海外サイト Speckyboy.com で公開された Our 50 Favorite CSS Libraries, Frameworks and Tools from 2019 より許可をもらい、翻訳転載し、さらにオススメCSSツール15個を追加しています。
2020年がスタートし、ここ数年で急速な進歩を続けているCSSは、さまざまなオープンソースのツールがリリースされています。
CSSライブラリやフレームワーク、オンラインツールを利用することで、サイト制作の時間を節約、短縮できるだけでなく、新しいテクニックやプロパティなどに関しては、学習用ガイドラインも多数公開されています。
今回は、2020年に注目したい最新CSSツール、リソースガイド65個をまとめてご紹介します。これからCSSを本格的に学ぶひとも、普段からバリバリでCSSを使いこなしているひとも、一度は確認しておきたい内容となっています。
- 1. CSSアニメーション(11個)
- 2. CSSフレームワーク(10個)
- 3. CSSライブラリ(9個)
- 4. CSSタイポグラフィ(9個)
- 5. CSSツール | 自動生成ジェネレーター(13個)
- 6. CSS学習ガイド | チートシート(11個)
- 7. CSSインスピレーション(2個)
- 8. まだまだある!CSSツール、リソース一覧まとめ
CSSアニメーション
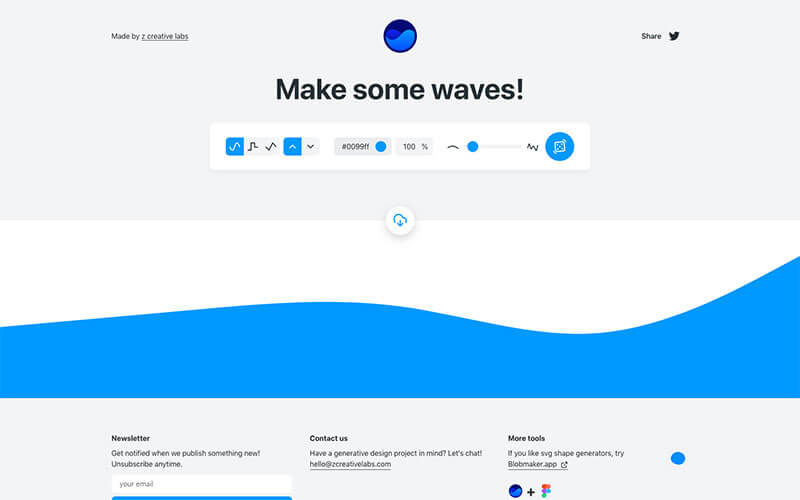
あらゆる波型シェイプにカスタマイズができ、そのままSVGファイルとして無料ダウンロードできるサービス。ウェブページのセクション項目同士のスペーサーとしても利用できます。
