
HTMLなどのコードをブラウザ上で確認ができ、公開や共有もできるなど、世界中のデベロッパーが愛用するCodepen。
この記事は、2020年に特に人気の高かったHTMLスニペットをランキング形式でまとめた The Most Hearted of 2020 が発表されていたので、その中でも実用性の高いHTMLスニペットを中心にまとめて紹介しています。
CSSのみで表現されているとは思えない、シンプルながら効果的なテクニックが多数ランクインしていた2020年。
HTML/CSSやJSなどのコードの確認や編集を行うことができるので、今後のデザイン制作に活用してみてはいかがでしょう。
2020年にCodepenで話題!コピペ可なHTMLスニペット ベスト100発表
94位 Animated clip-path slider Concept
画面を縦半分に二分割した画像スライダーで、画像にマウスホバーしたときの文字テキストの表示方法も素敵。
See the Pen
Animated clip-path slider Concept by Jake Whiteley (@jakewhiteleydev)
on CodePen.
92位 Yet another slider
キーボードの上下または下方向へのスワイプでも切り替え可能な画像スライダー。
See the Pen
Yet another slider by Arseny M. (@theseventh)
on CodePen.
89位 GSAP ScrollTrigger – Demo
スクロールに応じたアニメーションを手軽に扱うことができるGSAPのプラグインScrollTriggerのデモページ。表現力がぐんと広がるだけでなく、最適化され軽量な点もポイント。
See the Pen
GSAP ScrollTrigger – Demo by Noel Delgado (@noeldelgado)
on CodePen.
85位 Pure CSS Glitch Experiment (Twitch Intro WIP)
画面が乱れたようなグリッチエフェクトをCSSのみで再現したテキストエフェクト。
See the Pen
Pure CSS Glitch Experiment (Twitch Intro WIP) by Elisabeth Diang (@elisabethdiang)
on CodePen.
83位 Merry Christmas Tree!
SVGで描かれたクリスマスツリーの形に沿って光るラインがアニメーションするスニペット。
See the Pen
Merry Christmas Tree! by Chris Gannon (@chrisgannon)
on CodePen.
82位 “Toss” Add to Cart Animation
購入ボタンをクリックすると、商品かごに「トス」されるユニークな仕掛け。
See the Pen
“Toss” Add to Cart Animation by Jesse Couch (@designcouch)
on CodePen.
79位 CSS mouse-out transition effect
CSSのみで表現できるテキストホバーエフェクトで、ラインが左から右に移動する目を引くテクニック。
See the Pen
CSS mouse-out transition effect by Adam Argyle (@argyleink)
on CodePen.
72位 Smash to submit button
ボタンを連打し、ベンチプレスを持ち上げると送信ができる仕掛け。
See the Pen
Smash to submit button by Aaron Iker (@aaroniker)
on CodePen.
65位 Services Section | Learn CSS Garden
CSS Gridプロパティで組まれた、実用的なランディングページ向けレイアウト。
See the Pen
Services Section | Learn CSS Garden by Ahmed Nasr (@ahmedhosna95)
on CodePen.
62位 Sliding tabs | CSS transitions only
CSSアニメーションで適用できるタブのスライド遷移エフェクト。
See the Pen
Sliding tabs | CSS transitions only by Håvard Brynjulfsen (@havardob)
on CodePen.
57位 CSS Typing Effect
CSSオンリーで表現できるタイピングエフェクト。
See the Pen
CSS Typing Effect by Marko (@denic)
on CodePen.
53位 Clipped Image Reveal on Hover
文字テキストにマウスホバーするとサークル状に画像が表示されるスニペット。
See the Pen
Clipped Image Reveal on Hover by Katherine Kato (@kathykato)
on CodePen.
52位 Shopping UI
左側のスクリーンより商品購入ボタンをクリックすると、瞬時に右スクリーンに反映されます。ポップアップ・エフェクトも素敵。
See the Pen
Shopping UI by morooka (@mo-ro)
on CodePen.
