今回はフォトショップで錆びたカラフルなメタル文字を一から作る方法をご紹介します。
細かい影などの陰影まで忠実にデザインしてあり、テキストの「リアル感」がとてもきれいなチュートリアルになっています。
また背景用テクスチャなど使わず、レザーテクスチャをフォトショップのみで作れるのもポイントです。
解像度が300px/inchの高画質になっているので、印刷しても画像が荒れません。
細かい部分までデザインされている分、通常のチュートリアルより長くなっていますので、今回は2回に分けてご紹介します。
ある程度のフォトショップに関する知識が必要になってきますが、フォトショップ初心者のひともステップごとにゆっくりデザインすることができます。
今回使用したフォトショップのバージョンはCS4ですが、古いバージョンでも問題なく作成することができます。
チュートリアルを始める前に今回使用するパターンファイルをあらかじめダウンロードしておきましょう。
https://photoshopvip.net/tutorialz/dots.pat
詳細は以下から。
STEP 1
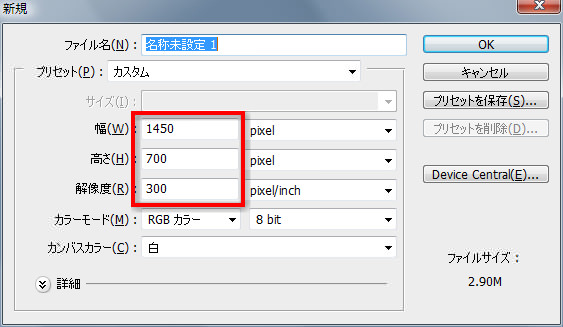
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1450px X 700pxの300px/inchとします。

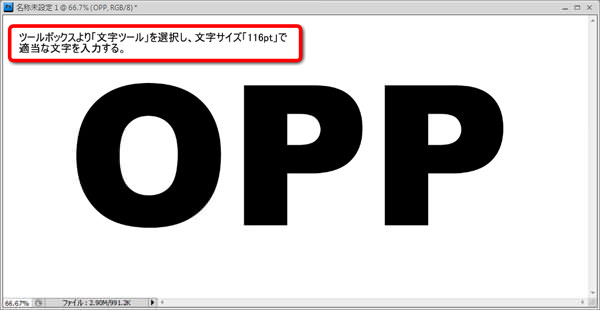
ツールボックスより「文字ツール」を選択し、文字サイズ「116pt」で適当な文字を入力します。
なお今回使用したフォントは「Arial Black」になります。

STEP 2
あらかじめダウンロードしておいたパターンファイルをインストールします。
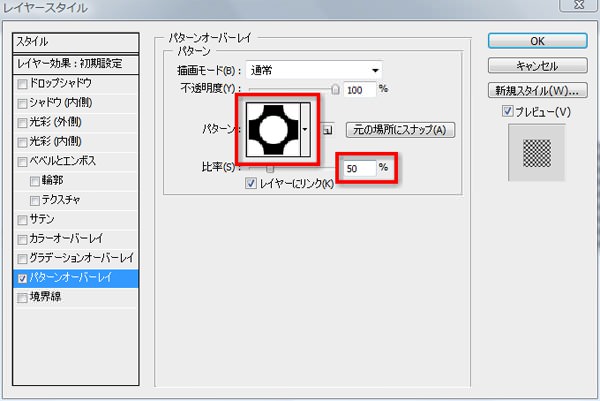
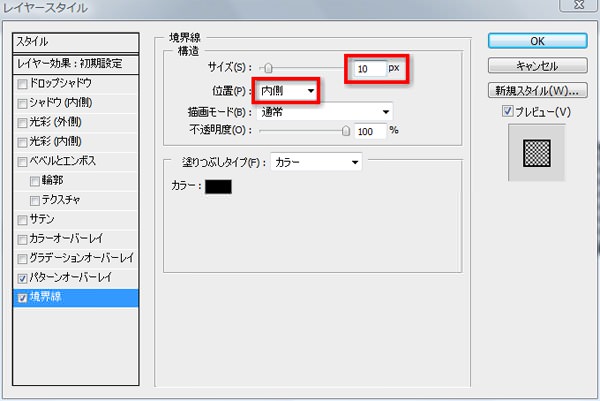
「文字レイヤー」を選択し、メインメニューより「レイヤー」>「レイヤースタイル」を以下のように適用します。
パターンオーバーレイ

