↑ クリックすると参照元サイトに移動します。
今回はダイヤモンドをあしらったエレガントなゴールド文字をデザインするチュートリアル「Create Detailed Letters of Gold and Diamond」を海外デザインブログ10 Steps SGよりご紹介します。
ダイヤモンドのデザインもシェイプツールを使いデザインすることができ、写真素材などを使わずにPhotoshopのみでデザインすることができるテキストエフェクトのひとつです。
ダイヤモンドやゴールドテキストエフェクトは雑誌やウェブサイトなどでもよく見かけるので覚えておくと便利かもしれませんね。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 30分から40分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ 多角形ツールを使用したダイヤモンドのデザイン方法
・ グラデーションをうまく利用したゴールドテキストエフェクトのデザイン方法
・ 背景テクスチャとテキストエフェクトの色合いをうまく合わせる方法
などがあります。
チュートリアルハイライト
まずダイヤモンドをデザインしてみるところからはじめましょう。
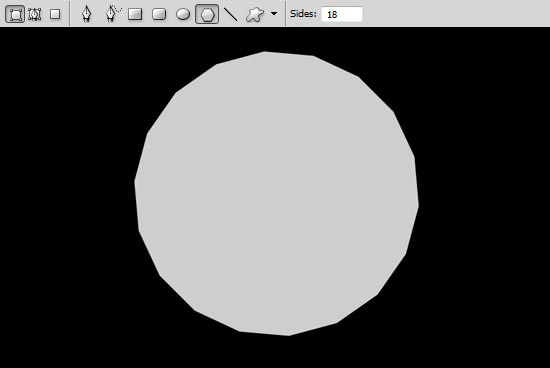
ツールボックスより「多角形ツール」を選択し、角数18に設定したら描画色「灰色」(#cecece)でシェイプを描きます。

もう一度「多角形ツール」を使い、先ほどよりやや小さいシェイプを重ねて描きます。
このときに描画色は「濃灰色」(#a8a8a8)を使用しています。

新しいレイヤーを一番上に作成し、ツールボックスより「ペンツール」を選択しましょう。
描画色を#676767としたらアンカーポイントを使用して、中心から以下の図のようにパスを描きます。
最後にレイヤーの描画モードを「オーバーレイ」に設定します。

上記のステップを合計8回繰り返すことで光で反射したようなダイヤモンドをデザインすることができます。
出来上がったら、すべてのレイヤーをひとつのフォルダに格納しておくと作業がやりやすいですよ。

次にゴールドテキストをデザインしていきます。
ツールボックスより「文字ツール」を選択し、適当な文字を入力しましょう。
このときに太めのフォントを利用することでうまくデザインすることができるでしょう。
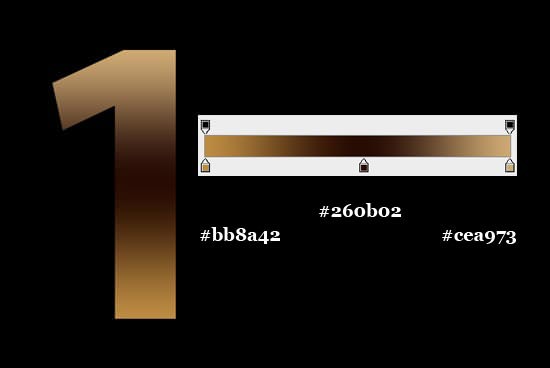
テキスト入力後、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、「グラデーションオーバーレイ」を以下のように適用しましょう。

レイヤーパレット上でCtrlキーを押しながらテキストレイヤーの「サムネイル」をクリックすると、選択範囲を指定することができます。
次にメインメニューより「選択範囲」>「選択範囲を変更」>「縮小」を選択し、4pxと入力しましょう。
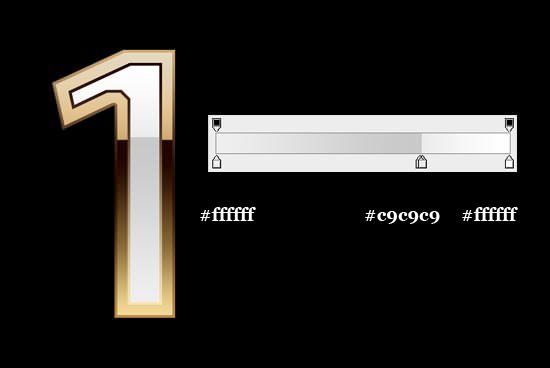
新しいレイヤーを文字レイヤーの上に作成し、選択範囲をお好みの色でペイントします。

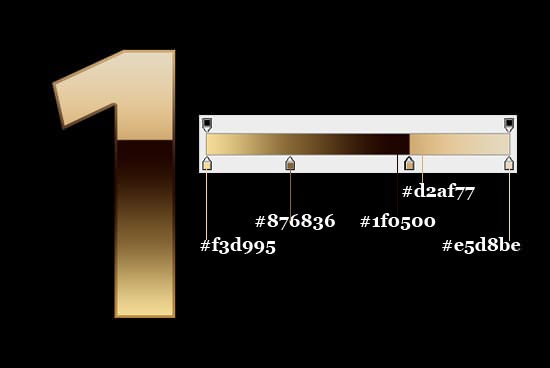
お好みの色で塗りつぶしたレイヤー上で再度メインメニューより「レイヤー」>「レイヤースタイル」を選択し、グラデーションオーバーレイを適用します。
このときグラデーションを保存しておくといつでもクリックひとつで利用することができ便利ですよ。

