↑ クリックすると原寸拡大表示されます。
今回は、フォトショップでカラフルに光り輝くラインをデザインする方法をご紹介します。
一度テクニックを覚えてしまえば、どんな色のラインでも簡単に作ることができます。
ライティングエフェクトの基本的なテクニックのひとつですので、これを機会に覚えておくとデザインのときなどに便利かもしれません。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 15分から30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ フォトショップの描画モード「覆い焼きカラー」を使ったライティングの作り方
・ 簡単にオリジナルのストライプを作る方法
などがあります。
チュートリアル
STEP 1
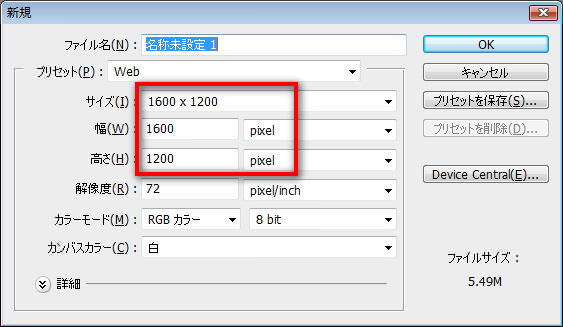
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1600px X 1200pxの72px/inchとします。

メインメニューより「イメージ」>「塗りつぶし」を選択し、描画色「濃灰色」(#121212)でペイントする。
このときに「黒」(#000000)でペイントしないことがポイントとなります。(「黒」でペイントした場合、ラインは輝きません。)

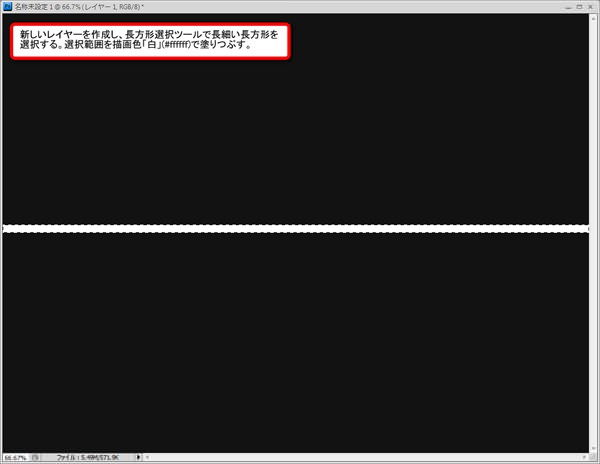
新しいレイヤーを作成し、長方形選択ツールで以下の様な長方形を選択します。
選択範囲を指定した状態で、メインメニューより「編集」>「塗りつぶし」を選択し、描画色「白」(#ffffff)で塗りつぶします。

STEP 2
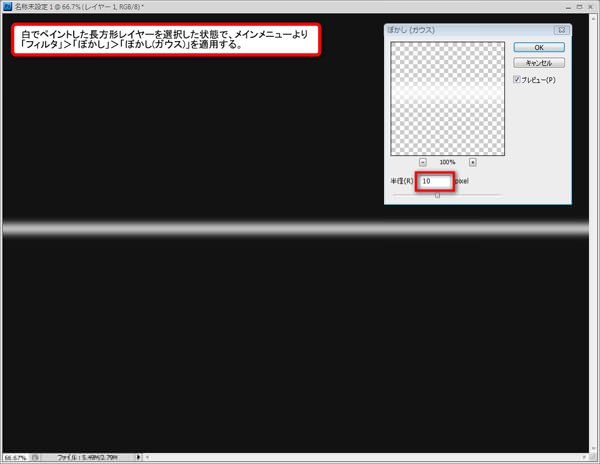
白でペイントした長方形レイヤーを選択し、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。

