
フォトショップをもっと使いこなしたい、と思っている人は多いでしょう。
しかし、フォトショップ経験が長くなってくると、いつも同じやり方ばかりで、新しい方法を取り入れていない、ということが結構あります。
そこでこの記事では、フォトショップを使う上で欠かせない、時短テクニックや役に立つヒント・裏技15個をご紹介します。
「こんなやり方があったのか」と思ってしまう、あまり知られていない、だれでも簡単な実用テクニックを中心にあつめました。
- トーンカーブ二重使いの、直感的な写真レタッチ術
- カンバスの向きをくるくる回転
- ホットキーと隠しスライダーで不透明度を調整
- スマートオブジェクトの調整はいつでも編集可能
- 選択したレイヤーのみ新規レイヤーに結合する方法
- 柔軟で思い通りの書き出し設定
- コピースタンプや修正ブラシを回転させる
- 入力フォーム欄でそのまま計算
- 色相・彩度でよりマッチした色域を指定
- トーンカーブの「輝度」と「カラー」でダイナミックな写真加工
- ブレンド条件をつかって複雑なマスクを適用
- 真っ赤なワンピースを白くする方法
- 16bitは、8bitよりダイナミックになる
- 知覚グラデーションで「にごり」を解消
- クイックマスクモードで選択範囲を一瞬で加工
フォトショップを持っていない人は、まずは7日間の無料トライアルからはじめませんか。
すべての機能を試すことができ、期間中にキャンセルすれば、解約手数料は一切かかりません。
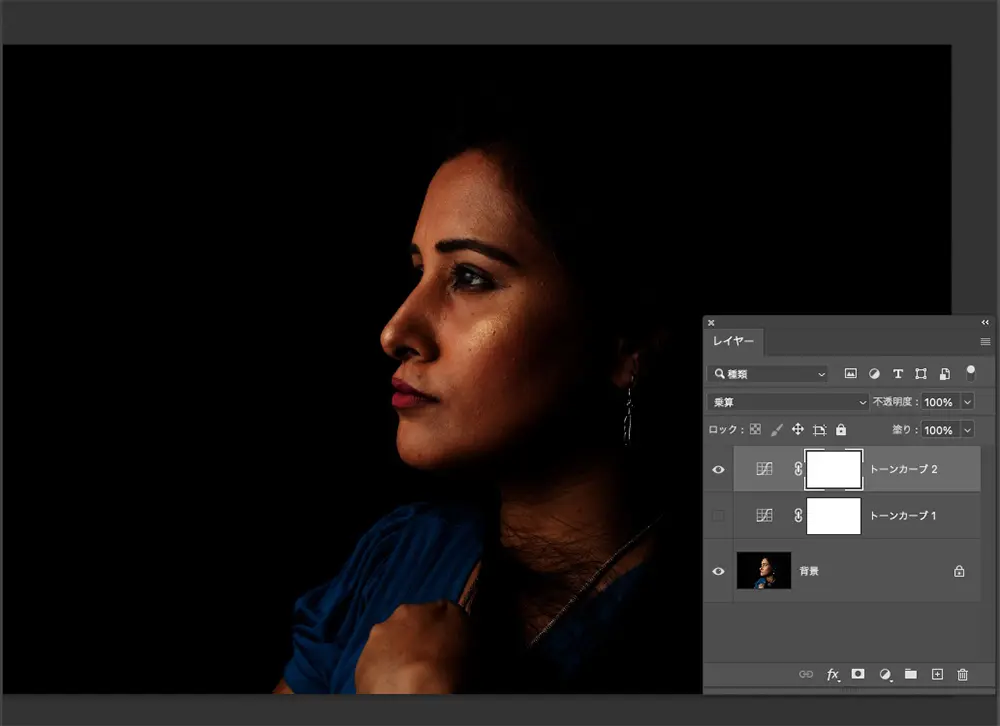
01. トーンカーブ二重使いの、直感的な写真レタッチ術
「構図は良いのに、光が足りない。」、そんなときに便利。
「トーンカーブ」調整レイヤーを2つ作成し、1つ目の描画モードを「乗算(Multiply)」とします。

もうひとつは、「スクリーン」に。レイヤーマスクを選択した状態で、Command/Ctrl+Iを押して、反転させておきます。

「ブラシツール」をえらび、やや小さめのブラシサイズで、「硬さ: 100%」とし、明るくしたい部分と暗くしたい部分を、ラインでなぞっていきます。
おおまかで構いません、あまり神経質にならずに大丈夫です。

