この記事では、Illustratorの使い方を実践から学ぶ最新チュートリアル、つくり方をまとめてご紹介しています。レトロスタイルや鮮やかなグラデーションなどトレンドを意識したものから、デザインの現場で取り入れたい新機能や便利テクニックまで幅広く揃います。
前回のまとめからおよそ3ヶ月ぶりとなる今回は、基本的なツールの使い方をマスターできる、初心者のひとにもオススメしたいチュートリアルが多く、どれも実用的なものばかり。これを機会にデザインの幅を広げてみてはいかがでしょう。
Illustratorをしっかり学ぶ!すごいチュートリアル、つくり方50個まとめ
ビンテージな配色が目を引く、70年代風のレトロデザインが素敵な動画チュートリアル。
カラフルでかわいい配色がポイントのユニコーンを描くお手軽チュートリアル。
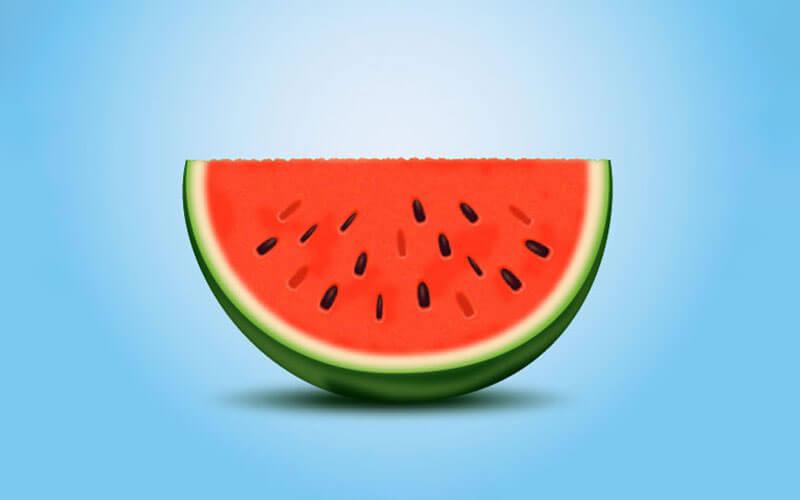
スイカを切ったときの断面の質感にもこだわった、ちょっとだけ差がつくテクニックを学びます。
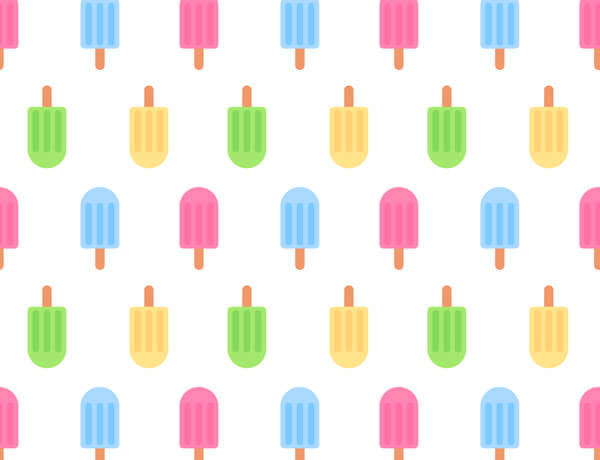
アイスクリームをつかったシームレスパターンテクスチャのつくり方
基本的な図形シェイプのみで作成できる、継ぎ目のないパターンテクスチャをデザインします。
紙を重ねたようなカットアウト・エフェクトを2つのテクニックで再現します。
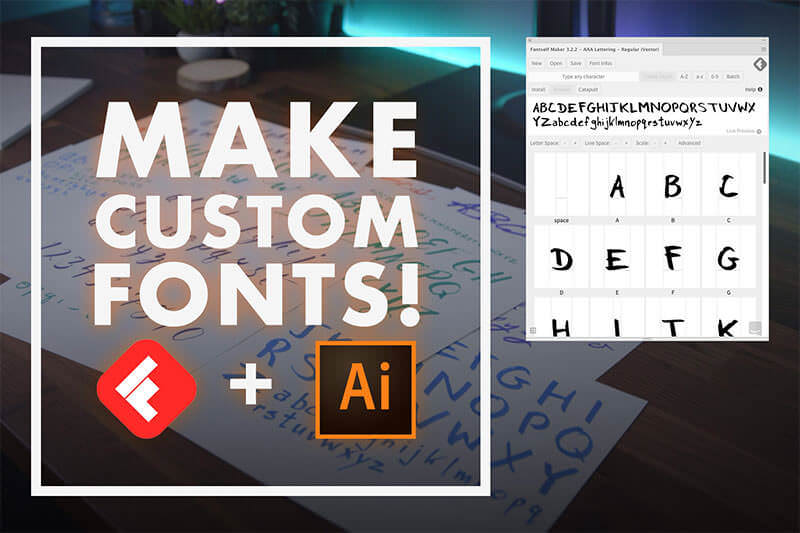
フォント作成アプリ FontselfとIllustratorをつかって、実際にオリジナル書体を作成する方法
