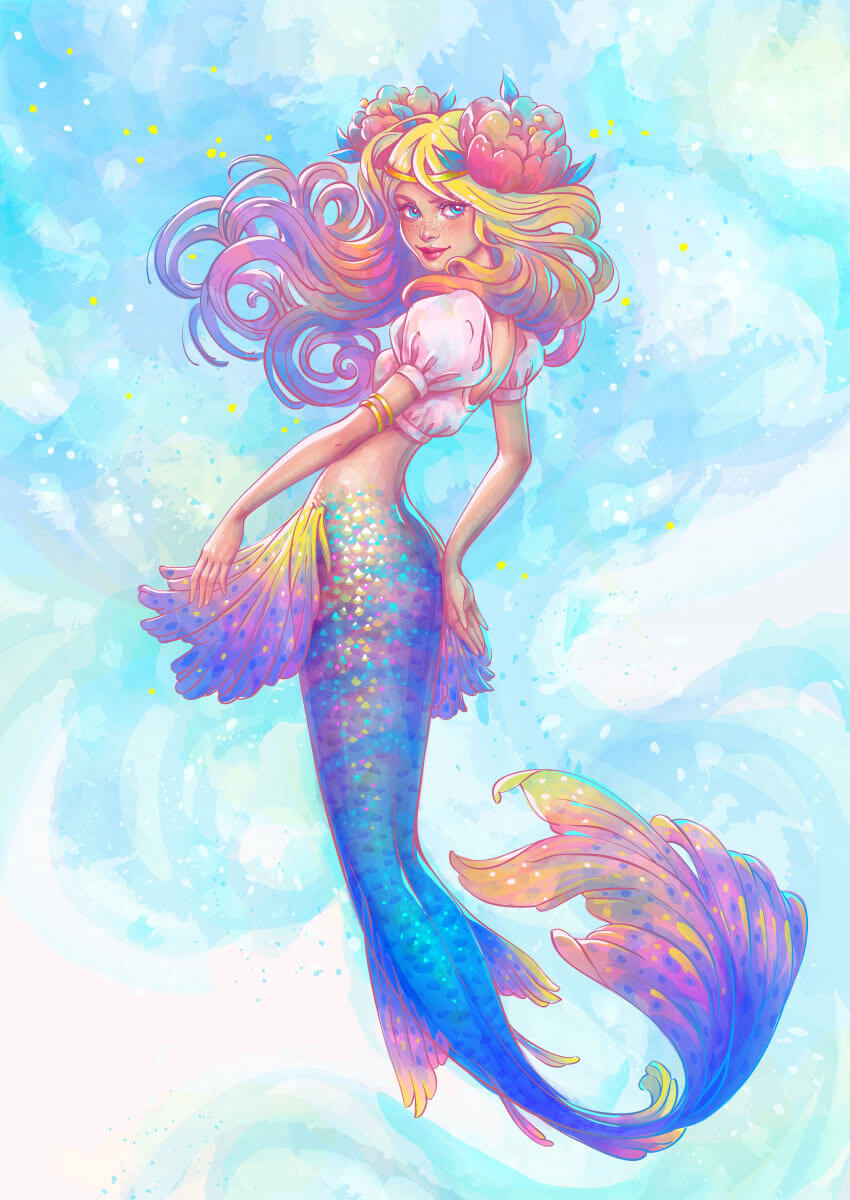
カラフルな色合いが特長のIllustratorをつかった水彩ペイントテクニックを学ぶチュートリアルで、美しいイラストを表現したいひとに。

カラフルな配色が混ざり合ったユニークなグラデーションエフェクト。グラデーションメッシュ機能とワープ機能を使って、見事な球体を描きます。
雪が舞う背景に合わせて、光沢感のあるサイズやカタチがさまざまなギフトボックスを、リアル感たっぷりに描きます。
メッシュツールを利用することで、ぼかしテクニックの背景デザインを作成し、雪の結晶のカスタマイズブラシの作り方を学びます。
メッシュツールの使い方を学び、より透明感のあるデザインの良い仕上げ方を覚えましょう。
メッシュツールとグラデーションツールをうまく利用することで、Photoshopで作成したような色の重なり方を表現できます。
グラデーションメッシュ機能を利用し、Illustrator ではむずかしい淡い色合いを表現できるチュートリアル。
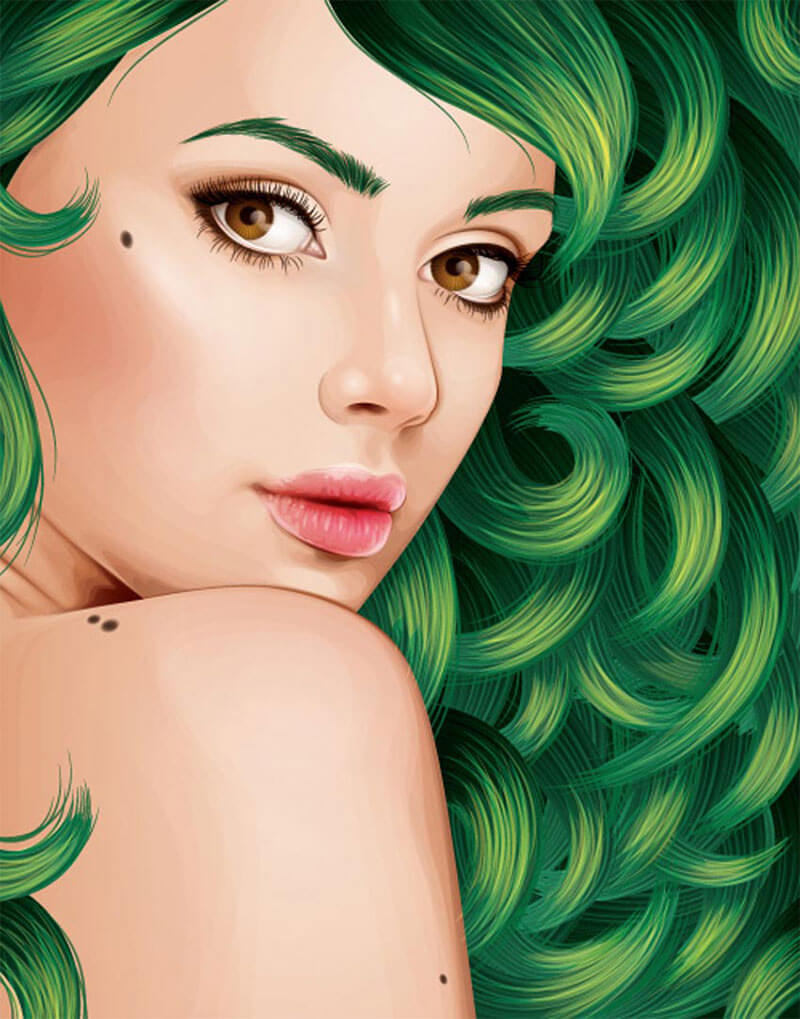
ポートレイト写真をベースに、ベクターシェイプとエフェクトで仕上げるチュートリアル。
ブラシツールで髪の毛を描くことで、デザイン制作時間の短縮にもなり、仕上がりをより自然にするテクニックを学びましょう。
オリジナルのイラストを作成したいときに参考になるチュートリアルで、Illustratorの基本ツールのみで魅力的なキャラクターを自由自在に作成できます。