48位 Coin Flip Donate Button
ボタンクリックでコインがくるくる回転する寄付を想定したエフェクト。
See the Pen
Coin Flip Donate Button by Cooper Goeke (@coopergoeke)
on CodePen.
45位 Underline animation
文字リンクにホバーするとアンダーラインが矢印に変化するCSSエフェクト。
See the Pen
Underline animation by Aaron Iker (@aaroniker)
on CodePen.
42位 Kill The King – Vue / HTML games
出てくる相手をひたすら斬りまくるオンラインミニゲーム。
See the Pen
Kill The King – Vue / HTML game by Jamie Coulter (@jcoulterdesign)
on CodePen.
40位 404 Page
イラストに控えめなアニメーションをGSAPで実装した404ページ。
See the Pen
404 Page by Kasper De Bruyne (@kdbkapsere)
on CodePen.
36位 Pricing – pure css – #16
金額プランの切り替えなどCSSオンリーでスタイリングされており、カード型コンテンツからはみ出る画像がいい感じ。
See the Pen
Pricing – pure css – #16 by Ivan Grozdic (@ig_design)
on CodePen.
33位 Profile Card Hover Effect
カードにホバーすると顔写真がズームアップされるCSSホバーエフェクト。
See the Pen
Profile Card Hover Effect by P (@petegarvin1)
on CodePen.
31位 Pure CSS Product Card
自転車のホイールの変更アニメーションをCSSのみで実現したプロダクトカード用レイアウト。
See the Pen
Pure CSS Product Card by Adam Kuhn (@cobra_winfrey)
on CodePen.
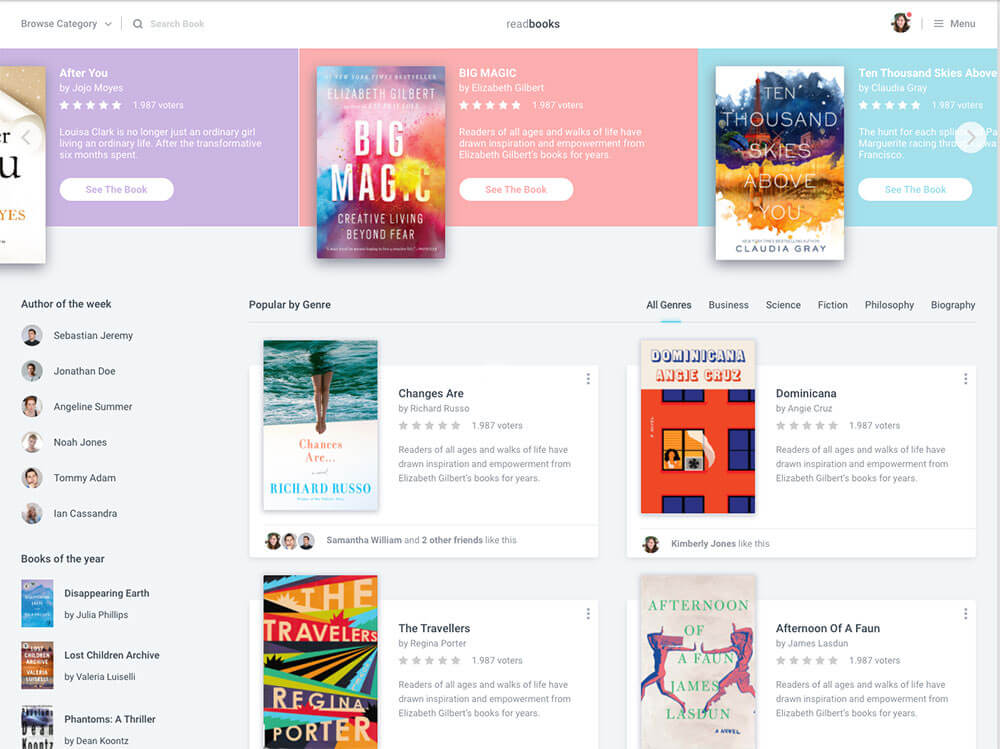
25位 Book Store UI
本や雑誌の販売を目的としたオンラインストアのUIデザイン。実用的で
See the Pen
Book Store UI by Aysenur Turk (@TurkAysenur)
on CodePen.
