
ウェブサイト作成に必要なツールがひとつに揃った、国産Webデザインプラットフォーム「Studio」。
コーディングの知識も不要で、Webやアプリデザインを誰でも作成できるだけでなく、たった1クリックで作成したデザインを実際のWebサイトとして公開することも可能です。
今回は、最新アップデートが行われたばかりの「Studio」に追加された新機能をまとめてご紹介します。
Studioとは?
Studioとは、ウェブサイトのデザインから公開、CMS機能までを完結できる、日本発の国産Webデザインツールです。
今回のアップデートにより、ブログなどのコンテンツ管理ができるCMS(英: Contents Management System)が追加されたことで、WordPressのような動的サイトの制作が可能となりました。
今回のアップデートの目玉のひとつ、リアルタイムでの共同編集は、新型コロナウイルスの影響で在宅ワークが増えているいまの状況にも最適と言えるでしょう。
Studioを開発したSTUDIO株式会社のCEO石井穣さん(@ytk141)が、STUDIO 3.0の新機能をまとめて紹介していたので、以下で詳しく見ていきましょう。
STUDIO 3.0の新機能まとめ
1. リアルタイム共同編集
新機能STUDIO CMSを使えば、リアルタイムでの記事の共同編集が可能。複数人でプロジェクトを同時にすすめることができ、WordPressにはない機能のひとつ。Slackなどでファイル送信を行う必要がなく、その場でコンテンツを共同で作成できます。
【1. リアルタイム共同編集】
なんとSTUDIO CMSでは、リアルタイムで共同編集が可能になっています!もうファイルの送り合いや他のツールを使わなくても、その場でみんなでコンテンツを作り上げることが出来ちゃいます!#STUDIO3 pic.twitter.com/QXwZIItVci— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
2. マークダウン記法に対応
文章での階層づくりに便利な、「マークダウン」記法を採用し、h2やh3などの見出しタイトルはもちろん、リストや引用文などのスタイリング設定も自由。
【2. マークダウン記法に対応!】
STUDIO CMSの記事作成画面では、誰でも簡単に構造化された文章を書けるように、「マークダウン」を採用しております!
h2やh3, list, quoteなども簡単に設定できます!! #STUDIO3 pic.twitter.com/B6Tb5w2fdA— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
3. コメントと差分検知機能搭載
複数人で記事を編集しているときに便利な、レビュー用コメント機能が標準装備。また、レビュー後に編集した箇所はハイライト表示されます。
【3. コメントと差分検知も搭載!】
なんとSTUDIO CMSの記事に対して、レビューするためのコメント機能も標準装備されてます!さらにレビュー後になにか編集をした際は、差分を検知し変更箇所をハイライトしてくれるようになっています!
記事の執筆から、レビュー、入稿までSTUDIOひとつで完結!! pic.twitter.com/Me6zGTFDY1— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
4. InstagramやTwitterなども埋め込み自由
STUDIO CMSによる記事作成では、InstagramやTwitterなど、iframe以外も自由に挿入できるように。ソーシャルメディアによる連携で特に便利な機能。
【4. なんでもembed!】
STUDIOのデザインエディターでは、iframeのみ埋め込み対応しているのですが、STUDIO CMSの記事作成ではInstagramやTwitterなどなんでもembedで挿入できるようになっています! #STUDIO3 pic.twitter.com/kiRngF8kxW— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
5. CMSリストのフィルタ機能
CMSで作成された記事データを、用途に応じてタグやカテゴリーなどで絞り込みができ、リアルタイムで変化し、表示件数も直感的に指定できます。
【4. CMSリストのフィルターが優秀!】
デザインに配置したCMSのデータを簡単にタグや、カテゴリーなどで絞り込みができちゃいます!動的ページだったら、動的に絞り込むタグの変更も可能!