境界線

レイヤースタイルを適用するとこの様になります。

STEP 3
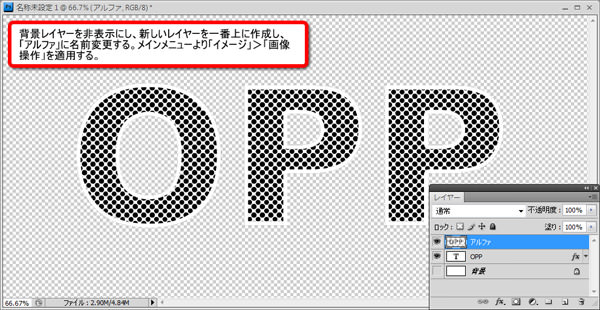
背景レイヤーを非表示にし、新しいレイヤーを一番上に作成します。
名前を「アルファ」に変更しておきましょう。
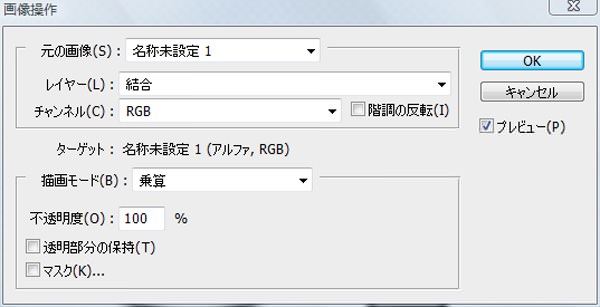
メインメニューより「イメージ」>「画像操作」を適用します。
このときに「階調の反転」にチェックを入れるを忘れないようにしましょう。


STEP 4
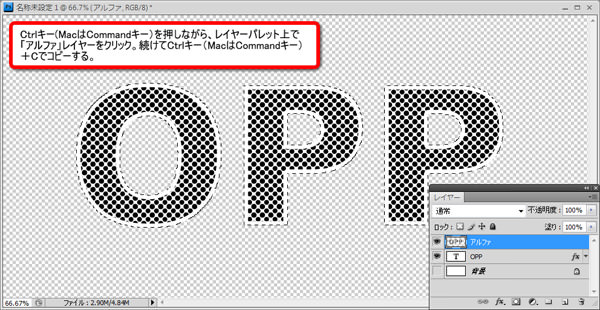
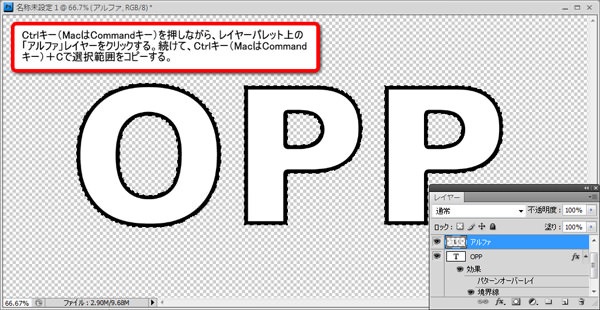
レイヤーパレット上で、Ctrlキー(MacはCommandキー)を押しながら、「アルファ」レイヤーのサムネイルをクリックし、選択範囲を指定します。
続けてCtrlキー(MacはCommandキー)+Cでコピーします。