実際にアプリのインストールから詳しい使用法まで知ることができ、最終的にはオリジナルの手描きフォントを作成します。
イラストレーターをつかって、フォトショップ顔負けの立体感と光沢感をデザインできるチュートリアル。
鉛筆で書いたような質感のIllustrator用ブラシを作成する方法
鉛筆で手書きしたイラスト風に仕上げることができるブラシをお好みで作成、編集していきます。
ペンツールで自由に描いたいシェイプを塗りつぶし、グラデーションパネルを使って自由な色に変更していきます。

動画を見ながら進めるチュートリアルは、より実践的なツールの使い方を覚えることができ大変便利。
あらかじめ利用するグラデーションカラーを選んでおくことで、デザインをスムーズに進めることができるなど、動画で実際のつくり方を学びます。
自分だけのIllustratorブラシのつくり方は、覚えておくと便利なテクニックのひとつ。
遠近感を使ったアイソメトリック・テキストエフェクトのつくり方
最近のイラストでよく利用されている、3dフラットデザインの基本的なつくり方を学ぶことができる動画チュートリアル。
通常は3Dツールで作成するような立体感と光沢感たっぷりなテキストエフェクトをIllustratorで作成します。
イラストレーターを使ってより立体的なガラスの質感を見事に表現するチュートリアル。
ゲームなどで使われている遠近感たっぷりな視点が特長のイラストを完成させる、本格的なデザインチュートリアル。