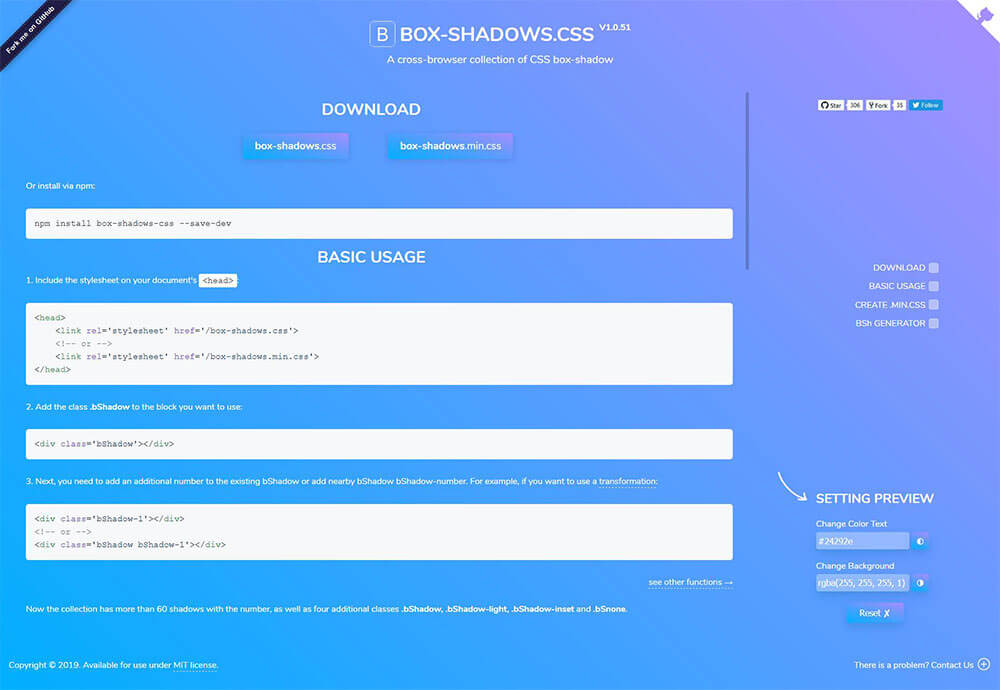
デザイン要素に影をつけるドロップシャドウをまとめたコレクションで、お好みでカスタマイズできるジェネレーター機能も一緒に公開されています。クロスブラウザ対応でCSSの面倒なスタイリングを手軽に行うことができます。
ホバーエフェクトやローディングなど、コピペで利用できるCSSスタイルコレクション集。
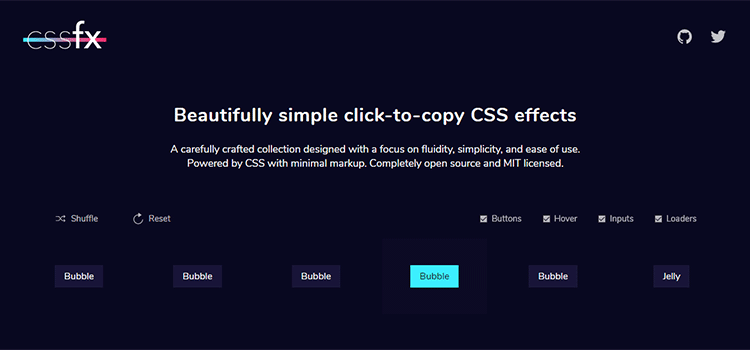
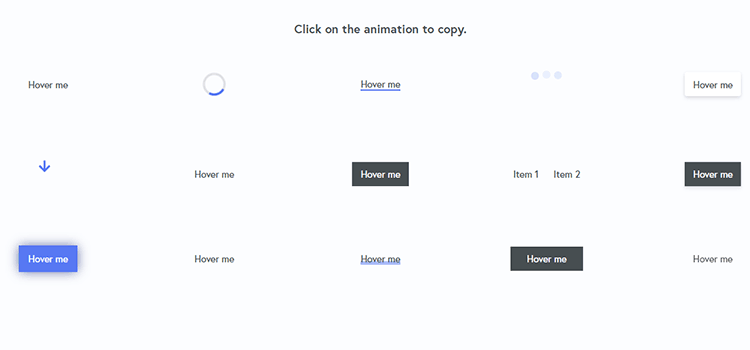
クリックするだけでHTML/CSSコードをコピペできる、ホバーやボタンリンクなどのCSSエフェクトをまとめたコレクション。
ボタンやリンクなどのホバーエフェクト、ローディングエフェクトなどをセットにしたCSSスニペット集。
基本的なアニメーションをすべて網羅したライブラリで、クラス名を追加するだけで利用できる手軽さも◎。アニメーションの遅延などより細かく調整できるクラスが揃っているのも、このアニメーションライブラリの特長。
Lottieをつかって作成されたアニメーション付きアイコンセットで、手軽にアニメーションをウェブサイトやアプリに追加できます。
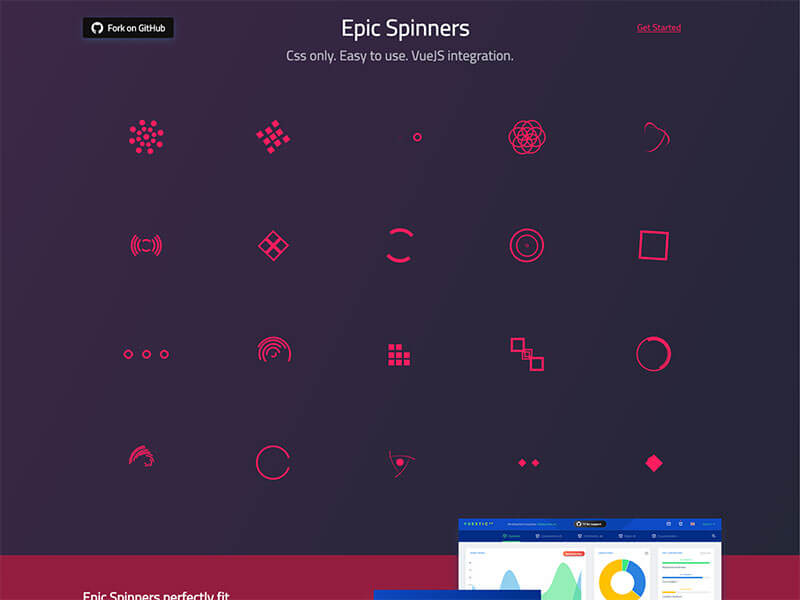
CSSのみで作成されたユニークなローディングアニメーション20種類が揃ったライブラリ。
普通のサイトとは一味違うユニークなビジュアルスタイルをまとめたコレクション。
美しい画像ホバーエフェクトを集めたミニCSSライブラリ。
