
海外サイト DesignModo で公開された Free Tools for Web Designers より許可をもらい、翻訳転載しています。
傑作と呼ばれるデザインの裏には、多大な努力と徹底したブレインストーミングが欠かせません。誰もがそうであるように、デザイナーは期限を決め、プレッシャーを克服しながら、毎日のルーチン作業を処理する必要があります。そのことから、PhotoshopプラグインやSketchプラグイン、自動生成ツール、オンラインサービスなどのツールをうまく使うことが重要になってきます。
今回は、デザイナーの制作スピードを格段にアップする、知っておきたい最新フリーツールをまとめてご紹介します。
ウェブデザイン制作スピードが大幅アップ!覚えておきたい最新便利ツールまとめ
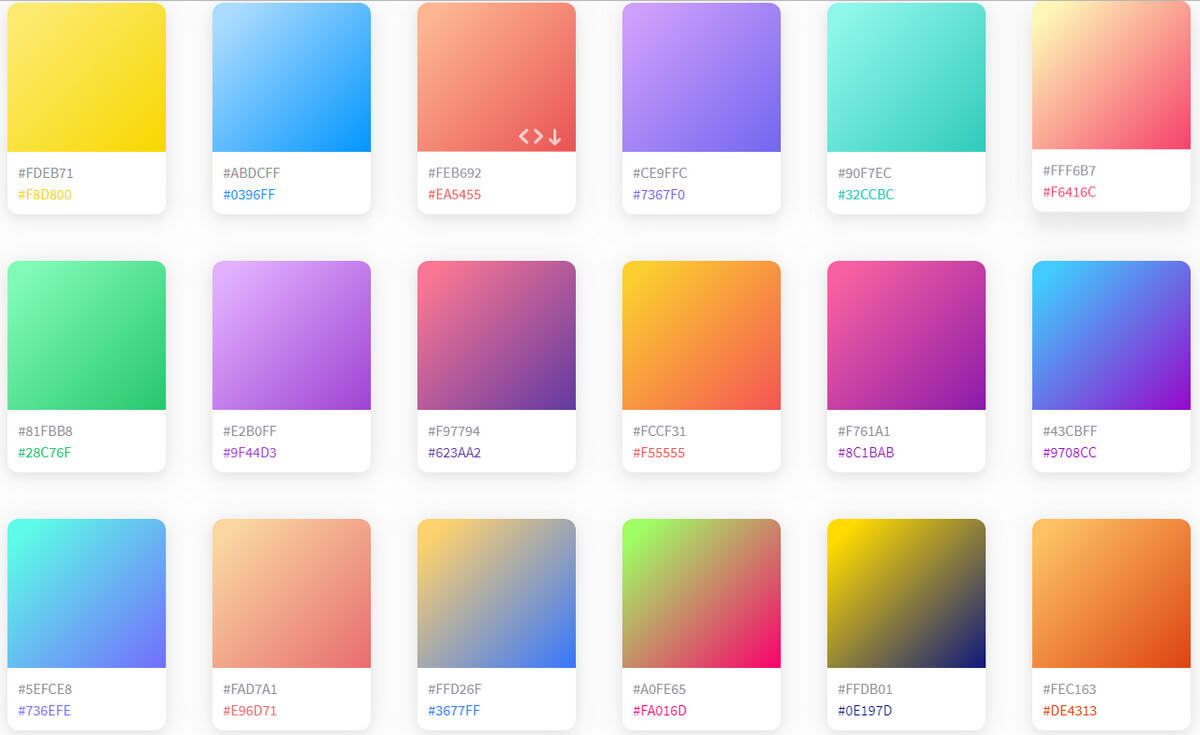
