Illustrator でデザインを楽しむためには、まずよく利用する基本ツールの使い方を覚えることが大切になります。ツールごとにひとつずつ機能を覚えても良いのですが、表現したいデザインに応じて機能を覚えることができる、チュートリアルの作り方を参考にしてみてみましょう。
すぐに使える実用的なテクニックを活用した、Illustratorの最新チュートリアル、作り方をまとめています。グラフィックのデザイントレンドを意識した作品も多く、今後のデザイン制作の参考にしたいテクニックが揃っています。
詳細は以下から。
イラレの使い方を基本から!参考にしたいIllustrator チュートリアル、使い方まとめ
パターン素材を活用することで手軽に、そしてさまざまな風合いに仕上げることができます。Photoshopチュートリアルや無料アクション素材も参考に。
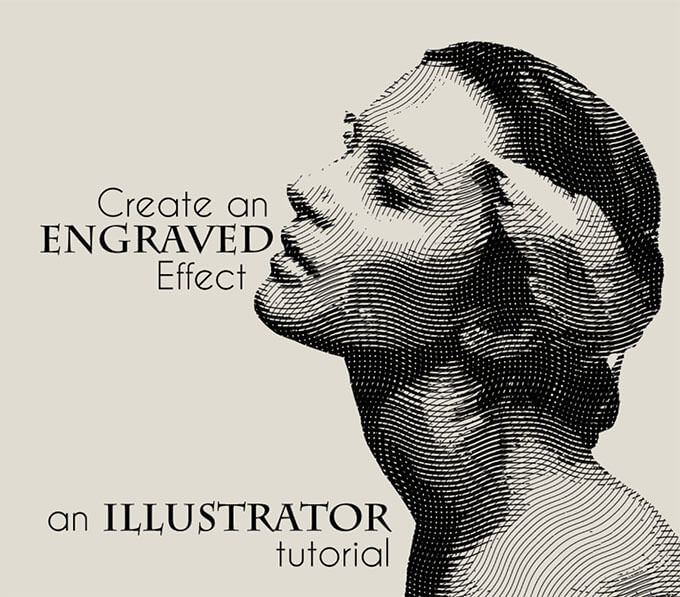
タイポグラフィーにシンプルな装飾を加えた、ビンテージエフェクトを完成させます。
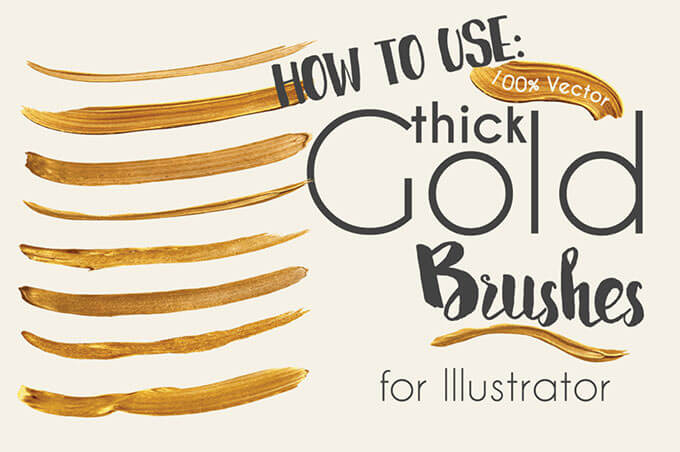
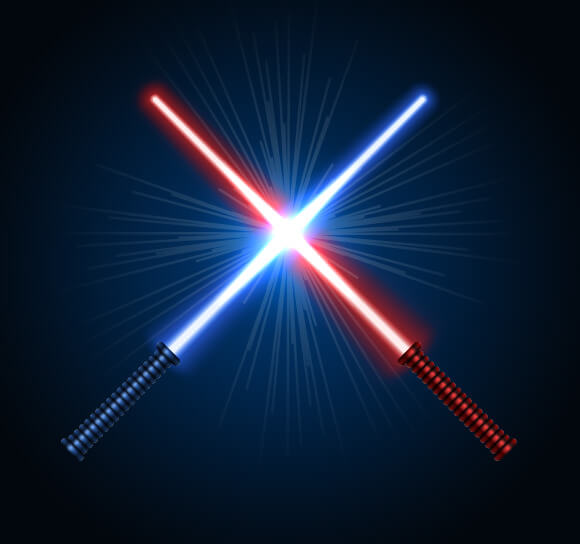
自由に色をカスタマイズすることで、さまざまな光沢感に仕上げることができます。
トレース機能をうまく設定することで、スケッチした状態のままきちんと取り込むことができます。
カップ部分のみスケッチし、ブラシを活用して全体を描きます。
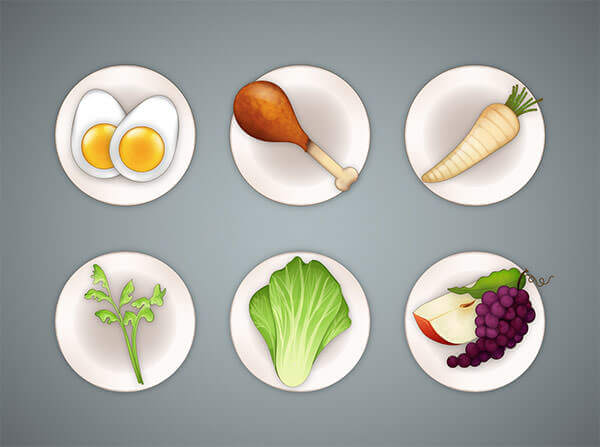
