文字や画像に、まるで影が落ちているような立体感を表現できる、「ドロップシャドウ(英: Drop Shadow)」。
美しい影をデザインするテクニックや、コピペ可能なCSS便利コレクションや色付きの影生成ツールなど、さまざまな「影」を紹介してきました。
今回は、最近のWebサイトで効果的なドロップシャドウ5つのスタイルの作成方法、使いかたを詳しくみていきましょう。

まずは、基本のドロップシャドウ
ウェブサイトでもよく見かける、一般的な以下のカード型UIデザインを参考に、さまざまなドロップシャドウを追加していきます。

ここでは、無料ダウンロードできるFigma用UIキットを利用。画像イメージや見出しも便利なプラグインで自動、一発で挿入してくれます。
ゼロからデザインをする必要がなく、時短としても便利。Figmaの基本の使いかたをチェックしておきましょう。
はじめはFigmaのデフォルト効果でもある、シンプルなドロップシャドウから。
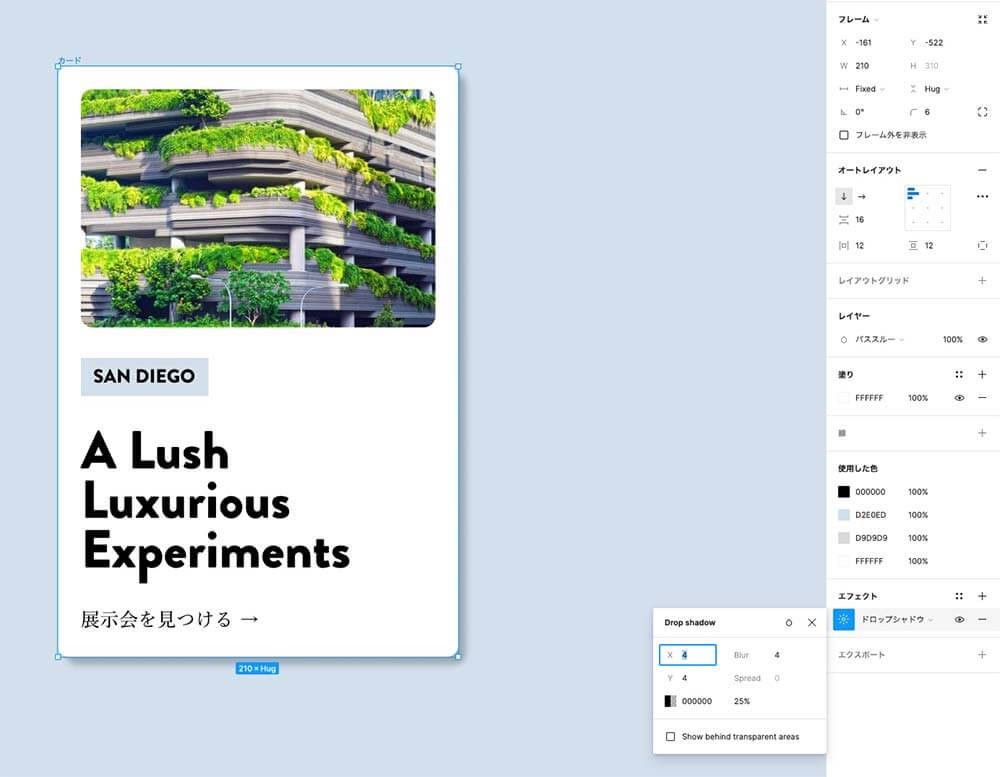
カード型のレイアウトを選択したら、右側のプロパティパネルより「エフェクト」を選択し、「ドロップシャドウ」を追加しましょう。
Xで左右に、Yで上下にドロップシャドウをずらし、ぼかし(Blur)をほんの少しだけ。不透明度は25%。