理想的なグラデーションを手軽に見つけることができる Coolhue や、各プラグラムの人気ショートカットをまとめた Shortcuts、特殊文字をコピペできる Copychar のようなサービスは、デザイン制作のスピードアップにつながります。
via Coolhue
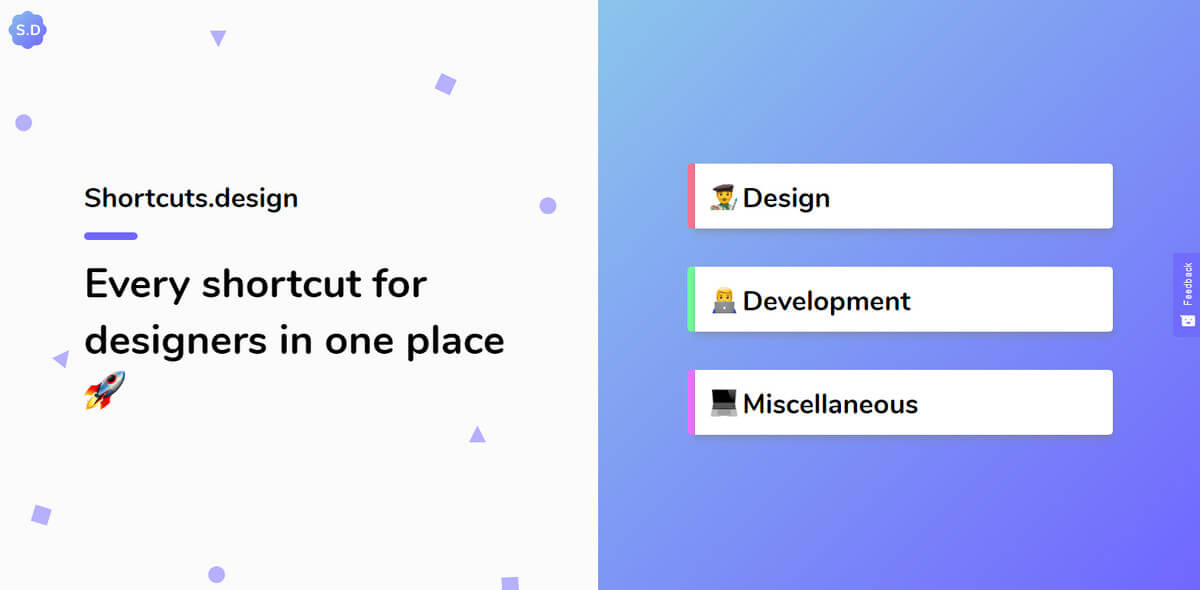
via Shortcuts
via Copychar
Landscape は、ソーシャルメディアによるキャンペーンを想定した、画像サイズ変更、切り抜きツール。Twitterなど各プラットフォームに合わせたサイズに、画像を最適化できます。
via Landscape
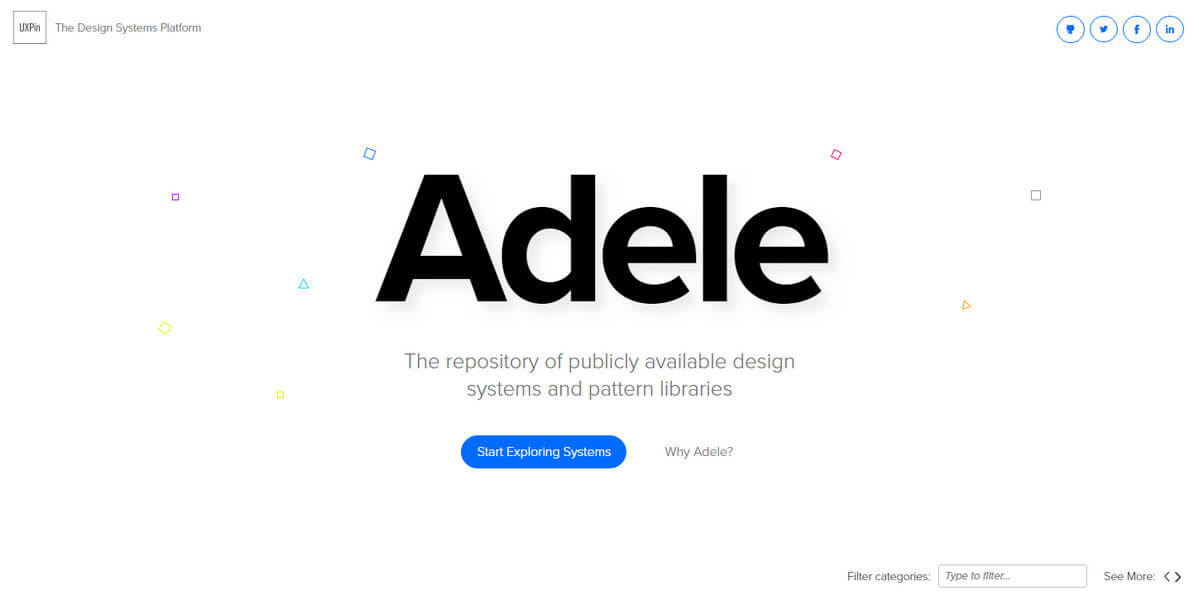
Adele は、ワークフローの改善で知られるUX Pinが作成したレポジトリ。一般公開されている人気のデザインシステムやパターンライブラリを集めたリファレンスガイドで、充実の検索機能も。
via Adele
配色ツール
