ブラウザ上で簡単にデザインができるFigmaですが、人気の理由のひとつがプラグインを活用すれば自分好みにカスタマイズできる点でしょう。
たとえば、「できるだけ効率よく作業時間を短縮したい」というクリエイターの願いを叶えるAI機能を生かしたプラグインや、統一感のあるWebサイトに欠かせないデザインシステム作成プラグインなど用途によってさまざまです。
しかし、いざ探してみると、どこから見つけていいのか迷ってしまうほど膨大な数が公開されています。
そこでこの記事では、デザインをつくるときに役立つFigmaプラグインに絞り、リスト形式でご紹介します。
しかも、どれも無料。気になるアイテムはどんどん試してみましょう。きっとこれまで以上楽にデザインを作成できますよ。
このリストはこんな人におすすめ
- デザインのアクセントになる「あしらい」をさくっと作りたい
- どのプラグインを使えばよいか迷っている
- まわりをアッと言わせるデザインをしたい
- デザインの面倒な作業を自動化して、効率アップしたい
Figmaのデザインづくりを爆速にする便利プラグイン
「Figmaプラグインを今まで使ったことがない」というひとも、以下の記事を見ればその手軽さが分かってもらえると思います。

太陽のマークの「光源」アイコンをマウスで自由にドラッグするだけで、選択した要素にリアルで美しい影を表現できるプラグイン。

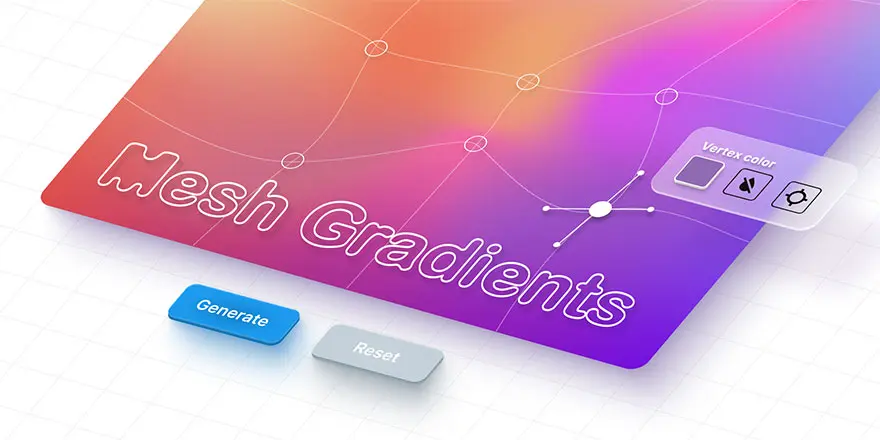
一般的な線形・放射状グラデーション以外に、メッシュグラデーションを手軽に作成できるプラグイン。メッシュポイントの数を調整したり、配色の組み合わせなども自由に選択、書き出すことができます。代替プラグイン「MeshFlow Gradients」もおすすめです。

