↑ クリックすると原寸拡大表示されます。
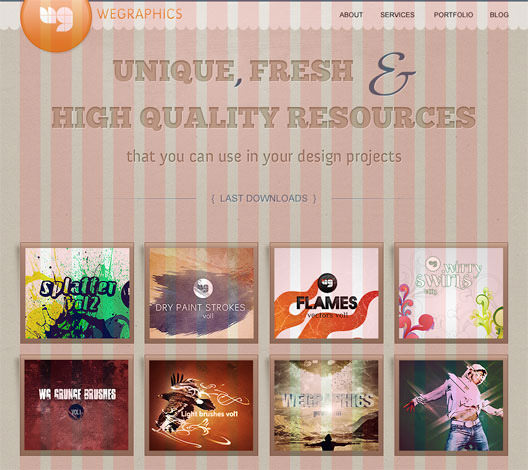
今回はフォトショップを使って、ザラザラした背景の質感が印象的なシンプルなウェブレイアウトをデザインする方法をご紹介します。
紙テクスチャを背景デザインに使うことで、ザラザラとしたユニークなデザインに仕上げています。
またウェブトレンドのひとつでもある型押し文字を簡単にデザインする方法も一緒に学ぶことができます。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間30分から2時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ グリッドを使ったすっきりとして使いやすいウェブレイアウトの方法
・ テクスチャを使ったユニークな背景画像をデザインする方法
・ 型押し文字を簡単にデザインする方法
・ サムネイル画像に影を加えて立体的なデザインをつくる方法
などがあります。
チュートリアルハイライト
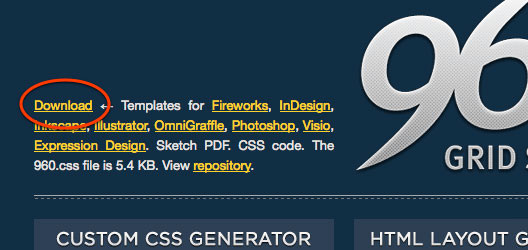
ウェブレイアウトを作成するときに、最近必ずと言っていいほどグリッドを使ってデザインされることが多いようです。
今回もグリッドの補助ツールとして960 Grid Systemを使用しています。

グリッドをダウンロードすることで以下の様な半透明のラインレイヤーを使ってデザインすることになります。
これによって、ピクセルのずれなどを考えずに自由な発想でレイアウトをすることができそうです。

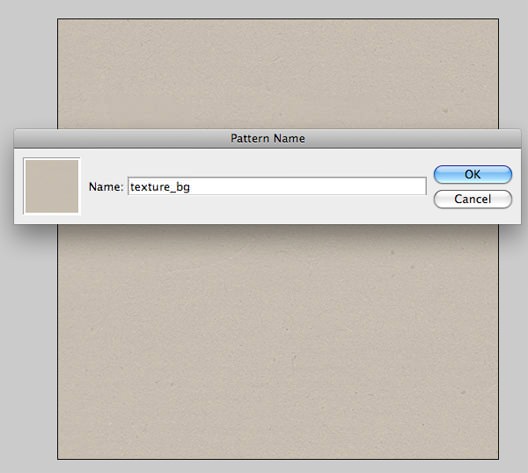
今回背景に使用したテクスチャは500x500pxの継ぎ目のないテクスチャパターンをデザインすることで表現しています。
薄茶色(#d9cfc0)でペイントしたカンバスに紙テクスチャを重ねます。
重ねた紙テクスチャの彩度を下げ(Ctrl+Shift+U)、レイヤーの描画モードを「乗算」とし、不透明度を20パーセントに下げます。
さいごにメインメニューより「編集」>「パターンを定義」を適用しましょう。
テクスチャ素材はそのまま使うよりもこのように描画モードを変更したりして使うこともできますね。

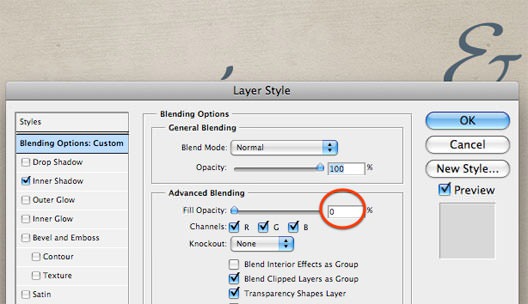
このウェブレイアウトのアクセントとなっている型押し文字。

型押し文字のデザインはレイヤースタイルを適用するだけのお手軽なデザイン方法となっています。
まず「文字ツール」を選択し、お好みのテキストを「白」(#ffffff)で入力しましょう。

メインメニューより「レイヤー」>「レイヤースタイル」を選択し、順番に適用していけば完成です。
レイヤー効果 : カスタム

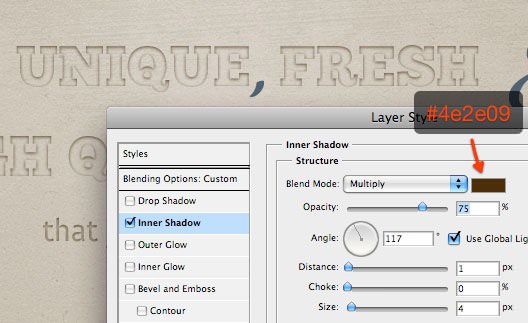
シャドウ(内側)
使用する色(#4e2e09)がポイントになってきます。

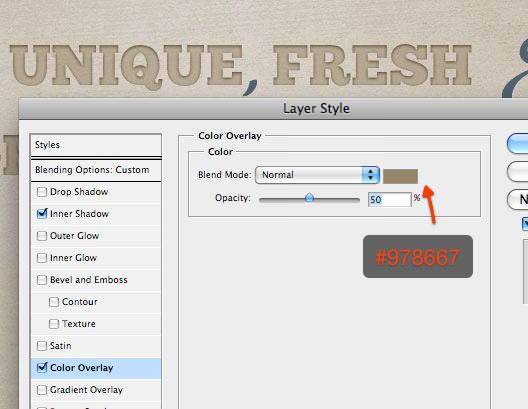
カラーオーバーレイ
シャドウ(内側)よりも薄い色(#978667)を使用するようにしましょう。

サムネイル画像を掲載する枠にもちょっとした工夫を加えることで立体的なデザインとなります。
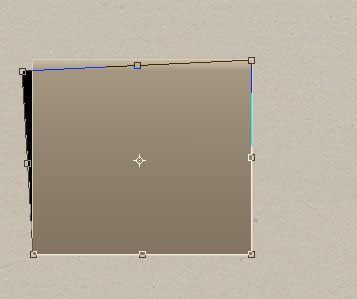
作成したボックス枠を複製し、「黒」(#000000)で塗りつぶします。
続けてメインメニューより「編集」>「変形」>「ゆがみ」を選択し、以下の用にボックス枠から少しずらします。

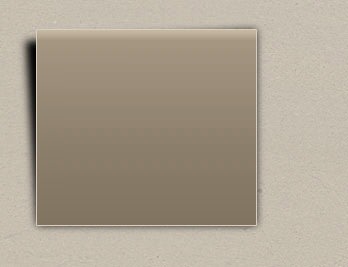
変形を適用後、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。

ツールボックスより「消しゴムツール」を選択し、ソフトブラシを使って部分的に消去していきましょう。
ウェブレイアウトに立体的なデザインを加えたいときなどに応用することができるテクニックではないでしょうか。

詳しいチュートリアルに関しては参照元サイトを参考にしてください。
パーツごとに詳しい説明がされているので、英語表記でも比較的分かりやすくなっていますよ。