デザイン制作において重要な「配色」は、デザイン全体の雰囲気を演出したり、注目を集めるフォーカル・ポイントを作成したりと、多くの用途に活用できます。以下のツールを利用することで、プロレベルの配色を手軽に作成することができます。
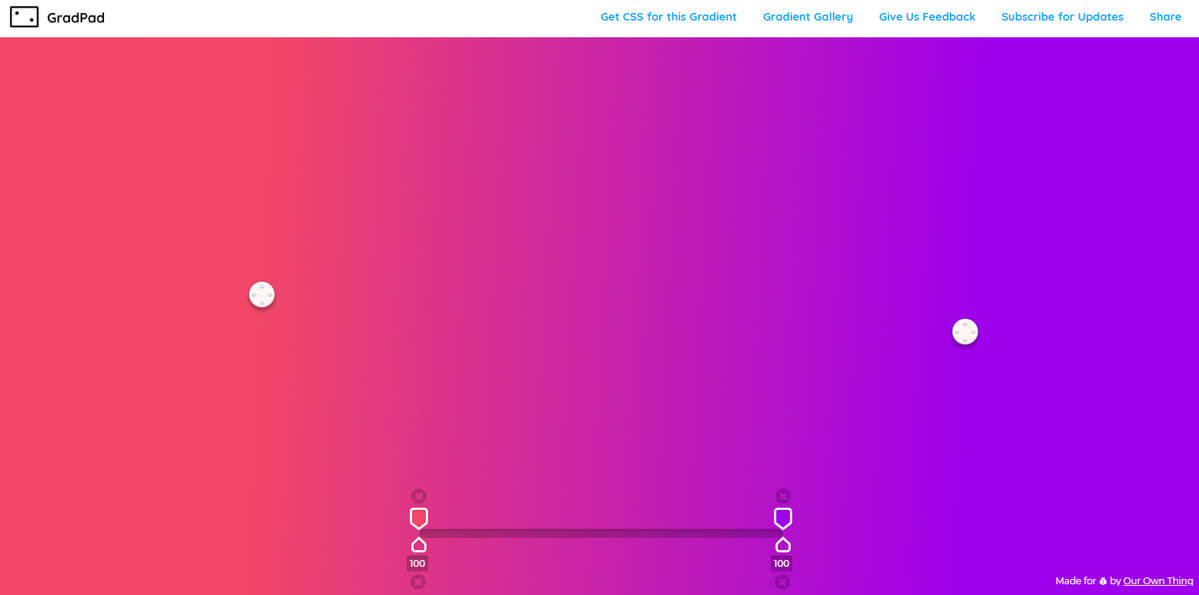
Gradpad は、選択した複数の色をしたら、マウスカーソルでカンバス上で上下左右に動かしながら、直感的に美しいグラデーションを作成できます。
via Gradpad
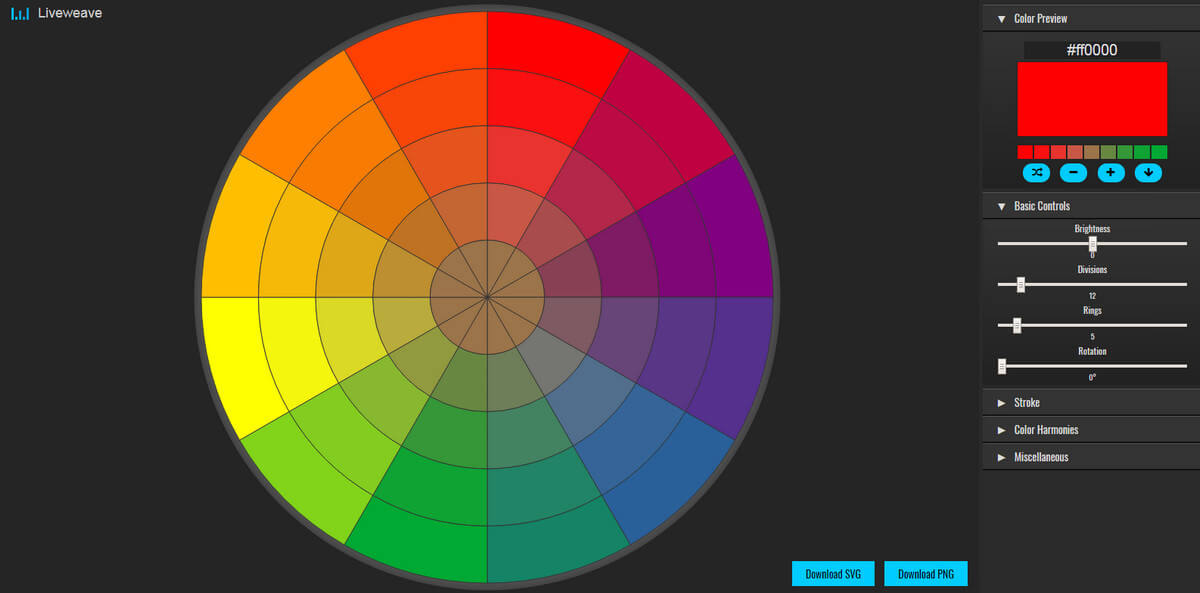
Liveweave は、カラーホイールを柔軟にカスタマイズし、お好みの配色を見つけることができるツールです。カラーホイールの鮮やかさから、グリッドの数、リングの数、カラーホイールの向き、不要な色をマスクする機能などを自由に変更できます。

via Liveweave