各プレートごとに異なるイラレのテクニックをつかって作成します。
ブラシを利用することで、クッキーの凹凸感を表現するテクニック。
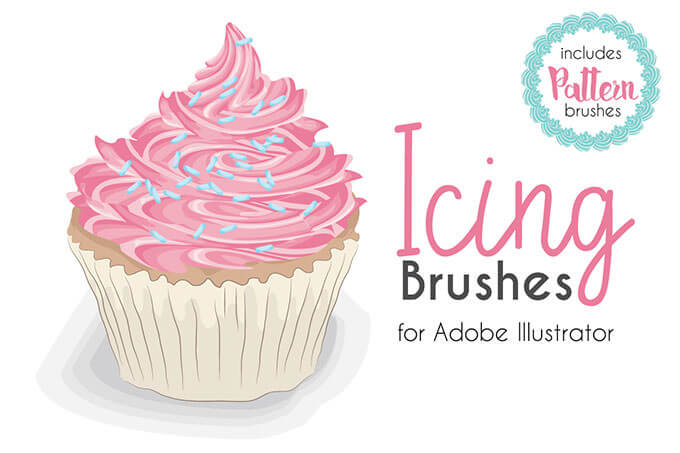
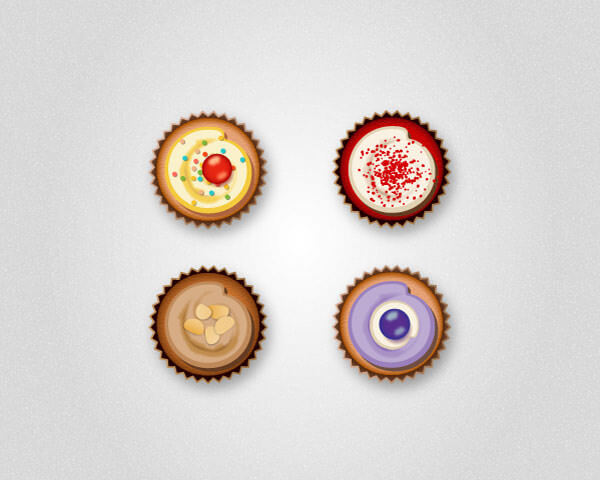
ほんのすこし設定を変えるだけで、美味しそうなカップケーキを複数デザインできます。
特にむずかしいテクニックも必要なく、ペンツールやパスファインダーといった基本的なツールの使い方を学びます。
ワープ機能を利用することで、リアルな光の反射を表現できるテクニック。
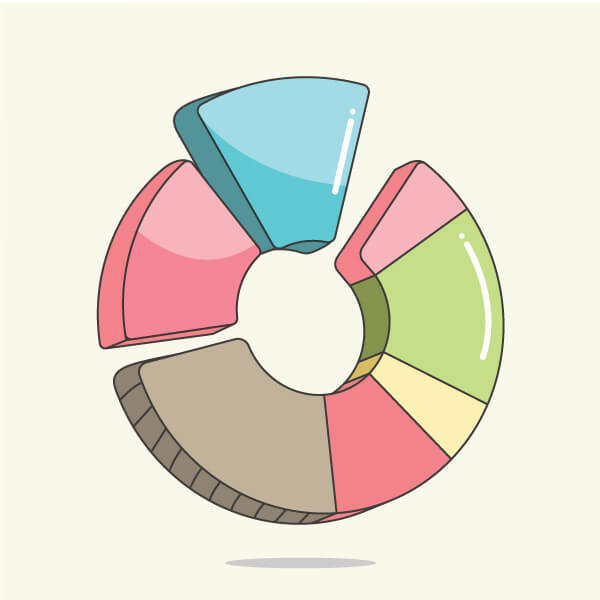
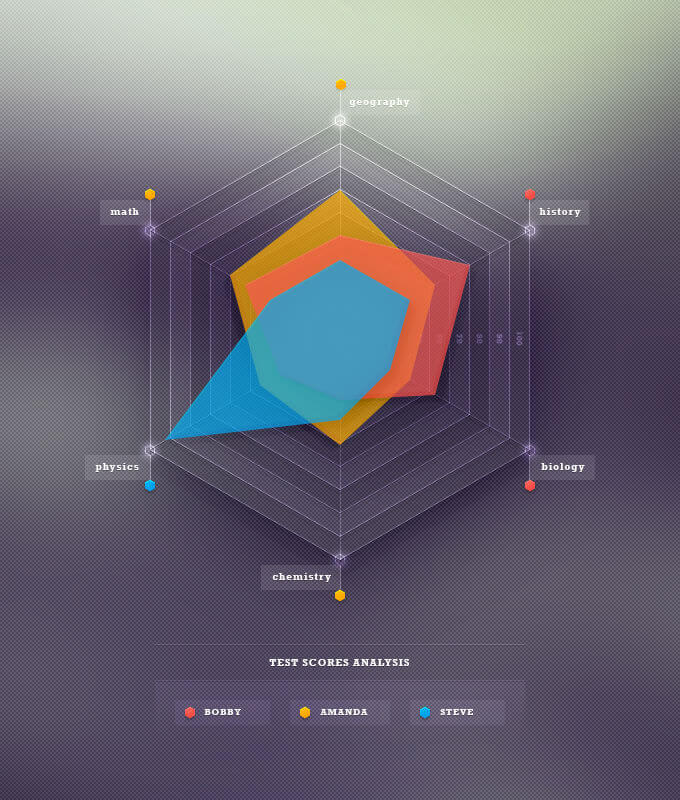
立体感を加え、半透明レイヤーが重なることで、エレガントな雰囲気を演出できるテクニックで、プレゼンテーション資料などにもオススメ。

イラレを使って描くときに注意したい基本ポイントをまとめています。
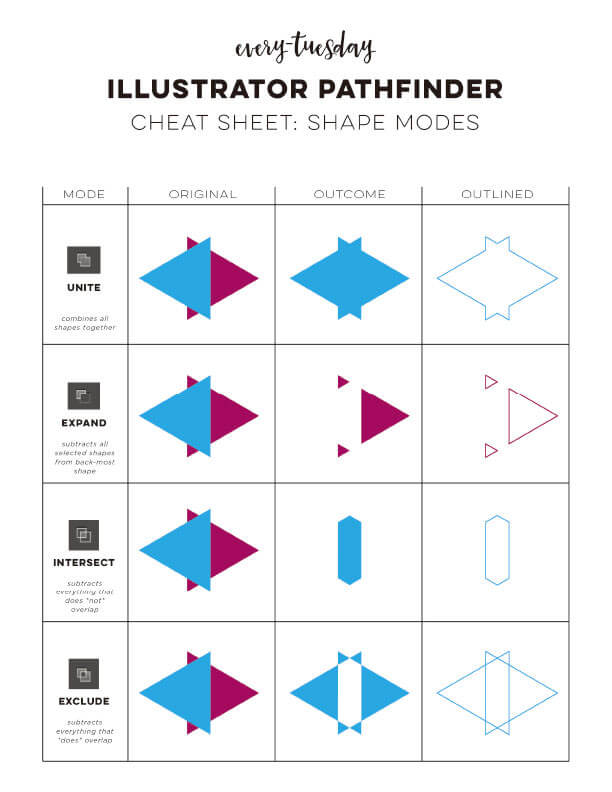
イラレ作業の中でももっとよく利用するツールのひとつ、パスファインダーの各使い方を分かりやすく表にまとめています。忘れてしまったときにどうぞ。
手描きスケッチをトレースするときに、部分的に太さを調整することで、よりダイナミックな表現を可能にします。
ペンやシェイプツールで描き、3Dツールで手軽に立体エフェクトを完成できます。
フラットスタイルで作成する、かわいいスタイルが特長のアイコンセット。
