↑ クリックすると参照元サイトに移動します。
今回は、フォトショップを使ってapple社のiPod nanoを本物そっくりにデザインする方法をご紹介します。
実物のようなツルッとした反射が詳細にデザインされており、イヤホンもペンツールをうまく使って仕上げていきます。
チュートリアルは難しそうに見えるかもしれませんが、「レイヤースタイル」を使ってデザインしていくステップが多いので、意外と簡単に完成させることができますよ。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間から1時間30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ 長方形ツールを使って滑らかなラインを描く方法
・ レイヤースタイルを使った自然な光の反射の作り方
・ 「ぼかし」フィルタを使って影をデザインする方法
などがあります。
チュートリアルハイライト
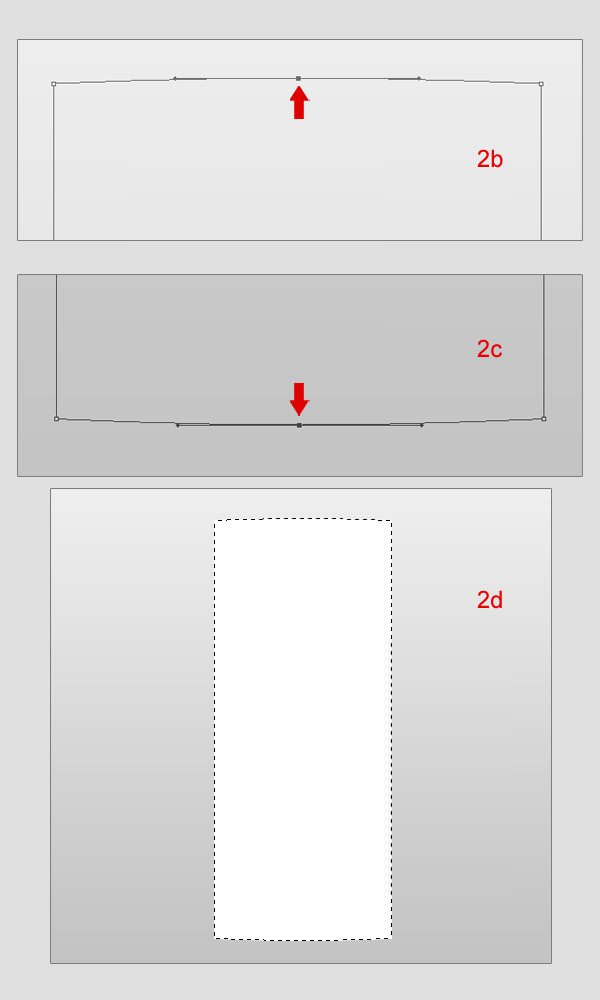
まず本体部分は長方形ツールを使ってデザインしていきます。
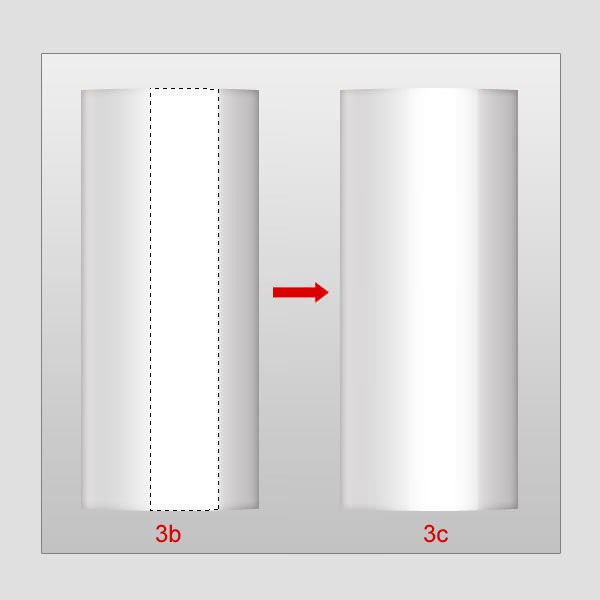
ペンツールに切り替え、出来上がった長方形レイヤーのラインパス部分をCtrlキー(MacはCommandキー)を押しながらクリックすることで、レイヤーのシェイプを自由に変更することができます。
これによって、滑らかな曲線を描いたiPod本体部分を表現します。