Hexnaw は、選択した配色のコントラストやアクセシビリティの確認に役立つツール。カラーコードを入力するだけで、文字テキストなどの可読性やコントラストなど、使いやすさをテストできます。
via Hexnaw
タイポグラフィ、書体ツール
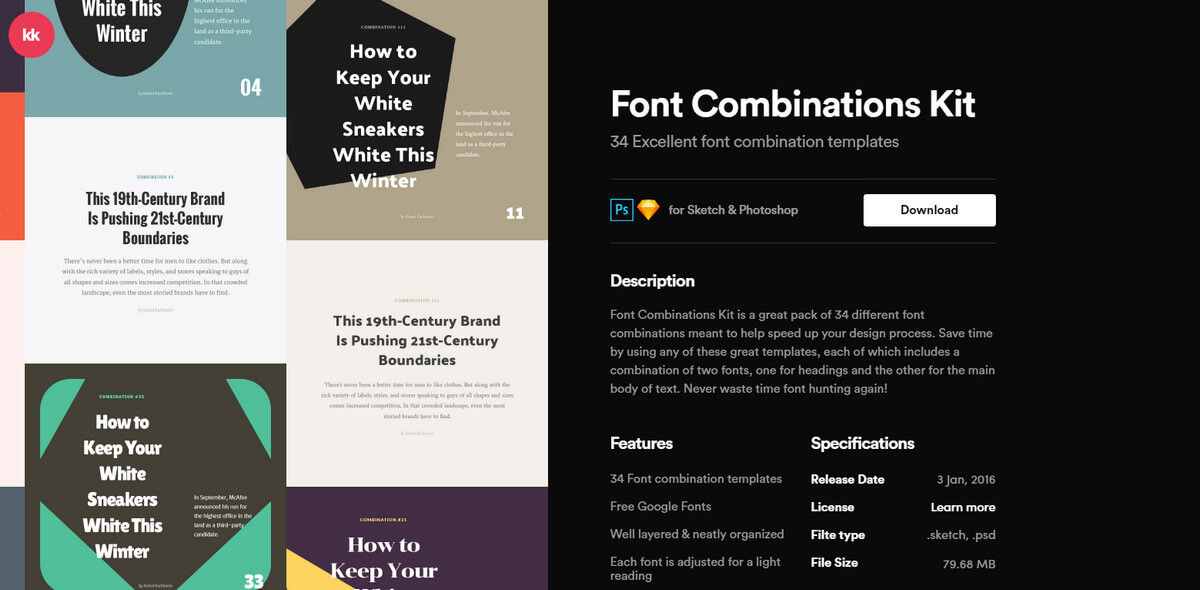
Font Combination Library は、Google Fontsで人気の書体を組み合わサンプル集で、Sketch と Adobe XD用のできあいテンプレート8種類を収録しています。
TypeHero は、Google Font のデータベースを完全網羅しており、文字サイズや文字色、背景色を自由にカスタマイズできる便利ツール。
via TypeHero
グラフィック系ツール
グラフィックツールに関しては、大きく分けて「機能面(英: Functional)」と「装飾面(英: Decorative)」の2つに分けられますが、どれも豊富な機能が揃います。