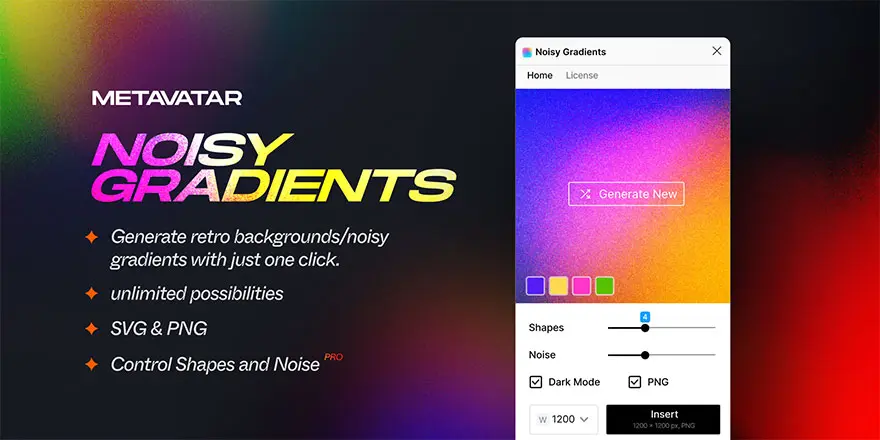
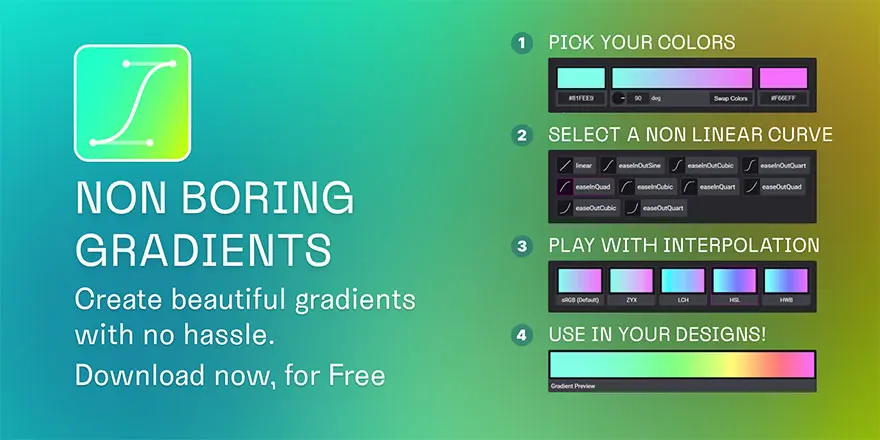
にごりのない美しいグラデーションを自動で生成できるプラグイン。HSLやZYX、LCHといった、これまで主流だったsRGBではできないより鮮やかな色の表現が可能に。

波線やジグザグ線などを簡単に描ける「Sine Wave」や「Wavy Lines」など他のプラグインもあるので、自分にあったプラグインを利用すると良いでしょう。

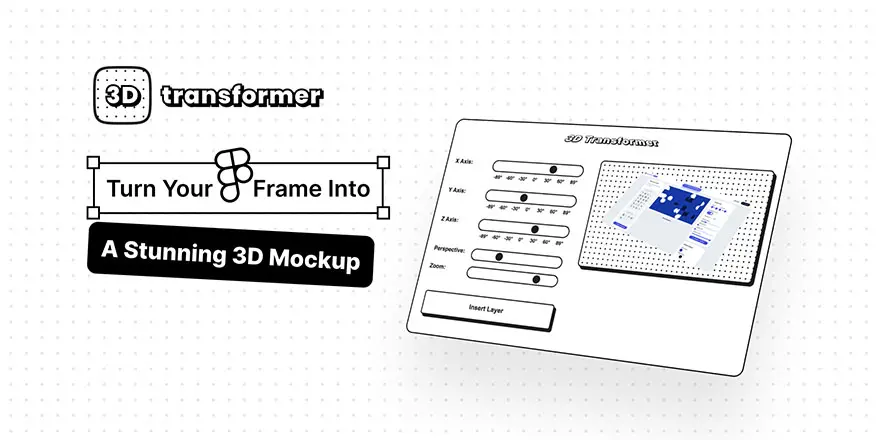
どんなフレームも瞬時に魅力的な3Dモックアップに変換できるプラグイン。使い方はとてもシンプルで、お好きなフレームを選択し、プラグインを実行するだけ。デザインにあった3Dアングルを決め、そのまま画像として作品に配置できます。

制作に時間のかかりそうな3Dモックアップのアニメーションを手軽に作成できるプラグインで、モックアップの作成はもちろん、要素間に隙間をもたせ立体感を出すLayer Explosionや、くるりと回転するエフェクトなども自由自在。

