海外サイトBuffer Blogで公開された「11 Simple Design Tips to Enhance Your Social Media Images」の著者Brian Petersより許可をもらい、翻訳転載しています。
Facebook や Twitter への投稿したいポストを保存しておいたり、予約投稿を可能にしたウェブサービス Buffer。実際にオフィス内で活用されている、すぐに実行できるシンプルなデザインの秘訣11個をまとめています。今回はその中でも、特にソーシャルメディアに投稿する写真やデザインに関するテクニックをご紹介します。
これらのテクニックを利用し、ほんのわずかな修正を行うことで、デザインをより魅力的に仕上げることができるでしょう。
コンテンツ目次
- 配色 / Color
- バランス / Balance
- ライン線 / Lines
- タイポグラフィー / Typography
- コントラスト / Contrast
- 縮尺、スケール / Scales
- 近接 / Proximity
- 階層 / Hierarchy
- 反復、リピート / Repetition
- 視線の動き / Directions
- 余白スペース / Speaces
01. 配色
配色(英: Color)はソーシャルメディアを含むどんなデザインにおいても、もっとも重要で、複雑な要素のひとつです。ムードや雰囲気を決めたり、感情を表現したり、過去の体験を呼び起こすことさえできます。
配色の影響について調べた研究によると、商品を即決するとき、90%以上のひとが色に基づいて判断していることが分かっています。また他の研究では、一般的な色使いの代わりに、描きたい個性をサポートする配色が重要ということも指摘されています。
たとえば以下サンプル例では、ポジティブなブランドイメージを反映した、鮮やかな配色のグラフィックがうまく強調されています。楽しくて、よく検討された統一感のある魅力的な配色が特長です。
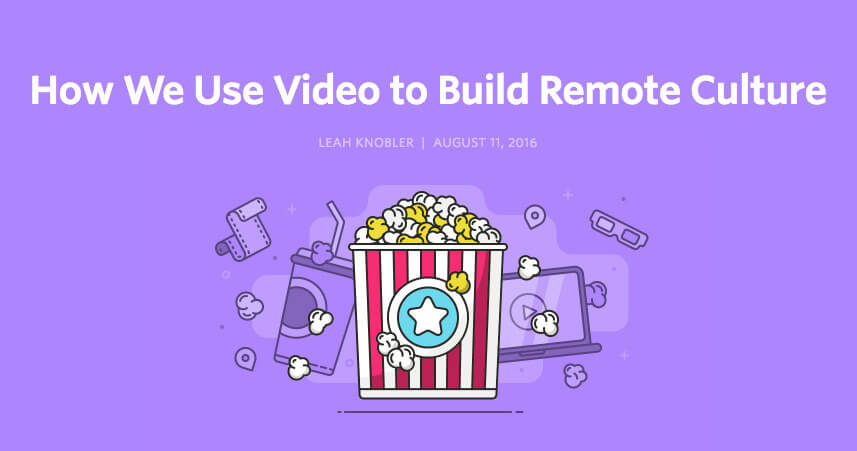
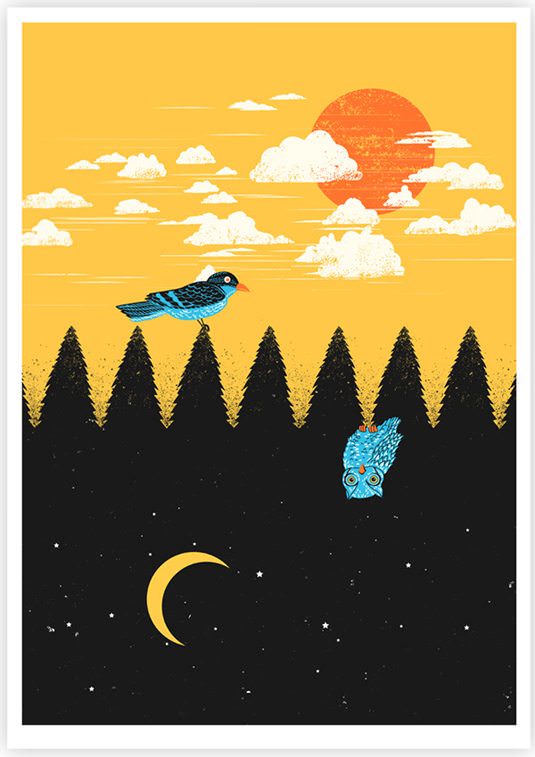