23位 ScrollTrigger: SVG Text Mask
SVGテキストマスク・テクニックを活用し、スクロールすることで雲の影から文字テキストが出現します。
See the Pen
ScrollTrigger: SVG Text Mask by Tom Miller (@creativeocean)
on CodePen.
20位 CSS leaning card effect
並べた画像を超立体的でリアルに立てかけるCSSスタイリングのスゴ技。
See the Pen
CSS leaning card effect by Lynn Fisher (@lynnandtonic)
on CodePen.
19位 Glowing Buttons
ネオン色に輝くボタンエフェクトは、高速で回転するラインがSFチックなUIデザインに。
See the Pen
Glowing buttons by Pranjal Bhadu (@bhadupranjal)
on CodePen.
14位 Diagonal Layouts in 2020
ウェブサイトに斜めのコンテンツレイアウトを表示できるCSSテクニックを、それぞれ解説を見ながらデモを確認できます。
See the Pen
Diagonal Layouts in 2020 by Nils Binder (@enbee81)
on CodePen.
13位 CSS3 Loader & Spinners
CSSのみで表現できるシンプルなローディングアニメーションを各種揃えたライブラリ的スニペット。
See the Pen
CSS3 Loader & Spinners by Vineeth.TR (@vineethtrv)
on CodePen.
12位 Link hover animation
テキストリンクにホバーすると、ラフなサークル状の丸で囲むホバーエフェクト。
See the Pen
Link hover animation by Aaron Iker (@aaroniker)
on CodePen.
10位 A Pure CSS Game – You Must Build a Lighthouse.
とてもCSSだけでデザインされているとは思えない、クオリティーの高すぎるミニゲーム。クリックしたマス目に応じて、家の形が変化していきます。
See the Pen
A Pure CSS Game – You Must Build a Lighthouse. by Ben Evans (@ivorjetski)
on CodePen.
7位 Toggles
8種類のユニークなトグルスタイルをCSSのみで表現したスニペット集。個人的にバスケットボールとビアポンがツボでした。
See the Pen
Toggles by Olivia Ng (@oliviale)
on CodePen.
6位 Voyage Slider | GSAP
カード型コンテンツの切り替えに応じて、背景も変化する画像スライダー。没入感のあるアニメーションに注目です。
See the Pen
Voyage Slider | GSAP by Sikriti Dakua (@dev_loop)
on CodePen.
4位 Candy Color Button Animation
キャンディーのようなカラフルな配色をつかったボタンホバーエフェクト集で、16種類のスタイルをコピペで利用できます。
See the Pen
Candy Color Button Animation by Yuhomyan (@yuhomyan)
on CodePen.