コピー&ペーストでアニメーションを追加できるCSSライブラリ。ホバーエフェクトやボタン、ローディングエフェクトが中心。
CSSフレームワーク
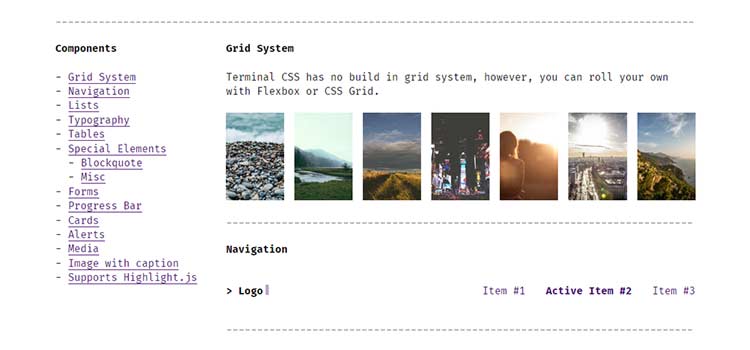
ターミナル画面のようなスタイルが特長の超軽量フレームワーク(~ 3k gzip)で、グリッドシステムやナビゲーションメニュー、リスト、テーブル、カードなど必要最低限のパーツが一通り揃います。

テーマにリンクされたCSSでを使用してアプリのスタイルを設定できる新しいフレームワーク。ダークモードにも対応しています。
美しい配色やモダンなフォント設定、魅力的なUIコンポーネントなどを丸ごとセットにしたゴージャスなCSSフレームワーク。
人気のCSSライブラリのmilligram、skelton、normalizeを組み合わせた軽量CSSフレームワーク。
50以上のUIコンポーネントが揃い、BEMとは異なるより直感的なクラス命名規則を採用したフレンドリーなフレームワーク。3000を超えるテーマが公開されており、デザイン全体を瞬時に切り替えることも可能。
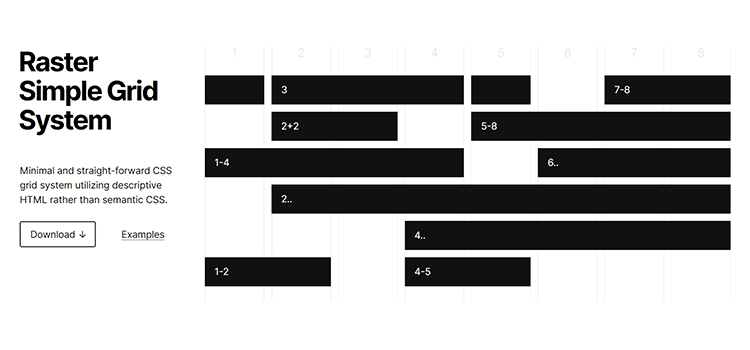
セマンティックCSSではなく、HTMLの記述に必要最低限のミニマルなCSSグリッドシステム。具体的なレイアウトはサンプル例よりどうぞ。
ウェブサイトやアプリ全体のデザインスタイルを統一するのに役立つオープンソースの開発者向けツールキット。
モダンな見た目の軽量CSSフレームワークで、手早くアイデアのプロトタイプを作成したいときにも便利。現在バージョン4.0で、定期的にアップデートが行われています。