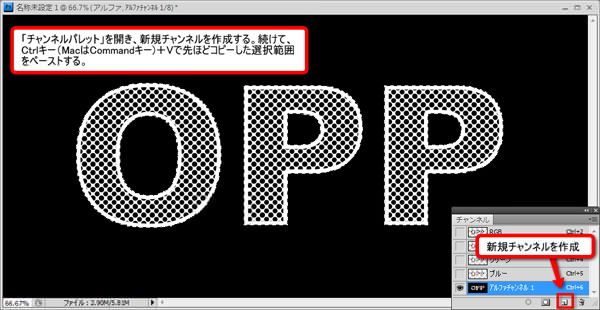
チャンネルパレットを開き、新規チャンネルを作成します。
続けてCtrlキー(MacはCommandキー)+Vで先ほどコピーした選択範囲をペーストします。

STEP 5
「アルファ」レイヤーは以後使わないので、削除します。
次に「文字」レイヤーのレイヤースタイル「パターンオーバーレイ」のみ非表示にし、文字色を「白」(#ffffff)に変更します。

STEP 6
STEP 3同様に新しいレイヤーを一番上に作成し、「アルファ」と名前変更します。
メインメニューより「イメージ」>「画像操作」を選択します。
今回は「階調の反転」のチェックを外しておきましょう。


STEP 7
レイヤーパレット上で、Ctrlキー(MacはCommandキー)を押しながら、「アルファ」レイヤーのサムネイルをクリックし、選択範囲を指定します。
続けてCtrlキー(MacはCommandキー)+Cでコピーします。

チャンネルパレットを開き、新規チャンネルを作成します。
続けてCtrlキー(MacはCommandキー)+Vで先ほどコピーした選択範囲をペーストします。

STEP 8
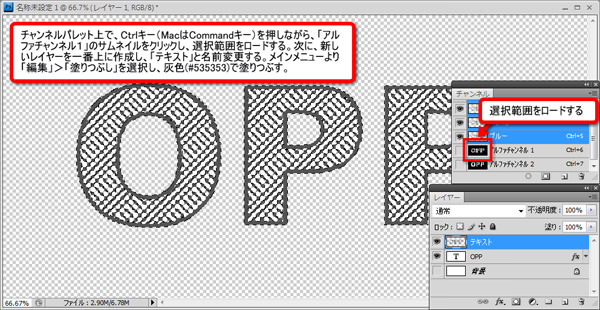
チャンネルパレットを表示し、Ctrlキー(MacはCommandキー)を押しながら、「アルファチャンネル1」のサムネイルをクリックし、選択範囲を指定します。
新しいレイヤーを一番上に作成し、「テキスト」と名前変更します。
メインメニューより「編集」>「塗りつぶし」を選択し、灰色(#535353)で塗りつぶします。

STEP 9
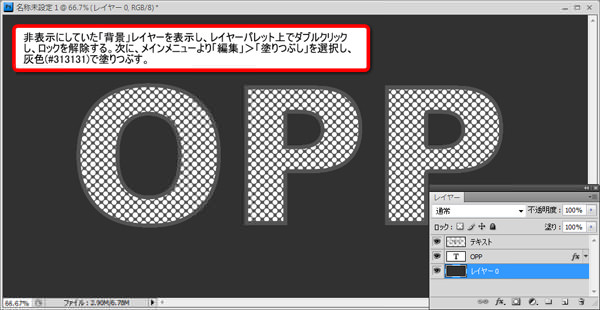
非表示にしていた「背景」レイヤーを表示し、レイヤーパレット上でダブルクリックします。
これでレイヤーのロックが解除されます。
メインメニューより「編集」>「塗りつぶし」を選択し、灰色(#313131)で塗りつぶします。

