この記事では、ウェブ制作で積極的に活用したい最新CSSテクニックを、実例サンプルコードと一緒にご紹介します。
新しいCSSプロパティにはじまり、これまではJavaScriptが必要だったデザインも、CSSのみで実現できるようになっています。
普段からCSSを使いこなしているベテランデザイナーさんにこそオススメしたい、CSSの進化を感じるテクニックが揃います。
- 1. ついにCSSコンテナクエリ利用可能に
- 2. グリッドに名前をつけてレイアウトを視覚化する方法
- 3. 長いテキストを短く省略する方法
- 4. transformプロパティが独立してより使いやすく
- 5. くるりと回転するアニメーション文字の作り方
- 6. :hasプロパティでAppleのOSドックを再現
- 7. リスト形式の面白スタイリング
- 8. 水平方向にスクロールするカード型レイアウト
- 9. CSSでキラリと輝くホログラム風エフェクト
- 10. よりナチュラルな「ずらし」アニメーション
- 11. CSSボーダーアニメーション
- 12. CSSチェックボックスの意外な使い道7選
- 13. たった数行のCSSでできるシンプルなカルーセル
- 14. CSS Gridとカスタムシェイプによる面白レイアウトまとめ
- 15. グリッドレイアウトでズームイン
- 16. 無限にスクロールするマーキースタイルをCSSで再現
- 17. CSSによる3Dアニメーションテクニック
- 18. CSSで回る3Dピラミッドの作り方
- 19. 回転する円柱シリンダーアニメーション
- 20. 左右非対称に見える「カフェウォール錯視」
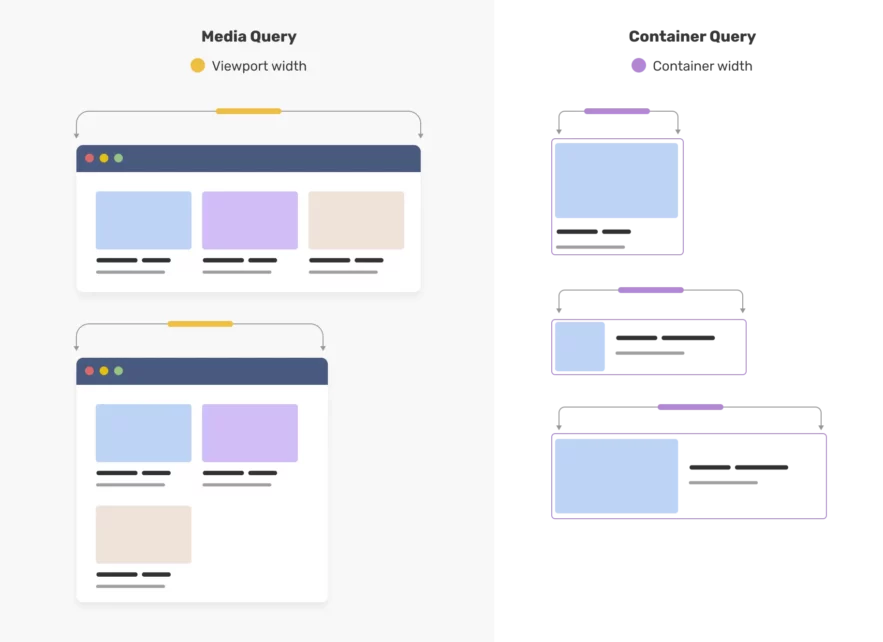
