毎月Photoshopの新しいデザインテクニックを利用したチュートリアル、作り方をまとめています。今回は2015年4月度まとめとなります。
レイヤースタイルを適用するだけで完成するテキストや、覚えておくと便利な写真レタッチの小技から、写真合成コラージュやデジタルペイント、ストップモーションの作成方法など高度なテクニックまで、よりクリエイティブな表現を可能にしてくれるデザインチュートリアルが揃っています。
詳細は以下から。
これからのテクニックを学ぶ、新作Photoshopチュートリアルまとめ
2枚の異なるイメージ写真を重ねることで、つくりだす幻想的なエフェクトは、レイヤーマスク機能を利用したデザインテクニック。
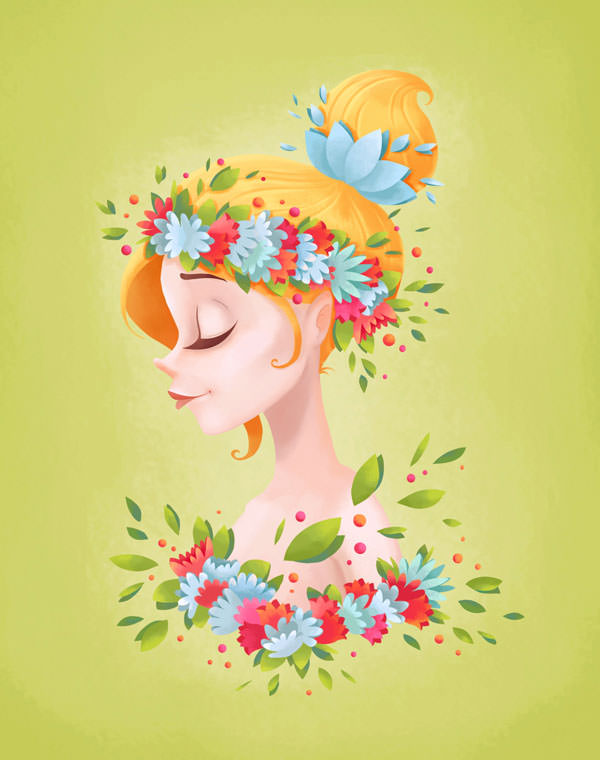
ある程度のデッサン力が必要なチュートリアルですが、花がらの王冠に淡いレトロなグラデーションをつかい質感を加えたり、選択ツールを用いたアイラインの引き方など、ユニークで有効的なテクニックが多め。
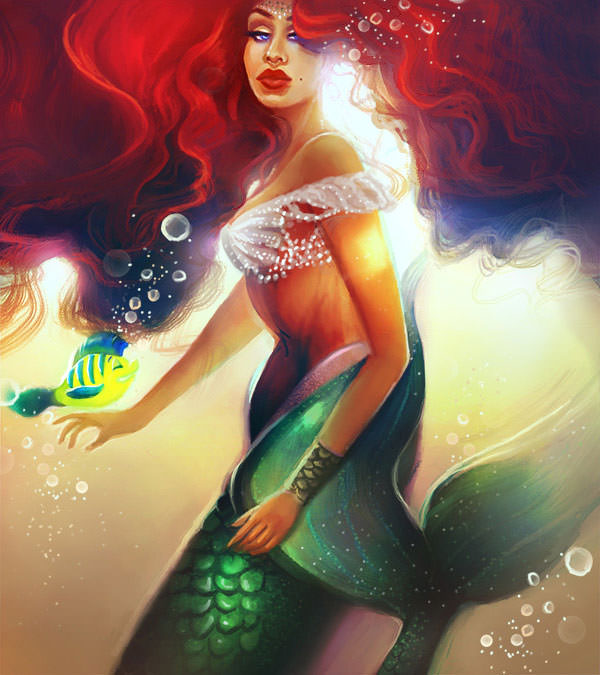
ラフな手書きの下書きにはじまり、グレースケールでの下地描きと続く、本格的なPhotoshopデジタルペイントを学びます。
フラットデザインとともに人気になった、シンプルな幾何学シェイプを組み合わせる、ポリゴンスタイルのデザインのつくり方。今回はパート1が公開されていました。
無料配布されているクリスタルパターンを利用することで、レイヤースタイルのみで作成できるお手軽チュートリアル。
パターンテクスチャを利用した質感たっぷりな背景から、3つのテキストレイヤーに個別のレイヤースタイルを設定することで、立体感たっぷりで、重厚なデザインを完成させます。
お好みのフォントで書いた文字に、無料配布されている水彩絵の具テクスチャを使って、見事にテキストのみに適用しています。
レイヤースタイルを用いるだけの手軽さで、どんな立体的なデザインにもうまく配置することができる動画チュートリアル。
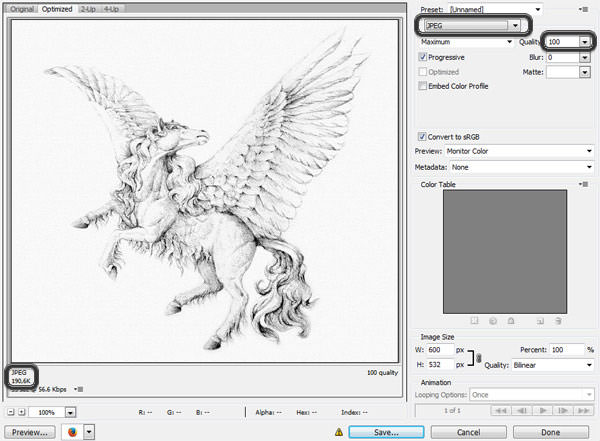
手描きのスケッチをPhotoshopできれいにスキャンする方法
せっかく描いた作品も、汚れやスポットがあっては台無しです。不要な部分を綺麗に取り除く、簡単テクニックを紹介しています。