UnDraw には、ディテールまで描かれた高品質なイラストを、SVGファイル形式でダウンロードできるサイト。オンライン上で配色も自由に変更でき、イラストテーマも豊富すぎるほどに充実しています。
via UnDraw
Standart は、デザインの美しさと機能性を兼ね備えた、合計256個のアイコン素材をSVGファイル形式でダウンロードできます。シンプルですがエレガントな見た目が特長。
via Standart
装飾デザイン系ツール
デザイン素材をあらかじめ用意する一般的な方法とは別に、プログラムをつかって自動生成できるツールも登場しています。より軽量で柔軟性があり、カスタマイズも自由に行うことができます。
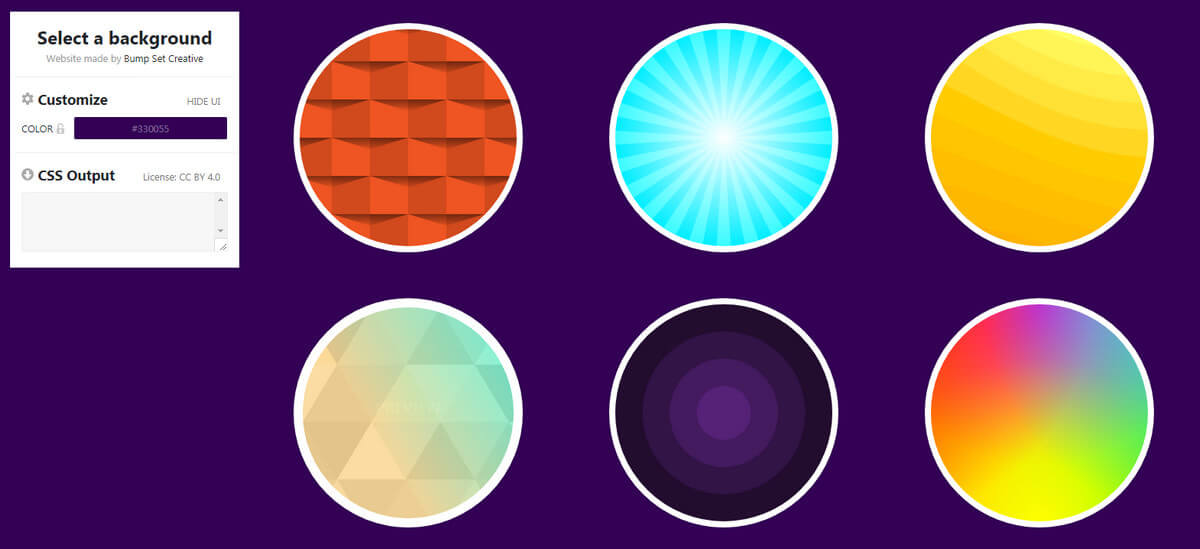
SVG Backgrounds は、数十種類の幾何学パターンが公開されており、色や透明度、サイズなどお好みで変更し、SVGファイル形式でダウンロードすることができます。