レイアウト用フレームワークは含まれていないので、GridやFlexboxなどお好みのスタイルに追加するだけで利用できる柔軟さ。
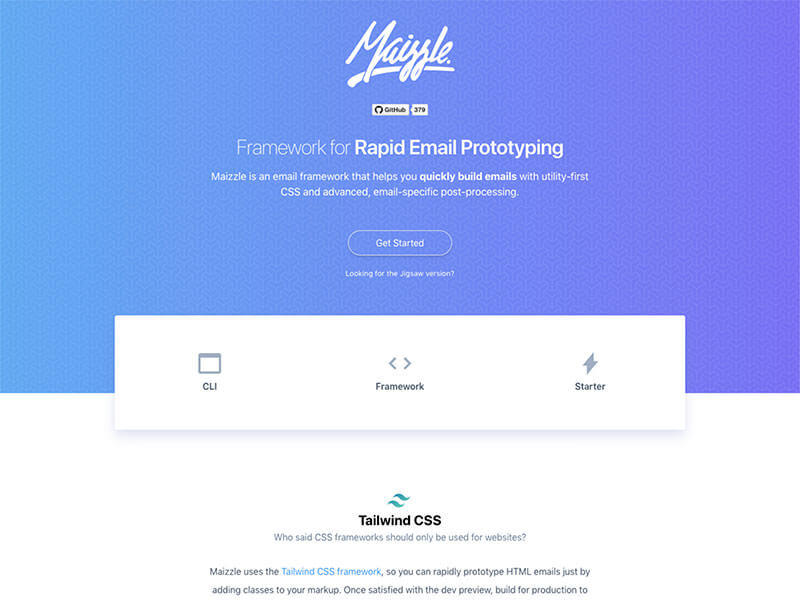
Eメールのプロトタイプ作成に特化したCSSフレームワーク。
CSSライブラリ
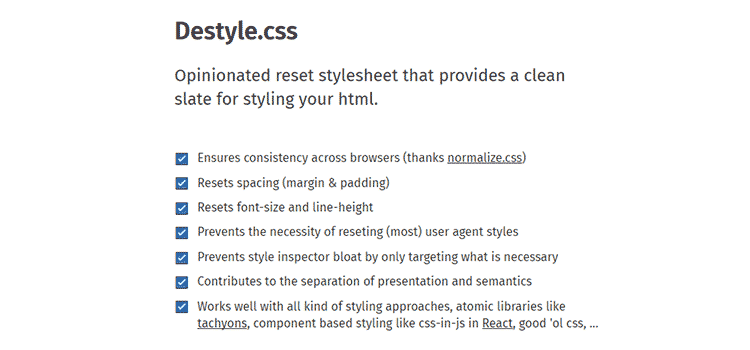
フォントサイズやマージン、リンクカラーなど極限までスタイルを削ったリセット用スタイルシート。
CSSプリプロセッサとCSS/JSライブラリの中間のようなこのツールは、JSXを使用してスタイルを記述し、そのあとにCSSにコンパイルします。
Googleのマテリアルデザインの各コンポーネントをCSSのみで作成したライブラリ。実際の動きはデモページよりどうぞ。
シンプルな静的サイトの作成に活用したい、必要最低限のスタイルのみをまとめたCSSコレクション。HTMLに追加するだけで手軽にウェブサイ制作をはじめることができます。
Flexboxを使ってさまざまなレイアウトを実現するデモコレクション。簡単な作り方ガイド付きで、Flexboxを学ぶのにも最適です。
Javascriiptを使わずにCSSのみで立体的なアイソメトリック・デザインを表現するユニークなCSSライブラリ。デモページを確認するとよりわかりやすいでしょう。
Flexboxを用いたグリッド用の軽量CSSライブラリで、data属性とクラス名表記の両方に対応しています。
デフォルトのスタイルをリセットするための小さなCSSライブラリ、
近未来的なサイバーパンク風のUIデザインを仕上げるCSSツール。
