
「おしゃれでかっこいいウェブサイトを作りたいけど、レイアウトにいつも困る。」
「同じような似たデザインから抜け出せない」
「周りがあっと驚くWebデザインがしたい」
「CSS Grid や Flexbox プロパティの使いかたを覚えたい」
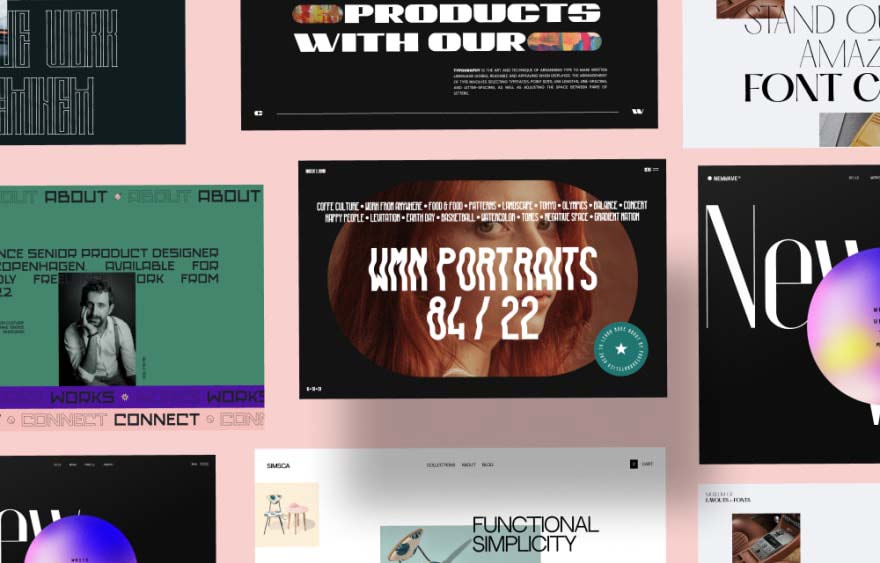
そんなひとにおすすめしたい、コピペで利用可能な、おしゃれでモダンなWebレイアウト25選をご紹介します。
すべてのテンプレートの特長が以下のとおり。
✅ モバイルファースト・アプローチに沿ったレイアウト
✅ すべてのブレイクポイントに対応したレスポンシブWebレイアウト
❌ position: absolute;は利用しない
✅ CSS Grid テクニックのみで表現
最先端のCSSテクニックを活用することで、これまでは考えられなかった構図を実現できるようになっています。
コピペでできる、おしゃれな無料レイアウト25選(CSS Grid & Flexbox活用)
25 Extremely Modern Layouts Using CSS Grid✨では、CSS GridとFlexboxによる魅力的なWebレイアウト25個を披露、すべてのHTML/CSSコードは無料公開されており、コピペで自分のプロジェクトに利用可能です。
各レイアウトには、素材をダウンロードできるGithubリンクと、実際にレイアウトを確認できるプレビューリンクを記載しています。

レイアウトはどれもHTMLとCSSのみのシンプルな構造で、すべての素材ファイルも揃っているため、そのまま自由に使うことができます。

コーディング初心者のひとから上級者のひとまで、比較的新しいCSSプロパティgridとflexboxの使いかたを実践的に習得できます。
便利な配色ツールで色を変更したり、商用利用できる最新フリーフォントを利用すれば、見た目をガラリと変えることもできますよ。アイデア探しにウェブギャラリーサイトを覗いてみるのも良いでしょう。
■ レイアウト1

■レイアウト2

■レイアウト3

■レイアウト4

■レイアウト5

■レイアウト6

■レイアウト7

■レイアウト8

■レイアウト9

■レイアウト10

■レイアウト11

■レイアウト12

■レイアウト13

■レイアウト14

■レイアウト15

■レイアウト16

■レイアウト17

■レイアウト18

■レイアウト19

■レイアウト20

■レイアウト21

■レイアウト22

■レイアウト23

■レイアウト24

■レイアウト25

以下は、コピペで使えるWebサイトで便利なツールやスニペットなどをまとめています、参考にどうぞ。
CSS GridとFleboxレイアウトをボタン一発で作成できる便利ツール
Appleなどで使われているレイアウトを、CSSのみで再現します。
CSSの特別なテクニックも必要とせず、リアルに使えるCSSレイアウトやUIパターンを集めました。
ウェブサイトに欠かせないボタンも手軽に作成できます。
世界基準のウェブテクニックをコピペで再現
CSSでお困りのときのお助けツール、随時アップデート中。
参照元リンク : 25 Extremely Modern Layouts Using CSS Grid✨ by Preethi⚡ – DEV.to



