散布ブラシを使って描く雲を影とブレンドさせたり、不透明度を調整したりと、詳しい部分まで紹介された動画チュートリアル。
便利なツールの使い方を学びながらカラフルなアイスキャンディーを作成し、より魅力的に仕上げるテクスチャを使ったテクニックが披露されています。
夏のイベントとしても人気のバーベキューをイラストで描くデザインチュートリアル。
マフラーや手袋、ニット帽などを着用した、かわいい女性キャラクターをイラストで描くチュートリアルで、パスファインダーやクリッピングマスク機能などの実践的な使い方が紹介されています。
複数のワープエフェクトや基本ツールを駆使することで、シンプルなイラストを自由にデザインできます。
人気キャラクターをIllustratorの基本ツールのみで作成するお手軽チュートリアル。
なんとも縁起の良さそうな、キャラクター性たっぷりな招き猫をデザインする Illustrator チュートリアル。

簡単なステップのみで作成できるお手軽チュートリアルで、一度作り方を覚えれば応用の効くイラストテクニック。
基本のシェイプや機能を使うだけで、簡単に作成できるイラストデザイン用チュートリアルで、継ぎ目のないパターン作成にも◎。
Illustratorを使って、継ぎ目のないシームレスパターンを作成できるチュートリアルで、どんなデザインにも対応できます。

人気のレトロスタイルをモチーフにした鮮やかな配色で、夏をイメージしたかわいいシームレスパターンテクスチャを作成します。
基本的なシェイプで作成した本を重ねた、フラットスタイルのロゴデザイン。
