
この記事では、覚えておくとフォトショップでの作業効率がアップする便利な時短テクニック25個をまとめて紹介しています。
新しくPhotoshop CCに追加された便利なテクニックから、「あったら便利。」を実現できるショートカット、そしてバナナ隠しコマンドまで、時間短縮につながるものが揃っています。繰り返し作業がラクになるのはもちろん、何度もクリックして表現する面倒な作業にも効果的です。
これらのテクニックを活用して、快適なフォトショップライフを過ごしましょう。
小技テクニックの目次
- 1. バードアイビュー
- 2. 選択範囲をペイントできる「クイック選択モード」
- 3. ツールを一時的に切り替える
- 4. オーバースクロール機能
- 5. 調整レイヤー+描画モードの合わせ技
- 6. レイヤーやブラシの不透明度をホットキーで変更
- 7. 選択範囲の移動
- 8. ラバーバンド・ペンツール
- 9. ブラシツールの「滑らかさ」機能
- 10. JPEGファイルのクイック書き出し
- 11. 複数のレイヤーをJPEGファイルでクイック書き出し
- 12. Option/Altキーをつかったレイヤースタイル、エフェクトの複製
- 13. ものさしツールで画像をまっすぐに補正する
- 14. 遠近感のある画像をまっすぐ正面に補正する
- 15. テキストとべた塗りレイヤーの色を変更するショートカット
- 16. 表示されているすべてのレイヤーを結合する
- 17. 修復ブラシの「端」をつかったテクニック
- 18. 特定の色を変更する方法
- 19. 選択したレイヤー以外をすべて非表示にする
- 20. 複数開いたファイルのタブ間を移動する
- 21. ドキュメント間をまたいだレイヤースタイルの複製コピー
- 22. 回転ビューツールの便利な使い方
- 23. スクラブスライダー機能
- 24. 画像内でサンプルしてグレー点を設定
- 25. 隠しバナナアイコンを表示する
Photoshopの作業が爆速になる、覚えておきたい小技テクニック25個
1. バードアイビュー
拡大しているエリアを移動させたいとき、まず画面全体を表示したいというときがあります。そんなときは、バードアイビューが便利です。ツールバーでズームツールに切り替える必要がなく、よりスムーズなPhotoshop操作性を実現できます。
- Hキーを押しながら、カンバス上でマウスをクリックすることで、表示されていたエリアが黒枠で囲こまれ、画面全体が表示されます。
- この黒枠を表示したいエリアにドラッグで移動する。
- マウスそしてHの順に指を離しましょう。
2. 選択範囲をペイントできる「クイック選択モード」
画像の切り抜きやレタッチ作業などでよく利用する「選択範囲」の指定ですが、「クイック選択モード」ならブラシでペイントして、より直感的に指定することができます。
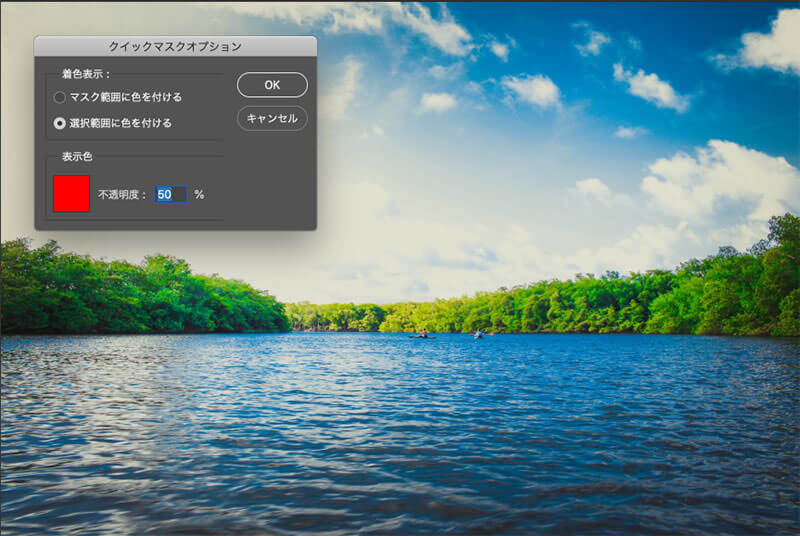
まずは、ツールバーの「クイックマスクモードで編集 Q」をダブルクリックします。ここで、「選択範囲に色を付ける」にチェックが入っていることを確認しましょう。

選択したいエリアをブラシでなぞっていきましょう。ペイントが終わったら、Qをクリックすると、選択範囲を指定することができます。
3. ツールを一時的に切り替える
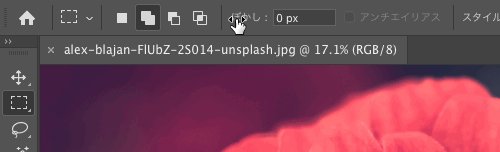
Photoshopで作業を行っているとき、ツールバーからツールを切り替えるのが一般的ですが、各ツールのショートカットキー、たとえばここでは「なげなわツール L」を長押しし続けているのみ、一時的にツールを切り替えることができます。
4. オーバースクロール機能
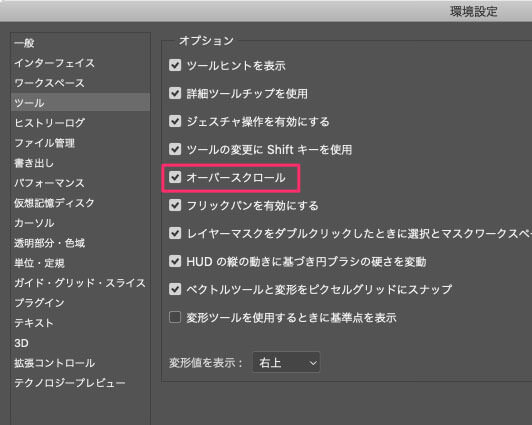
作業しているエリアをスクリーン画面の中央に持ってきたいときに便利なテクニック。メインメニューよりPhotoshop>環境設定>ツールを選択します。オプションにある「オーバースクロール」にチェックを入れましょう。