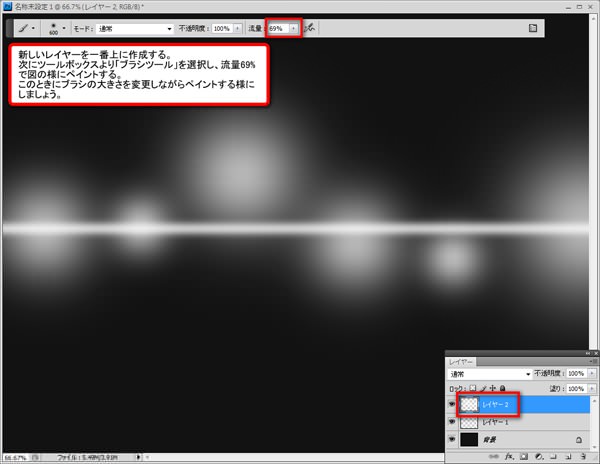
新しいレイヤーを一番上に作成します。
次にツールボックスより「ブラシツール」を選択し、流量69%で以下の様に部分的にペイントしていきます。
このときにブラシの大きさを変更しながらペイントするようにしましょう。

STEP 3
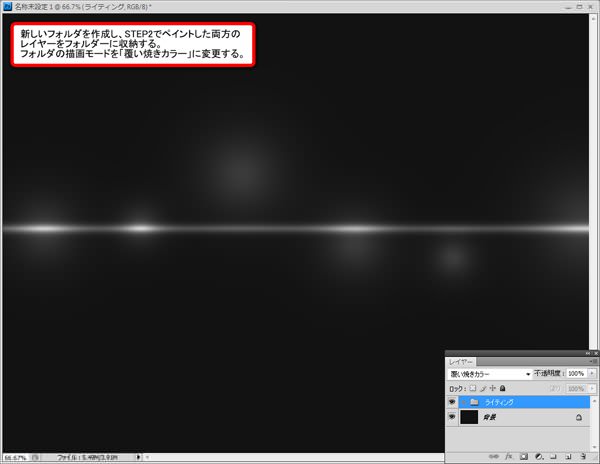
新しいフォルダを一番上に作成、STEP 2でペイントした両方のレイヤーをフォルダに格納します。
フォルダの描画モードを「覆い焼きカラー」に変更しましょう。
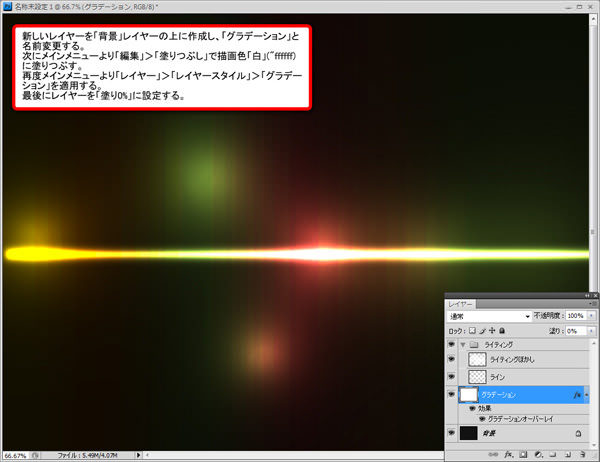
新しいレイヤーを「背景」レイヤーの上に作成し、「グラデーション」と名前変更しましょう。
続けてメインメニューより「編集」>「塗りつぶし」を選択し、描画色「白」(#ffffff)で塗りつぶします。
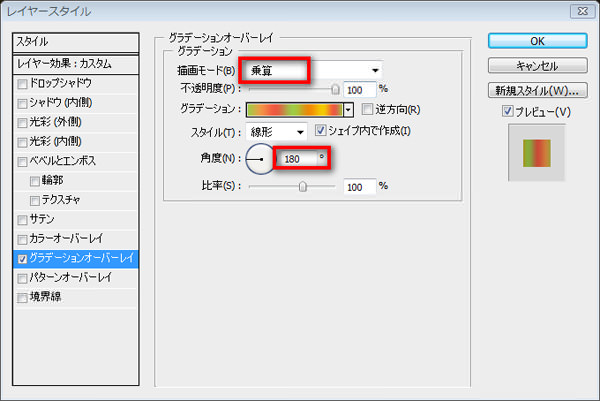
再度メインメニューより「レイヤー」>「レイヤースタイル」>「グラデーションオーバーレイ」を適用します。
最後にレイヤーを「塗り0%」に設定すると以下の様になると思います。
STEP 4
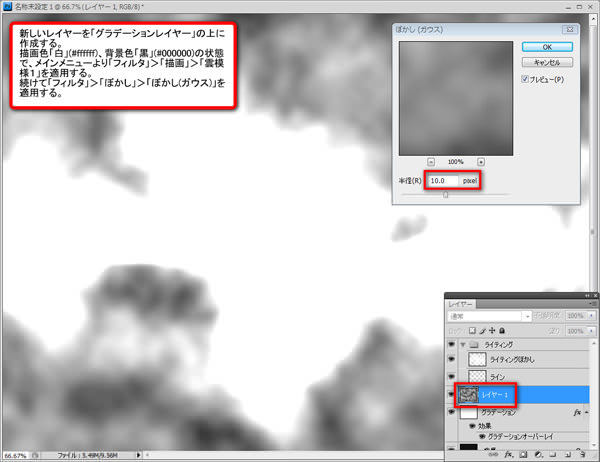
新しいレイヤーを「グラデーションレイヤー」の上に作成し、「雲模様」に名前変更しましょう。
描画色「黒」(#ffffff)、背景色「黒」(#000000)としたら、メインメニューより「フィルタ」>「描画」>「雲模様1」を適用します。
続けて「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を10pxで適用します。
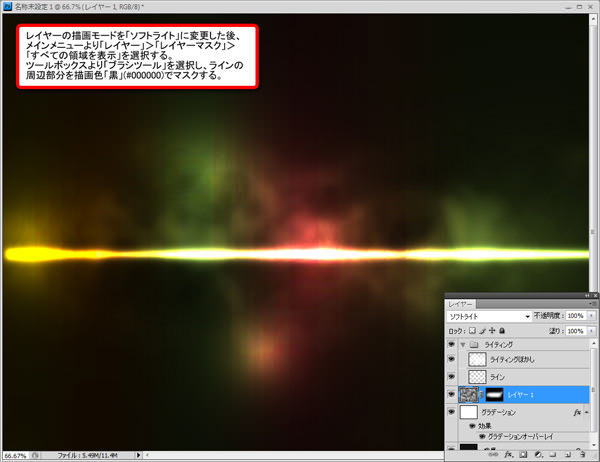