以下のサンプル例では、特定のユーザーをターゲットにした配色がポイントです。目立つベクターイラストで感情を呼び起こし、ストーリーを伝える配色が利用されています。
ストーリーを通してオーディエンスを誘導するように、ソーシャルメディア用イメージの配色を利用してみましょう。そのためには、それぞれの色にどのような意味合いや効果がアルのか知ることが重要になります。調和の取れた色の使い方を知るのに、まずは配色の基本原則からはじめてみましょう。
以下は、マーケティングなどでよく利用されている色が、どのように脳に影響するのか簡単にまとめています。
 赤色: エネルギー、緊急性
赤色: エネルギー、緊急性
 オレンジ色: 攻撃的
オレンジ色: 攻撃的
 黄色: 楽観的、若さ
黄色: 楽観的、若さ

 青色: 信頼、安全
青色: 信頼、安全
 ピンク色: ロマンチック、女性らしい
ピンク色: ロマンチック、女性らしい
 黒色: パワフル、洗練された
黒色: パワフル、洗練された
 むらさき色: なだめる、落ち着き
むらさき色: なだめる、落ち着き
02. バランス
ソーシャルメディアに投稿するイメージ写真のバランスは、コツを掴むのがむずかしいですが、理解するだけの価値があると言えるでしょう。バラスンスについてよく理解するために、デザインの各パーツに「重さがある」と考えてみましょう。
またデザイン素材ごとに異なる重さがあることも覚えておきましょう。バランスをとるために、真ん中に配置する必要はありません。バランスには、4種類の異なるタイプがあります。
- 左右対称(英: Symmetrical)
- 左右非対称(英: Asymmetrical)
- 放射状(英: Radial)
- 結晶(英; Crystallographic)
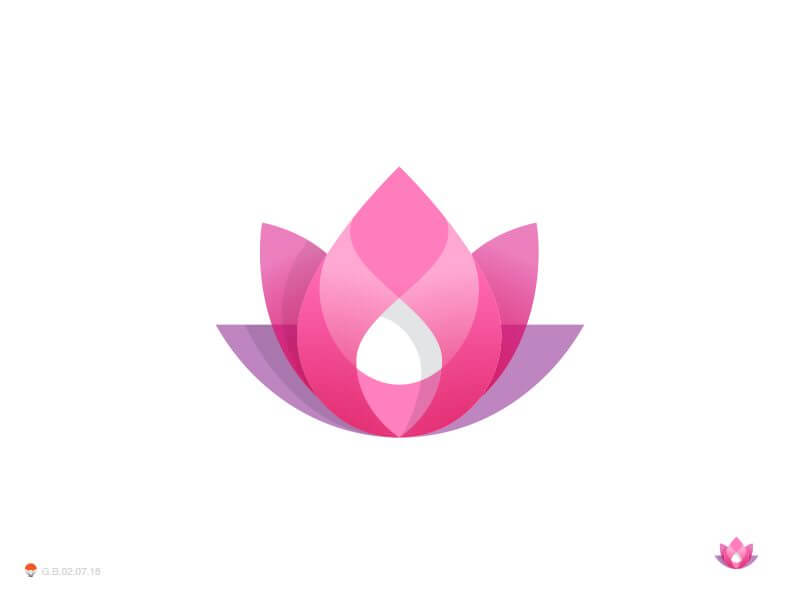
これらのテクニックを利用することで、美しいソーシャルメディアデザインを実現できます。以下のサンプルは、美しい左右対称のバランスが披露されており、調和のとれた雰囲気に仕上げています。左右対称のバランスはイラストやスケッチ、ブログ用イメージ、写真などさまざまなデザインに活用することができるでしょう。