CSSタイポグラフィ
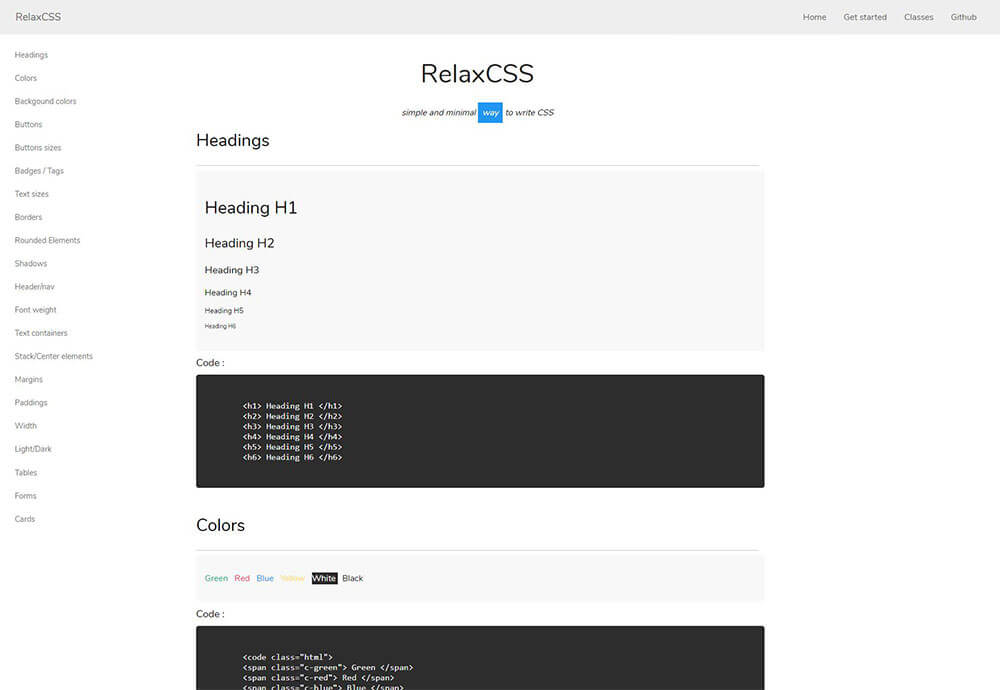
CSSでスタイリングされたカラフルなCSSフォント、カラーリングの変更もCSSから行うことが可能。
ブラウザのビューポートに応じて自動でフォントサイズを計算、調整してレスポンシブ表示してくれます。
スクリーンサイズに応じて最適なフォント設定を提供してくれる便利ツール。
Interactive Typography Cheatsheet
フォントのハイライト部分をクリックすると、タイポグラフィの用語が表示されるインタラクティブなチートシート。
「読む」と「書く」ことにのみフォーカスした、1KB以下の超軽量レスポンシブCSSフレームワーク。
Variableフォントについてたくさんの具体的なサンプル例と一緒に学ぶことができるガイドページ。
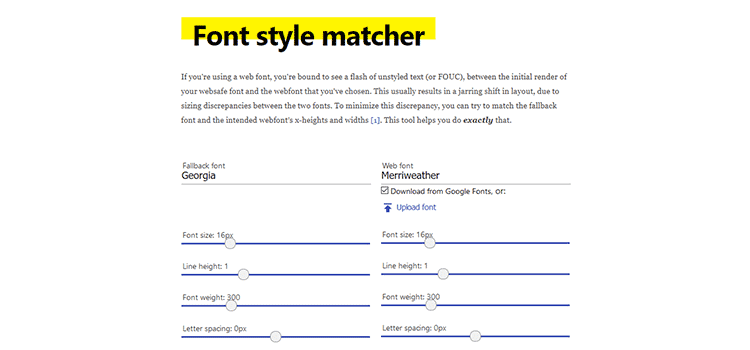
Webフォントとフォールバック用フォント間のスタイルの不一致を最小限に抑えるのに役立つツール。
気になるフォントを右クリックするだけでスタイル情報を表示してくれるChrome拡張プラグイン。
手作業でタグ付けされたGoogleフォントをつかって、お気に入りを探すことができるツール。あまり知られていないフォントに出会えます。
CSSツール | 自動生成ジェネレーター
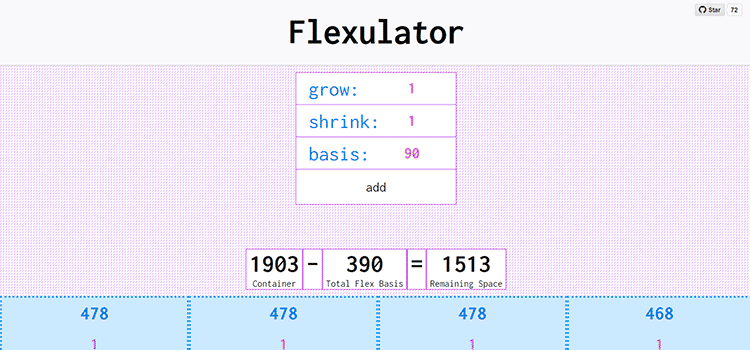
Flexboxにおける幅スペースを直感的に計算できるツール。
このビジュアルツールを使うことで、複雑なCSS Gridレイアウトも手軽に作成できます。