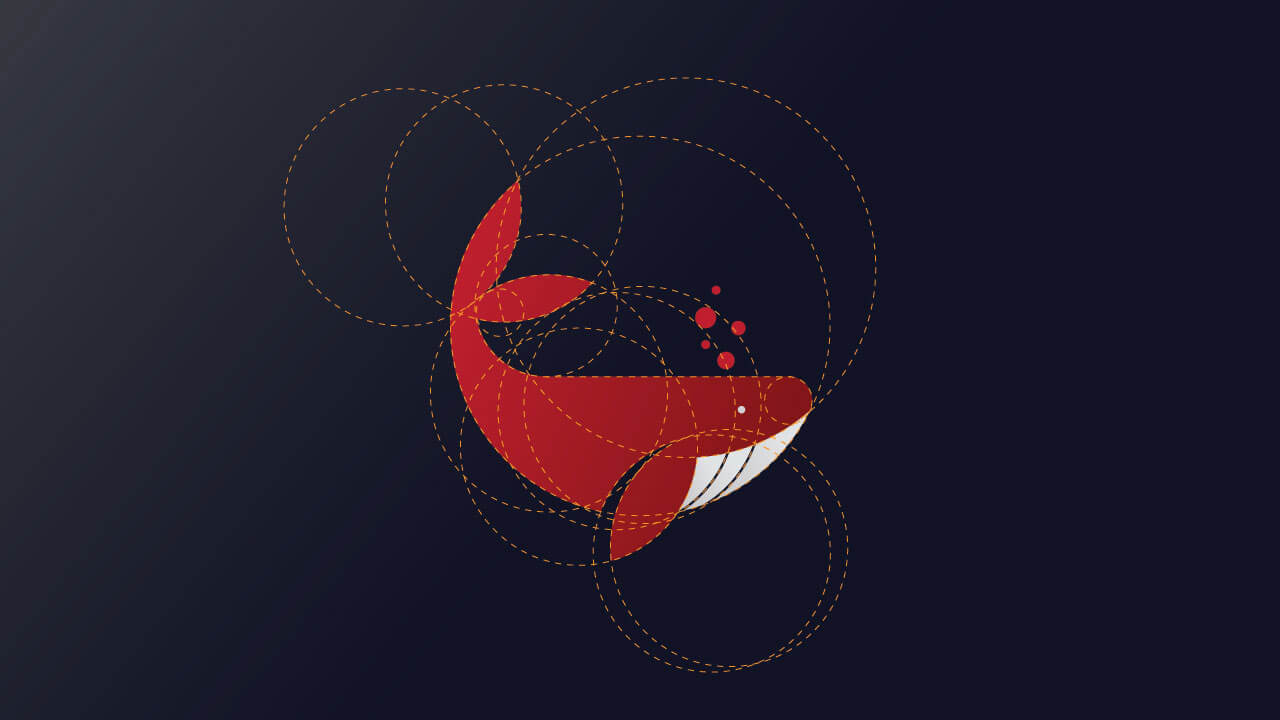
シンプルなシェイプのみで完成させるこのロゴは、黄金比をうまくデザインに活用したユニークな手順を紹介しています。
「黄金比をデザインに取り入れたいけど、やり方がよく分からない。」そんなひとにオススメしたい動画によるデジザインチュートリアル。ロゴを実際に作成しながら、応用方法も紹介されています。
基本のグラデーションを使ったシェイプを組み合わせることで、奥行き感を演出しながら魅力的なロゴを作成します。
カラフルに色が変化する、継ぎ目のないシームレスパターンテクスチャの作り方を学びます。
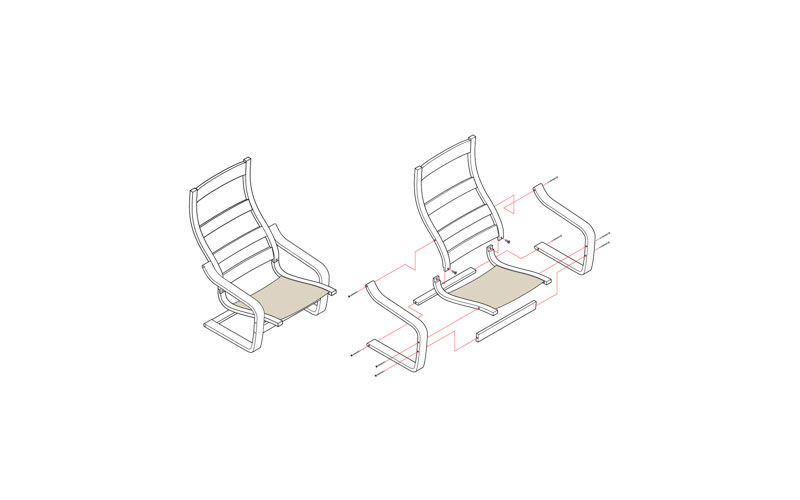
説明書を作成するときに参考にしたいテクニックで、実物の椅子を参考にデザインを作成します。
建物の名称や道順などを立体的に表現した地図を作成します。
人気のバッジスタイルのロゴを手軽に作成できるチュートリアル。
基本グリッドの設定から、シェイプを中央に配置する方法や曲線の描き方、アピアランスパネルの使い方など実践的なテクニックを学びます。
どんな柄でも自由にデザインできるチュートリアルで、動画を見ながらステップ順に学ぶことができます。
塗り絵のようにアウトラインのみで描かれたデザインパターンをシームレスに作成します。
半透明のグラデーションを重ねることで、美しい色合いを表現できるPhotoshopのようなデザインテクニック。