反対に以下のサンプルでは、左右非対称のバランスが活用されています。

コントラストを通じて緊張感を与え、左右非対称のアンバランスさを利用することで、視覚的に魅力的に仕上げることができます。
フォトストックイメージを選択するときにも、バランスが重要になってきます。人気フォトストックサイト Unsplash の写真コレクションは、以下のサンプル例のようにバランスが取れた作品ばかりが揃っています。
自分自身でデザインを作成するときは、バランスをうまく取るために異なるサイズや色の明暗、寒暖色、テクスチャ、オブジェクトの数や配置する向き(水平/垂直/対角線)などにも気を配りましょう。
03. ライン線
ライン線(英: Lines)は、どこを見たいのか視線を誘導するビジュアル要素となります。直線は順序(英: Order)や整然さ(英: Tidiness)を表現しているのに対して、曲線は緊張感(英: Tension)や動き(英: Movement)を表現します。
もっとも重要となるポイントや、意図的に配置されたデザイン要素に視線を誘導するのに役立つよう、ライン線の使い方に注意するようにしましょう。
以下サンプルでは、イラストを通じてすっきりとした対角線が利用することで、異なるエリアまで素早く、効果的に視線を移動することができます。イラストの中に「項目(英: Section)」を作成したようなもので、複数の重要フォーカル・ポイントを含んだデザイン。
上記サンプル例とは対称に、曲線を多用したこちらのイラストでは、動いている感覚を表現しています。この動きのある曲線によって、グラフィック全体に視線を向けさせ、最終的に中央のフォーカル・ポイントに戻ってくるよう工夫されています。
デザインにライン線を用いるときは、読み手の視線がどこに向けられるのか意識しましょう。もっとも読んでもらいたい部分に視線が集まるよう、論理的なパスを描き、狙いをつけましょう。
04. タイポグラフィー
これまでの経験から、印刷プリント媒体にはセリフ書体、ウェブにはサンセリフ書体が適していると言われています。