STEP 10
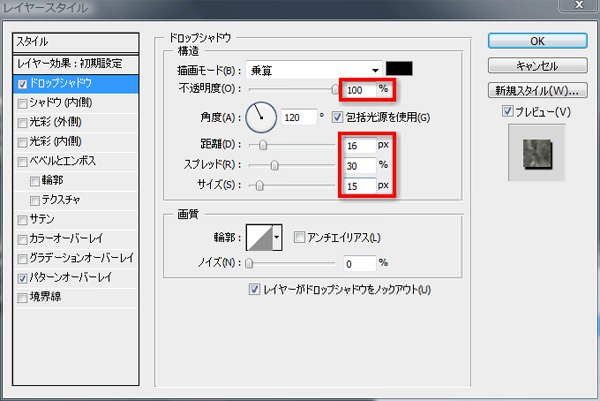
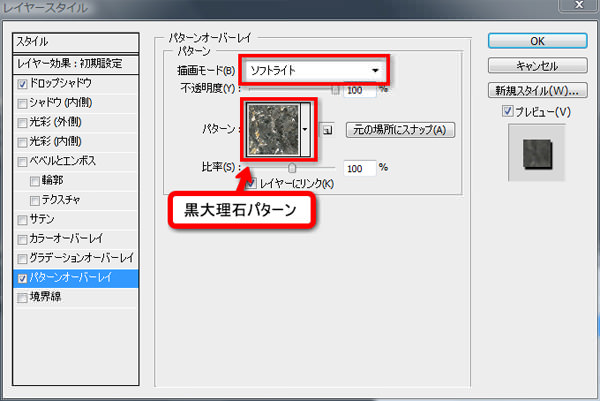
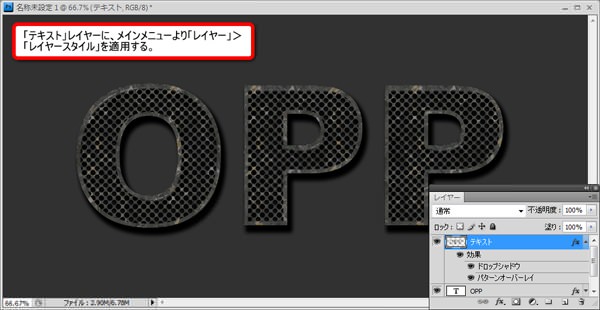
「テキスト」レイヤーに、メインメニューより「レイヤー」>「レイヤースタイル」を適用します。
今回使用したパターンは「黒大理石」です。
パターンが見つからない場合は、「岩」パターンの中に収録されています。
ドロップシャドウ

パターンオーバーレイ

レイヤースタイルを適用すると以下の様になります。

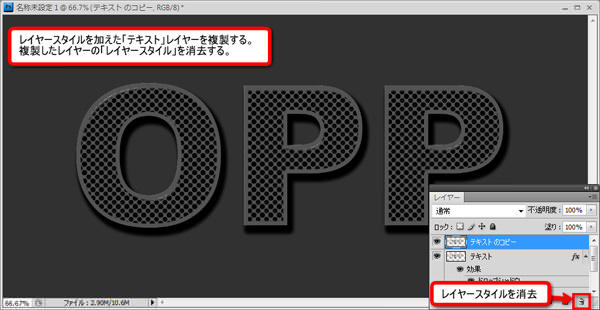
「テキスト」レイヤーを複製し、「レイヤースタイル」のみを消去します。

STEP 11
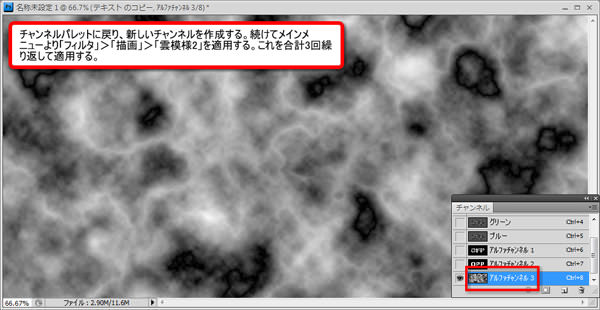
チャンネルパレットに戻り、新しいチャンネルを作成します。
続けてメインメニューより「フィルタ」>「描画」>「雲模様2」を適用します。
「フィルタ」を合計3回連続で適用します。