表示件数も直感的にできちゃいます!! pic.twitter.com/ajXz19ieLE— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
6. 「もっと見るボタン」を一発設置
過去記事をさらに表示したいときに便利な、「もっと見るボタン」をクリックひとつで設置可能。ボタンデザインも自由に変更できます。
【6. もっと見るボタンが、1クリックで設置可能!】
記事をもっと表示したい場合の「もっと見るボタン」が、クリックするだけで設置できちゃいます!もちろんボタンのデザインは自由自在に変更可能! #STUDIO3 pic.twitter.com/Q9guRajPpS— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
7. metaやリンクの設定を動的に
STUDIO CMSのプロパティを活用することで、titleなどのmetaデータや、リンクの設定も動的に設定可能に。ブログ必須のSNSシェアボタンにも対応しています。
【7. metaやリンクの設定を動的にできる!】
STUDIO CMSのプロパティを活用し、titleなどのmetaデータや、リンクの設定を動的に設定出来るようになりました!各記事ごと変更するSNSシェアボタンも簡単に設置可能に! pic.twitter.com/2f3WVxw5vw— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
8. データの加工も可能に
【7. metaやリンクの設定を動的にできる!】
STUDIO CMSのプロパティを活用し、titleなどのmetaデータや、リンクの設定を動的に設定出来るようになりました!各記事ごと変更するSNSシェアボタンも簡単に設置可能に! pic.twitter.com/2f3WVxw5vw— Yutaka Ishii / STUDIO (@ytk141) June 6, 2020
9. アニメーションもパネルから設定可能
画像や文字テキストなどにアニメーションを追加できる新機能が登場。不透明度や時間の他、ペジェ曲線をつかったより細かく、滑らかな独自アニメーションもGUIから作成できます。
【9. アニメーションもGUIだけで完結!】
STUDIO 3.0では、待望のアニメーション機能が搭載されました!コードを一切書くことなく、自由にデザインに動きを加えましょう! #NoCode pic.twitter.com/LjYUtABqQq— Yutaka Ishii / STUDIO (@ytk141) June 11, 2020
