個人的にはフォトショップを使い始めてデザインがたのしくなったのは、フォントを使ってロゴやテキストエフェクトを覚えはじめるころだった気がします。
フォントを変更するだけでは表現できないような立体的なデザインも、フォトショップを使えばアイデア次第で無限にひろがります。
今回はフォトショップのチュートリアルの中でもデザインの参考にしたいテキストエフェクトのみを40個まとめた「40 Extraordinary Photoshop Text Effects」をご紹介します。
最近公開されたばかりのチュートリアルも多く、まとめて確認するにはよい機会ではないでしょうか。
いくつかのチュートリアルに関しては、サンプル用PSDファイルも公開されているので、フォトショップを実際扱いながらエフェクトを覚えることができますね。
詳細は以下から。
すごいテキストエフェクトのフォトショップチュートリアルまとめ
このチュートリアルのテクニックを使えば、木材だけでなく、レンガやコンクリートなどにも使うことができます。
簡単なステップで初心者の方にもオススメのチュートリアルです。
(チュートリアル難易度 : ★★)
チュートリアルで使用しているグラデーションの色を変更するだけでもがらりと印象が変わりそうです。
フォントの種類も変えれば、新デザインにも応用することができるのではないでしょうか。
(チュートリアル難易度 : ★★★)
まぶしいほどに光り輝くカラフルなデザインの方法を学ぶことができます。
ブラシを使ったデザイン時間短縮のコツも掴むことができますよ。
(チュートリアル難易度 : ★★)
無料テクスチャをデザインに使用することでレトロな質感を表現したチュートリアル。
テキストエフェクトはとても簡単なステップのみで完成しますし、背景のグランジデザインの作成テクニックも参考になりますよ。
(チュートリアル難易度 : ★★★)
イラストレーターでロゴデザインの基礎をデザインし、フォトショップを使ってさらに色などを追加していきます。
デザイン性も高く、いろいろなデザインに応用することができるのではないでしょうか。
(チュートリアル難易度 : ★★★★)
焦点をぼかして2枚のデザインを同時に見ることで、3Dメガネなど使わないでも立体的にロゴが浮き上がってきます。
これはユニークで未来をかんじるチュートリアルのひとつですね。
(チュートリアル難易度 : ★★★)
フォトショップだけでなく、3DS MaxやXara 3Dなどの立体デザインを可能にするアプリケーションが必要ですが、完成したときの立体感はほかのフォトショップチュートリアルよりもインパクトありますね。
(チュートリアル難易度 : ★★★)
イラストレーターとフォトショップを両方使ってデザインすることで、よりリアルな型押しデザインを表現しています。
このテクニックならオリジナルのロゴを作成するときにも参考になりそうです。
(チュートリアル難易度 : ★★)
テキストエフェクトとブラシを使った爆発デザインを別々に作業することで組み合わせるチュートリアル。
(チュートリアル難易度 : ★★★)
テクスチャ素材を合成することで、荒れ狂う海と雷をデザインします。
ロゴ部分の波しぶきのデザイン方法はいろいろ応用することができそうです。
(チュートリアル難易度 : ★★★)
細字スタイルのフォントを使ったロゴをデザインしたいときに使えるチュートリアルのひとつ。
レイヤースタイルのみで完成する超簡単チュートリアルですが、フォントサイズを変更する場合はレイヤースタイルの値を調整するようにしてください。
(チュートリアル難易度 : ★)
通常グラデーションを薄くかけたレイヤーを文字レイヤーに重ねることでデザインしていた光沢文字をレイヤースタイルのみで完成させます。
レイヤースタイルを保存しておけば、クリックひとつで一発変換してくれますよ。
(チュートリアル難易度 : ★)
