チートシートとは、覚えておきたいことをまとめた「カンニングペーパー、カンペ」のようなものです。この記事では、デザインやWeb制作の作業効率が上がるチートシートをまとめてご紹介します。
デザインの現場に欠かせないPhotoshopやIllustratorといったAdobe製アプリはもちろん、HTMLの基本やCSS FlexboxやGridといった覚えておくのが大変なものから、配色やタイポグラフィーの基本など、「あれ、どうやるんだっけ?」そんなときに役立つチートシートを、日本語版中心にまとめています。
デザインやWeb制作の作業効率が上がる便利チートシートまとめ
Adobe謹製のフォトショップ用チートシート。数あるショートカットの中から、デザイナーによく使われているものをピックアップして一覧表にしているそう。PDFで保存し、印刷することもできます。
こちらはIllustrator版のチートシート。印刷した表をデスクに貼ってショートカットマスターを目指しましょう。こちらもPDFファイルでダウンロード可能。
After Effects のキーボードショートカットを参照しやすいリストにまとめています。キーボードショートカットのPDFファイルを印刷しても便利です。
The Complete Adobe After Effects CC Keyboard Shortcuts For Designers Guide
キーボードにツールアイコンが表示されているので、より直感的にショートカットキーを覚えることができます。After Effects用チートシート。
PremierePro のキーボードショートカットを参照しやすいリストにまとめています。キーボードレイアウトのグラフィックを使用してショートカットをカスタマイズしたり、1 つのコマンドに複数のショートカットを割り当てることもできます。
The Complete Adobe Premiere Pro CC Keyboard Shortcuts For Designers Guide
動画編集ソフトPremiere Proのキーボードショートカット一覧表。アニメーションは今後ますます需要が増えてくることが予想されます。
InDesignで使われる基本ツールの名称をまとめたビギナー向けチートシート。