レイヤー状に重なるようにデザインする立体的な作品で、テクニックを応用することでお好みのシェイプやカラーリングに編集できます。
多面立方体のポリゴンロゴをデザインするチュートリアルで、美しいグラデーションカラーを表現できる方法を紹介しています。
Adobe Color CC オンラインツールを利用することで、面倒な配色えらびも手軽に行うことができます。
Photoshop用パターンをIllustrator用スウォッチに変換する方法
覚えておくと何かと役にたつデザインの小技。
ブラシツールでペイントするだけで、まるで水彩絵の具のような質感でそのまま描くことができます。
ボーダー線やフレーム枠などを作成するときに便利なパターンブラシを、オリジナルで作成する方法を紹介した動画チュートリアル。
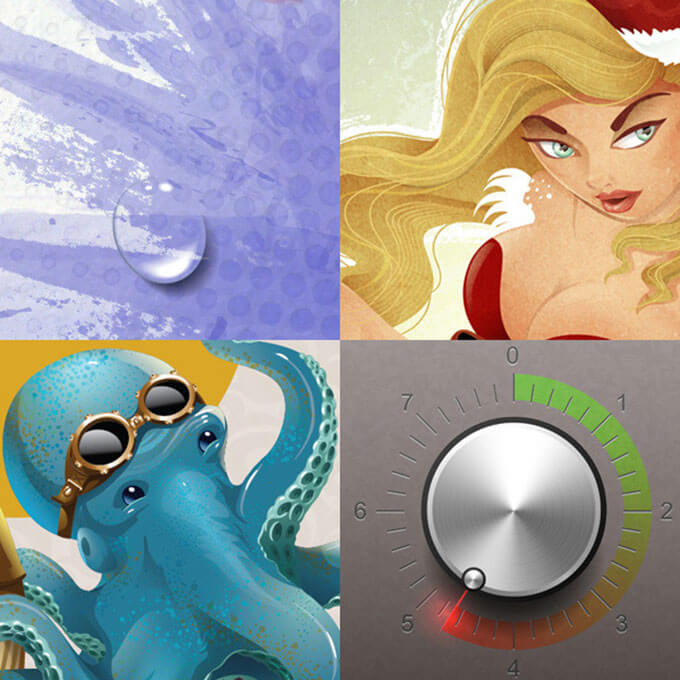
水滴や水彩ペイント、ラスターエフェクト、散布ブラシの実践的な使い方などグラフィックデザインに必要なテクニックをまとめて学ぶチュートリアル。
IllustratorとPhotoshopを使って、古い本などからスキャンしたイラストやロゴをベクター素材に変換する方法が紹介されています。
写真をスキャンし、ペンツールを利用してイラストを完成させるコミック漫画テクニック。
ハーフトーンや幾何学模様など、カラフルでレトロなスタイルを表現できる人気デザイン。
Illustratorを使って、人物モデルの周りに文字テキストを囲むように配置するテクニック。
IllustratorからWeb用素材を一気に書き出す!アセットの収集と一括書き出し
