デザイナーやクリエイター必須のグラフィックソフトIllustratorは、印刷用のイラストデザインからウェブページの広告バナー画像の制作など、あらゆるグラフィックを表現できます。
Illustratorの基本的な使い方はもちろん、ずっと使える実践、応用テクニックまで学ぶことができる最新デザインチュートリアルをまとめてご紹介します。
細かいほどやさしい、サムネイル画像を多用した丁寧な図解を見ながら、知っておきたい操作をバッチリマスターできる、入門向けの比較的やさしいチュートリアルを揃えています。新しいいテクニックを習得し、Illustratorの腕を磨きましょう。
Illustratorを楽しみながら学ぼう!参考にしたい最新チュートリアル、作り方まとめ
水彩絵の具でペイントしたような風合いを表現できるブラシも、ほんの数ステップのみで作成できてしまう、覚えておきたいテクニックのひとつ。
カラフルなパターンを作成しマスキングすることで、文字テキストをいつでも編集できる使い勝手のよいテクニック。特に、配色の組み合わせ方は参考になります。
漫画の集中線をつかった背景に、5つのフレイバーのアイスクリームをトッピングするデザインチュートリアル。
通常の白黒パターンやグラデーションの代わりにハーフトーンを利用することで、デザインに立体感を演出するなど、Illustrator初心者のひともチャレンジしたい作り方。
文字テキストに厚みを持たせた立体感と、ペンキをスプレーしたようなざらっとした質感を組み合わせたチュートリアル。
通常の基本的な操作で利用するツールのみだけで作成できる、透明感のすごいデザインテクニックを学びます。
本物そっくりなロープを作成したら、シェイプ形成ツールを使うことで、お好みの文字列をロープ状に仕上げ、文字の切れ端にも注目です。
長方形ツールのなかにある多角形ツールで描いた六角形を回転させながら、組み合わせるちょっと工夫が必要なデザインテクニック。一度覚えてしまえば、他のデザインにも応用できます。
基本的なツールのみで作成できるパターンで、「パターンスウォッチ」で保存しておけば、他のプロジェクトでもボタンひとつで利用できます。
Illustrator「グローバルスウォッチ」の基本、応用テクニック
グローバルカラーをうまく活用することで、アートワークの配色を後から変更したいときも、柔軟に対応することができます。お好みの色を追加、利用してみましょう。

Illustratorブラシを作成することで、フラミンゴの羽や葉っぱ、花びらなどもまとめてデザインできるテクニック。
Illustratorのグラデーションメッシュ機能を利用することで、立体感がありよりリアルなイラストを作成できるようになります。
青とピンクのかわいいハート型をペンツールで描き、グラデーションでハイライトすることで、よりリアルな立体感を演出できます。
反射ツールやパスファインダー、アピアランスパネルなどIllustratorの基本的なツールの実用的な使い方を学ぶチュートリアル。
変形、整形ツール、パスファインダー機能をつかったオフセットパスの設定など、基本をしっかり知っておきたいチュートリアル。
基本ツールで完成するタクシーのイラストに、光の当たり方を考えながらハイライトやシャドウを追加することで、イラストをよりリアルで立体的に仕上げることができます。
カスタムブラシを作成し、複数の境界線を適用することで、同じ図形をループしながら繰り返し描くことができるテクニック。
基本的な図形を組み合わせるだけで表現できる、シンプルで使い勝手の良いアイコン8種類をデザインします。
古い往年のアーケードゲームを連想させる背景をデザインし、光沢感のあるグラデーションをフォントに適用していきます。
‘
文字テキストに多少カスタムを加えることで、オリジナル性の高いベクターテキストロゴを完成させます。
3d押し出し・ベベルオプションを利用するだけで完成のお手軽テキストエフェクト。
ライン線をつかったシンプルなベクターパターンテクスチャをデザインする方法
いくつかの基本的なシェイプツールを利用するだけで、継ぎ目のないシームレスパターンを作成できるチュートリアル。
オブジェクトの変形より60度ずつ「回転」させるだけで完成のお手軽チュートリアル、配色を変更するとイメージもガラリと変わります。
簡単すぎる手順のみで完成させる雪の結晶は、同じテクニックを利用し、お好みに合わせてより複雑に仕上げることも可能。
平面的なイラストにテクスチャを追加することで、デザインに奥行きを演出したり、キャラクター性をより引き立てることができるIllustrator応用テクニック。
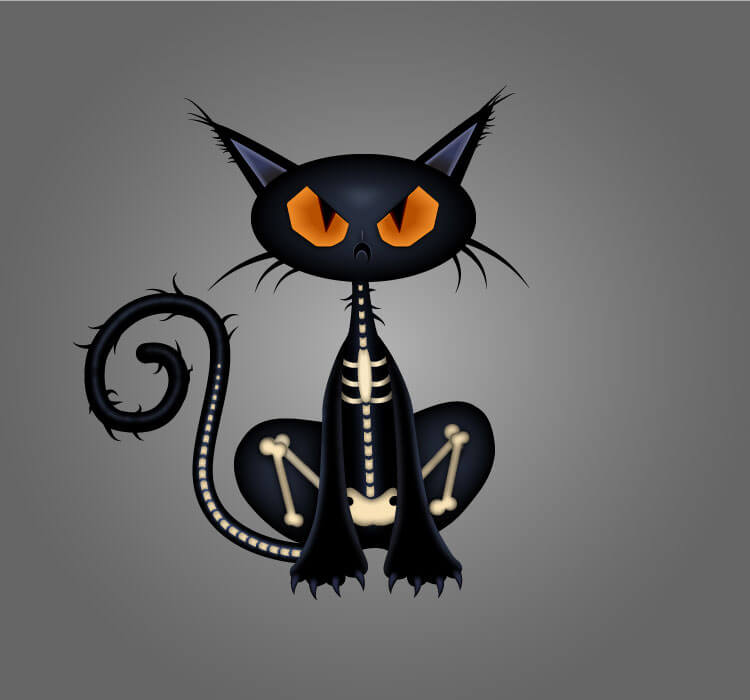
マスキング機能やペンツールの応用テクニックにはじまり、パスファインダー、グラデーションツールなどを利用しながら完成させるイラストチュートリアル。

しっぽの骨など繰り返し利用されるデザインパーツは、Illustratorパターンブラシを作成することで、手軽に再現することができます
植物の葉っぱと花をつかった、手書きボタニカルイラストが特長で、どれも覚えておきたい基本ツールのみでデザインできます。
文字が切り抜かれたようなカットアウト・テキストエフェクトの作り方
まるで型からくり抜いたような立体的な影も表現する文字テキスト用エフェクト。
トランスジェンダーの人たちをコンセプトにした、人間キャラクターのイラストを描くポイント、コツを詳しく丁寧に解説しているチュートリアル。
目指せ!Illustratorマスター
去年一年間で話題となったチュートリアルをまとめています。より幅広い実践向け応用テクニックも習得でき、ワンランク上のデザイン制作を実現できます。
サムネイル@ : Watercolor Sakura blossom collection by Satika – Creative Market