タイポグラフィー(英: Typography)はアートです。違和感なくマッチする完璧なフォントの組み合わせによって、ソーシャルメディア用イメージを改善することができます。デザインの受け取られ方に対しても大きな影響があり、本当に伝えたいブランドのメッセージ性をうまく伝えることができます。
利用するフォントを書体を選ぶときに覚えておきたい要素は、可読性(英: Readability)です。さまざまなバリエーションのフォントから選択するとき、オーディエンスが文字をきちんと読めるかどうか確認しておきましょう。以下は、フォント選びに活用できる小技テクニックです。
- デザインでは最高で3つの書体までにしましょう。
- 印刷しても読みやすいように文字サイズを調整しましょう。
- 印刷プリント媒体にはセリフ書体、ウェブにはサンセリフ書体が適しています。
- 見出しタイトルにはカーニング・テクニックを利用してみましょう。
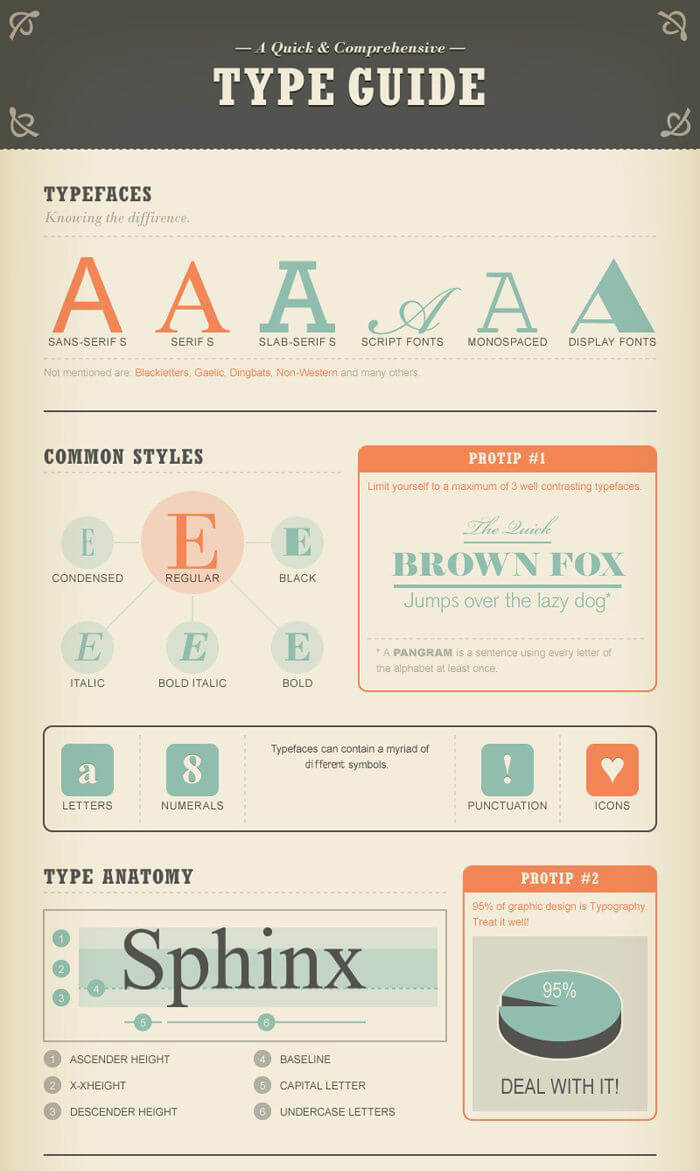
タイポグラフィーの用語に興味があるときは、以下のインフォグラフィックスも参考にしてみましょう。
05. コントラスト
コントラスト(英: Contrast)は、デザイン要素を区別し、ある特定の要素のみを他から目立たせるのに役立ちます。
効果的なコントラストは、ソーシャルメディア用イメージを強調したいときにも最適です。コントラストがない状態では、デザインが平面的になってしまう恐れがあります。しかしコントラストがきつすぎると、デザインはごちゃごちゃとして、なにも目立たなくなってしまいます。
以下はコントラストをうまく追加できる3つの方法をまとめています。
色を使ってコントラストを追加
デザインにコントラストを導入するもっとも簡単な方法のひとつは、色を使う方法です。たとえば、暗い色と明るい色を組み合わせてみましょう。以下のサンプルでは、暗い背景イメージに対して、白文字のフォントを合わせることで、可読性だけでなく、魅力的な見た目を実現しています。

図形シェイプを使ってコントラストを追加