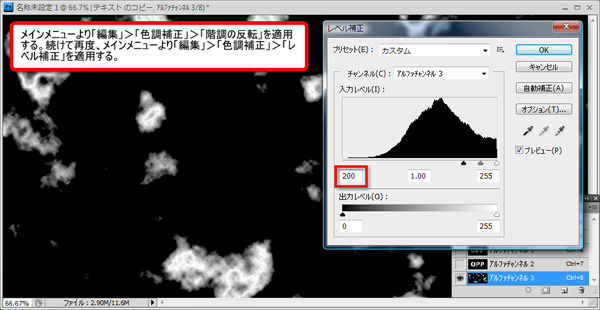
メインメニューより「編集」>「色調補正」>「階調の反転」を適用します。
再度メインメニューより「編集」>「色調補正」>「レベル補正」を適用します。

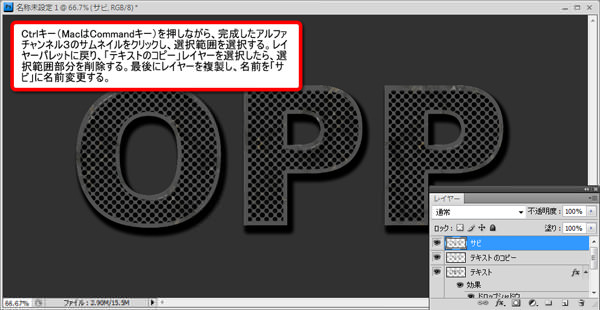
チャンネルパレットを表示し、Ctrlキー(MacはCommandキー)を押しながら、完成した「アルファチャンネル3」のサムネイルをクリックし、選択範囲を指定します。
レイヤーパレットに戻り、「テキストのコピー」レイヤーを選択したら、選択範囲部分を削除します。
最後に「テキストのコピー」レイヤーを複製し、名前を「サビ」に変更しておきましょう。

STEP 12
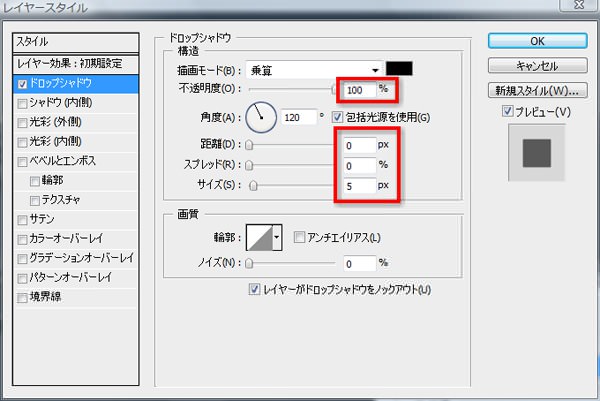
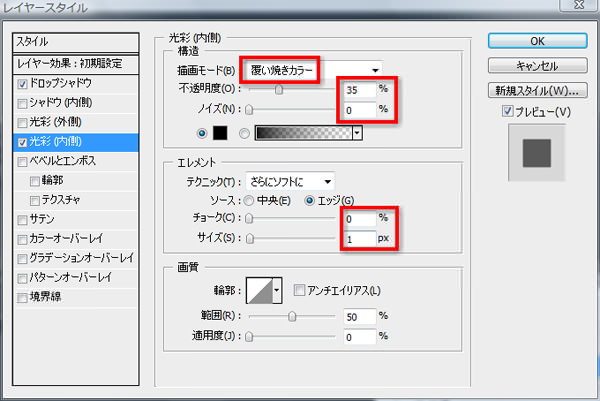
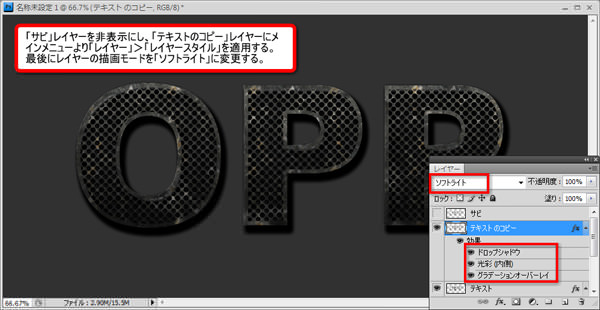
「サビ」レイヤーを非表示にし、「テキストのコピー」レイヤーに「レイヤースタイル」を適用します。
最後にレイヤーの描画モードを「ソフトライト」に変更します。
ドロップシャドウ

