「より優れたビジュアルデザイナーにどうしたらなれますか?」と尋ねられたベテランデザイナーの Jonathan Z. White 。
彼が現在習っている中国語を引き合いに、より優れたデザインを手がけるには基本原則をまず押さえることがいかに重要であるか、実際に活用できるテクニックや簡単な練習方法と一緒に紹介しています。
まずは、ビジュアルデザインを次のレベルに引き上げるためにマスターしたい、いくつかの基本原則を詳しく見ていきましょう。
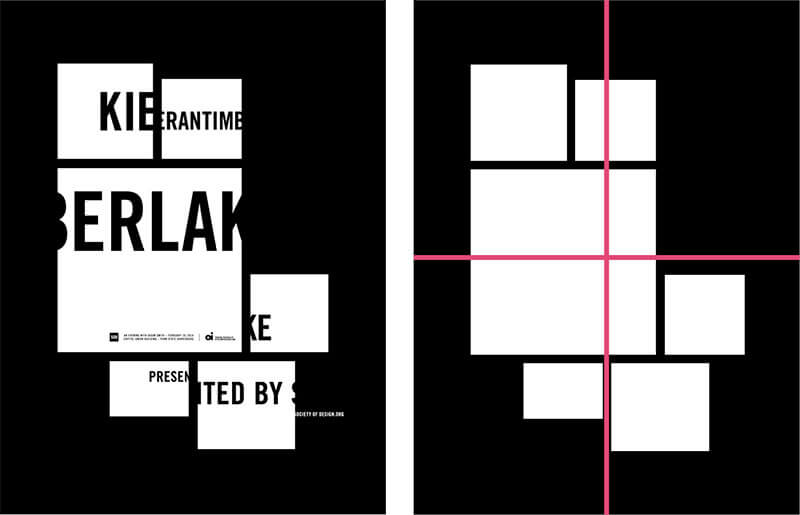
基本原則その1 : 書体の基本に戻ろう。
フォントやタイポグラフィーを見れば、デザイナーが何を実現しようとしたのか色々アイデアが巡るでしょう。書体は、デザインの基本といっても良いでしょう。
デザイン全体を書体のみで作成することもでき、選択したフォントに合わせてカスタマイズすることも可能です。デザインにおけるタイポグラフィーの使い方を改善したいときは、まずは基礎から学ぶとよいでしょう。
トラッキングやカーニングなど、タイポグラフィーに関する用語も覚えると役立ちます。各用語をイラストと一緒にまとめた以下のエントリーも参考にして見ましょう。
そして次に、フォントの組み合わせ方についても学びましょう。より実践的なサンプル例として、FontWolf や FontPair もオススメです。うまくフォントを組み合わせることができるようになると、デザインが劇的に変わってきます。
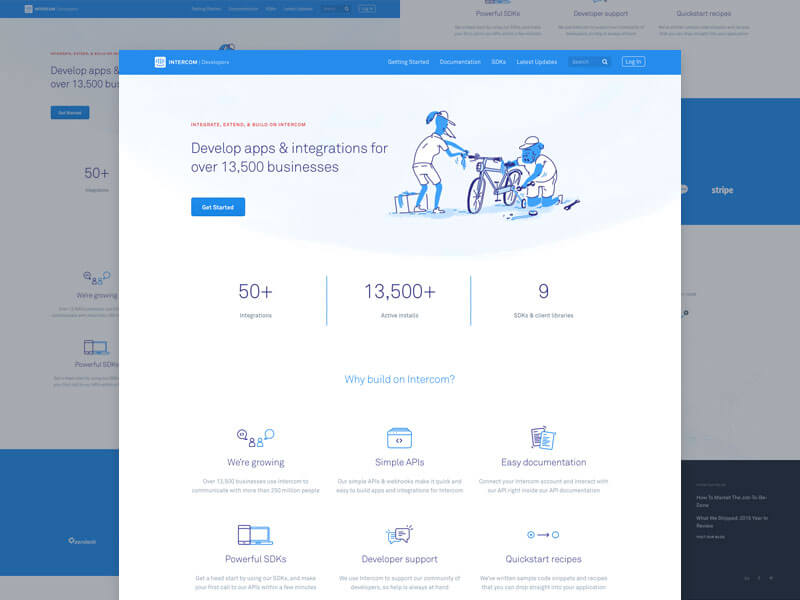
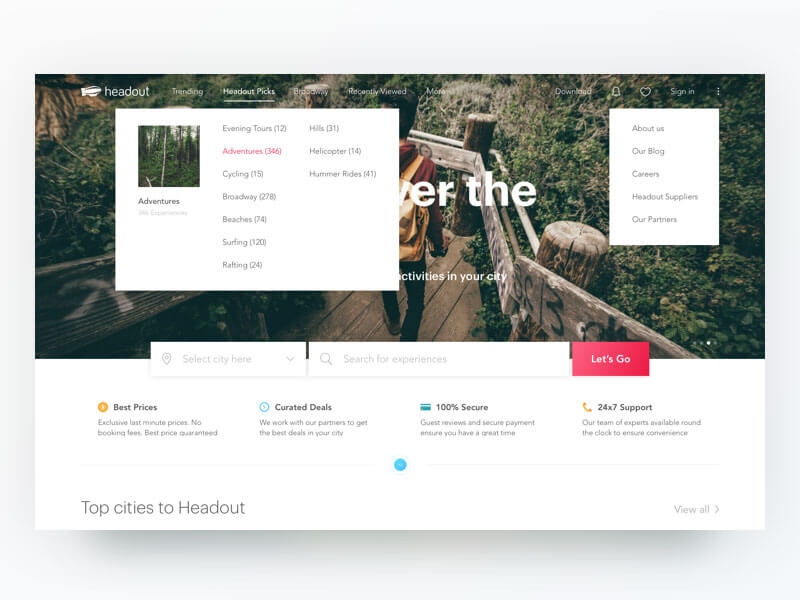
基本原則その2 : バランスよく余白スペースを使おう。
余白スペースは、デザインに垂直水平方向の動きを表現するのに役立ちます。特にビジュアル階層を作成し、各デザイン要素の関連を示すのにも重要となります。
Behance や Dribbble などのデザインのインスピレーションを得てもいいでしょう。しかしもっと重要なのは、バランスの良い空間づくりができるように、自分自身の直感を磨くことです。
書体について学ぶときにも、余白や間隔の大切さに気づくはずです。フォントのカーニングやリーディングの調整は、余白スペースに目を慣らしていくのにも最適です。ゲームをしながら書体のカーニングを学ぶことができる、KernTypeも試してみると良いでしょう。
もうひとつの練習方法として、あらかじめ用意したデザインをじっくり眺め、どのようにバランスをとっているか分析しながら、配置を変えて見ましょう。ネガティブスペースがどのようにバランスに影響するのかも確認してみると良いでしょう。
基本原則その3 : サイズをつかって視覚的階層を表現しよう。
視覚的階層を作成するときはサイズ、寸法を忘れてはいけません。サイズを利用して各デザイン要素の関係をうまく伝え、フローを表現することできます。