変形させた長方形レイヤーに「レイヤースタイル」を指定どおりに適用すると、淡いグラデーションを表現できます。
さらに本物らしくするために、「長方形選択ツール」を使用して、一部分のみを描画色「白」(#ffffff)で塗りつぶします。
続けて不透明度を30%にさげれば、自然な光の反射をデザインすることができます。

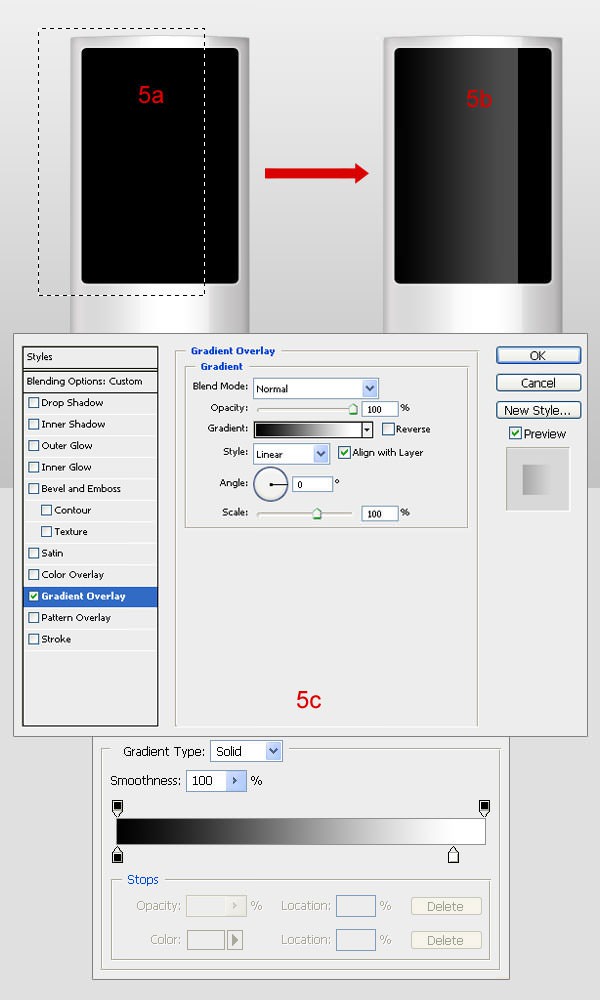
角丸長方形ツールを使って加工したスクリーン部分の一部だけを複製し、描画色「白」(#ffffff)で塗りつぶし、不透明度を下げます。
これでスクリーン部分への反射をデザインできます。
この反射の作り方はアイコン作成などほかのデザインでも使うことができるテクニックなので覚えておくとよいかもしれません。

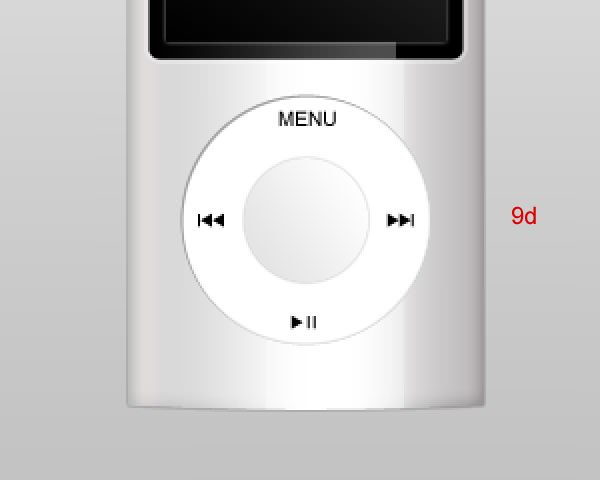
操作ボタン部分もレイヤースタイルを適用することで見ため以上に間単にデザインできます。

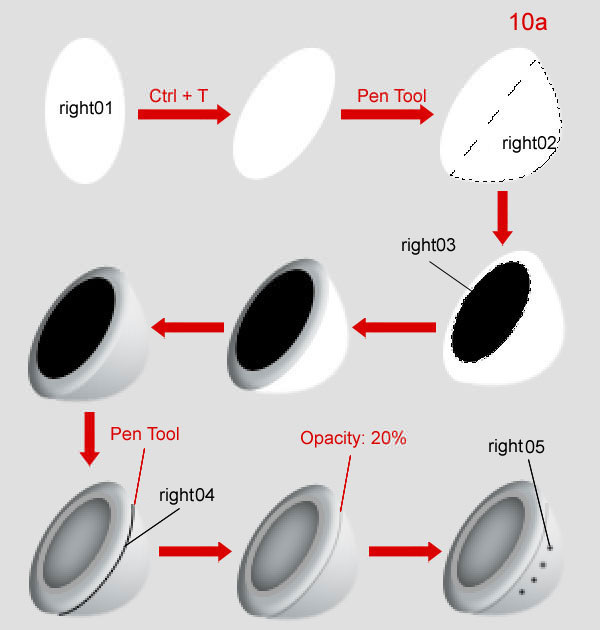
楕円形選択ツールとペンツールを使うことで立体的なイヤホンデザインを完成させます。
このステップはペンツールを使って形をデザインしているので、ペンツールの基本的な使い方を知っておく必要がありそうです。