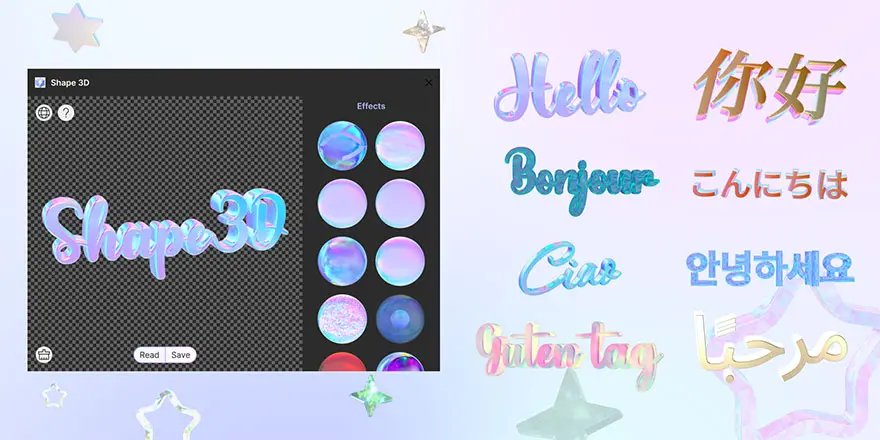
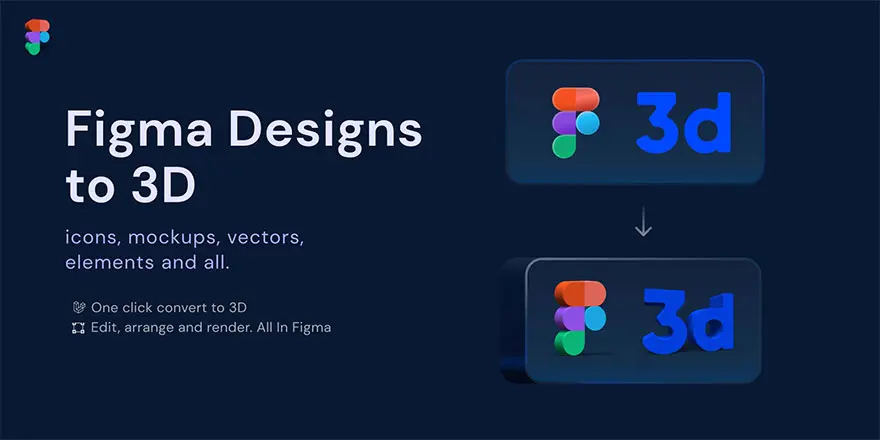
シェイプやアイコン、ロゴ、UIデザインなどを瞬時に3Dモデルに変換できるプラグイン。出力レンダリングの方向を自由に決めることが可能で、立体感のあるベベルとエンボスを再現できます。代替アプリVector to 3Dもおすすめです。

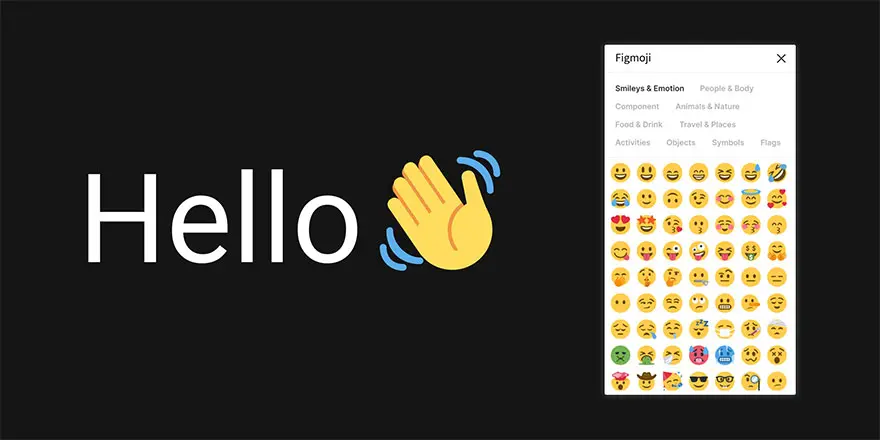
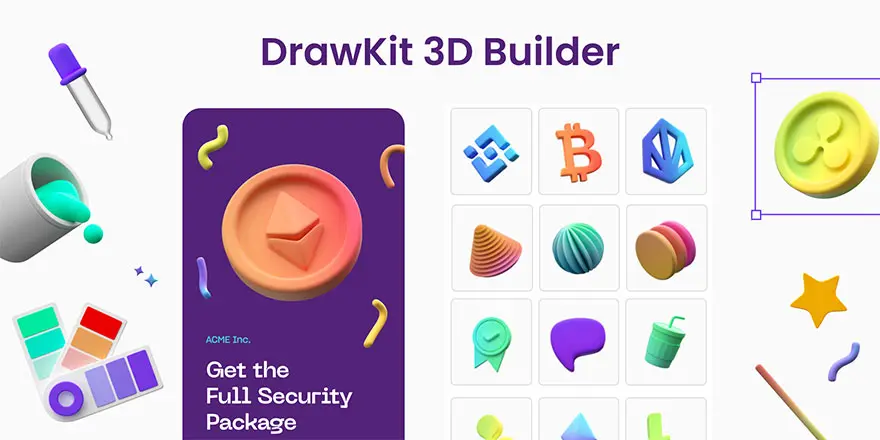
3Dイラストやアイコンを簡単に組み合わせ、Figmaファイルにそのままドロップできるプラグイン。6つのカテゴリに分けられており、ライブラリより400以上のアイテムを選択できます。カラーバリエーションあり。

