
Illustratorの基本的な使い方から、本格的なデザインまで学ぶことができる最新チュートリアルを、不定期でまとめてご紹介しています。今回は、2015年3月度まとめとなります。
一度作成、保存しておけばいつでも使えるブラシパターンや、質感をアップするグラデーションメッシュの使い方など覚えておきたいデザインテクニックが紹介されており、今後のデザインプロジェクトをより充実させるチュートリアルが揃っています。
詳細は以下から。
Illustratorの最新テクを学ぶ!すごいデザインチュートリアル、作り方まとめ
基本的なイラストレーターの使い方として覚えておきたい、テキスト文字にグラデーションを追加する方法が紹介されています。
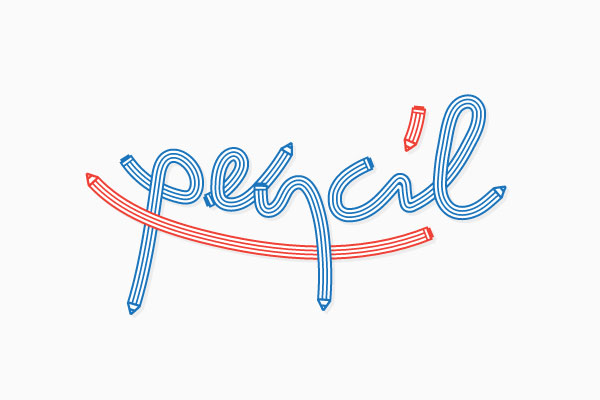
鉛筆の端を決めておくことで、描いたパスや文字にそってパターンをいつでも重ねることができます。
ステーショナリーグッズを中心に、デザイナーアイテムを太めのアウトラインのイラストで描きます。
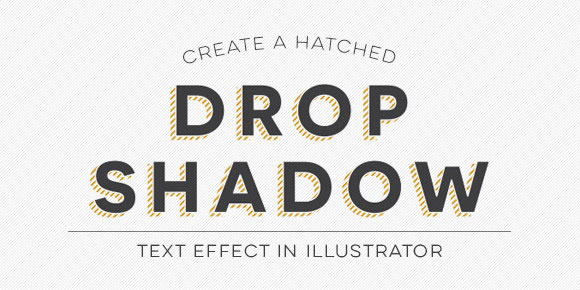
レトロスタイルのドロップシャドウ付テキストエフェクトの作り方
お好みで入力した文字にストライプ柄の厚みを加えることで、人気のビンテージスタイルを作成できます。
以前紹介されたチュートリアルを動画でアップデートしています、作り方をより具体的に学びたいときに。
葉巻をくゆらす船長をモチーフにしたイラストレーションの作り方が紹介されており、最後にノイズエフェクトを加えることで全体の質感をアップします。
手書きスケッチを元に、グラデーションメッシュ機能を使った美しい質感が魅力的なイラストレーションを完成させます。
かわいいキャラクターを使った、継ぎ目のないデザインパターンの作り方
パスツールを使って描かれたオリジナルキャラクターを使い、どんな範囲でも塗りつぶすことができるシームレスパターンを完成させます。
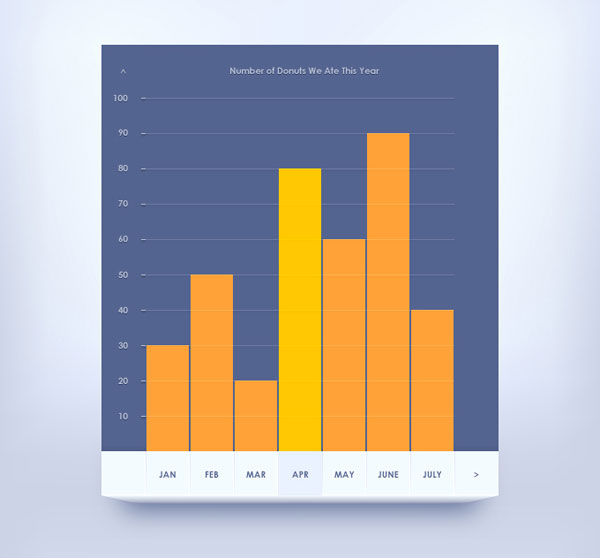
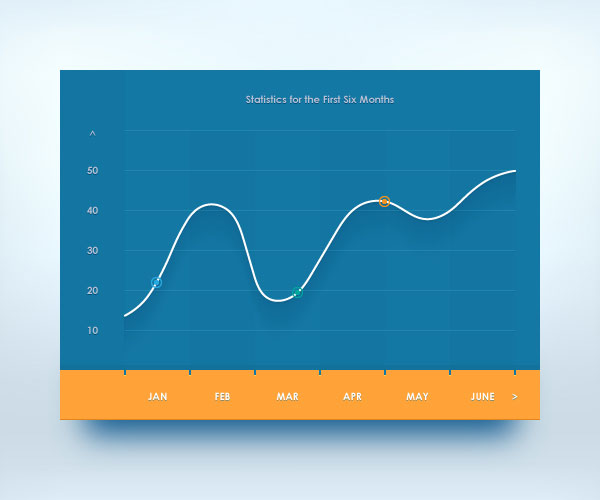
平面的なデザインが多いグラフに、立体的なドロップシャドウを加えることでエレガントな雰囲気を演出した、インフォグラフィック向けデザインチュートリアル。
