今回は、人物の周りをキラキラに輝くライティング効果をフォトショップで作る方法をご紹介します。
オリジナルの人物イメージ画像を効果的にデザインすることができ、見た目のインパクトも絶大です。
ポイントは、レイヤースタイルの「覆い焼きカラー」を使うことで色々なものをキラキラに輝かせることです。
一度やり方を覚えてしまえば、応用が効くのもいいです。
一見難しそうにみえますが、簡単なステップのみで作ることができるのでぜひフォトショップ初心者のひとにもオススメしたいチュートリアルになっています。
なお、今回作成したのはPhotshop CS4ですが、古いバージョンでも問題なく作ることができます。
チュートリアルをはじめる前に使用するイメージ画像をダウンロードしてください。今回は、以下のサイトから画像を購入しました。
人物イメージ画像
http://nihongo.istockphoto.com/stock-photo-4417809-the-dancer.php
STEP 1
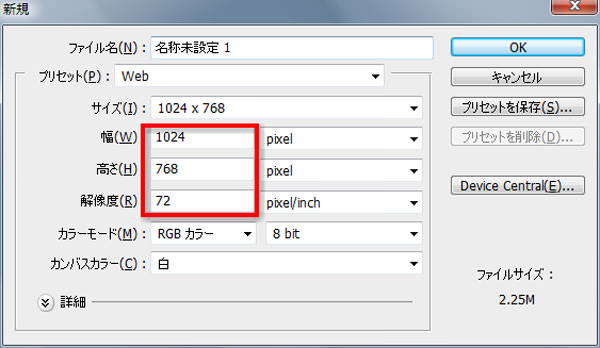
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1024x768pxの72px/inchとします。

レイヤーパレット上で「背景」レイヤーをダブルクリックし、ロックを解除します。
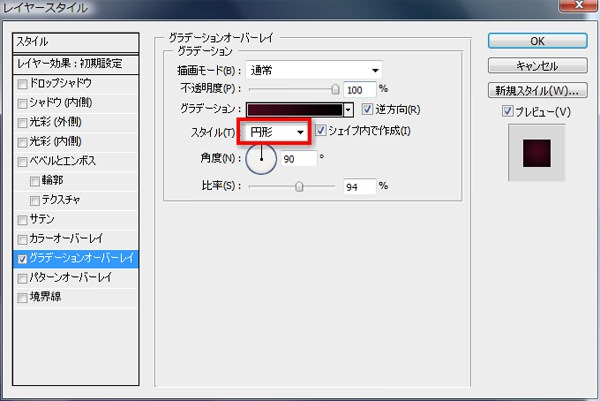
続けてメインメニューより「レイヤー」>「レイヤースタイル」を以下のように適用します。
中心部分が少しだけ明るくなるように「円形」グラデーションを使用してください。



STEP 2
メインメニューより「ファイル」>「開く」で、あらかじめダウンロードしておいたイメージ画像を開きます。
次にツールボックスよりお好みのツール(切り抜きツール、ペンツール)を選択し、イメージ画像から自分物のみを切り抜いていきます。

STEP 3
切り抜いた「人物」レイヤーをドラッグ&ドロップでカンバスの中心に配置します。
レイヤーパレット上で、Ctrlキー(MacはCommandキー)を押しながら「人物」レイヤーの「サムネイル」をクリックし選択範囲を指定します。
次にメインメニューより「選択範囲」>「選択範囲を調整」を適用します。

STEP 4
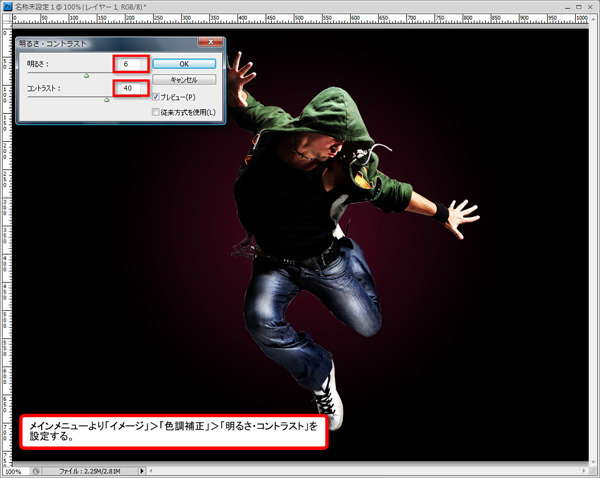
メインメニューより「イメージ」>「色調補正」>「明るさ・コントラスト」を適用します。