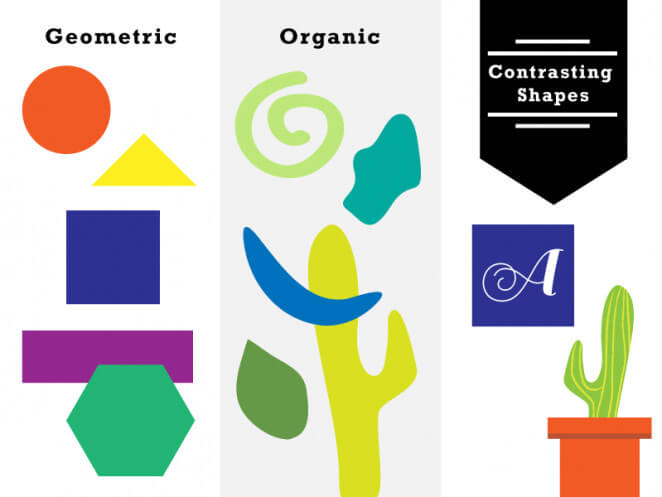
コントラストを加えるもうひとつの簡単な方法として、図形シェイプを利用してみましょう。以下のサンプル例では、幾何学シェイプをオーガニックな図形と並べることで、グラフィックをうまく強調しています。
サイズを使ってコントラストを追加
ソーシャルメディア用イメージにコントラストを加えるには、特定の要素のサイズのみ大きく/小さくするのがもっとも簡単な方法です。これによって、デザイン要素に「重さ(英: Weight)」を加えることができるのを意味しています。
以下のサンプル例では、まずはじめに “1913” というキーワードに注目が集め、そして周りにある “Restaurant” などの単語に、最終的に背景のイメージ写真に目が行くように考えられています。

06. 縮尺、スケール
縮尺(英: Scale)とは、デザインで計画的に使われているサイズのことを指し、特定の要素に注目をあつめ、読み手にコンセプトやメッセージをうまく伝えることができます。
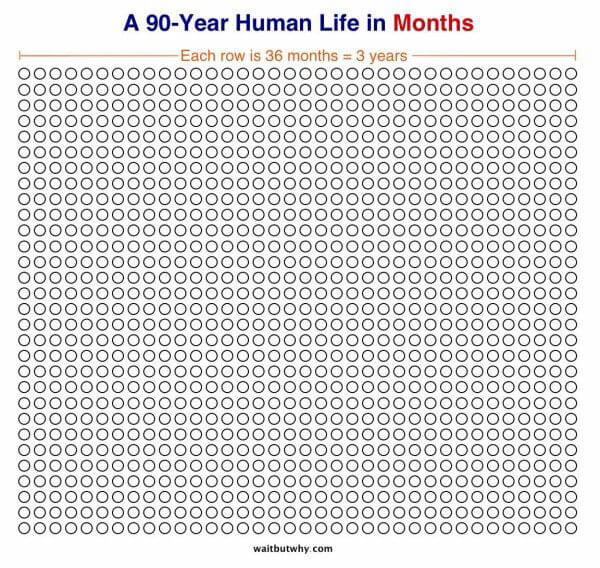
たとえば以下のサンプルでは、人の一生は何ヶ月、または何日くらいなのか分かりやすくまとめており、強力な縮尺テクニックの効果を実現しています。
また縮尺は、ソーシャルメディアでも具体的に利用することができます。以下のサンプルを実際に見てみましょう。

このデザインではまず、大きく表示された引用文に目が行き、そこから興味がわき、右側にある気球へと視線がナチュラルに移動し、さいごに “Happy Teachers Month” というメッセージに注目させるように工夫されています。いかがでしょう?
07. 近接
近接(英: Proximity)は、デザインに整理整頓した感じを表現したいとき、最高のテクニックと言えます。関連性を表現するために、似ているものや関係するデザイン要素をグループ化し、まとめてみましょう。アイテムをグループ化することでデザインが散らからず、すこしだけスッキリさせることが最終目標となります。