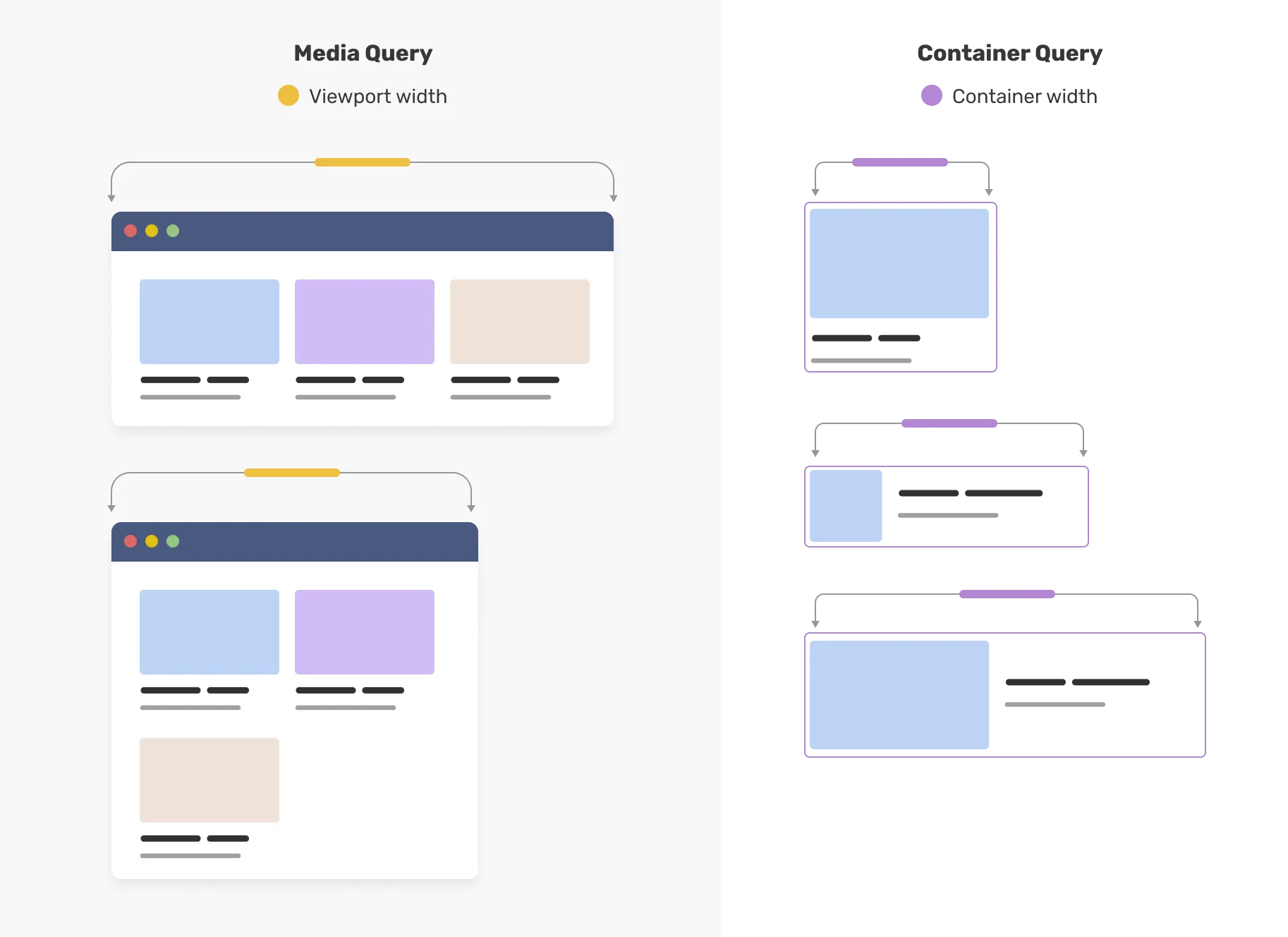
3位 CSS Grid: Newspaper Layout
新聞のようなコンテンツレイアウトをCSS Gridプロパティを用いて表現したスニペット。画面サイズの小さなスマホにもバッチリ対応したレスポンシブ仕様。
See the Pen
CSS Grid: Newspaper Layout by Olivia Ng (@oliviale)
on CodePen.
2位 Airplanes.
マウススクロールしていくと、飛行機の機体の詳細などをストーリーテリング手法で紹介する、魅力がつまったランディングページ。
See the Pen
Airplanes. by Steve Gardner (@ste-vg)
on CodePen.
1位 Card Hover Interactions
2020年にもっともイイネを集めたスニペットがこちら。カード型ホバーエフェクトで、文字テキストのスライドに合わせて、背景の画像も若干変化する控えめなアニメーション。
See the Pen
Card Hover Interactions by Ryan Mulligan (@hexagoncircle)
on CodePen.
ちなみに、2019年の人気スニペットはこんな感じでした。