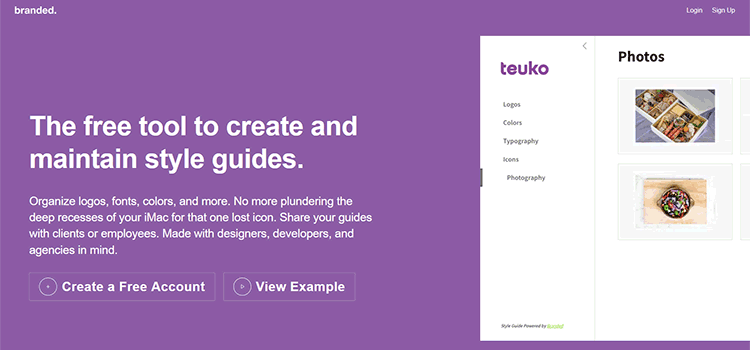
メンテナンス、管理しやすいスタイルガイドを作成できる無料オンラインツール。
ドラッグ&ドロップの簡単操作のみで、複雑なグリッドレイアウトを作成できるオンラインツール。
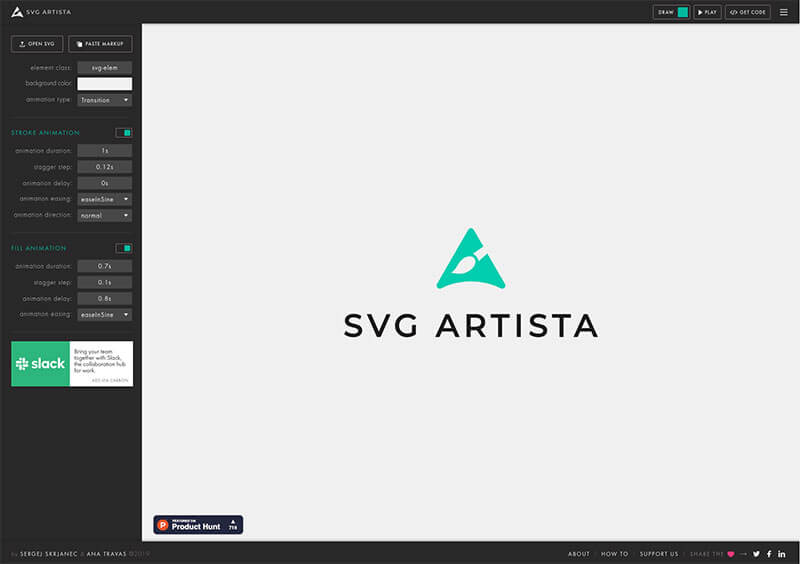
このツールはCSSコードを使って、アップロードしたSVGファイルのstrokeとfillプロパティのアニメーションを作成するAnimistaのスピンオフ・プロジェクト。
ウェブサイトで実際に使われている配色を一覧表示し、独自デザインシステムにそのまま活用できます。
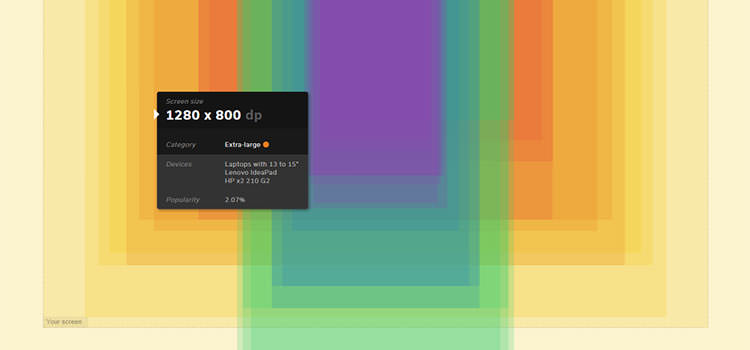
あらゆるデバイスのスクリーンサイズを表示、確認できるインタラクティブマップ。
CSSグラデーションを使った1300を超えるCSSパターンが、24のコレクションにカテゴリ分けされており、ボタンひとつでコードをコピーできます。
Animated CSS Background Generator
アニメーション付きの背景デザインをCSSのみで作成し、ボタンひとつでコードを取得できる便利オンラインツール。
使われていない未使用のCSSを取り除いてくれる手軽な無料ツール。
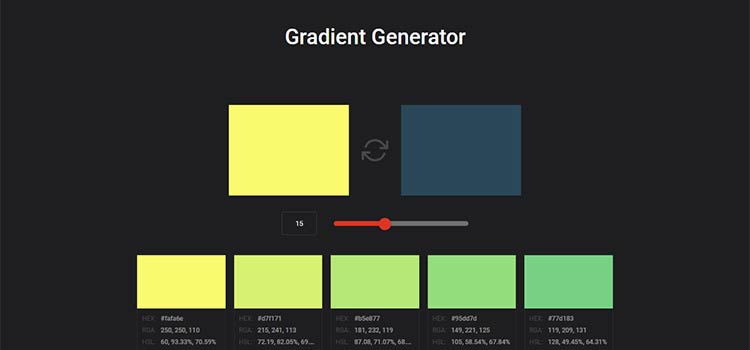
2つの色を選択するだけで、カスタム自在なCSSグラデーションを作成するツール。
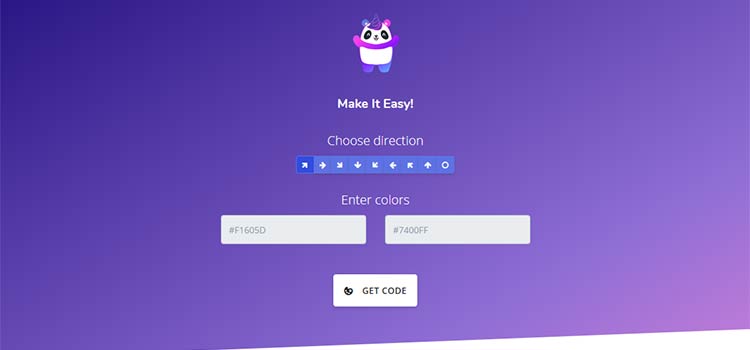