光彩(内側)

グラデーションオーバーレイ

レイヤースタイルを順番に適用すると以下の様になります。

STEP 13
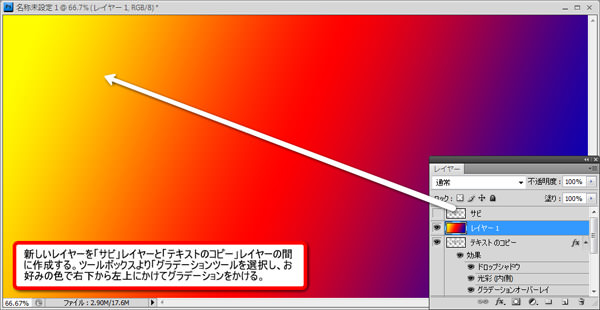
新しいレイヤーを「サビ」レイヤーと「テキストのコピー」レイヤーの間に作成する。
ツールボックスより「グラデーションツール」を選択し、お好みのグラデーションで右下から左上にかけてグラデーションをかけます。

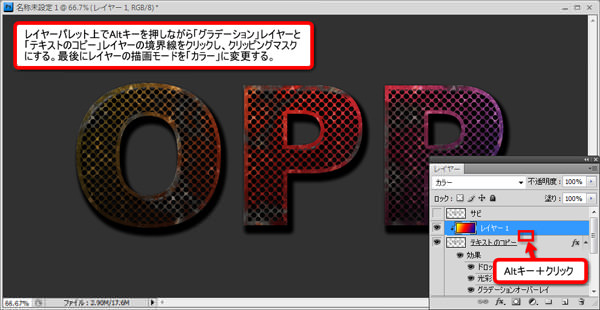
レイヤーパレット上でAltキーを押しながら「グラデーション」レイヤーと「テキストのコピー」レイヤーの境界線をクリックします。
これによって、「クリッピングマスク」を適用することができます。
最後に「グラデーション」レイヤーの描画モードを「カラー」に変更します。

STEP 14
非表示にしておいた「サビ」レイヤーを再び表示し、メインメニューより「フィルタ」>「アーティスティック」>「粒状フィルム」を適用します。
このとき「粒状フィルム」の設定は、「粒子」10、「領域のハイライト」0、密度0となっています。
フィルタを適用したレイヤーの描画モードを「覆い焼きカラー」に変更します。

今回は、錆びたカラフルメタル文字の土台部分までをご紹介しました。
次回は、さらに「リアル感」を表現する、「影やハイライト」をデザインします。
また、特別なテクスチャを使わずに、フォトショップのみで光沢あるレザーテクスチャを簡単に再現する方法もまとめてご紹介します。
そしてどのようにデザインされているのか一目瞭然な、うれしい「フォトショップ用サンプルPSDファイルの無料ダウンロード」もありますので楽しみにしておいてください。
2009.09.16追記
「フォトショップで本物そっくりな錆びたカラフルメタル文字を作る方法 パート2完成編」をアップしました。
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
PhotoshopVIPのRSS購読をする
Photoshop VIPでは、最新投稿記事をtwitterでも同時配信しています。お気軽にご参加お待ちしてます。
↓のアイコンをクリックすると、TwitterでPhotoshop VIPをフォローすることができます。
よろしくお願いします。

