真正面から見た飛行機を描くチュートリアルで、円形や長方形などの基本ツールからはじまり、イラストを完成させていく実践編。
黒板のザラッとした質感や木目やネジなどにもこだわったイラストテクニックがつまったチュートリアル。

イスラムアートをコンセプトに作成する、複雑なモザイクパターンを基本的な図形シェイプツールを利用して再現します。
色彩と色相を調整することで、より立体感のある仕上がりが特長のデザインパターン。
立体感をうまく表現したメッシュでできたカーボンファイバーを、Illustratorをつかって再現します。
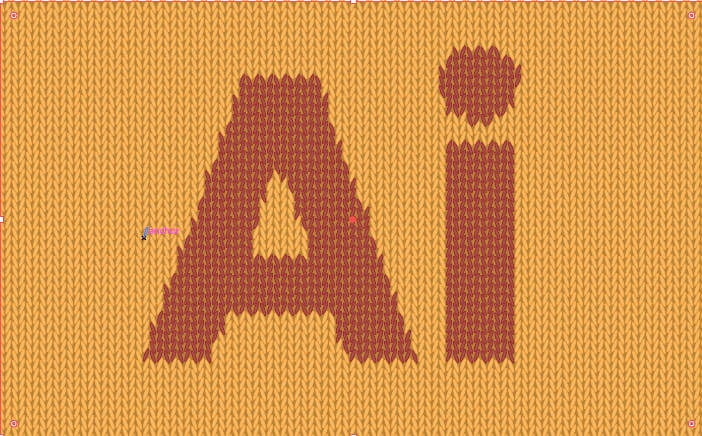
数ステップのみでアートワークや文字テキストをニット風にカスタムできるお手軽チュートリアル。
図形シェイプやマスク、パスファインダーなどのツールを駆使することで、複雑なバッジロゴを作成します。
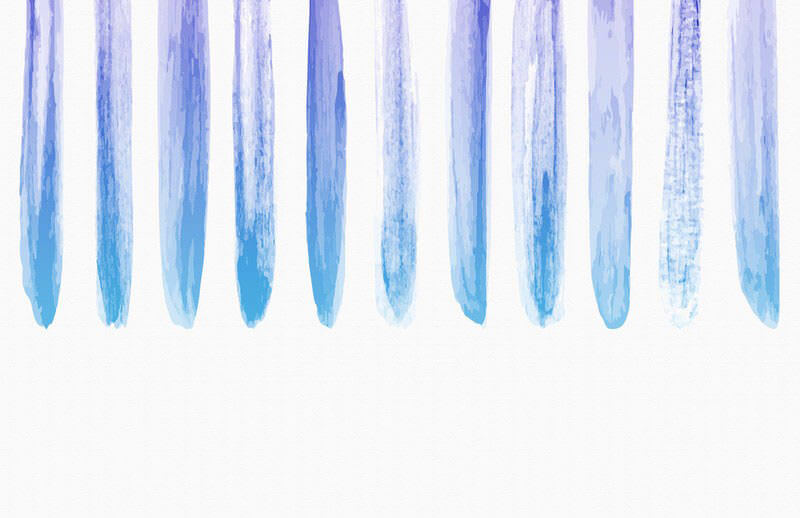
水彩絵の具でペイントしたようなIllustratorブラシを作成する方法
Illustratorをつかった本格的なデジタルペイントにも対応できる、カスタムブラシのつくり方が詳しく紹介されています。
遠近法を使ったイラストアイコンのつくり方を基礎から学ぶことができるチュートリアル。
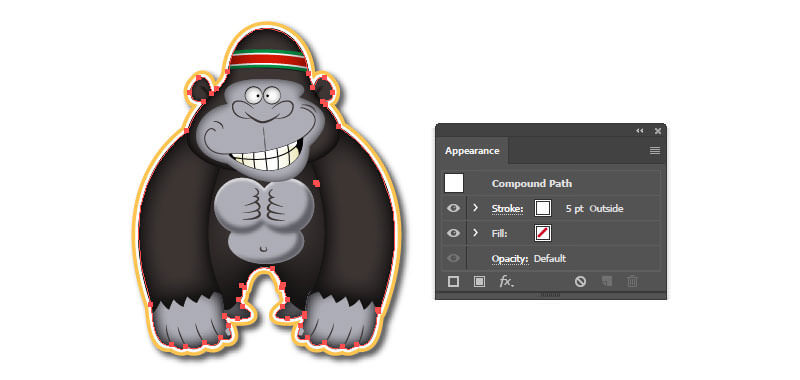
コミカルな表情のゴリラのキャラクターを作成してから、ステッカー風に加工します。ペンツールや基本のシェイプツールを使いながら、ストロークの調整テクニックなどを学びます。