この近接テクニックを簡単に実現する方法として、それぞれの要素を近くに並べてみましょう。もうひとつの方法は、似た色や書体、サイズなどを使って要素をまとめてみると良いでしょう。
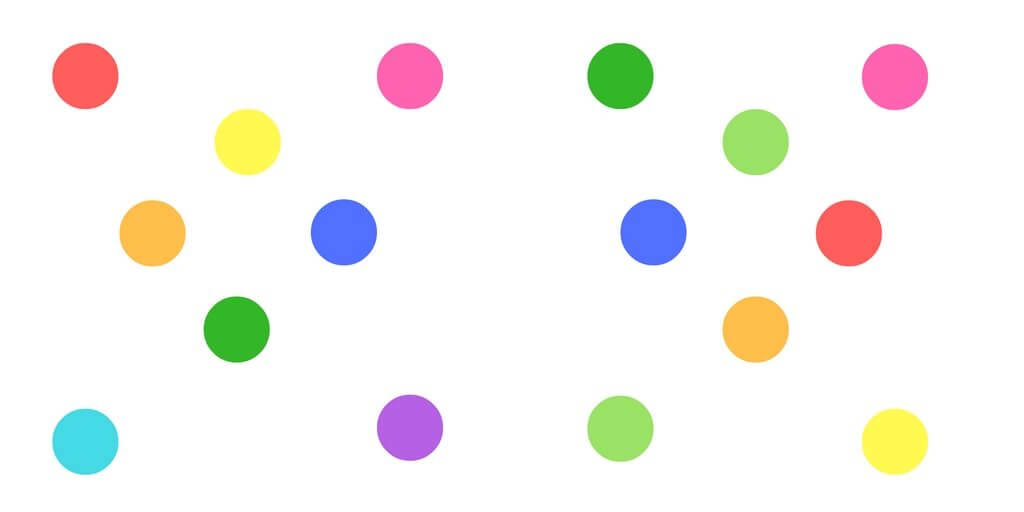
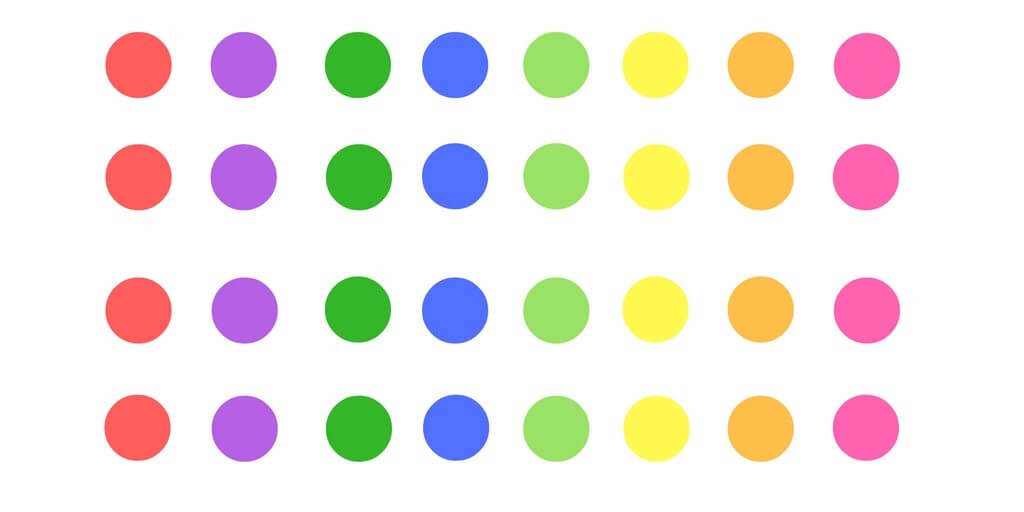
以下のサンプル例では、実際にどのように近接テクニックが役立つのか示しています。サークル円はバラバラに散らばり、各要素が独立しているように認識されます。

ひとたび似た色ごとにサークル円を分けると、バラバラ感がなくなり、全体を通してひとつのデザインとして認識されるようになります。

この近接テクニックをソーシャルメディア用イメージで利用することで、商品やコンセプトなどの要素をひとまとめにし、特別な関連性を表現することができます。
08. 階層
フォントの設定を行うときに、もっとも重要となる階層(英: Hierarchy)。
ソーシャルメディア用デザインでは、複数のアイテムを同時に手掛けることがほとんどです。そしてそれらの各要素は、全体のメッセージを伝えるのに重要です。階層(英: Hierarchy)は、もっとも重要なメッセージをまずきちんと見てもらうのに役立つ、ソーシャルメディアでも有効なテクニックです。
階層テクニックの利点を利用して、まずは目的となる目標をきちんと理解することからはじめましょう。もっとも重要なメッセージをフォーカル・ポイントとし目立たたせるために、この記事で紹介している他のデザインテクニックを一緒に利用して配置しましょう。
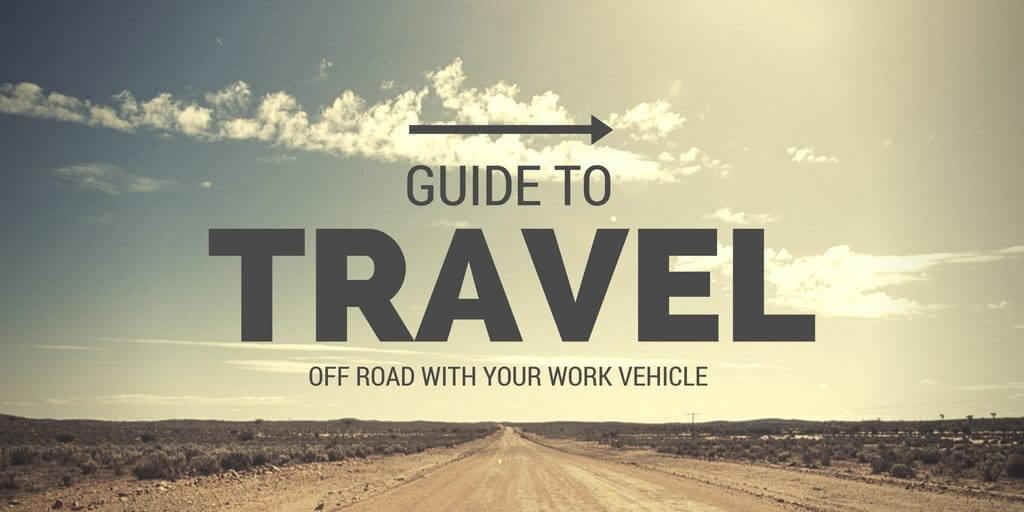
配置が決まったら、デザイン全体を通して次に重要となってくる要素を作りはじめると良いでしょう。以下のサンプル例では、”Travel”という単語にまず目が行き、他のメッセージに移動するよう工夫されています。

ソーシャルメディアにおいては、引用文などのシンプルなデザインにも活用できるテクニックです。以下のサンプル例では、引用文そのものに注目を集め、その後に著者やその他の情報へと誘導されます。

09. 反復、リピート