シェイプツールで描いた円を並べて、個別にペイントすることで、独特なうろこの質感を表現できます。
Photoshopをつかった、ストップモーションん動画の作り方
カメラの配置方法から、どのようにPhotoshopに写真を取り込み、合成するまでの工程を詳しく紹介しています。
調整レイヤーをいくつか調整するだけで、写真に応じてエフェクトを変更することでき便利なテクニック。こちらは動画でのチュートリアルとなります。
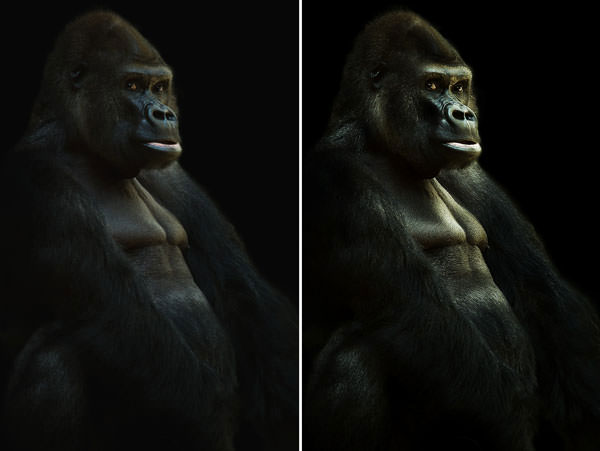
あまり使われていないアルファチャンネル機能を有効活用することで、まるで本物そっくりの温かい光をつくりだします。
新規調整レイヤーよりグラデーションツールを使っているので、お好みの配色に変更することも自由です。
目の周りに無数のデータが並べられた、まるで映画のワンシーンのようなデザインを、シェイプやブラシツールを用いて作成します。
複数のイメージ写真を合成して、宇宙SF空間をデザインする方法
違和感なく写真を組み合わせる、描画モードの設定や調整レイヤーの使い方を中心に学び、80年レトロなデザインを作成します。
ラインツールで描かれるダイナミックな背景に、違和感なく人物モデルを配置する方法が紹介されています。
配置した人物モデルにまるで光が当たっているようなエフェクトは、デザイン全体の質感をグッとアップしてくれます。
さまざまなイメージ写真から切り取られたパーツを自由に配置し、最後にグラデーション調整レイヤーを一番上に配置することで、全体の色合いを統一することができます。
映画「華麗なるギャッツビー」のレトロデコレーションを作成する方法
Illusrtatorで描いたグラフィックをベースに、メタルテクスチャ素材を利用したデザインスタイルを追加していきます。
ピクセルドットで描くデザインチュートリアルで、レイヤースタイルを利用した淡い太陽光の表現方法など、押さえておきたいテクニックのひとつ。
こちらのチュートリアルも、レイヤースタイルを適用するだけで完成させる、簡単デザインチュートリアル。
ぼかしエフェクトを活用した、3Dテキストエフェクトのつくり方
素早く動く様子を表現することができ、他のデザインにも応用できるテクニックのひとつ。
参照元リンク : Batman – Why Do We Fall | Abduzeedo Design Inspiration