スペースバーを押しながらマウスをドラッグすると、カンバス上を自由にスクロールすることができます。
5. 調整レイヤー+描画モードの合わせ技
写真画像などの色合いを調整するのに利用される「新規調整レイヤー」。追加した調整レイヤーの描画モードを変更することで、手軽にあらゆる質感を表現できる、あまり知られていないフォトショップのレタッチ小技。
6. レイヤーやブラシの不透明度をホットキーで変更
ブラシでペイントしているとき、不透明度を変更したいときがあると思います。オプションバーで数値を入力しても良いですが、0〜9のホットキーを利用すれば、瞬時に数値を変更できます。
たとえば4は40%、2は20%となります。0で100%に戻ります。
Shiftを押しながらホットキーを押せば、ブラシの「流量」も変更することができ、大変便利です。
7. 選択範囲の移動
長方形選択ツールなどで選択エリアを指定するとき、少しずれてしまったので動かしたいときがあります。再度選択範囲を指定するのではなく、マウスのドラッグに合わせてスペースバーを押すことで、指定した選択範囲を自由に移動させることができます。
8. ラバーバンド・ペンツール
ペンツールで選択範囲を指定する際、ペジェ曲線をうまく扱う必要があるでしょう。そんなペジェ曲線をより直感的に引くことができる、「ラバーバンド」機能を利用してみましょう。
ペンツールを選択しているときに、オプションバーより追加設定アイコンをクリックし、「ラバーバンド」にチェックを入れましょう。

ペンツールでパスを描いているとき、マウスポインターを動かすことで、次に描画されるパスをプレビュー表示することができます。Illustratorではおなじみの機能を、Photoshopでも使いたいというひとにも良いでしょう。
さらに、先程の追加設定アイコンより、パスの太さやカラーといったオプションをカスタマイズすることもできます。
9. ブラシツールの「滑らかさ」機能
ブラシツールをマウスで描こうとすると、どうしてもカクカクとした不自然な仕上がりのストロークを、まるで手描きしたような滑らかさで描画、ペイントできる機能。
「滑らかさ」がオフになっているときは、「ブラシ設定」パネルの「滑らかさ」にチェックを入れましょう。
10. JPEGファイルのクイック書き出し
完成したアートワークをJPEGファイルなどで書き出す方法はたくさんありますが、その中でも最も早い方法のひとつ。
レイヤーパネルで書き出したいレイヤーを選択し、右クリック>JPEGとしてクイック書き出しより行う方法です。
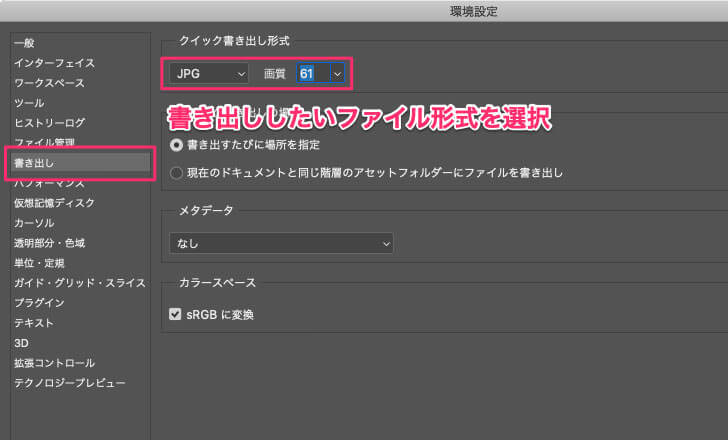
環境設定パネル>書き出しより、「クイック書き出し形式」をカスタマイズでき。JPG、PNG、GIF、SVGのファイルと画質をお好みで調整可能となっています。

11. 複数のレイヤーをJPEGファイルでクイック書き出し
複数のレイヤーを書き出したい場合(ここでは画像と文字テキストレイヤー)は、レイヤーパネルより書き出したいレイヤーを選択し、そのままパネル右下にある「新規グループを作成」までドラッグしグループ化します。
あとは先ほど同様にグループレイヤーを右クリック>「JPGとしてクイック書き出し」より行うと良いでしょう。
12. Option/Altキーをつかったレイヤースタイル、エフェクトの複製
Option/Altキーを利用すれば、さまざまな要素を複製、コピーすることができ便利です。たとえば、カンバス上でテキストレイヤーを選択したら、Option/Altキーを押しながらマウスをドラッグすれば、その場でレイヤーの複製を行うことができます。
またレイヤースタイルを適用したテキストエフェクトも、レイヤーパネル上でOption/Altキーを押しながらドラッグすることで複製、コピーすることができます。レイヤーマスクやスマートフィルタ機能の複製も可能な便利テクニック。
13. ものさしツールで画像をまっすぐに補正する
地平線の垂直がずれてしまったときは、「ものさしツール I」を利用してみましょう。