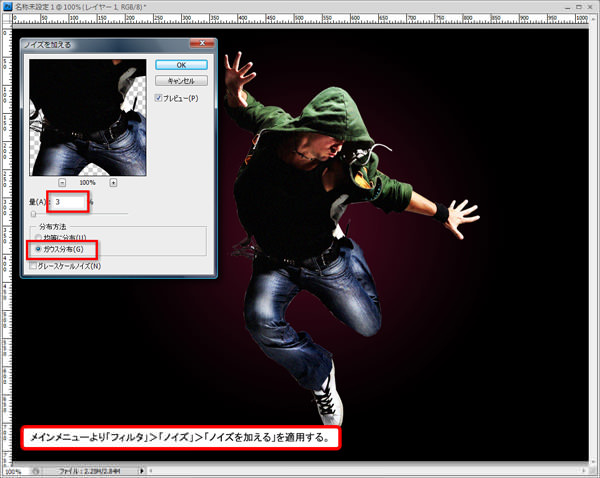
メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を適用します。

STEP 5
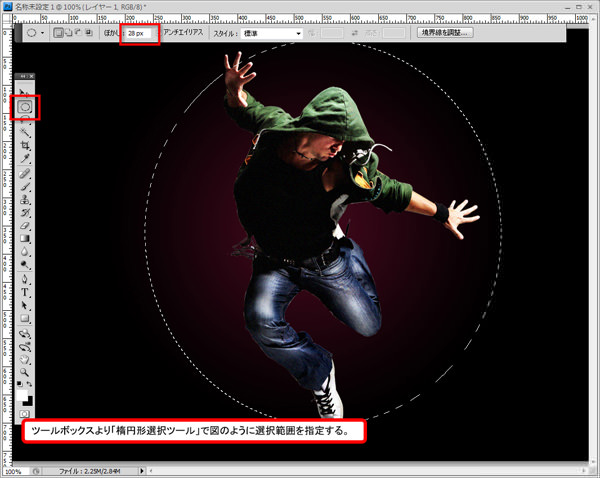
ツールボックスより「楕円形選択ツール」で図のように選択範囲を指定します。
選択ツールのぼかしを28pxにしておくと選択範囲がぼかされます。

新しいグループを作成し、フォルダ名を「人物」に名前変更します。
続けて選択範囲を指定した状態で、メインメニューより「レイヤー」>「レイヤーマスク」>「選択範囲外をマスク」を適用します。

STEP 6
「人物」レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を適用します。

STEP 7
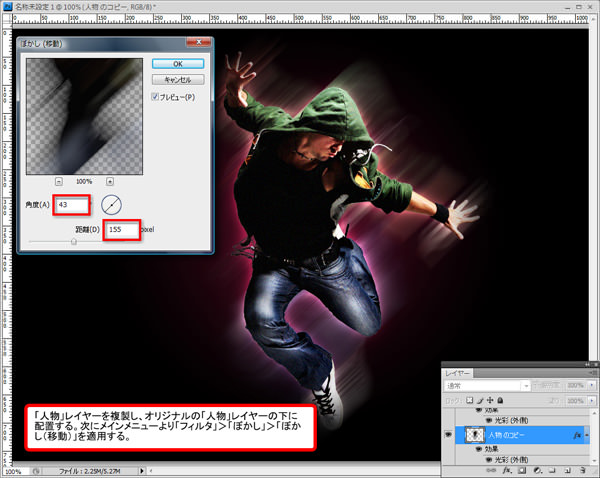
「人物」レイヤーを複製し、オリジナルの「人物」レイヤーの下に配置します。
次にメインメニューより「フィルタ」>「ぼかし」>「ぼかし(移動)」を適用します。