最新のIllustrator CCでは、複数の素材書き出しが必要な場合でもまとめて書き出せる新しい機能が利用できます。また、アイコンのように頻繁に変更されるアセットの書き出しも楽になります。
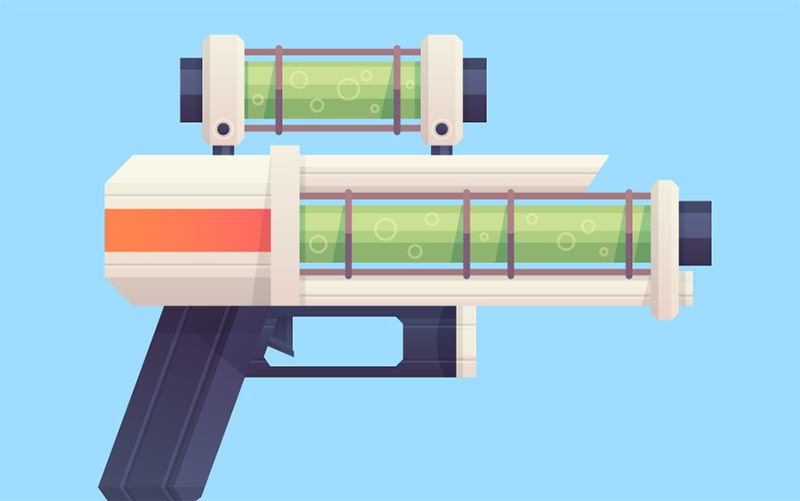
フラットスタイルで作成するチュートリアルで、グラデーションの詳しい使い方から、ブレンド機能をつかった影シャドウの作り方を学びます。
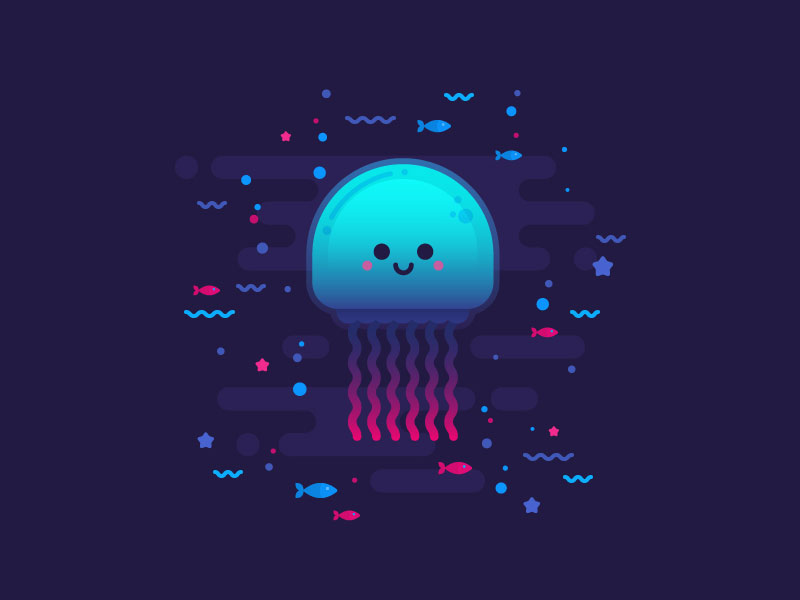
シェイプの作成からグラデーションツールやパスファインダーパネル、移動ツール、クリッピングマスクの実践的な使い方を知りたいときに。
パスファインダーを使ったエフェクトに加え、ストロークパネルやグラデーションツールの基本的な使い方をレクチャー。
二段重ねの巨大ハンバーガーに、フライドポテトとドリンクも一緒にフラットスタイルで表現します。
理髪店で利用される道具をモチーフに、落ち着いた配色で描いたアウトライン型アイコン。

ゼロから自由にイラストを完成させる動画チュートリアルで、左右対称のロケットデザインのつくり方なども参考に。
美しいグラデーションカラーにザラッとしたグランジテイストの追加方法を学ぶイラスト用チュートリアル。
基本的なツールを使いながら、立体的な仕上がりになるハイライトとシャドウのテクニックを詳しく学ぶチュートリアル。
やはりここでもメッシュ機能を最大限に活用することで、本物そっくりな光沢感や立体感をIllustratorで表現できるようになります。