とてもシンプルなロゴですが、テキストの真ん中にデザインされている立体的なリボンが印象的です。
(チュートリアル難易度 : ★★)
こちらはXara 3Dを使ってデザインされた立体フォントにテクスチャ素材を使ってデザインするチュートリアルです。
どんなアニマル柄にでも加工できるのはうれしいですね。
(チュートリアル難易度 : ★★★)
こちらでも以前ご紹介していますが、Cinema 4Dをある程度使いこなすことができることが必要になっています。
(チュートリアル難易度 : ★★★★)
海外ドラマ「Heroes」ロゴをモチーフにしたテキストエフェクトのつくり方
Heroesの公式ホームページで使われているテキストエフェクトを再現したチュートリアルを7つのステップのみで完成させます。
見た目以上に簡単なので初心者の方にもオススメです。
(チュートリアル難易度 : ★★★)
光沢感あふれるジェルタイプのテキストエフェクトをデザインする方法
メタリックな光沢感を表現しているデザインの中でも高品質なチュートリアルのひとつ。
グラデーションオーバーレイの使い方がポイントになってくるようですね。
(チュートリアル難易度 : ★★★)
フィルタ機能のひとつ「ぼかし」をうまく使うことで、ぼんやりとしたデザインを表現します。
カラーリングはお好みで自由に変更可能となっています。
(チュートリアル難易度 : ★★)
粉々に割れている半透明で透けているガラス風テキストエフェクトをデザインする方法が紹介されています。
(チュートリアル難易度 : ★★)
インクがにじんだ様なオールドスタイルのテキストエフェクトのつくり方
ブラシツールをうまく使うことで、フォントがにじんで欠けた様なデザインを表現しています。
フォントを変更するだけでも印象が変わってきそうですね。
(チュートリアル難易度 : ★★)
ホログラムを使って映し出されたようなぼんやりとしたライティングエフェクトの方法を紹介しています。
以前ご紹介した「フォトショップでカラフルに光り輝く文字を作る方法」の簡単版といったところでしょうか。
(チュートリアル難易度 : ★★★)
日本語チュートリアル追加分
Photoshop VIPではレイヤースタイルをいじるだけで簡単にデザインすることができるテキストエフェクトの日本語チュートリアルも紹介しています。
フォトショップの経験が浅い方にも気軽にデザインできるのでよろしかったら、こちらも一緒にどうぞ。
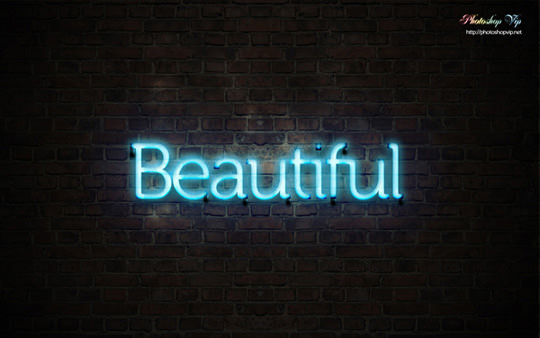
フォトショップで立体感たっぷりなネオン管ロゴをデザインする方法
(チュートリアル難易度 : ★★)
Photoshop(フォトショップ)でメタリックな質感がすごい銀色文字をつくる方法
(チュートリアル難易度 : ★)
簡単!フォトショップで本物のような輝きがまぶしい銀色文字をつくる方法
(チュートリアル難易度 : ★)
簡単!フォトショップで本物のような輝きがまぶしい黄金文字をつくる方法
(チュートリアル難易度 : ★)
簡単!フォトショップで黄金に輝く3Dテキストエフェクトを5分でつくる方法
(チュートリアル難易度 : ★)
また今回未紹介のテキストエフェクトを40個まとめた「Photoshopのすごいテキストエフェクト作り方40個+日本語チュートリアル」も参考になるデザインがあるかもしれませんよ。
(参照記事 : Photoshopのすごいテキストエフェクト作り方40個+日本語チュートリアル)
参照元サイトには、これらのチュートリアル以外にもすごいテキストエフェクトをデザインしたフォトショップチュートリアルがまとめられています。
こちらも一緒にあわせて、よろしくお願いします。
[参照元 : 40 Extraordinary Photoshop Text Effects – Pro Blog Design]