サイズは、グリッドが効果的な理由のひとつでもあります。グリッドを利用しながら、サイズを変えることでうまく重要度を伝えることができます。
デザイン要素のサイズが決まったら、同じ要素もサイズを合わせましょう。ここでは、一貫性(英: Consistency)が大切となります。
よりサイズ選びが上手くなる練習は以下の通り。ここでの鍵は、「フィードバック」です。
まず、ランディングページを手書きでスケッチ、またはワイヤーフレームを作成しましょう。次に、友人にできあがったデザインを見てもらうようお願いし、目立っている部分をペンで囲んでもらいましょう。最後に目立っている順に、数字を振ってもらいます。さて、あなたが望んでいた結果の通りなっているでしょうか。
この練習をするときは、以下の質問を自分自身に投げかけてみましょう。
- このランディングページのゴール、目標は何?どのようにしたら最適化できるでしょう。
- 異なるそれぞれの要素の関係は?どの要素を強調したい?
- 作成したレイアウトは、ページを通してユーザーの視線をうまく誘導できていますか。
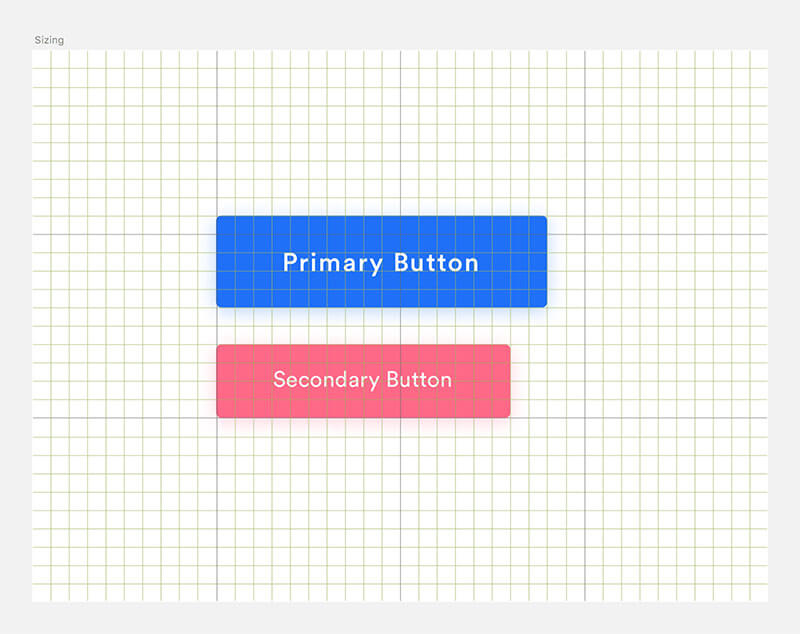
基本原則その4 : 色を使ってメッセージを伝えよう。
色はメッセージやコンセプトを伝えたり、特定の感情を表現したり、デザインに統一感を演出したりと、さまざまな役割を果たします。
配色に関するより詳しい内容については、以下のエントリーを参考にしてみましょう。その中でも特に重要なポイントをまとめてみました。
- 配色パレットを決める前に、デザインの目的を明確にしましょう。良いデザインは、その目的に合わせて配色パレットを決定しているでしょう。
- 対象オーディエンスを特定しましょう。人によって色の捉え方はさまざまで、個人の好みや文化、経験などに基づき、異なる影響を与えます。
- 配色パレットを選ぶときは、シンプルさが重要です。次にプライマリとセカンダリのアクセントカラーを決めましょう。最後に、エラーや成功などを表すUIに関する色を決めれば完了です。
色の基本原則をよく理解すれば、あとは実験的な試みと繰り返しのみです。積極的にさまざまな新しい配色カラーパレットを試してみると良いでしょう。

配色スキルをアップする方法として、お気に入りの写真や雑誌などから配色パレットを作成し、既存のデザインの新しいカラーパレットとして適用してみましょう。
どのようにデザインの雰囲気やトーンが変化するか確認して見ましょう。メッセージも同様に変わっていませんか。
参照元リンク : Before you can master design, you must first master the fundamentals by Jonathan Z. White | Medium