ウォークマンやポラロイドカメラ、デジタル時計をフラットデザインで仕上げます。
ブラウザで表示することを想定した、今年注目トレンド、フラットスタイルのイラストで描きます。
Illustratorの基本ツールの使い方を学ぶことができる、初心者にもオススメのチュートリアル。
統一感のあるアイコンセットを20分ほどで作成できる、ビギナー向けチュートリアル。
美しい配色も参考にしたい、シンプルなツールのみで表現できる手軽なテクニック。
アイスクリーム販売の屋台カートをデザインする方法
これから暑くなる季節にぴったりなテーマで、車輪のスポークも見事に描かれています。
ガラスの透明感や、光の反射した様子まで見事に再現された、本格的なデザインチュートリアル。
シンプルなパスツールで描いたシェイプに、グラデーションを追加することで、リアルな光沢感を表現しています。
バランスよく整った見た目がポイントで、手描きスケッチを元にパーツごとに仕上げていきます。
花をモチーフにしたデコレーションが印象的なデザインで、シンプルなツールのみを使い、継ぎ目のないパターンテクスチャを作成します。
シンプルなシェイプを組み合わせて作るパターンで、パスファインダーの使い方もマスターしましょう。
ブラシ機能によって空気をたっぷり含んだ泡の質感を表現し、Photoshop顔負けのリアルさで仕上げます。
入力した文字テキストに3D機能を追加することで、立体的な仕上がりを実現できます。
筆記体をつかったどこかレトロな質感のロゴで、ぼかしエフェクトなどPhotoshop を利用せずに Illustrator のみで仕上げます。