STEP 8
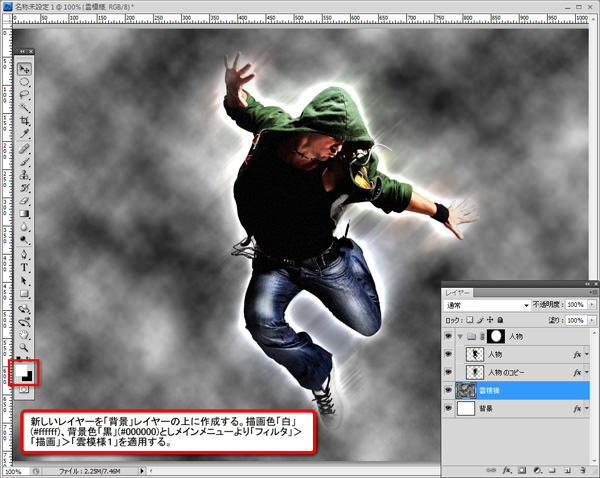
新しいレイヤーを「背景」レイヤーの上に作成し、「雲模様」と名前変更します。
描画色「白」(#ffffff)、背景色「黒」(#000000)とし、メインメニューより「フィルタ」>「描画」>「雲模様1」を適用します。

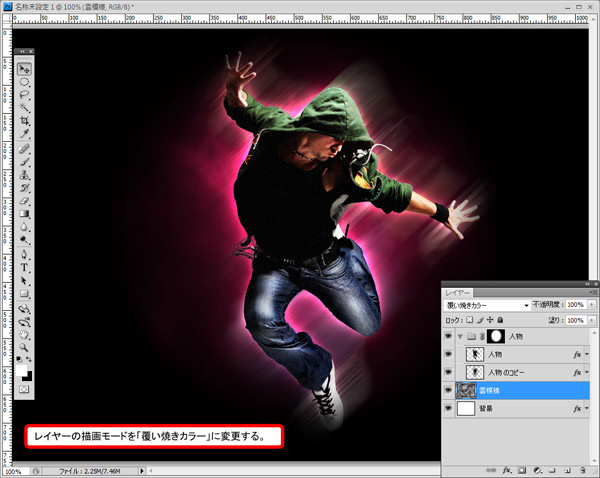
「雲模様」レイヤーの描画モードを「覆い焼きカラー」に変更します。

STEP 9
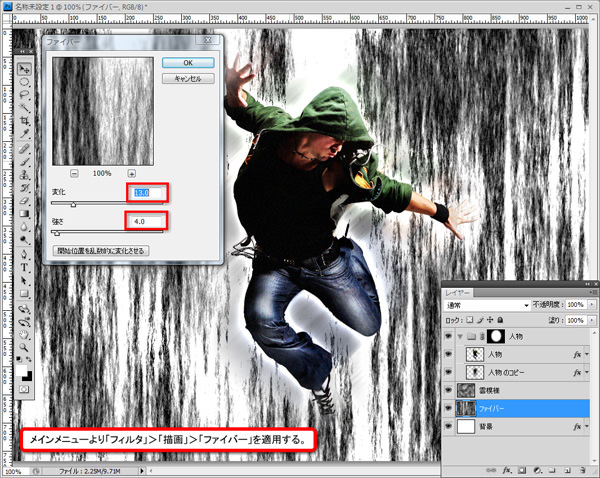
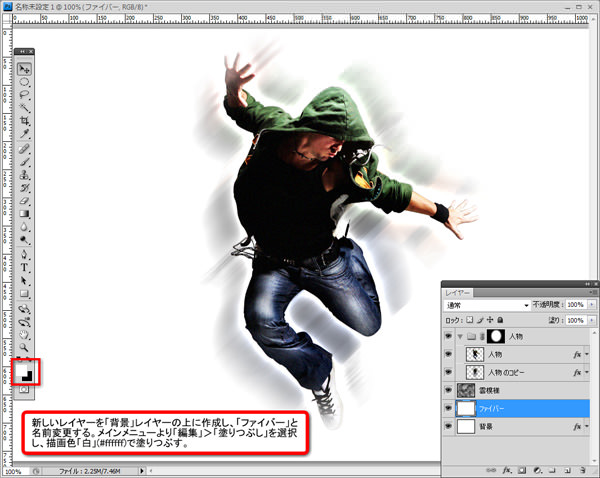
新しいレイヤーを「背景」レイヤーの上に作成し、「ファイバー」と名前変更します。
メインメニューより「編集」>「塗りつぶし」を選択し、描画色「白」(#ffffff)で塗りつぶします。