10. シンボル機能でより効率的に
何度も使い回すことが多いデザイン要素をシンボル化できる新機能が追加。これまでコピペで行っていた作業も楽に。
【10. シンボル機能でより効率的に!】
ヘッダーやフッターなど、デザインを使い回すことが多い要素をシンボル化出来るようになりました!
もうこれで「コピペとはさようなら」 pic.twitter.com/ax58A6UarD— Yutaka Ishii / STUDIO (@ytk141) June 11, 2020
11. ドラッグ&ドロップで完結の新パネルデザイン
デザインエディター左にあるAdd Penalがリニューアル。目的のコンテンツがより見つけやすくなり、ドラッグ&ドロップするだけで本格的なデザインに仕上げることが可能。
【11. Add panelがリニューアル!】
デザインエディター左にあるAdd Panelの中身がリニューアルしました!!よりデザインがしやすいように、使いやすいパーツがたくさん配置してあります!使いたい要素をドラッグ&ドロップするだけで、本格的なデザインに! pic.twitter.com/YnDOB0YcjC— Yutaka Ishii / STUDIO (@ytk141) June 11, 2020
12. Overflow設定が可能に
はみ出してしまった画像などの設定がより便利に。これまでは非表示でしたが、「隠す・表示する・スクロールさせる」から選択できるように。
【12. Overflowの設定が可能に!】
要素がはみ出した際の、表示設定が出来るようになりました!以前までは、自動的に非表示になってましたが
・隠す
・表示する
・スクロールさせる
から選べるようになっています!! pic.twitter.com/zznax6JHha— Yutaka Ishii / STUDIO (@ytk141) June 11, 2020
13. Appear / in-Hover / first-childコンディションが登場
【13. Appear / in-Hover / first-childコンディションが登場】
新たに、
・画面に表示された瞬間に適用されるスタイル「Appear」
・hover時の子要素スタイリング「in-Hover」
・リストの1番目のアイテムのみに適用させる「first-child」
のコンディションに合わせたスタイルが設定可能になりました! pic.twitter.com/Ik0bXSmx5p— Yutaka Ishii / STUDIO (@ytk141) June 11, 2020