Manual photography cheat sheet
英国ロンドンにある写真スクールがデザインした、カメラのマニュアル撮影のポイントをまとめたチートシート。シャッタースピードやISO、三分割法など写真にまつわる基本がまとめられています。
Interactive typography cheat sheet
文字の基本となる、タイポグラフィの専門用語を図解付きでインタラクティブに説明したオンラインチートシート。
デザイナーが理解しておきたい色の基本原則をまとめたオンラインチートシート。色選びや色の組み合わせに困ったときに便利です。
配色選びに困ったら確認したい、色の組み合わせ用チートシート The Ultimate Combinations Cheat Sheet
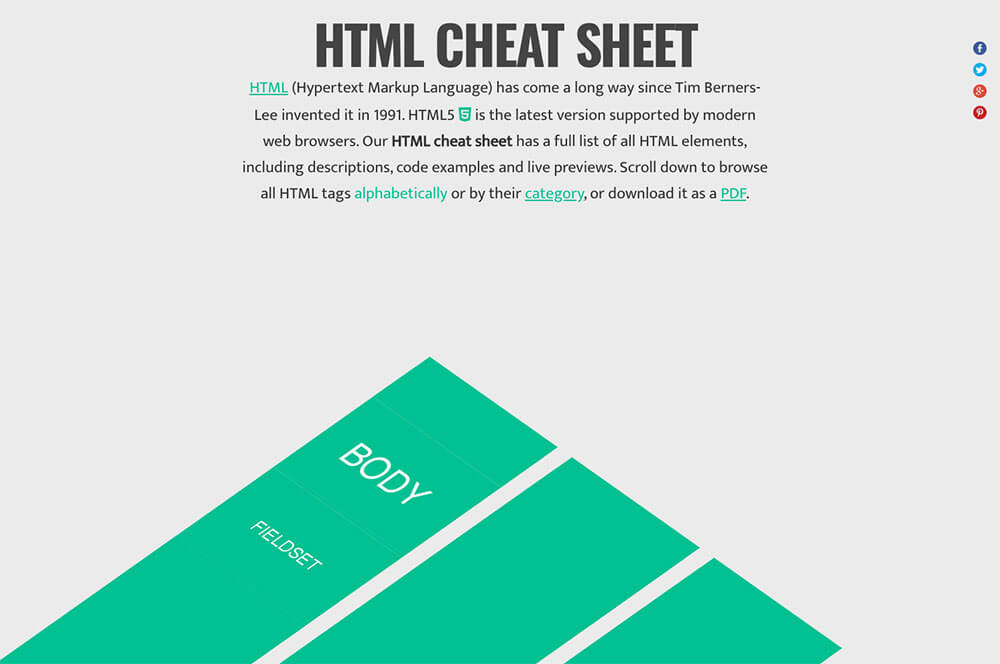
HTMLで使用されるタグと実装サンプルコードをひとまとめにしたオンライン版チートシート。PDFファイルとしてダウンロードも可能となっています。
CSS Flexboxの各プロパティごとに配置、レイアウトを直感的に確認できるチートシート。下部のGrid版と一緒にどうぞ。
利用機会の増えているCSS Gridのややこしい各プロパティごとのレイアウトを図解したチートシート。
SassのVariablesやMixinなどの詳しい使い方をまとめたチートシート。
Webクリエイターボックスさんが配布している日本語版 WordPress チートシート。よく利用するものを中心に、例文も一緒にまとめられているので、コピペできるのも便利。
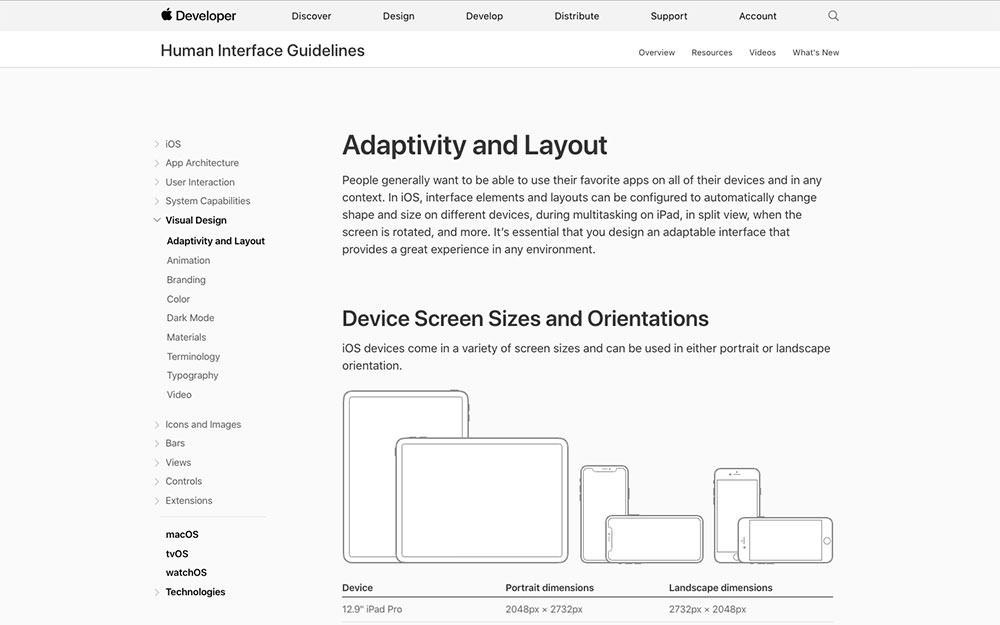
Human Interface Guideline: iOS Adaptivity and Layout
Appleが公開しているiOS向け公式ガイドライン。各デバイスのスクリーンサイズやUIの詳細などを確認したいときに。
iOSをつかった制作に必要な知識やテクニックをわかりやすくまとめたデベロッパー向けチートシート。
このリストは随時更新予定となっています、ブックマークしておけばいざと言うときにも便利かもしれません。











 >
>