まっすぐにしたいラインをマウスでクリック、ドラッグしたら、オプションバーの「レイヤーの角度補正」をクリックすれば、自動で補正を行ってくれます。
14. 遠近感のある画像をまっすぐ正面に補正する
撮影した写真の一部をまっすぐ正面から見たようにしたいときに便利なテクニック。ここでは、写真に写ったネームプレートを補正してみましょう。
- メインメニューより「フィルタ」>「Camer Raw フィルター」を選択し、表示されたパネル上部にある「変形ツール」アイコンをクリックしましょう。
- まっすぐにしたいラインに沿ってマウスをドラッグすることでガイドを引くことができるので、ネームプレートの縁に沿って上下、左右のガイドを作成しましょう。
- 自動で画像が編集されているのを確認できます。
15. テキストとべた塗りレイヤーの色を変更するショートカット
入力したい文字テキストの色を変更するには、文字パネルより描画色を変更することもできますが、より手軽なショートカットキーを活用してみましょう。
レイヤーパネル上でテキストレイヤーを選択したら、Option/Alt+Deleteをクリックすることで、描画色に変更できます。Command/Ctrl+Deleteで背景色による塗りつぶしとなります。
「スポイトツール I」を併用し、画像から色を抽出し、試しながら文字テキストの色を変更したいときにも便利です。
16. 表示されているすべてのレイヤーを結合する
完成したアートワークは、複数のレイヤーで構成されていることがほとんどでしょう。サンプル用として、利用しているすべてのレイヤーを結合した別レイヤーを用意しておくと、JPEGファイルの書き出しにも便利です。
- レイヤーパネルよりCommand/Ctrlキーを押しながら、すべてのレイヤーを選択します。
- すべてのレイヤーを選択したら、Command/Ctrl+Shift+Option/Alt+Eを同時押すすることで、レイヤーパネルの一番上にすべてのレイヤーを結合した新規レイヤーが作成されます。
- 一部のレイヤーのみを書き出しを行いたいときは、書き出したいレイヤーをCommand/Ctrlキーを押しながら、ひとつずつ選択していきましょう。
- 選択したらCommand/Ctrl+Option/Alt+Eを押すことで、選択したレイヤーのみを結合した新規レイヤーが作成されます。
- 結合するときに、背景レイヤーなどがロックされていないか確認しておきましょう。ロックを解除した状態で有効なショートカットキーとなります。
17. 修復ブラシの「端」をつかったテクニック
以下サンプルのように、一部がかけてしまったドア枠は、「修復ブラシ」ツールを利用すれば、簡単にレタッチすることができます。ただし、使い方にちょっとしたコツがあります。
- ツールバーより「修復ブラシ」ツールを選択し、Option/Altキーを押しながら、ドア枠の端の部分を抽出します。この修復したい要素の「端」というのがポイント。
- ブラシサイズを調整し、すこしずつペイントすれば完了です。フォトショップでモノや人を消す方法でも使われていたテクニック。
18. 特定の色を変更する方法
デザイン制作において色の置き換え、変更は特に要望の多い重要なテクニックのひとつ。あまり手間をかけずにすばやく変更できる方法を覚えておくと良いでしょう。
- ツールバーより「色の置き換えツール」を選択し、オプションバーより描画モード「カラー」、制限「隣接」に設定しておきましょう。
- 描画色をダブルクリックでお好みの色を選択したら、ブラシで色を変更したいオブジェクトをペイントすれば完成です。
- 手軽に加工できるぶん、あまり仕上がりが綺麗でないこともしばしば。そんなときは、以下の色の置き換えテクニックも参考にしてみると良いでしょう。
19. 選択したレイヤー以外をすべて非表示にする
たくさんのレイヤーから構成されたファイルを扱っているとき、オリジナル写真のレイヤーのみを表示し、確認したいというときに有効なテクニック。