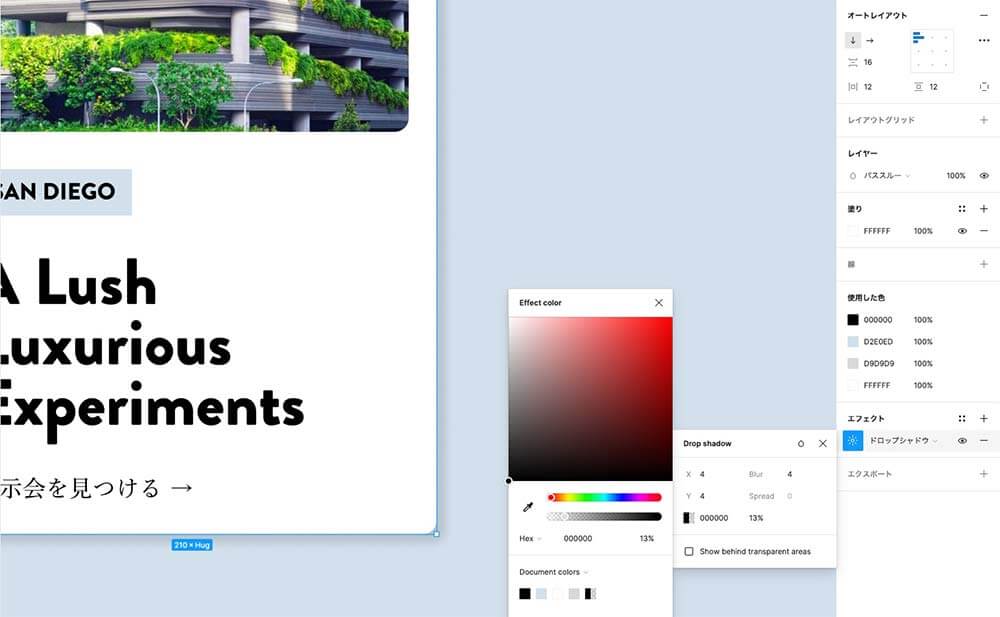
あまり濃くせず、オブジェクトと影の距離をあまり離さないようにするのがポイント。ここでは「13%」ほどに設定しました。

ドロップシャドウはほんのり控えめに。やりすぎるとダサい感じに。

今回のように背景に色をつかっている場合は、背景色より少し濃い色をドロップシャドウにしてみましょう。
通常を黒色の影に比べて、よりナチュラルで自然な仕上がりとなる小技テクニック。

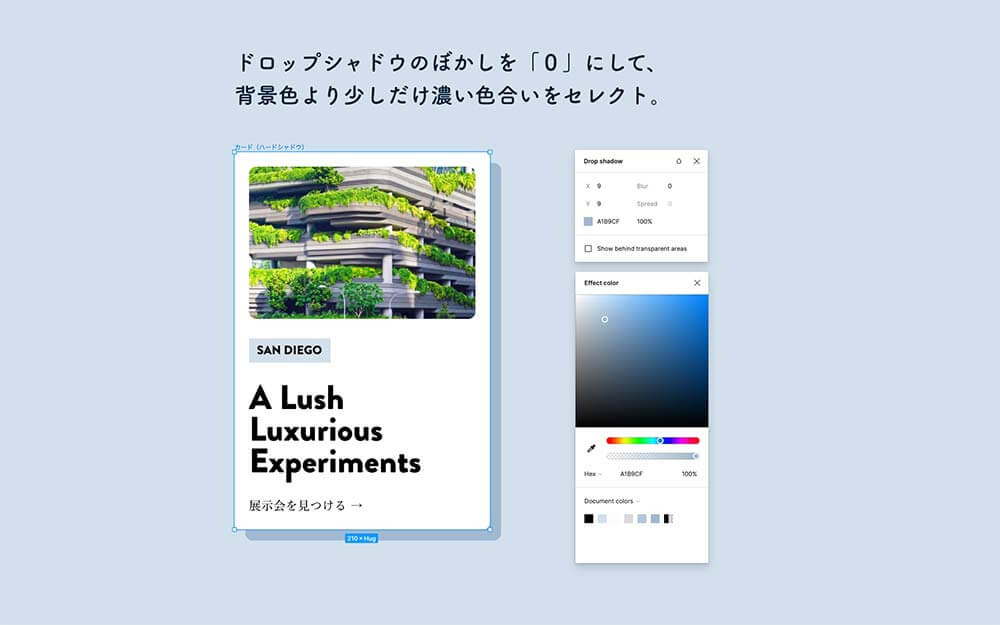
ハードシャドウ・スタイル
カードと影の距離を少しだけ離し、ドロップシャドウの「ぼかし0」として、背景よりも少しだけ濃い色合いをセレクト。