via SVG Backgrounds
BGPatterns は、用意された動物や植物などのイラストを、スタンプ感覚で自由にデザインできるオンラインツールです。サイズや配色の変更はもちろん、作成したパターンはSVGファイル形式でダウンロードできます。
via BGPatterns
ブランディング向けツール
小さなロゴタイプから企業向けのパッケージにいたるまで、ブランディングにはさまざまなデザインが必要となります。
DIY Free Logo Kits は、ブランド名を入力するだけで、数百を超えるプロフェッショナルなロゴを作成でき、EPSファイル形式でダウンロードできるサービス。ハイクオリティなデザインが特長の有料サービス。
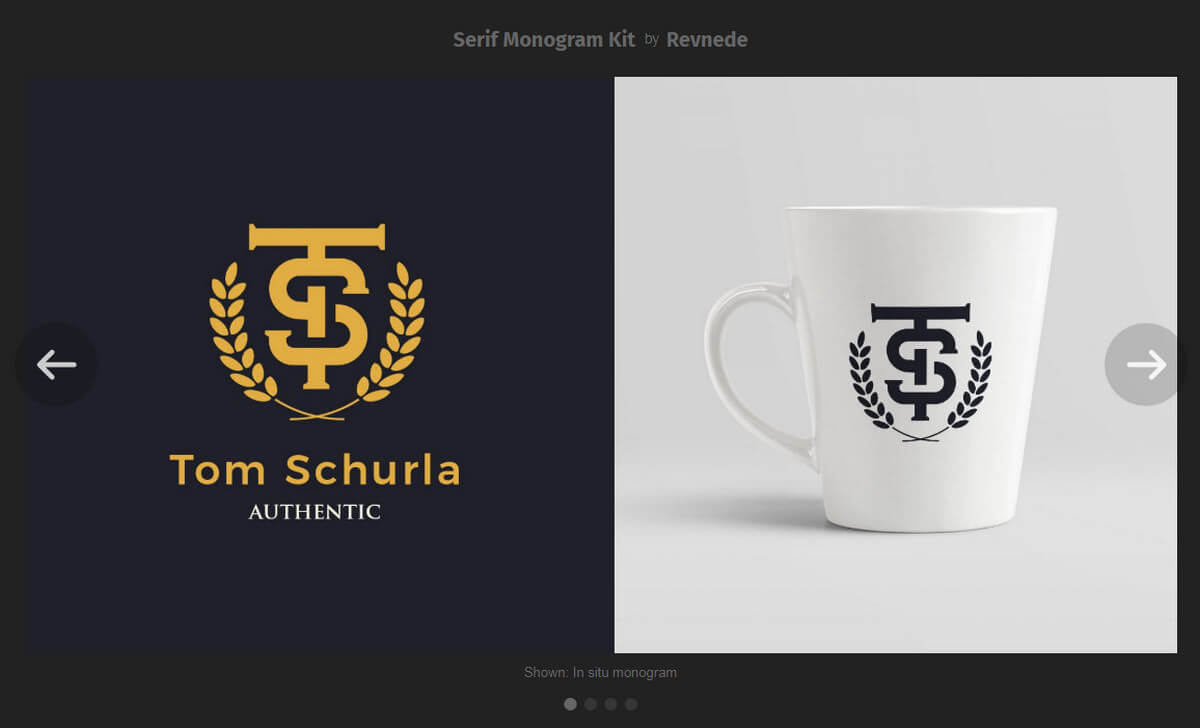
Perspective Scene Creator は、ロゴや文字テキストなどを配置するだけで、リアルなブランディング向けシーンを作成できる無料モックアップ素材です。編集はPhotoshopでどうぞ。