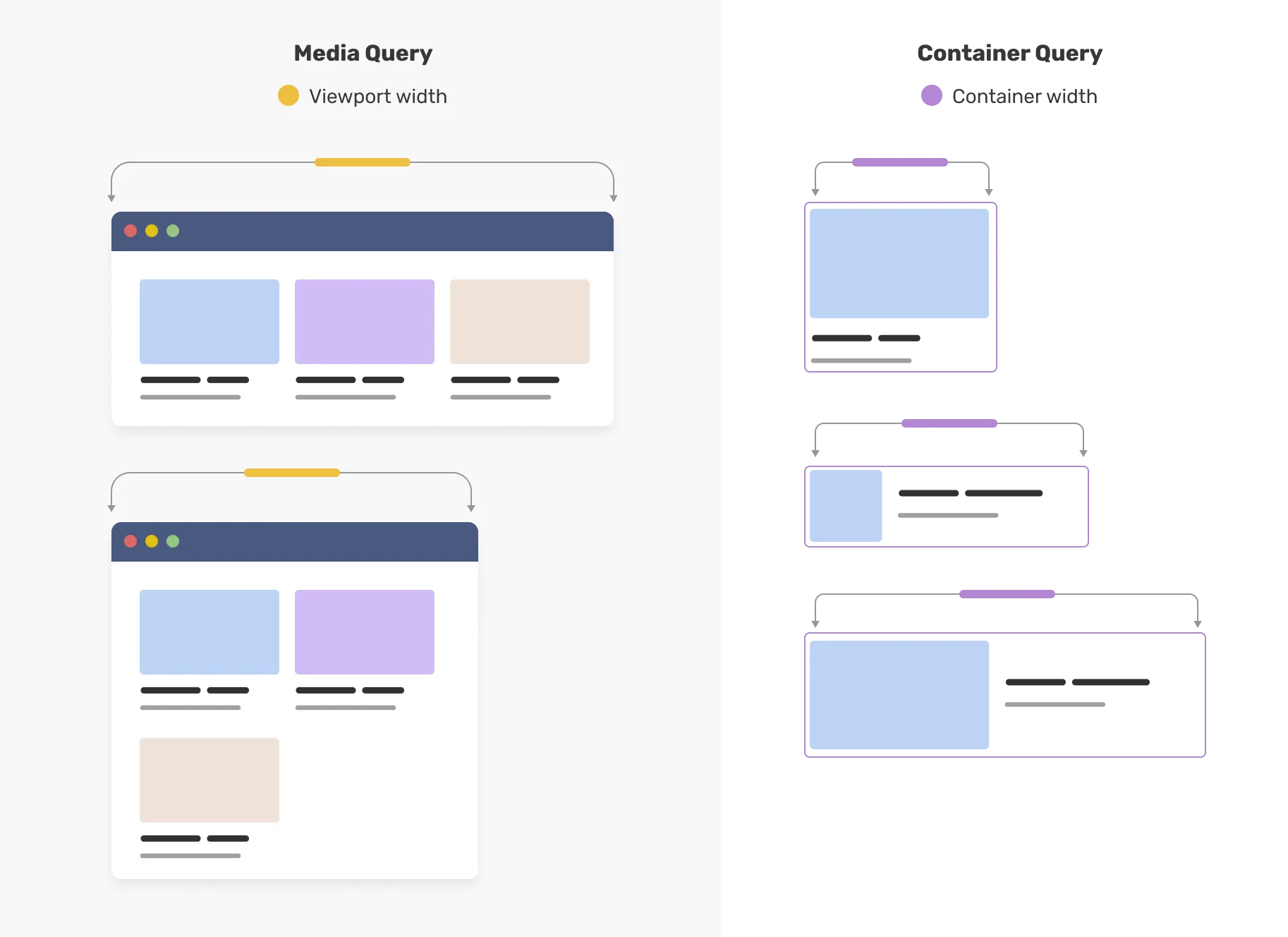
ついにCSSコンテナクエリ利用可能に
レスポンシブなウェブサイト制作を根本から変えると期待される、CSSコンテナクエリがついにGoogle Chrome 105でサポート、Safari 16も順次実装予定。
CSS container queries are finally hereでは、コンテナクエリの仕組み、使い方などを実例とともに紹介しています。

CSS Container Queriesをつかったタイムラインやカード型UIなど、実用的なレイアウトサンプルをまとめたlab.ishadeed.comも参考に。

グリッドに名前をつけてレイアウトを視覚化する方法
CSS Gridをつかってレイアウトを構築するとき、オンラインツールで一発コピペするのもありですが、grid-template-areasを使用することで、お好みの名前でグリッドアイテムを配置することができます。
Using Grid Named Areas to Visualize (and Reference) Your Layoutでは、ASCII法と呼ばれるこのレイアウトテクニックを詳しく解説。

長いテキストを短く省略する方法
短いコードで実装できる、有名なCSS小技テクニックのひとつ。
1行のテキストではtext-overflow: ellipsis;、複数行ではline-clampを利用するだけ。

グラデーションで文字を少しずつ消す新しい方法 Recreating MDN’s Truncated Text Effect も公開されています。
See the Pen
MDN’s cool truncation by kachibito (@kachibito)
on CodePen.