ソーシャルメディア用イメージを簡単に目立たせる方法のもうひとつが、反復(英: Repetition)テクニックです。異なる要素をしっかりつくり、確立できることこそが、この反復テクニックの強みと言えます。同時に、「統一感のあるブランディング」にもつながります。
デザインにおいて、いつも統一感を持たせておきたい要素としてフォント、配色、ロゴが挙げられます。反復されるこれら3つのデザイン要素は、長い時間をかけながら、ブランドをユニークにし、すぐに認識できる見た目を実現できるでしょう。では、反復テクニックを利用している、いくつかのサンプル例を見てみましょう。
この Apple の広告を覚えているでしょうか。カラフルで楽しげなキャッチーなデザインで、反復テクニックを活用することで、イメージ写真の統一感を表現するのに役立っています。またダンスをしているような、動きのある雰囲気も伝えることができています。

以下のサンプル例のように反復テクニックは、ブランディングでも大切で、うまく利用することでブランドをより覚えやすくしてくれるでしょう。
10. 視線の動き
デザインや写真、ウェブサイトなどあらゆるデザインにおいて、人の視線の動きにはある一定の統一性があります。そのため、デザインを見てもらいたい順番に、オーディエンスの視線を誘導することが重要になります。言い方を換えれば、計画的な「フロー(英: Flow)」づくりと言えます。
人がウェブサイトを表示してから、どのように閲覧する傾向があるのか調べた研究では、「Fパターン」、「Eパターン」または「Zパターン」を使って読むことが分かってきています。特に重要で、注目して欲しい要素を左上または左サイドに配置することが、デザインの鍵となるでしょう。
以下は、目の動きを調べた研究をまとめ、どのようにデザインを改善できるかまとめたインフォグラフィックです。
11. 余白スペース
ソーシャルメディア用イメージに活用できる、最後のデザインの秘訣が、余白の使い方(英: Use of Space)です。デザインの周りにある範囲のことをネガティブ・スペースまたは余白スペースと言います。デザインでは要素を追加するのと同じくらい、余白スペースを残すことは重要です。