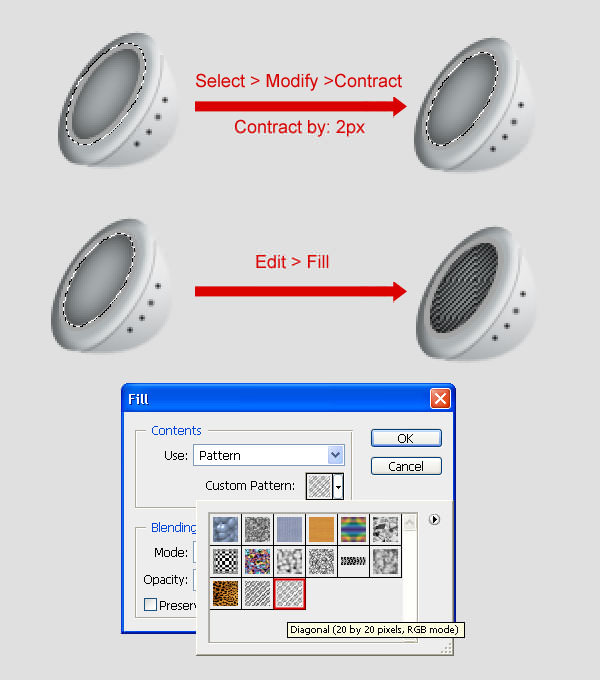
イヤホンのメッシュ部分はパターンを使って塗りつぶすことで、本物らしく仕上げることができます。

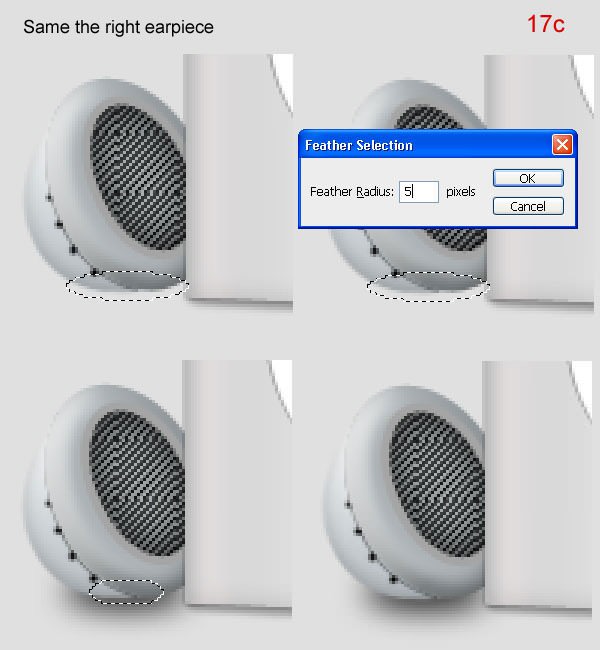
本物らしくデザインを仕上げるうえでとても重要になってくるのが、影のつけ方です。
まず「ぼかし」を加えた楕円形選択ツールで選択範囲を指定します。
選択範囲を描画色「黒」(000000)で塗りつぶし、さらに「ぼかし」エフェクトを加えます。
最後に不透明度を下げると、自然な影を表現できます。
基本的な影の作り方として覚えておくと便利なテクニックです。

イヤホンのコードにも影を加えることで、立体感が増し出来上がりが変わってきます。
そしてこちらが完成デザインです。

詳しい作り方に関しては参照元サイトを参考にしてください。
英語表記でのチュートリアルですが、細かい部分までたくさんのサムネイル画像と簡単な英語で説明文が掲載されています。
Step 3でグラデーションオーバーレイを適用しましたが、ほかの色のグラデーションにすることでお好みの色のiPod nanoを作ることも可能ですね。