transformプロパティが独立してより使いやすく
これまでtransformプロパティはまとめて記述していましたが、translate、rotate、scaleという新しい個別プロパティで、より細かいカスタマイズが可能になりました。
具体的な使い方をまとめたFiner grained control over CSS transforms with individual transform properties。まずは以下のデモサンプルからどうぞ。
See the Pen
CSS Individual Transforms Example #2 (indiv transform properties) by web.dev (@web-dot-dev)
on CodePen.
くるりと回転するアニメーション文字の作り方
テキストを一文字ずつ分割することで、ねじれるようなツイストエフェクトを実現できるチュートリアルHow to Animate a “Twisting Text Effect” With CSS and JavaScript。CSSとほんの少しのJSを利用します。
CSSアニメーションツールも豊富に揃えています、一緒にいかがでしょう。
See the Pen
How to Animate Twisting Text With CSS and JavaScript by Envato Tuts+ (@tutsplus)
on CodePen.
:hasプロパティでAppleのOSドックを再現
JSを利用せずにAppleのOSドックをデザインするCSSの小技。アップルの他にテスラやナイキなどのWebレイアウトもCSSで再現可能です。
CSS Tip! 🚀
You can select the previous siblings of an element with :has() to create cool hover effects like this OS dock🔥 No JS 😎
:root{–lerp-1:0.525;}
a:has(+a:hover){
–lerp:var(–lerp-1);
translate: 0 calc(var(–lerp) * -75%);
}Demo link and explanation below! 👇 pic.twitter.com/hych5HYGhM
— Jhey 🔨🐻✨ (@jh3yy) August 24, 2022
クリエイティブなリスト形式のスタイリング
HTMLリストのあまり知られていないプロパティも含め解説、クリエイティブな使い方を学ぶCreative list styling。
タイムラインっぽいスタイリングから、
See the Pen
Ordered list by web.dev (@web-dot-dev)
on CodePen.
絵文字をつかったリストスタイルや、
See the Pen
Handwritten list with custom markers by web.dev (@web-dot-dev)
on CodePen.
途中でお知らせなど別コンテンツが挿入される、ランキング形式のスタイリングまでさまざま。
See the Pen
Reversed and split list with ::before by web.dev (@web-dot-dev)
on CodePen.
水平方向にスクロールするカード型レイアウト
ウェブサイトでもよく見かけるレイアウトをFlexboxとCSS Grid、2つの方法でスタイリングする2 Ways to Build a Scrolling Card UI。
See the Pen
Scrolling Card UI with CSS Grid by Envato Tuts+ (@tutsplus)
on CodePen.
CSSだけでキラリと輝くホログラム風エフェクトを表現する方法
までWebGLで再現したようなスクロールエフェクトを、mix-blend-modeをつかいレイヤー状に重ねて表現するHolograms, light-leaks and how to build CSS-only shaders.。角度を変えるとキラキラ七色に輝く、ホログラムっぽいデザインをCSSで再現します。

よりナチュラルな「ずらし」アニメーション
文字テキストなど、連続したアニメーションで利用したい小技テクのNegative Animation Delay。表示された瞬間から、すべての文字をずらすことができ、より自然な仕上がりに。--staggerをコメントアウトし、動きの違いを確かめてみましょう。
See the Pen
Bouncing letters by Michelle Barker (@michellebarker)
on CodePen.
CSSボーダーアニメーション
borderプロパティをつかったユニークなボーダーアニメーションエフェクトをまとめたFantastic CSS border animation。
See the Pen
clip-path, border-image and filter to achieve rounded gradient border by Chokcoco (@Chokcoco)
on CodePen.