レイヤーの描画モードを「ソフトライト」に変更します。
メインメニューより「レイヤー」>「レイヤーマスク」>「すべての領域を表示」を選択します。
ツールボックスより「ブラシツール」を選択し、ラインの周辺部分を描画色「黒」(#000000)でマスクしていきましょう。(下図参照)
STEP 5
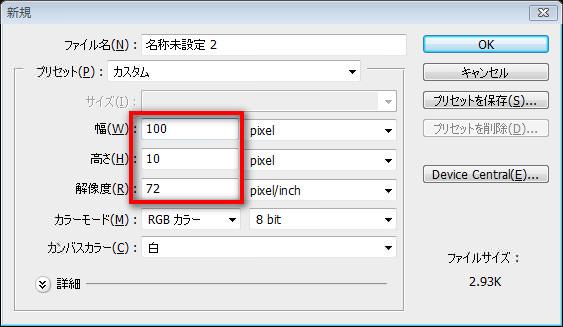
新しくファイルを開き、幅100px、高さ10pxのカンバスを開きます。
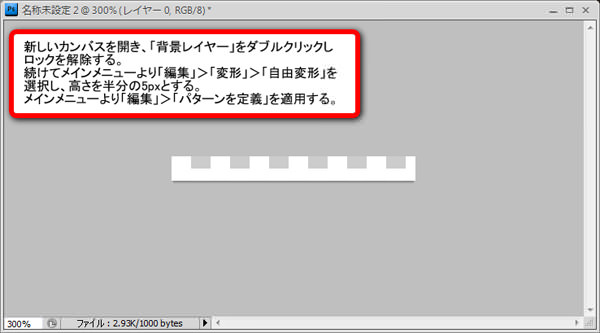
「背景」レイヤーをダブルクリックし、ロックを解除しましょう。
続けてメインメニューより「編集」>「変形」>「自由変形」を選択し、高さを半分の5pxにします。
メインメニューより「編集」>「パターンを定義」を適用します。
これで、オリジナルのパターンを簡単に作成することができました。
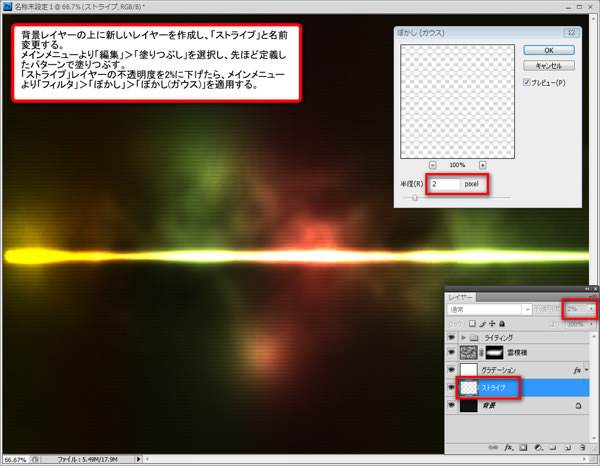
デザイン途中のカンバスに戻り、「背景レイヤー」の上に新しくレイヤーを作成します。
レイヤー名を「ストライプ」にしておきましょう。
メインメニューより「編集」>「塗りつぶし」を選択し、作成したパターンで塗りつぶします。
「ストライプ」レイヤーの不透明度を2%に下げたら、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。
STEP 6
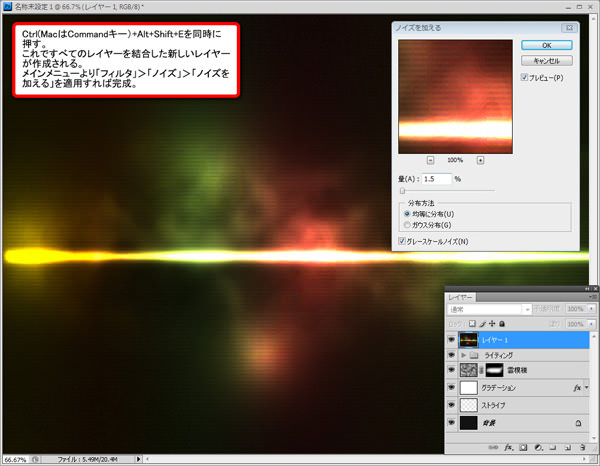
Ctrlキー(MacはCommandキー)+Alt+Shift+Eを同時に押します。
これですべての表示されているレイヤーを結合した新しいレイヤーが作成されます。
メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を適用したら完成です。