さらにテキストレイヤーの中に選択範囲を縮小したレイヤーを作成しますが、今回は10px縮小しています。
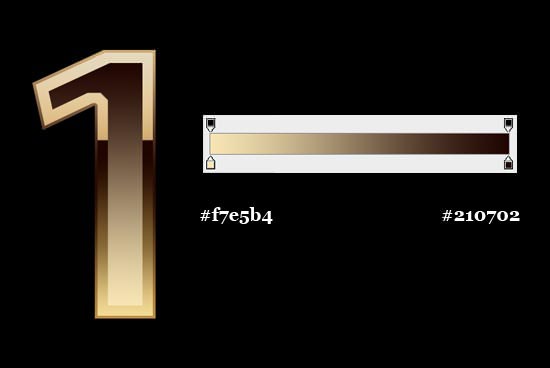
同様に「グラデーションオーバーレイ」をペイントしたこちらのレイヤーにも適用しましょう。

上記で作成したレイヤーよりさらに4px選択範囲を縮小し、お好みの色で塗りつぶしたレイヤーを作成し、こちらも「グラデーションオーバーレイ」を適用します。

最初に作成したダイヤモンド用フォルダを複製し、レイヤーパレット上で右クリック>「レイヤーを結合」を適用しましょう。
出来上がったレイヤーにメインメニューより「レイヤー」>「レイヤースタイル」を選択し、「ドロップシャドウ」を適用しましょう。
完成したダイヤモンドを以下のように文字レイヤー上に等間隔で並べていきましょう。

ダイヤモンドを等間隔にレイアウトすると以下のようになるでしょう。

このチュートリアルでは光の反射を表現したフレアもペンツールを利用してデザインしていますが、「宝石が輝いているようなキラキラフォトショップ用ブラシ無料ダウンロード」などの無料公開されているブラシツールを使っても良いでしょう。
ダイヤモンドをレイアウトした部分にフレアをデザインしたら、レイヤースタイルを適用しましょう。
これでキラキラと輝く様子をデザインすることができます。

フレアをうまくレイアウトすること以下のようなデザインになりますね。

他の文字についても同様のステップを利用してデザインしてきましょう。
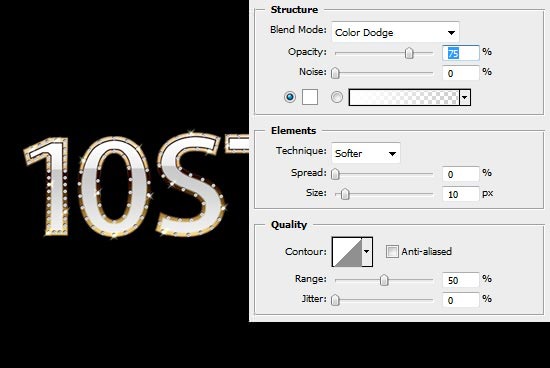
テキストデザインが完成したら、すべてのテキストレイヤーを結合し、レイヤースタイル「光彩(外側)」を以下のように適用しましょう。

あらかじめダウンロードしておいたテクスチャ素材を背景に配置しましょう。
次にメインメニューより「レイヤー」>「新規調整レイヤー」から「レベル補正」を選択し、以下のように適用しましょう。

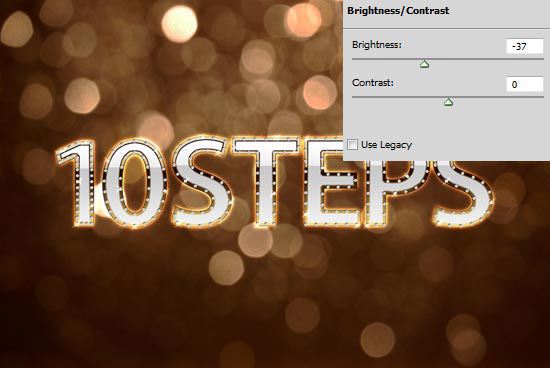
続けて再度「新規調整レイヤー」から「明るさ・コントラスト」も以下のように適用しましょう。

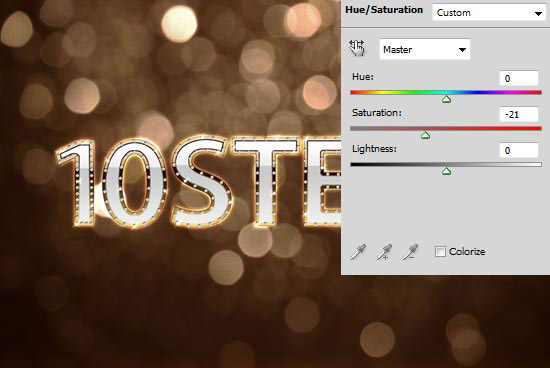
再度「新規調整レイヤー」より「色相・彩度」を以下のように適用しましょう。
新規調整レイヤーを利用することで、テキストエフェクトと背景テクスチャの色合いをうまくあわせることができるので、覚えておきたいテクニックのひとつではないでしょうか。

完成は以下の通りとなります。

作成したダイヤモンドのパーツなどは保存しておくことで、いつでも利用できるので便利です。
また使用したグラデーションはゴールドテキストエフェクトをデザインするときに重宝しますよ。


