CSS border animationsでは、より深堀りした内容で、ボーダーアニメーションを作成します。
See the Pen
css-border-animations #6 (border-image) by web.dev (@web-dot-dev)
on CodePen.
CSSチェックボックスの意外な使い道7選
チェックボックスまたはラジオボタンのチェックありなしで、特定のスタイルを制御するテクニック。
The Best “CSS Checkbox Hack” Tutorials on Tuts+では、画像スライダーを作成したり、
See the Pen
How to Build a Simple Slideshow With the CSS Checkbox Hack by Envato Tuts+ (@tutsplus)
on CodePen.
ウェブサイトのカラーテーマ切り替えなど、CSSだけで表現できると思えないテクニックばかり。
See the Pen
How to Build a Simple Theme Switcher With the CSS Checkbox Hack by Envato Tuts+ (@tutsplus)
on CodePen.
たった数行のCSSでできるシンプルなカルーセル
たった7行のCSSコードだけで完成、実用的なA simple carousel with a few lines of CSS。scroll-snap-type: x mandatory;がポイントですね。
See the Pen
Super simple CSS carousel by Pawel Grzybek (@pawelgrzybek)
on CodePen.
CSS Gridとカスタムシェイプによる面白レイアウトまとめ
画像を思い通りの図形で切り抜き、配置するCSS Gridの新しい使い方を紹介したCSS Grid and Custom Shapes, Part 1。後半のPart 2と合わせてどうぞ。
See the Pen
Square in Square grid images by Temani Afif (@t_afif)
on CodePen.
See the Pen
All sliding panels (CSS grid) by Temani Afif (@t_afif)
on CodePen.
グリッドレイアウトでズームイン
CSS Gridで並べられた画像を、ホバーで拡大ズームするテクニックを披露したZooming Images in a Grid Layout。
See the Pen
One dimension grid by Temani Afif (@t_afif)
on CodePen.
無限にスクロールするマーキースタイルをCSSで再現
The Infinite Marqueeでは、flexboxと@keyframeによるアニメーションの再現方法が公開中。マウスホバーで停止します。
非推奨のmarqueeタグのような動作をモダンなCSSで再現のサンプルがわかりやすいかも。
See the Pen
CSS Marquee Examples by kachibito (@kachibito)
on CodePen.
See the Pen
CSS Marquee Logo Wall by Ryan Mulligan (@hexagoncircle)
on CodePen.
CSSによる3Dアニメーションテクニック
くるくると回転するサイコロを、スケルトンの3Dデザインで再現したCreating a 3D dice in CSS。見事なアニメーションは圧巻。
See the Pen
Creating a 3D dice in CSS by Chris Bongers (@rebelchris)
on CodePen.
CSSで回る3Dピラミッドの作り方
上記チュートリアルに続いてピラミッド型をくるくると回転させる3Dアニメーションも見事に再現したCreating a 3D Pyramid shape in CSS。
See the Pen
Creating a 3D Pyramid shape in CSS by Chris Bongers (@rebelchris)
on CodePen.
回転する円柱シリンダーの作り方
より複雑なシェイプを用いた、円柱シリンダーを立体的に回転させるCSSアニメーション Creating a 3D Cylinder shape in CSS。
See the Pen
Creating a 3D Cylinder shape in CSS by Chris Bongers (@rebelchris)
on CodePen.
左右非対称に見える「カフェウォール錯視」
白黒の「レンガ」を交互に並べた列の間の平行直線は傾いてみえる「カフェウォール錯視」を、CSSで再現し、トリックを暴こうという面白企画Building a crooked grid illusion。まっすぐの線のはずが、なぜか傾いています。
See the Pen
GUI Challenges – Crooked Lines Illusion with Gradients by Mark Boots (@MarkBoots)
on CodePen.
過去のお役立ちCSSテクニック集はこちら👇
【CSS】あっという間に悩み解決!新常識な最新テクニック24選
よくあるWeb課題をCSSで乗り切る!知っておきたい最新テクニック20選