- レイヤーパネル上で表示したいレイヤーの目アイコンをOption/Altを押しながらクリックすると、他のレイヤーがすべて非表示となります。
- 再度、Option/Altを押しながら目アイコンをクリックすると、すべてのレイヤーがふたたび表示されます。
20. 複数開いたファイルのタブ間を移動する
フォトショップで作業していると、たくさんの画像ファイルやPSDファイルなどを開きすぎて、いつのまにかタブだらけということも。
そんなときは、Command/Ctrlを押しながら、Tabをクリックすると、タブの順番ごとにスクリーンを切り替えることができます。
戻りたいときは、Command/CtrlとShiftを押しながら、Tabをクリックしましょう。
21. ドキュメント間をまたいだレイヤースタイルの複製コピー
レタッチした画像ファイルのレイヤースタイルを、そのまま別の画像ファイルでも適用したいときに便利なテクニック。
- 複製、コピーしたいレイヤースタイルや調整レイヤーをすべて選択しましょう。
- 選択したら、Command/Ctrl+Cで複製、コピーします。
- 先程のタブ間移動ショートカットを併用し、他の画像ドキュメントに移動したら、Command/Ctrl+Dでエフェクトを貼り付けすることができます。
22. 回転ビューツールの便利な使い方
ブラシでペイントするときに、一定方向に塗りたいという人に有効なテクニック。
- ツールバーより「回転ビューツール R」を選択し、マウスをドラッグしながらぐるぐると回転させながら、作業しやすい向きを調整できます。
- 表示を戻すときは、オプションバーにある「ビューを初期化」をクリックするとでリセットされます。
23. スクラブスライダー機能
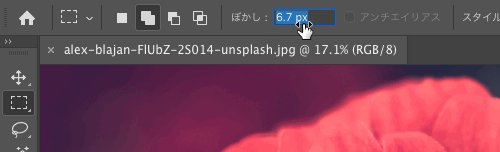
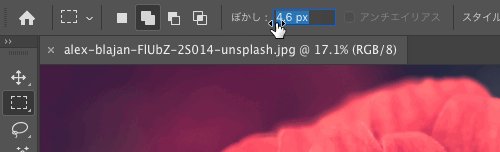
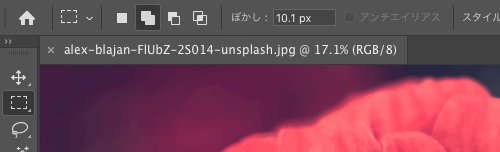
Photoshopのあらゆる機能で見かける、数値を入力できるスライダー(レイヤーの「不透明度」や「塗り」など)。実は、「ぼかし:」などの単語の上にマウスカーソルを合わせ、左右に動かすことで数値を変更することができます。これを「スクラブスライダー」機能と言います。
シンプルですが、作業効率が地味にアップする、フォトショップのワークフローに取り入れたり小技テクニックと言えるでしょう。

24. 画像内でサンプルしてグレー点を設定
この機能は、画像の灰色となるべき範囲を見つけ、画像全体を瞬時にカラー補正する、レタッチ作業に欠かせない機能のひとつ。
「画像内でサンプルしてグレー点を設定」できる機能は、「レベル補正」や「トーンカーブ」調整パネルの他に、「Camera Rawフィルター」から設定できます。
画像内で影となっている部分をマウスでクリックすると、画像全体の色合いを自動で整え、補正してくれる素晴らしい機能です。
25. 隠しバナナアイコンを表示する
ツールパネル下にある3つのドット型アイコン「ツールバーを編集…」をクリックすると、ダイアログボックスが表示されるので、なにも変更せずに、Option/Altを押しながら「完了」ボタンをクリックしましょう。するとどうでしょう、ツールバーにバナナアイコンが表示されました。
元に戻すときは、バナナアイコンを長押しで、「ツールバーを編集…」からダイアログパネルを表示し、今度はCommand/Ctrlを押しながら「完了」ボタンをクリックしましょう。これで元どおりとなりました。
他のフォトショップ時短テクニックもマスターしよう。
いかがでしたでしょう。普段からよく利用するツールだからこそ、効率的で短時間にキレイに仕上がるテクニックを押さえておきたいところです。
これまでに紹介したフォトショップの小技をまとめた、以下の記事も参考にしてみてはいかがでしょう。
参照元リンク : 25 Photoshop Tips and TRicks (Must Know!) – Tutvid.com


















