
毎月定期的に新しく公開されたPhotoshopチュートリアルをまとめてご紹介しています。
今回はデザインブログTripWire Magazineで比較的新しく公開されたPhotoshopチュートリアル50個をまとめたエントリー「50 Fresh And Amazing Free Photoshop Tutorial Roundup」をベースに、メモしておきたいチュートリアルをまとめています。
新しいテクニックやツールの使い方を覚えることで、さらにPhotoshopで表現できるデザインの種類、幅を増やすことができますよ。
詳細は以下から。
最近公開されたPhotoshopcチュートリアルまとめ 2011年5月度
とろけるようなチョコレートでコーティングされた美味しそうなドーナツ型アイコンの作り方で、レイヤースタイルを利用することで絶妙の質感を表現しています。
複数の写真合成によるかわいいパンダの壁紙デザインを作成する方法
あらかじめダウンロードしておいたイメージ写真を利用し、立体感たっぷりで違和感のないデザインを作成します。床への映り込みなどは覚えておきたいテクニックのひとつ。
エコ関連のコンセプトデザインをPhotoshopでデザインする方法
亀の甲羅部分を切り取り、風景がと組み合わせるテクニックを学ぶことができるチュートリアル、半透明の甲羅デザインがユニークですよ。
何気ない風景画に、Photoshopブラシツールで簡単にデザインできる窓ガラスの割れた様子を組み合わせたお手軽チュートリアル。
新規調整レイヤー「グラデーション」を使った色合いの調整方法は覚えておきたいテクニックのひとつ。
以前ご紹介した写真をHDR風に加工するチュートリアルのテクニックを応用したデザインチュートリアル。
ブラシツールで光の輝きを加えることで一段とキラキラ感をアップすることができます。
カラフルな色使いでデザインされたテキストエフェクトをデザインする方法
ぼんやりと光り輝いているネオンを利用したようなテキストエフェクト用チュートリアルで、色使いを変更するだけでも印象がガラリと変わるのではないでしょうか。
80年代を連想されるメタルテキストエフェクトをデザインする方法
こちらはIllustrator用チュートリアルとなりますが、グラデーションツールを利用した比較的簡単な作成方法が紹介されています。
カラフルな色使いと立体的なタイポグラフィーデザインが印象的なデザインを作成することができるチュートリアルで、配色の参考としても利用することができそうです。
写真を水彩絵の具でペイントしたような質感に変更するデザイン方法
あらかじめダウンロードしておいたイメージ写真を切り抜き、水彩絵の具系ブラシツールでペイントするだけで完成する見た目以上にお手軽なチュートリアル。
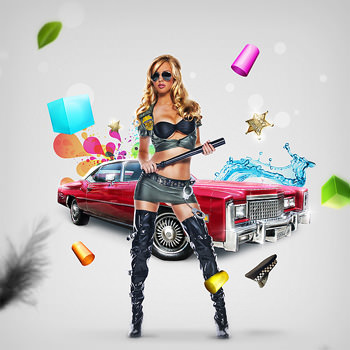
写真合成テクニックを利用してファンタジー感あふれるデザインを作成する方法
切り抜いたイメージ写真に光の当たり方なども考えて影を追加することで超立体的なファンタジー空間を演出したチュートリアル。
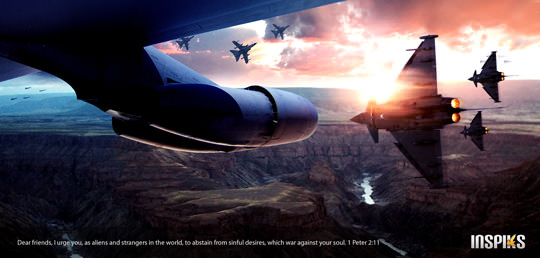
無数の戦闘機が飛び回っている情景を表現したデザインチュートリアルで、全体の色調補正には「グラデーション」を利用することで簡単に色合いを統一することが可能となっています。
何気ない風景画をホラー映画の一コマのようなデザインにする方法
テクスチャ素材を全体に敷き詰めることで、苔が生えたような色合いに変更することができるようです。
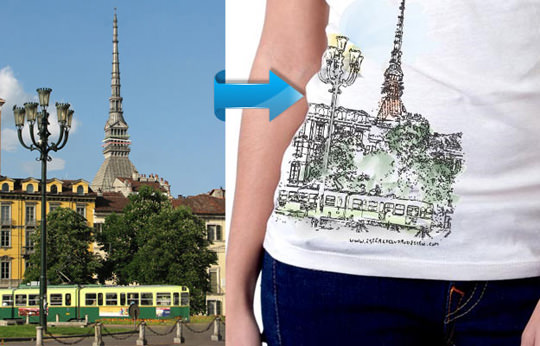
「表現手法」→「輪郭のトレース」エフェクトを利用することでトレースされたデザインをブラシツールを利用してペイントしていくユニークなチュートリアルが紹介されています。