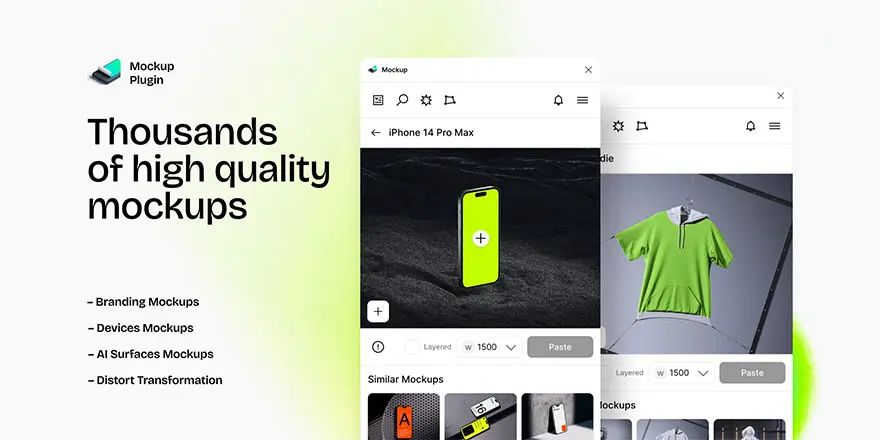
Mockup Plugin – Devices Mockups, Print Mockups, AI Mockups
デバイスを選び、フレームを選ぶだけで、デザインをスクリーンに反映させることができるモックアップ用プラグイン。Figmaから離れることなくデザインを完成でき便利。「Vectary」と併用したいバラエティー豊富なアイテム数。

LottieFiles – Create animations & export from Figma to Lottie
作成したデザインをつかってLottieアニメーションに簡単に変換できるプラグイン。コンポーネントやグラデーション、カスタムシェイプなど、Figmaすべての機能を活用できます。

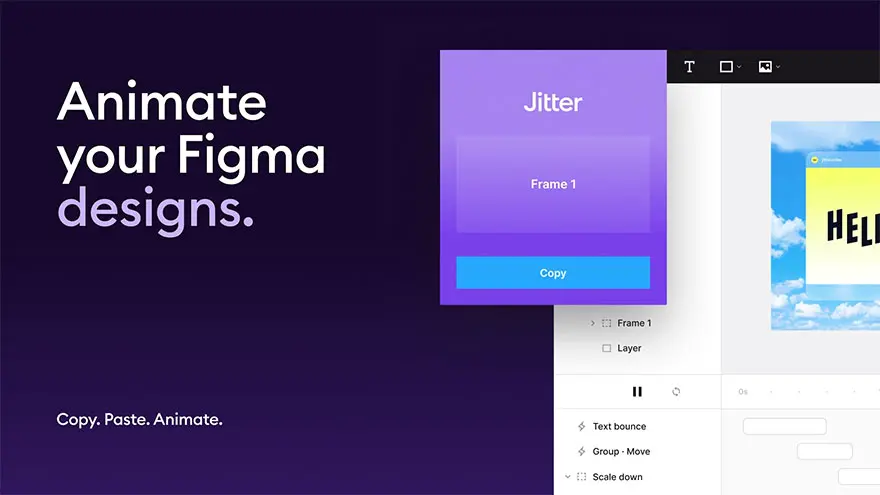
すべてのインターフェースやコンテンツにアニメーションを追加、作成できるプラグイン。作成したファイルはビデオやGIF、Lottieファイルとしてエクスポート可能です。