チュートリアル完成
いかがでしたでしょうか。
特に難しいステップもなく、簡単に光り輝く幻想的なラインをデザインすることができました。
今回は、最後に「フォトショップで簡単にネオン文字を作る方法」で紹介したネオンロゴを加えてみました。
レイヤーの描画モードを「覆い焼きカラー」にするだけでライティングエフェクトをデザインできるので、ぜひ覚えておきたいテクニックのひとつです。
サンプル用PSDファイルダウンロード
どこか分からないステップなどありましたか。
あらかじめデザインしたサンプル用PSDファイルを用意していますので、サンプルを見ながらデザインすることもできますよ。
それでも分からない場合はコメントお願いします。
ダウンロード詳細
ファイルサイズ : 8.15MB
ファイル形式 : psdファイル
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
Photoshop VIPでは、投稿記事をtwitterでも配信しています。お気軽に参加、お待ちしてます。
↓のアイコンをクリックすると、Photoshop VIPのTwitterページを見ることができます。
サンプル用PSDファイルダウンロード
どこか分からないステップなどありましたか。
あらかじめデザインしたサンプル用PSDファイルを用意していますので、サンプルを見ながらデザインすることもできますよ。
それでも分からない場合はコメントお願いします。
ダウンロード詳細
ファイルサイズ : 8.15MB
ファイル形式 : psdファイル
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
Photoshop VIPでは、投稿記事をtwitterでも配信しています。お気軽に参加、お待ちしてます。
↓のアイコンをクリックすると、Photoshop VIPのTwitterページを見ることができます。