メインメニューより「フィルタ」>「描画」>「ファイバー」を適用します。
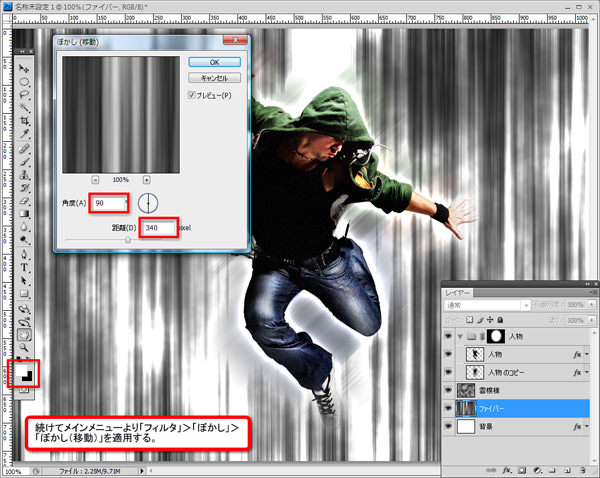
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(移動)」を適用します。

STEP 10
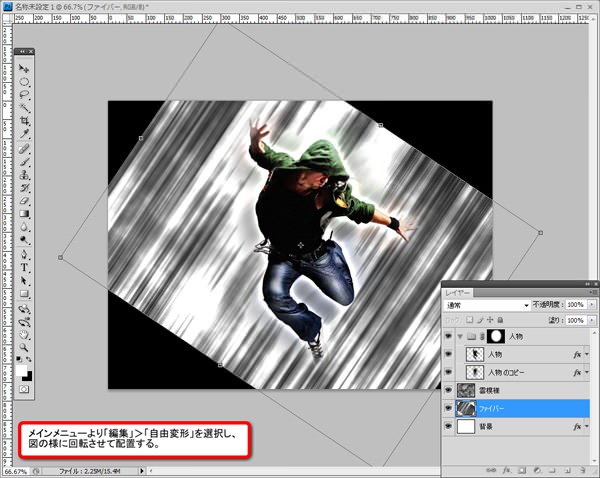
メインメニューより「編集」>「自由変形」を選択し、図のように回転させて配置します。

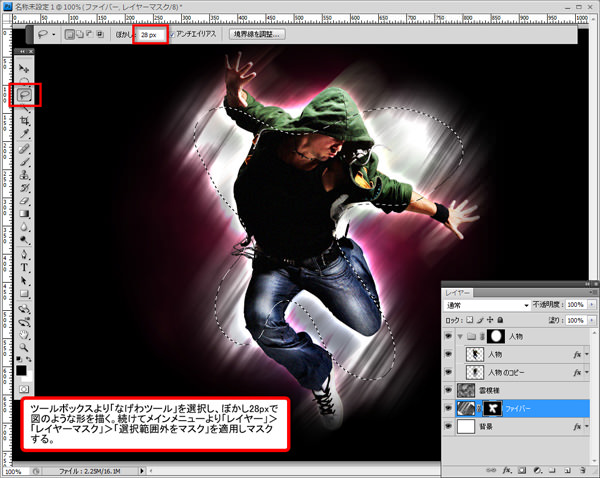
ツールボックスより「なげわツール」を選択し、ぼかし28pxで図のような形を描きます。
続けてメインメニューより「レイヤー」>「レイヤーマスク」>「選択範囲外をマスク」を適用しマスクをかけます。