パスツールで描かれたグラフに、ほんのわずかなドロップシャドウを加えた、デザイン性の高いグラフを作成します。
バーグラフツールに入力した数値を元に、立体的な棒グラフをデザインするテクニックが紹介されています。
描いたパスをギザギザに加工する、リンクルツールを利用したお手軽なデザインエフェクト。
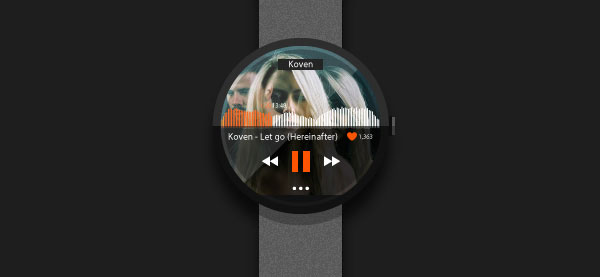
注目を集める話題の腕時計型デバイスを、イラストレーターを使って作成するインターフェース作成向けチュートリアル。
自由なテキストを入力でき、海水の透明感も描画モードを調整することで再現しています。
クリスマスモチーフのストライプ柄キャンディーを使ったテキストエフェクトの作り方
一度作成し保存しておけば使いたいときにいつでも使える、パターンブラシで作成するテキストエフェクト。
3Dツールを利用することで、アルファベット文字を自由な方向に倒し、リアルな影を追加します。
ブラシツールを使い、大小さまざまな花をデザインするチュートリアル。お好みで色の変更などもできて便利。
Illustratorを使って巨大なステッカーを作成する方法で、細かいペイント方法などについて詳しく解説されています。
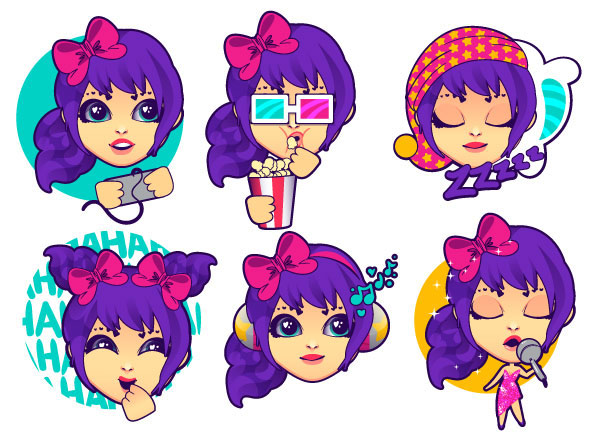
Lineなどのチャートサービス用キャラクタースタンプを作成する方法
ユニークなキャラクターを表現した6種類のスタンプデザインを作成するチュートリアル。
複数のサークルが重なった複雑な模様をモチーフに、リボンの立体感まで忠実に作成します。
全部で8色の色鉛筆を表現するチュートリアルで、木を削った質感までばっちり再現されています。
春らしい鮮やかな配色に、花がらイラストを使って数字の8を描きます。
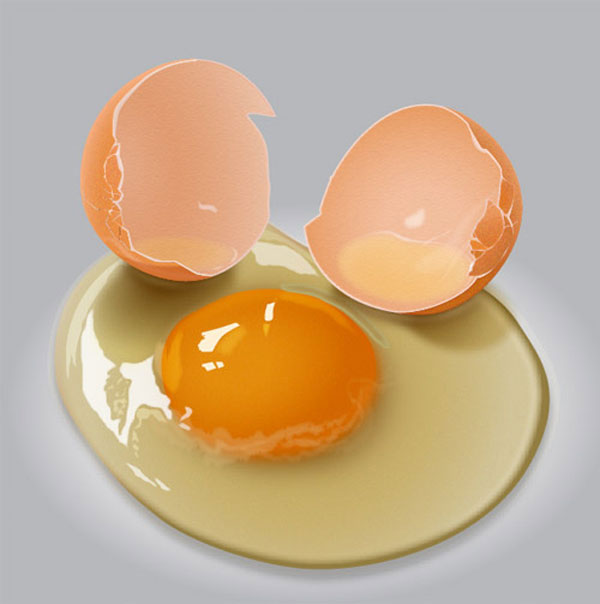
卵の割れた殻から流れでた透明の白身まで、超リアルな再現テクニックを披露したプレミアムチュートリアル。30日お試し期間もあるようです。
平面的なデザインを立体的に仕上げるテクニックは、覚えておくと他にも活用することができます。
3Dツールでベースを作成し、メタリックな光沢感を追加するテクニックは参考になります。
サムネイル@ : How to Create a Seamless Topographic Map Pattern – Blog.SpoonGraphics