メッシュツールの具体的な使い方を紹介したデザインチュートリアル。
Illustrator拡張プラグイン Fontself を使えば、色付きのベクターフォントを自由に作成することができます。
超簡単ですぐにできるテクニックを動画チュートリアルを見ながら学びます。
Photoshopにも負けないグラフィックを作成できる、黄金に輝くテキストエフェクトを作成します。
長方形グリッドツールと基本的なブレンド機能を押さえることで完成させるチュートリアル。
グリッドを利用して作成した文字テキストに、鮮やかなグラデーションカラーを加え、光沢感のあるデザインに仕上げます。
カジノをモチーフにしたキラキラ系テキストエフェクトのつくり方
アピアランスパネルを最大限に活用するdチュートリアルで、パスの結合など覚えておきたいテクニックを中心に。
キャンドルでできたアルファベット文字を作成するチュートリアルで、ブレンドツールの使い方や、文字テキスト用パスの作成方法など実践的な内容。
黒ゴマをパラパラとちらし、焼き加減ばっちりのベーグルでできたテキストエフェクトは、本物そっくりの見た目。
ブレンドモードを活用し、オリジナルパターンを手軽に作成できる方法を学びます。
シンプルなパターンのつくり方から、アピアランスパネルを利用し、いつでも編集可能なテキストエフェクトを作成していきます。
文字テキスト以外にもどんなデザインにも活用できるエフェクトで、ざらっとした質感を表現できます。
トレンドをつかったロゴの作成方法は、かすれ具合を強調するお手軽チュートリアル。