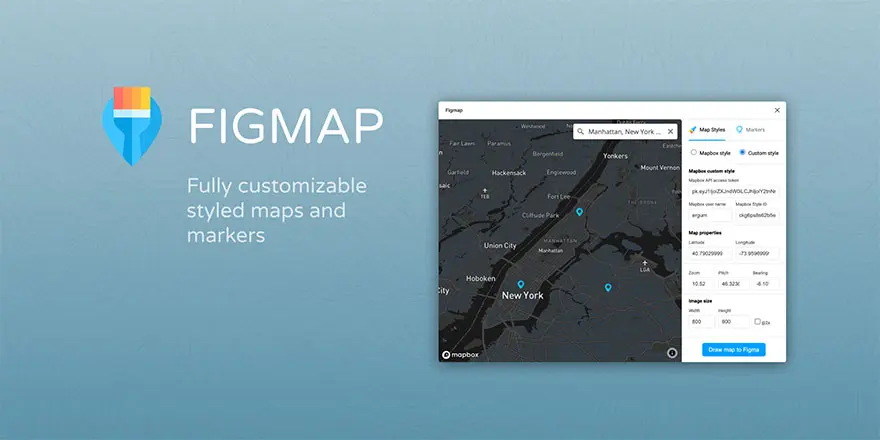
世界中の地図をカスタムして画像ファイルとして作成・取得できるプラグイン。緯度や経度、ズームや方位などマップ上のあらゆる要素をコントロールでき、取得する画像サイズや4K Retina対応など至れり尽くせり。

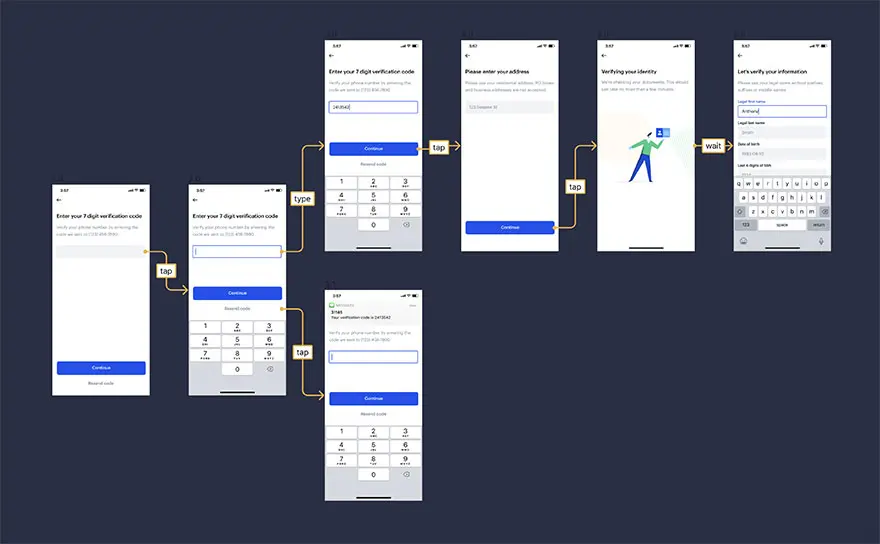
プロジェクトを文書化し、より分かりやすく他の人に伝えたいときに役立つユーザーフロー設計プラグイン。要素を選択するだけの直感的な操作が魅力で、1ファイルにつき50フローまで無料利用できます。