余白テクニックを利用することで、美しいデザインに仕上げながら、もっとも重要な要素を強調することもできます。実際に以下のサンプル例を見てみましょう。ここでは大きく余白スペースを残すことで、印象に残るデザインを表現しています。
デザインに図形やフォント、配色を加えるときは、周りにどのようなものがあるのか考え、メリットとして使ってみましょう。すぐにもともと計画していたデザインと違った仕上がりであることに気付くでしょう。
もうひとつのサンプル例は、写真の世界でよく使われている手法です。異なるオブジェクトをアレンジし、それぞれが90度の角度に並ぶようにし、真上から撮影するテクニック「ノーリング(英: Knolling)」は、ここ数年人気のあるテクニックのひとつです。要素の周りに余白スペースを確保することで、それぞれを独立して魅せることができます。
シンプルさを心がけ、デザイン要素の周りに余白スペースを活用し、重要なパーツに注目を集めてみましょう。以下のサンプル例は、シンプルさをとてもうまく強調している作品と言えるでしょう。
さいごに。
いかがでしたでしょうか。ソーシャルメディアでシェアされやすくなる、デザインテクニックをまとめてご紹介しました。ほんのすこしだけデザインを修正するだけで、大きな効果を期待できるでしょう。では、デザインを楽しんで。
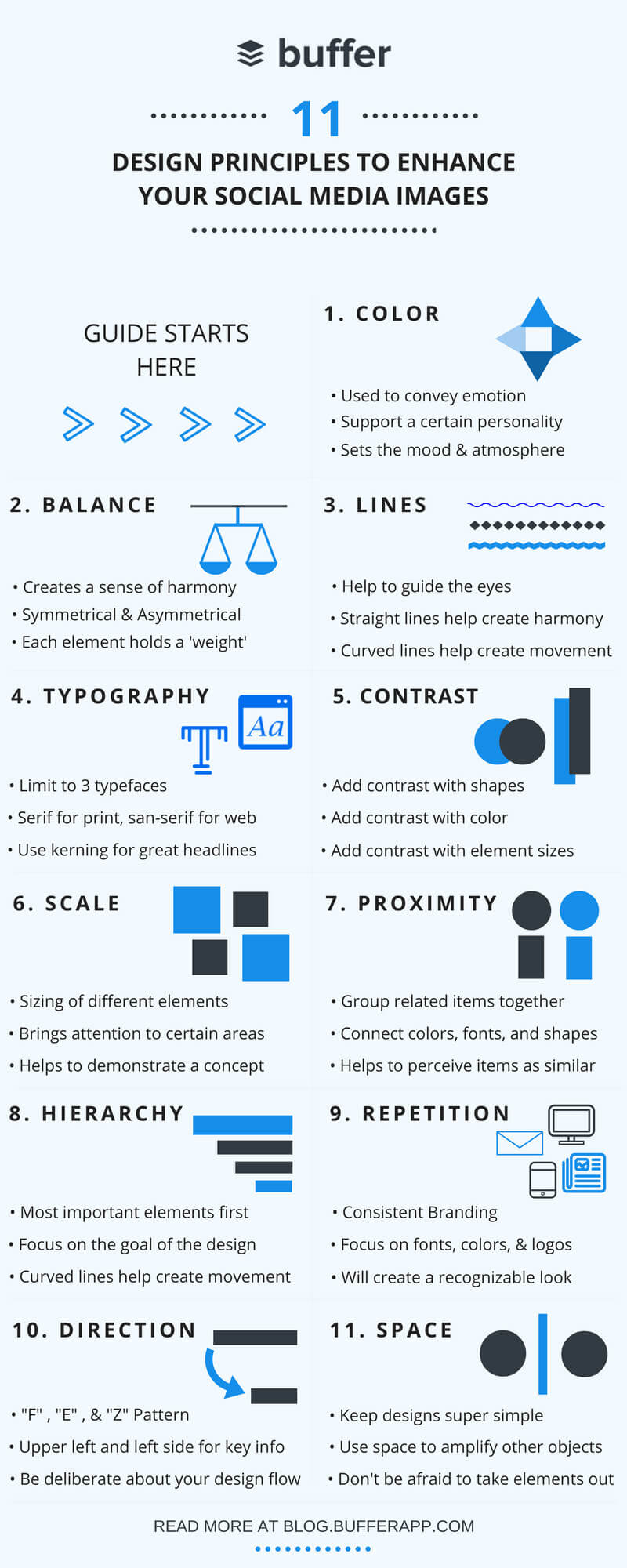
今回紹介したデザインの秘訣、テクニックをまとめた、以下のインフォグラフィックも参考に活用してみると良いかもしれません。
参考にしたいデザイン向け関連記事まとめ
- デザインで確実に覚えておきたい、20の基本原則まとめました。
- 現役デザイナーが明かす!デザインを良くする12個の鉄板ルールと具体例
- 全デザイナー要注目!美しいデザインの構図を決める10個の黄金ルールまとめ
- これだけは知っておきたい、色の基本原則まとめました。
参照元リンク : 11 Simple Design Tips to Enhance Your Social Media Images – Buffer Blog