14. ヘルプ機能の強化
左下に表示されたヘルプアイコンをクリックすれば、ショートカットと検索パネルが表示されます。ヘルプセンターと連動しているので、該当する記事が見つけやすくなっています。
【14. ヘルプが強化されてます!】
ツール下の「ヘルプ」をクリックすると、ショートカットと検索パネルが表示されるようになりました!この検索はヘルプセンターと連動しているため、キーワードを入力すると、該当するヘルプ記事が表示されます! pic.twitter.com/y5Q8O8EbDd— Yutaka Ishii / STUDIO (@ytk141) June 11, 2020
15. ジャンプ機能
共同プロジェクトで便利な機能のひとつ。
【15. ジャンプ機能!♂️】
STUDIOでは、メンバーが同じプロジェクトにアクセスしていると右上にアイコンが表示されます。今回、そのアイコンをクリックすると、そのユーザーが現在アクセスしているページまで、ジャンプすることが出来るようになりました!!♂️♀️♂️ pic.twitter.com/ASgpFKwFqi— Yutaka Ishii / STUDIO (@ytk141) June 11, 2020
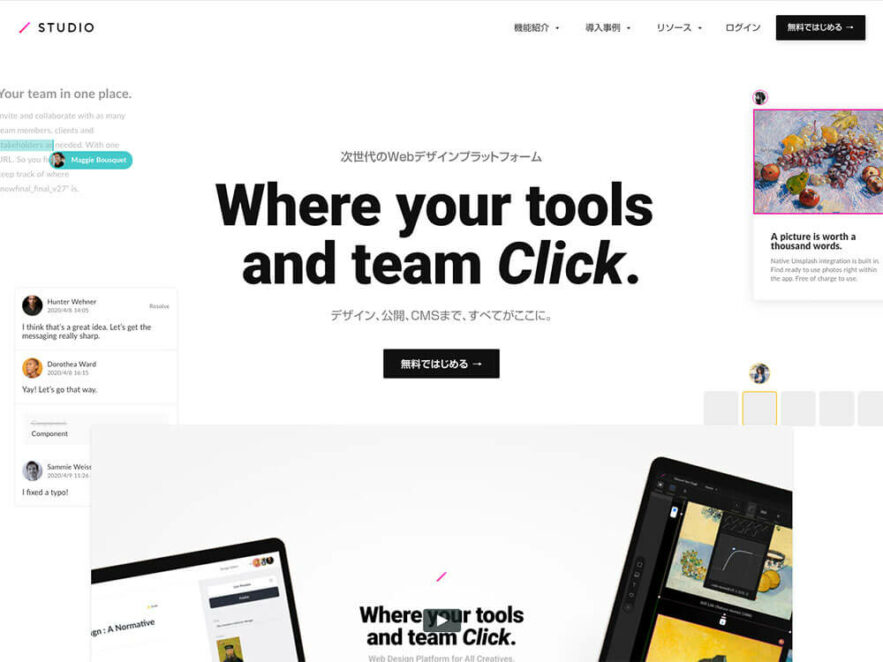
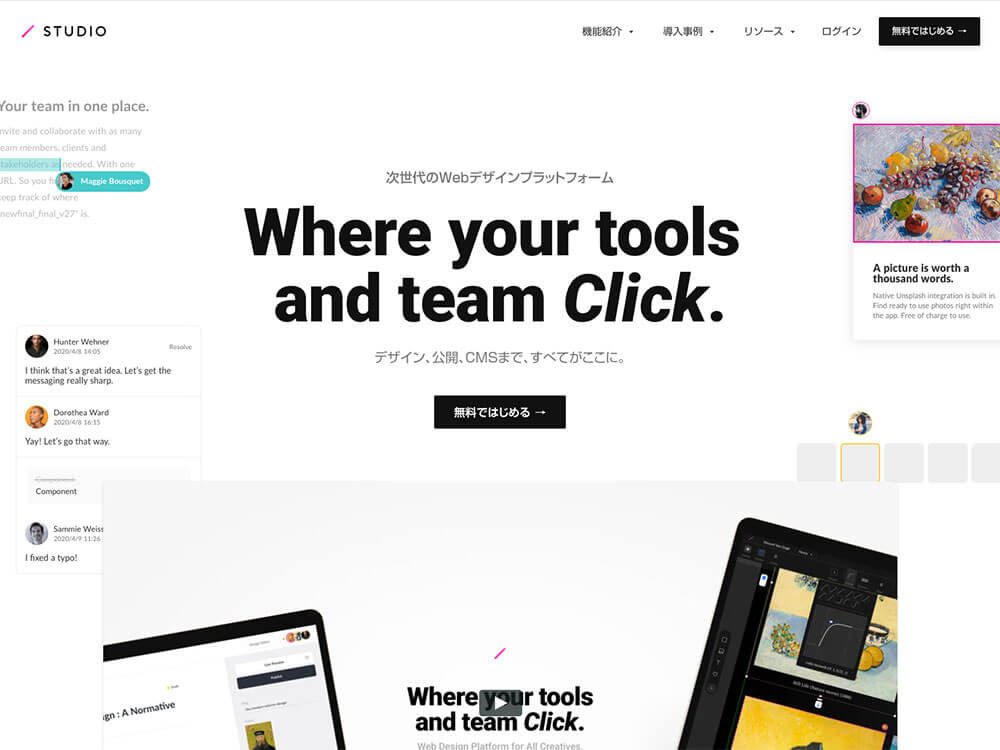
STUDIO 3.0を使ってみた
実際にSTUDIOにログインした様子。強化されたヘルプ機能のほか、ダークモードにも対応しています。
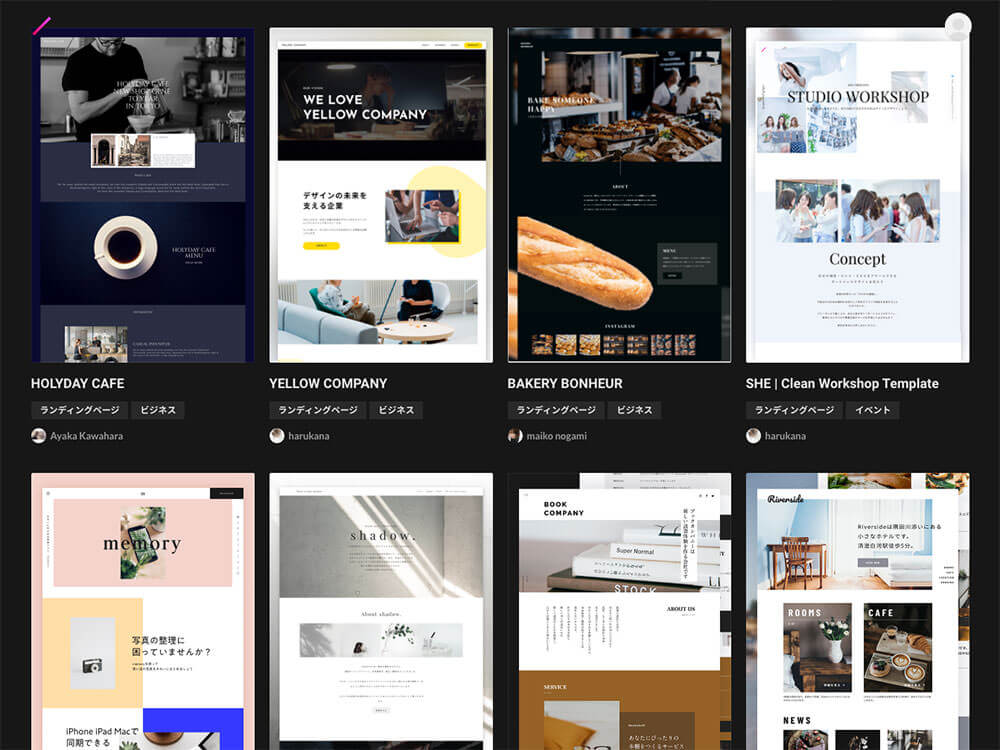
デザインは0から始めることができ、用途に応じて自由に表現できます。急ぎのときは、用意されている高品質なテンプレートを活用してみると良いでしょう。

株式会社モリサワが提供するWebフォントサービス「TypeSquare」を導入されているので、500種類を超える日本語フォントが使用可能な点も大きなポイント。
ますます増えるデバイスのスクリーンサイズにもクリックひとつで対応でき、リアルタイムでレスポンシブレイアウトを検証できます。
余白やパディング幅など、細かい数値設定もドラッグ&ドロップによる、直感的で快適な操作性も魅力です。
STUDIOでは、今回紹介したデザインツールの全機能を無料から利用することができます。この他に独自ドメインへの接続も980円/月から始めることができます。