色を決め、グラデーションの向きを決定すれば、すぐに美しいグラデーションカラーを作成できるシンプルなツール。
どんなウェブサイトの見た目もCSSをつかって変更できるライブ版CSSエディタは、Chrome拡張プラグインでどうぞ。
CSS学習ガイド | チートシート
ゲームとリファレンスガイドを合体させた、プリント印刷も可能なCSSセクレタ・チートシート。

ブラウザとCSSをパワーアップするアルゴリズムを活用して、より良いレイアウトを作成する方法を学びます。
拡張しやすく管理しやすいCSSの記述に役立つ詳しいオンラインドキュメント。
The Complete Guide to SCSS/SASS
もっとよくよく使われているCSSプロセッサSCSSについて、ゼロからマスターすることができる完全ガイド。
GRID: A simple visual cheatsheet for CSS Grid Layout
CSS Gridの各プロパティの使い方を、視覚的にまとめているだけでなく、クリックでコピー/ペーストできる点も◎。
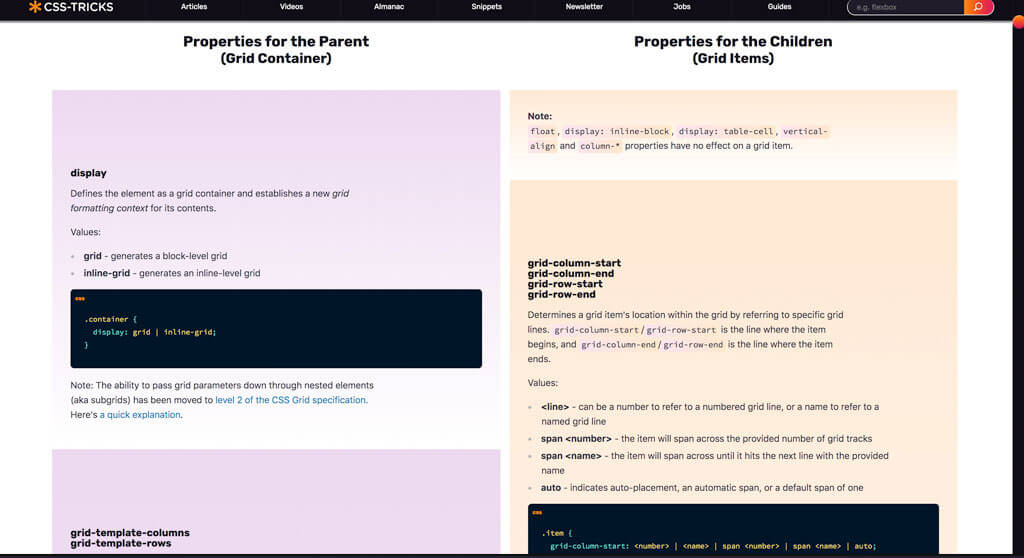
CSS Tricks’ A Complete Guide to Grid
CSS Gridをこれからはじめるひとだけでなく、すべてのグリッドプロパティの使い方を一ヶ所で確認できるチートシート的な使い方もできます。
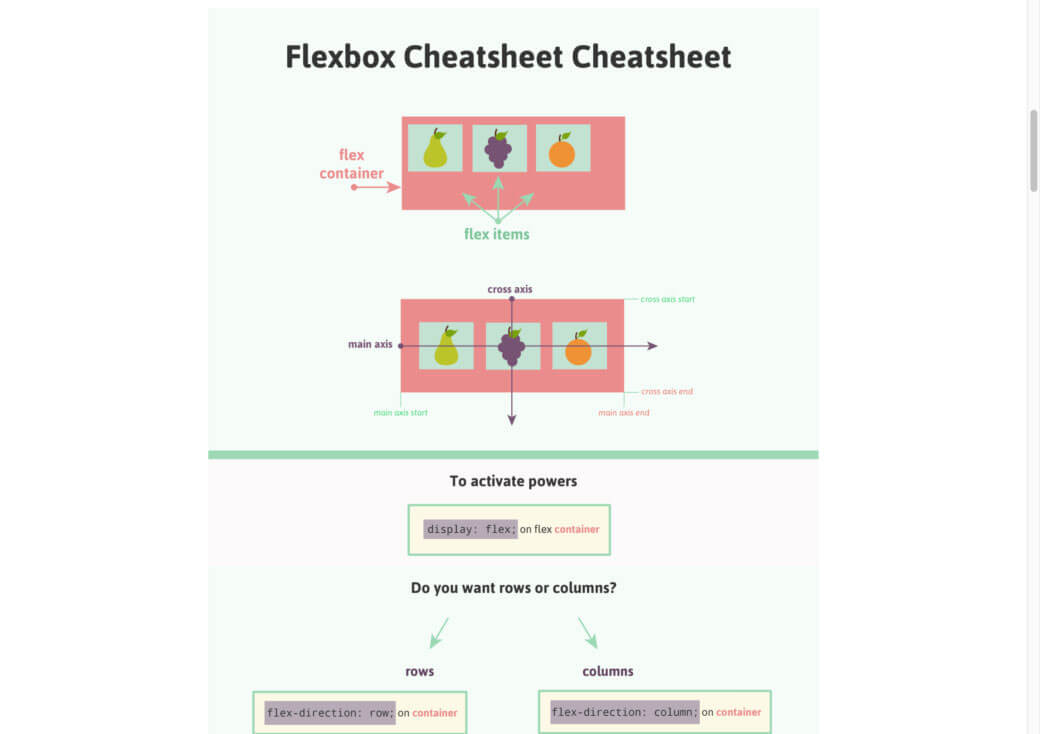
Joni Bologna’s fruity Flexbox Cheatsheet
出題される質問にYES/NOで答えることで、どのようにスタイリングすれば良いのかすぐに確認できるflexboxのチートシート。