Home Vintage Mockup Scene は、温かみのあるワークスペースを演出できるモックアップ素材。配置されているオブジェクトの位置も自由に変更できます。
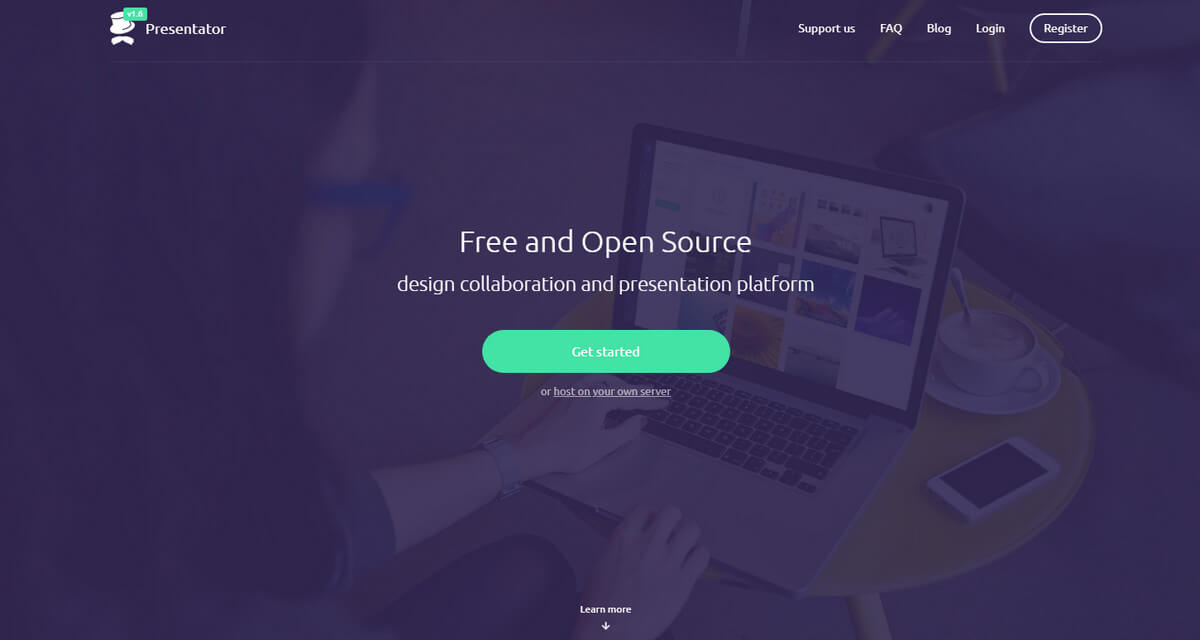
Presentator は、クライアントまたはチームにアイデアやコンセプトを提案する、プレゼンテーション作成ツールです。シンプルで直感的な操作性で、豊富な機能が揃ったインターフェースは、他のデザイナーとの共同作業にも最適です。もちろん、無料で利用できます。
via Presentator
さいごに。
どんなデザインも、ゼロからつくるとなると時間もかかってしまいます。ペースの早いウェブデザインの世界では、今回紹介したプロツールを利用することで、時間短縮やワークフローの改善にもつながります。今後のデザイン制作に活用してみてはいかがでしょう。