影の位置をずらし、ぼかしをなくすだけでまた違った印象に仕上がります。不透明度で色の濃さを調整しても問題ありません。

ハイコントラスト・シャドウ・スタイル
最近のウェブデザインでよく見かける、通称「ブルータリズム(英: Brutalism)」。
コントラストの高い影に、太めのストローク線を引くのが特長のスタイルです。
先述の「ハードシャドウ」の色を黒(#00000)に変更し、ストローク線は3pxに。これだけで印象がガラリと変わります。

実際に有名アプリなどで採用されているドロップシャドウも参考にしてみましょう。クリックでコピペ可能。
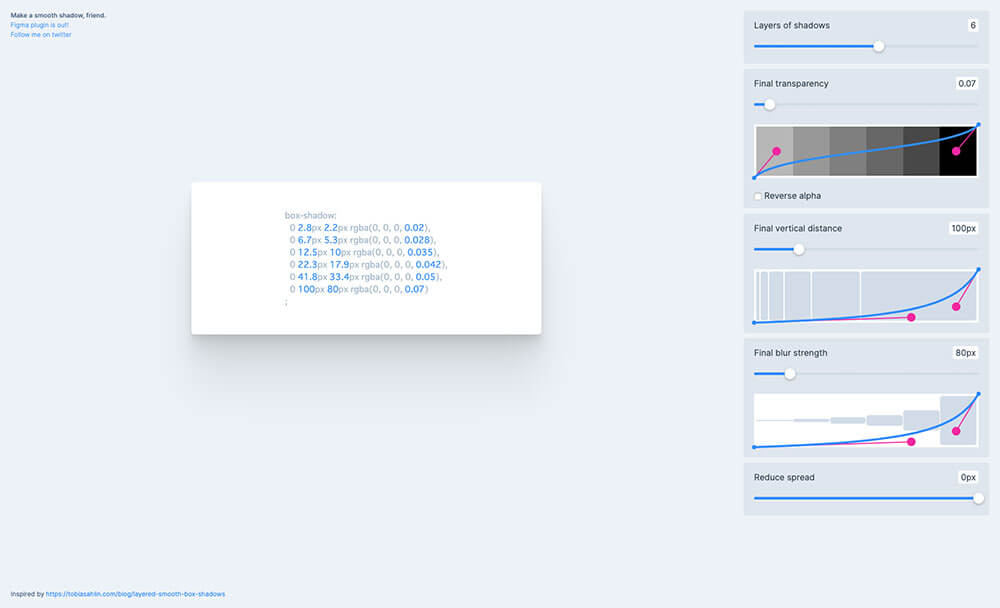
また、ドロップシャドウを重ねることでより美しい、リアルな影を表現できます。おすすめツールは、Shadow Palette Generator。
Smooth Shadow Tool Bram も簡単に影を追加できます。
ローコントラスト・スタイル
静かなデザイントレンドのニューモーフィズムやグラスモーフィズムでも見かける、大きなぼかしをつかった影。
ポイントは2つ。背景色とカードの色を統一すること。そして、大胆で大きなぼかし(50くらい)を利用すること。

ニューモーフィズムを手軽に再現できるツール Neumorphism.io。
背景が白のときにも効果的なテクニックで、程よい立体感を品よく演出できます。

影に色のついた、カラーシャドウ
影に色を付けた「カラーシャドウ」スタイル。不透明度で控えめな色合いに調整するのがポイントです。

2色の配色によるグラデーションをつかった影を作成できるオンラインツールも公開されています。

各種ツールを活用することで、より手軽にドロップシャドウを表現できます。今後のプロジェクトに合った影をデザインしてみましょう。
話題の最新ツールを紹介した記事はこちら
時短で便利なCSSツール一覧はこちら