よく利用されるCSSのレイアウトやUIパターン、人気の高い81種類が公開されています。
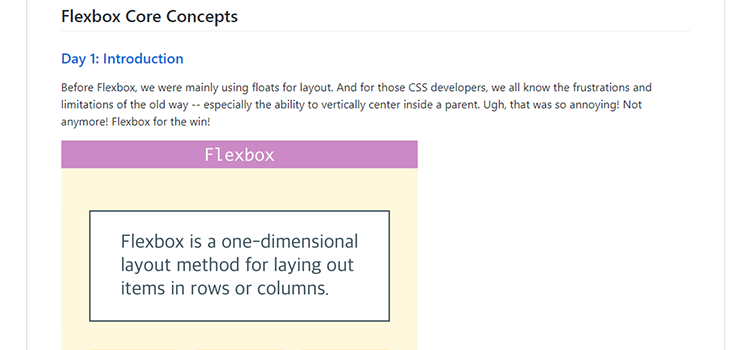
CSS Flexboxを30のサンプルコードを使って、30日間でマスターしましょう。
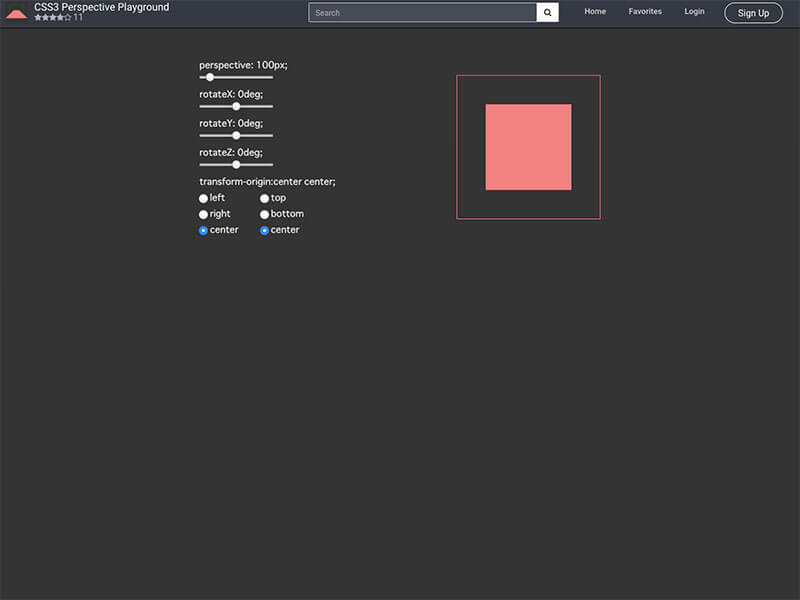
スタイリングがややこしいCSS3 Perspectiveを分かりやすく図解し、スライダーを左右に動かしながら、実際のスタイリングを確認することができます。
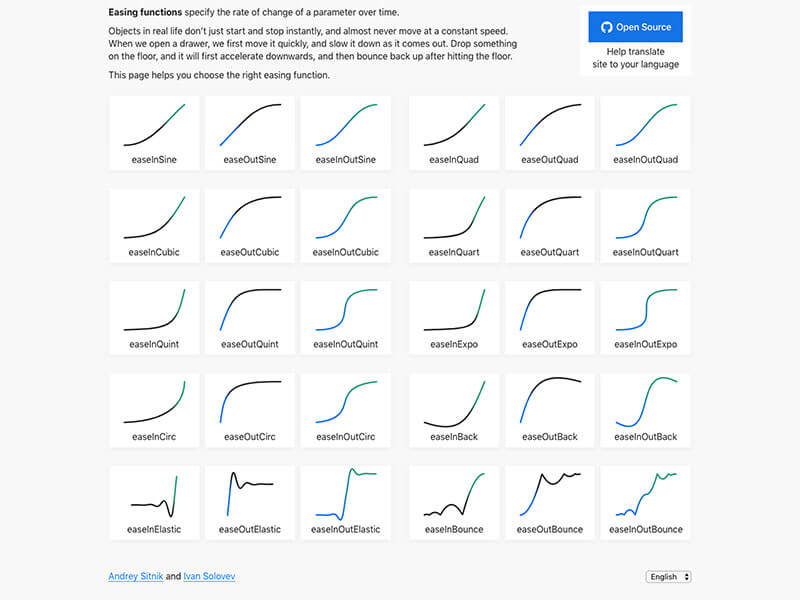
各イージング機能のパラメーターの変化を、具体的なサンプル例と一緒に確認できるシートシート。

CSSインスピレーション
雑誌のレイアウトを参考にCSSで作成されたレイアウトコレクション。
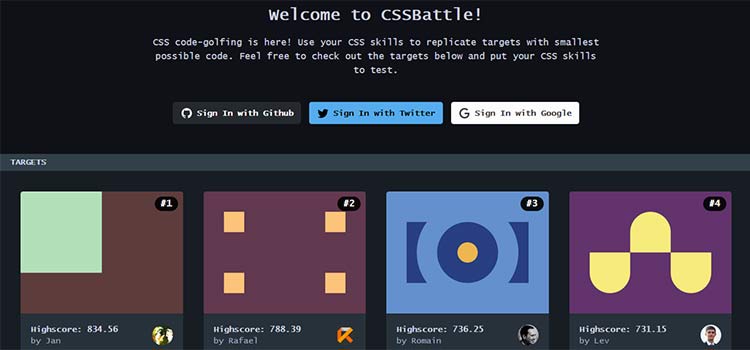
お題をできるだけ少ないCSSコードで完成させる、ミニゴルフのようなオンラインゲーム。
まだまだある!CSSツール、リソース一覧まとめ
これまでに紹介したCSSに関する便利ツールもワークフローに加えることで、より快適な制作環境を整えてみませんか。
2018、19年のCSSリソースまとめはこちら。
2019年特に話題になった便利オンラインツールもオススメです。
参照元リンク : Our 50 Favorite CSS Libraries, Frameworks and Tools from 2019 – Speckyboy.com