タイポグラフィーをレイアウトしただけのシンプルなポスターデザインですが、背景にテクスチャ素材を利用、テキストにレイヤースタイルを適用するだけでナイスなエフェクトに。
レトロデザインの超立体的な3Dタイポグラフィーをデザインする方法
「3D」ツールを利用することでIllustratorでデザインしたような立体的なタイポグラフィーデザインを作成することができるチュートリアル。
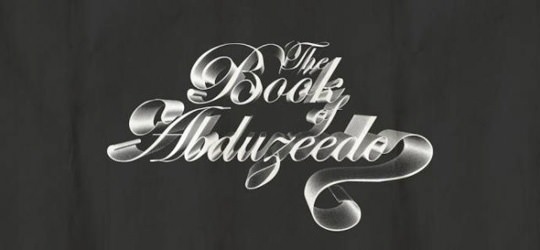
ラフデザインをIllustratorで、色付けやエフェクトをPhotoshopで行うレトロ感漂うロゴデザインをデザインするチュートリアル。
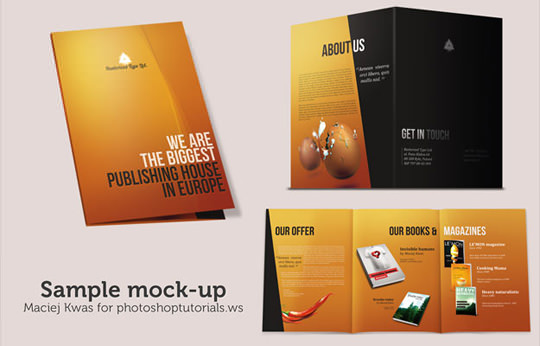
プロフェッショナルなパンフレット、冊子をPhotoshopでデザインする方法
プリント印刷に対応したパンフレットデザインを作成する方法で、幅、サイズなども細かく指定されておりとても分かりやすい解説がされています。
フォントや色使いを意識することで今年のトレンドのひとつでもあるレトロデザインの名刺デザインを作成することができるチュートリアル。
七色に輝くライティングエフェクトでデザインされたポスターを作成する方法
それぞれレイヤースタイルを適用した三角形を組み合わせることで作成するポスターデザインで、最後に新規調整レイヤー「グラデーション」を使い、色合いを整えています。
ペーパークラフトでデザインされたようなデザインを完成させる方法
英語解説のみでやや難易度の高いチュートリアルではありますが、広告デザインなどで利用されているペーパークラフト風の質感を表現することが可能。
実際に水彩絵の具を使いペイントしたデザインパーツを追加することで、部分的にかすれた手作り感のあるロゴデザインを作成します。
瞳の大きなかわいい鳥をデザインするチュートリアルで、キャラクターデザイン制作などの色付け方法などに応用することができそうです。
グランジテイストを利用したシンプルなWebサイトレイアウトを作成する方法
グリッドレイアウトを意識してデザインされたオシャレなWebサイト用レイアウトをデザインする方法が詳しく紹介されています。
Webサイトなどでよく利用されているテーブルデザインに立体感を加えることでモダンな印象に仕上げたUIデザイン用チュートリアル。
エレガントな印象の縦型ナビゲーションメニューバーをデザインする方法
グラデーションをうまく利用することで立体的な印象を与えてくれる光沢感のあるナビゲーションメニューバーを作成します。
最後にもうひとつ、、
HTML5とCSS3を使ってグリッドレイアウトのWebサイトデザインを作成する方法 (デモページ)
こちらのチュートリアルはパート1、パーツ2に分かれており、まずパート1でダーク系Webサイトレイアウトの作成方法をご紹介しています。
パート2では、実際にデザインしたレイアウトをHTML5とCSS3を使いコーディングする方法が詳しく解説されています。
これからHTML5を始めようとする方はデザイン、コーディング方法の参考にしてみてはいかがでしょう。
今月もすばらしいデザイン、テクニックを利用したチュートリアルがたくさん公開されています。
部分的にテクニックを活用することでデザイン制作の幅を広げてみてはいかがでしょう。
[参照元 : 50 Fresh and Amazing Free Photoshop Tutorial Roundup – Tripwire Magazine]






![final-results[26]_86759e0a-14e2-4114-9965-2454939abbb7](https://photoshopvip.net/wp-content/uploads/2011/06/final-results26_86759e0a-14e2-4114-9965-2454939abbb7.jpg)