STEP 11
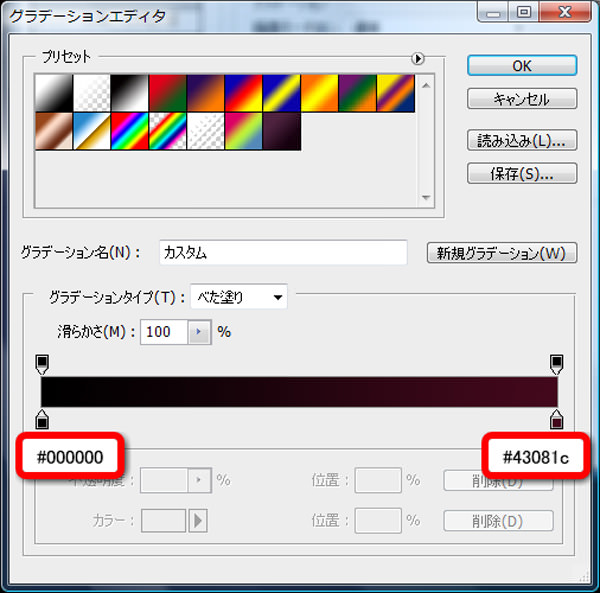
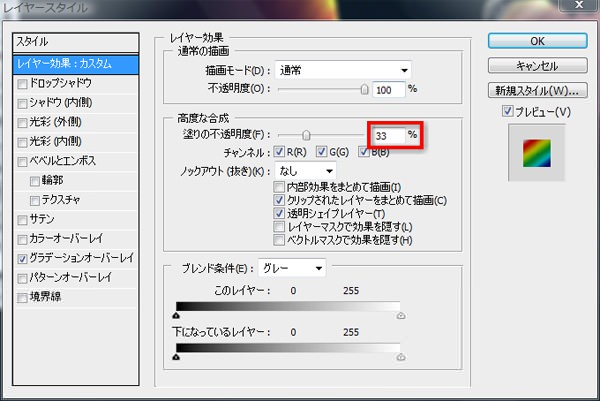
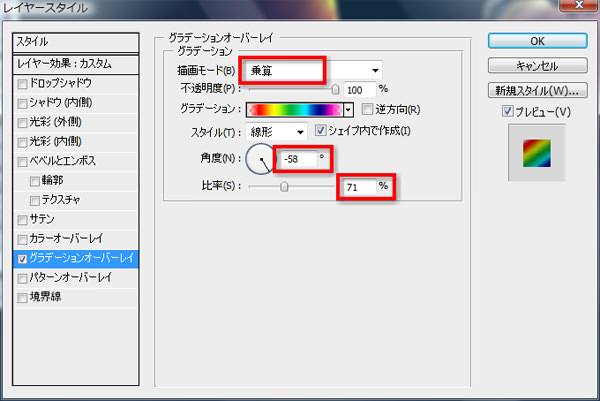
「ファイバー」レイヤーにメインメニューより「レイヤー」>「レイヤースタイル」を以下のように適用します。
レイヤー効果 : カスタム

グラデーションオーバーレイ


STEP 12
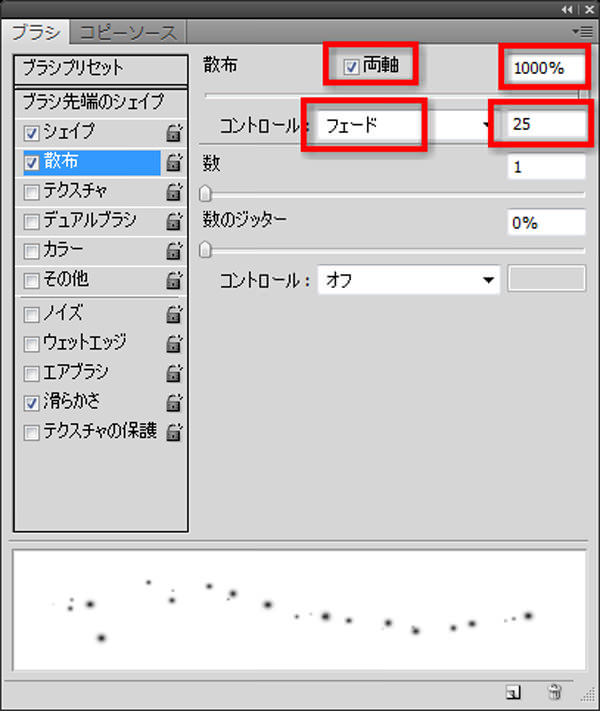
ツールボックスより「ブラシツール」を選択し、「ブラシパネルの切り替え」を開き、ブラシの設定を以下のように行います。
ブラシ先端のシェイプ