手書きの矢印イラストを集めたコレクションで、遊び心のある曲線からダイナミックな渦巻きまで、多様な矢印スタイルを提供しているプラグイン。デザインに合わせて色やストロークの幅をカスタマイズできます。

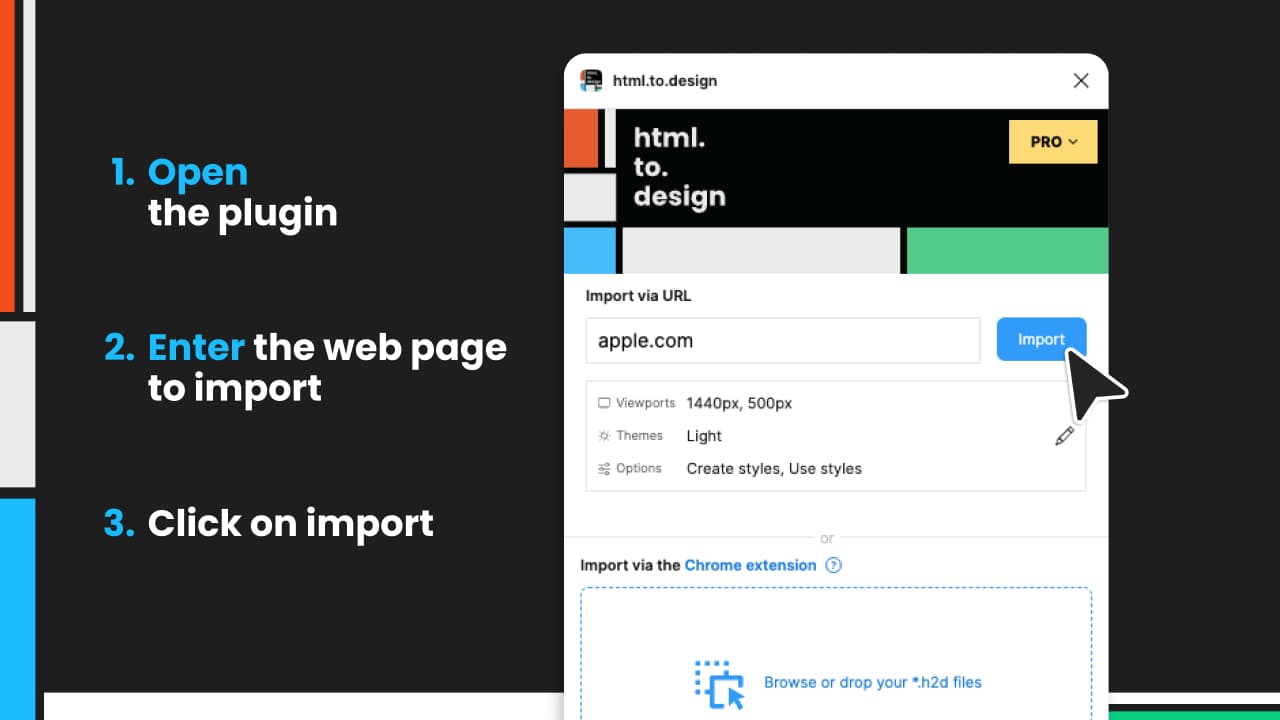
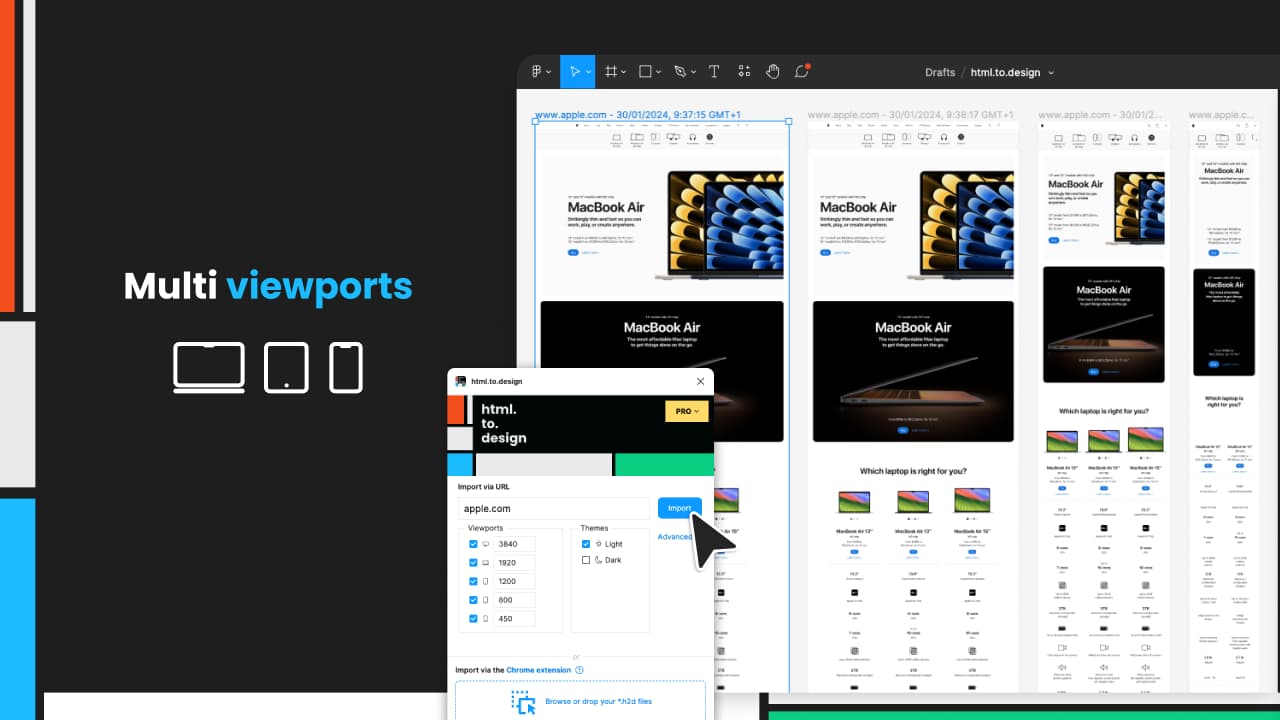
html.to.design – Convert websites to Figma designs
あらゆるWebサイトをFigmaで編集可能なデザインファイルに変換でき、各要素をゼロから構築することなく、独自のデザインとして取り込むことが可能。
WebサイトURLを入力するだけでインポートでき、デスクトップやノートパソコン、タブレット、スマホと複数のビューポート用レイアウトを同時に生成できます。




Automatic Style Guides – Figma
ファイルで利用している書式や配色などをまとめたスタイルガイドを、ボタンをクリックするだけで作成でき、ドキュメント作成の二度手間を省いてくれます。

同じベースカラーから複数の色合い、シェードを生成できるプラグイン。カラーピッカーよりベースカラーを入力するだけなので、統一感のあるモノクロ配色をカスタマイズ可能。
「デザインにこだわりたいが、あまり時間がなくて…」
そんな人は高品質なグラフィック素材や画像、テンプレートなどが揃うアドビストックから見つけた素材をインポートするのもおすすめ。
アップデートもほぼ毎日行われており、日本向けイラスト素材や写真などが特に充実しています。さらに仕事でも利用できる商用ライセンス付きなので安心です。

アドビだからストック素材サービスも ここまでクリエイティブ。
Adobe Stockは、アドビがクリエイターのためにつくったストックサービスです。写真やイラストなど高品質な素材が約3億点。無料素材も100万点。
検索、プレビュー、ライセンスの取得をPhotoshopから直接できるので効率の良さが抜群。
たくさんのAdobe Creative Cloudユーザーに選ばれているのには理由があります。
最初のひと月は素材が10点まで無料なので、気軽に始めてみませんか。