Illustratorをつかってパスに沿って文字テキストを入力する方法
フォトショップではおなじみのテクニックをイラストレーターでも実現できるお手軽な小技。
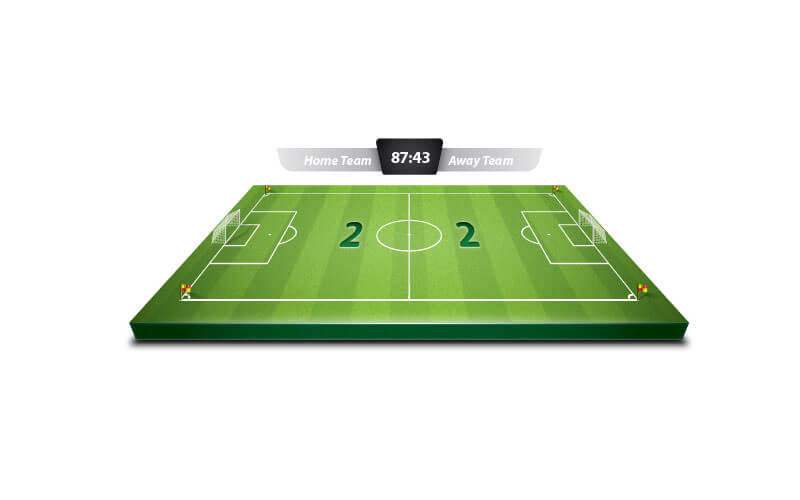
野球やバスケットボール、サッカーと言ったスポーツチームのロゴデザインに応用できるチュートリアル。
基本的なシェイプツールやペンツールを駆使することで、動物キャラクターをデザインします。
1930年ごろのクラシックなコミックスタイルをIllustratorで再現する動画チュートリアル。
サボテンが生えた砂漠にたったカウボーイをベクターイラストで完成させる動画チュートリアル。
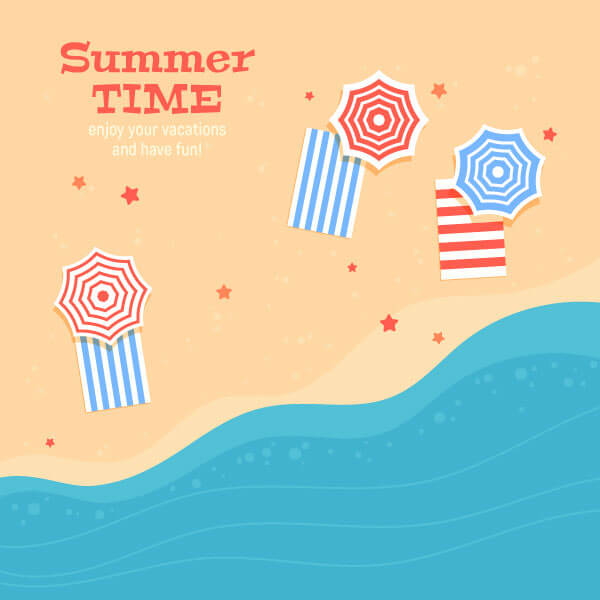
青い海が広がるビーチにカラフルなパラソルを描くチュートリアルで、Illustratorの基本ツールの使い方を学ぶことができます。
ライブコーナー機能やはさみツール、パスファインダーパネルなど誰もが覚えておきたい基本テクニックを学びます。
基本的なツールの使い方を習得できるビギナー向けチュートリアル。
キャラクター作成の参考にしたい、表情たっぷりの立体的なデザインに仕上げます。
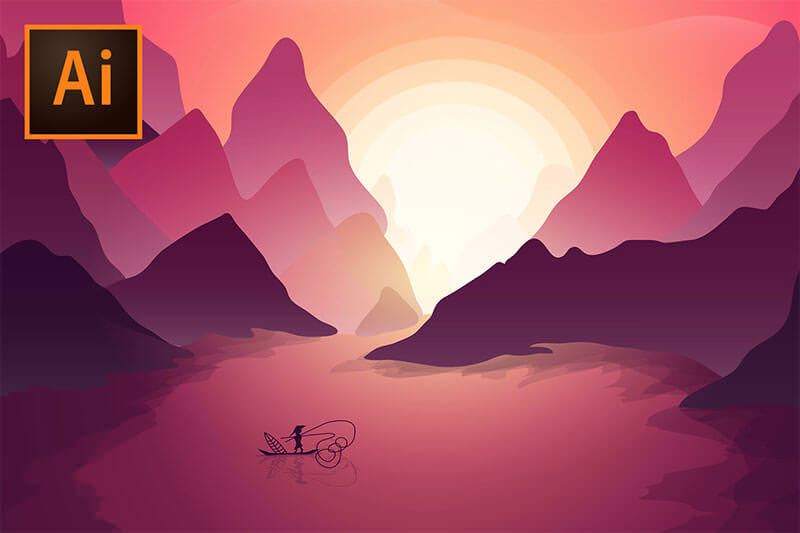
手描きスケッチを元に雰囲気たっぷりなグラデーションが特長のイラストを作成する動画チュートリアル。
夏の涼しさを表現できるキャラクター風イラストが特長で、初心者のひとにもおすすめしたいチュートリアル。