シェイプ

散布

STEP 13
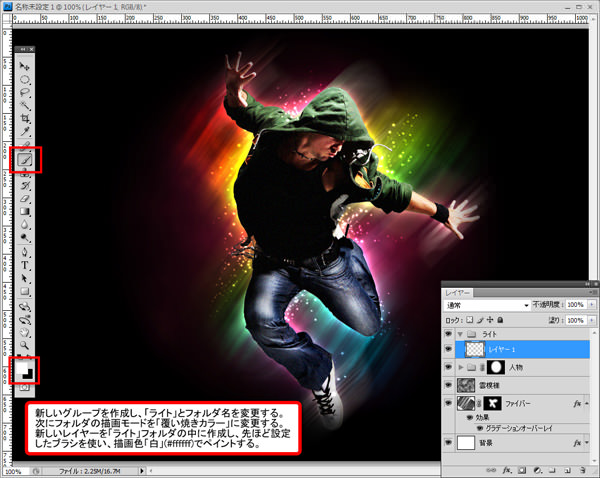
新しいグループを作成し、「ライト」とフォルダ名を変更します。
次にフォルダの描画モードを「覆い焼きカラー」に設定します。
新しいレイヤーを「ライト」フォルダの中に作成し、先ほど設定したブラシを使い、描画色「白」(#ffffff)でペイントします。

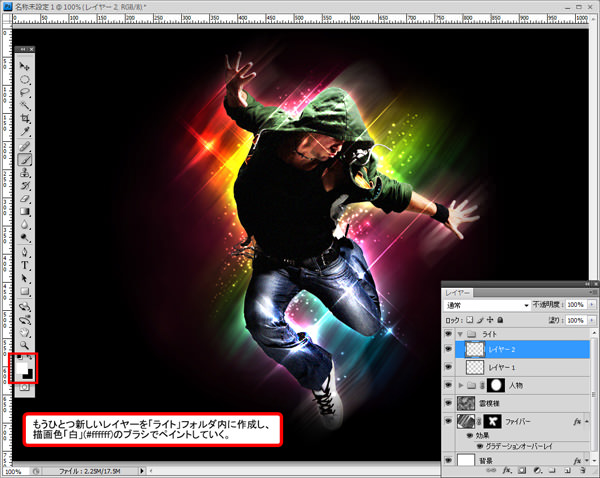
もうひとつ新しいレイヤーを「ライト」フォルダ内に作成し、同様に描画色「白」(#ffffff)でペイントしたら完成です
なお、今回使用したブラシは以前ご紹介した「宝石が輝いているようなキラキラフォトショップ用ブラシ無料ダウンロード」を使用しました。

完成
いかがでしたでしょうか。
簡単なステップのみで素敵にキラキラ輝くライティング効果を作り出すことができました。
おさらいとしては、描画モード「覆い焼きカラー」のフォルダにレイヤーを作成し、描画色「白」(#ffffff)のブラシでペイントすることによって、フォルダ内のレイヤーがキラキラになるということです。
今回は背景色に赤系をつかいましたが、色を変更すると全く違う印象になります。
また、「ファイバー」レイヤーに適用した「グラデーションオーバーレイ」を変更してもデザインに変化がでますよ。
以下は背景色に緑系を使用し、「ファイバー」レイヤーのグラデーションオーバーレイをいじってみた2バージョンですがどうでしょう。
背景色「緑系」バージョン
グラデーションを変更したバージョン