こちらも基本ツールとエフェクトを学びながら、短時間で完成のイラストのつくり方が紹介されています。
黄金比をロゴデザインにうまく活用することで、シンプルで効果的なデザインに仕上げます。
鮮やかなグラデーションカラーとメタリック感が特長のレトロスタイルを、Illustratorをつかって見事に表現します。
文字やグラフィックを追加するなど、あとから編集しやすいモックアップ素材に仕上げます。
デザインのアクセントに便利なさまざまな形のリボンを作成するビギナー向け動画チュートリアル。
複数のシェイプやパスの同時編集やハイライトの追加方法など、より実践的で使えるテクニックが満載のチュートリアル。
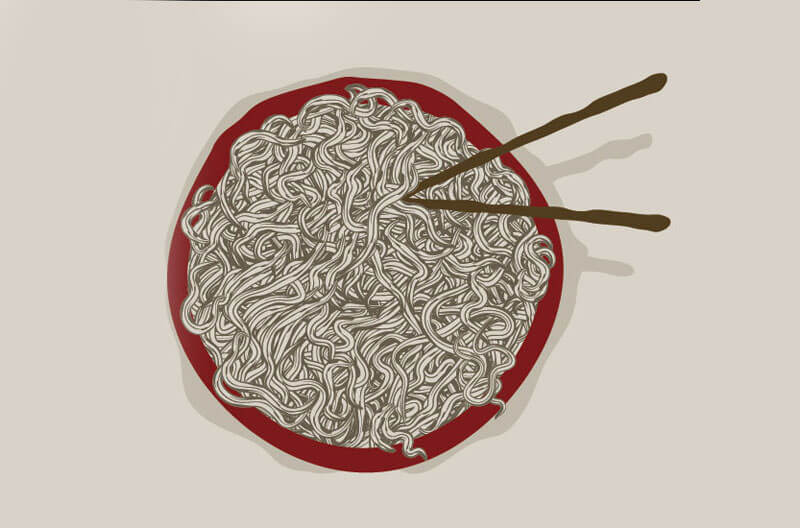
夏の季節にぴったりなざるそばをイラスト風に表現するチュートリアル。
手描きのイラストを元に、ユニークなベクターイラスト風に仕上げる動画チュートリアル。
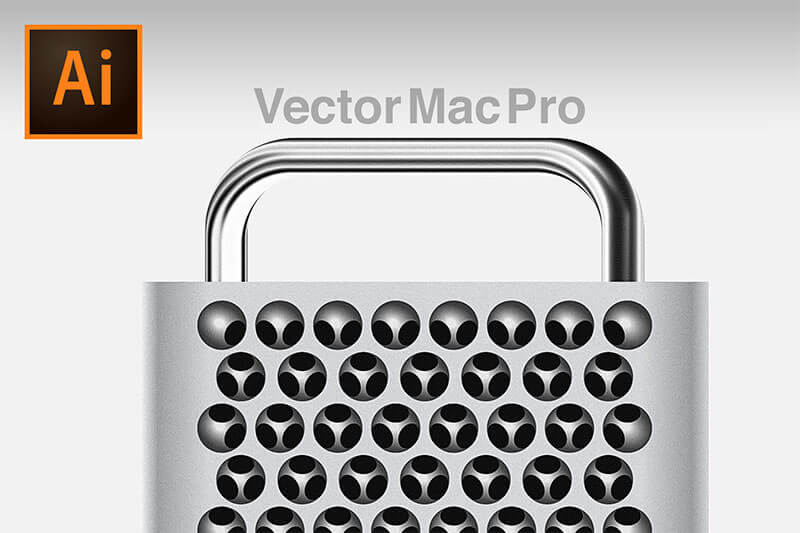
2019年秋に登場予定のApple Mac Proをそのままそっくり再現するベクターイラストチュートリアル。
シンプルな図形でデザインされたスマートウォッチ型アイコンで、基本的なツールやエフェクトのみで完成します。配色の選び方もポイント。
サムネイル@ : Learn to Create a Liquid Effect and Enhance Your Portfolio – Freepik Blog