プロパティパネルに移動し、「ぼかし」スライダーを60pxほどまで、右にスライドさせます。これだけで、ナチュラルな陰影を表現できました。
02. カンバスの向きをくるくる回転
ブラシやペンツールを利用しているときに、Rを押し左右にドラッグすると、カンバスを回転させ、それまで使っていたツールを継続して使うことができます。
作業しやすい方向を向け、「ビューの初期化」でいつでも戻すことも可能。
03. ホットキーと隠されたスライダーで不透明度を調整
レイヤーを選択した状態で、数字を入力すると、5 = 50%、69と連続入力すれば69%、0で100%に戻ります。
また、レイヤーパネル上で「不透明度」と書かれた文字の横をクリック&ドラッグすれば、好きなように不透明度を調整できる、スライダーが出現します。
Shiftを押しながらスライダーを動かすとスピードアップ、Alt/Optionを押しながらドラッグで、数値の変化がゆるやかになります。
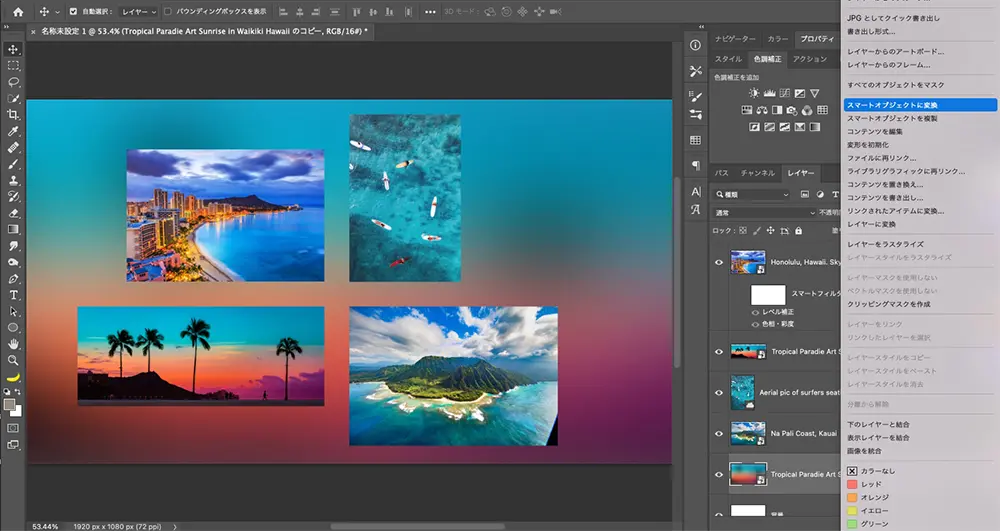
04. スマートオブジェクトの調整はいつでも編集可能
画像をスマートオブジェクトに変換しておくと、適用したい調整レイヤーを、後からいつでも編集できます。元の画像を残した、非破壊編集テクニック。
レイヤーパネル上で、任意のレイヤーを選択したら、右クリックで「スマートオブジェクトに変換」。たったこれだけ。

05. 選択したレイヤーのみ新規レイヤーに結合する方法
Command/Ctrl+Shift+Alt/Option+Eですべてのレイヤーを結合できるのは、結構知られています。
ここでは、結合したいレイヤーのみを選択し、Command/Ctrl+Alt/Option+Eで、選択したレイヤーのみを結合できるのも、一緒に覚えておきましょう。
06. 柔軟で思い通りの書き出し設定
フォトショップには、さまざまな書き出し設定が用意されています。
今回は、こちらの画像をサンプルに詳しく見ていきましょう。それぞれの魚ごとに、レイヤーが分かれています。

レイヤーパネル上で、魚を一匹えらびましょう。右クリックで「書き出し設定」へと進みましょう。
保存するファイル形式をJPG、PNG、SVGから選んで「書き出し」ボタンをクリックすれば完了です。

書き出したいレイヤーをグループにまとめ、フォルダごとえらぶと、選択したレイヤーのみを結合した状態で保存できます。

個別にレイヤーを選択し、書き出し設定に進むと、レイヤーひとつずつによる保存が可能になります。

複数のレイヤーを同じサイズで保存したいときは、「カンバスサイズ」に任意の数値を設定すれば完了。
ここでは、2000x2000pxの同じカンバスサイズとしています。

「カンバス位置も記憶したまま、レイヤーの書き出しをしたい。」、そんなマニアックな要望にも応えるテクニック。
書き出したいレイヤーの目アイコンを、Shiftをクリック。
これで他のすべてのレイヤーは、一発で非表示となるショートカットキー。
書き出したいレイヤーのみとしたら、右クリックで「書き出し設定」。
これで、カンバス位置もそのままで、ファイルの書き出しを行うことができます。

07. コピースタンプや修正ブラシを回転させる
メインメニューより「ウィンドウ」>「コピーソース」パネルを開き、傾きを変更することで、ブラシを自由に回転させることができます。
ものや人を消したいけど、コピースタンプがうまくマッチしない、そんなときに便利な小技。
08. 入力フォーム欄でそのまま計算
オブジェクトのサイズを半分にしたい、40%小さくなど、細かい要望があるときは、サイズの入力フォームに直接、計算式を入れてみましょう。
「+」または「-」、「*」または「/」ボタンを使用し、数字の足し算、引き算、掛け算、割り算を行うことができます。
09. 色相・彩度でよりマッチした色域を指定
「むらさき色のラベンダーを、赤色に変更したい。」
こんなときは「色相・彩度」調整レイヤーをつかって、一瞬で加工できます。

むらさき色を変更するため、もっとも近い「ブルー系」の彩度をスライドしてみます。
しかし、うまく色が変化していません。
そんなときは、下にあるカラースライダーをを左右に調整し、もっともマッチする色まで移動させましょう。
彩度を戻したら、色相をスライド。
たったこれだけで、どんな色の花にも変更できる効果的なテクニック。
加工後がこちら、花の部分のみが赤くなっています。

10. トーンカーブの「輝度」と「カラー」でダイナミックな写真加工
手軽に写真を加工したいときは、「トーンカーブ」調整レイヤーを追加したら、描画モードを「輝度(Luminosity)」に変更。

そのままトーンカーブを調整したら、描画モード「通常」と比較してみましょう。
トーンカーブ調整レイヤーを2つ同時利用し、もうひとつは「カラー」に設定。

同じ作業量で、より魅力的な仕上がりの、ワンランク上の写真加工テクニックです。

11.ブレンド条件をつかって複雑なマスクを適用
「部屋の明かりをもう少し明るくして欲しい」、そんな要望にもサクッと応える簡単テク。

「塗りつぶし」調整レイヤーを追加し、描画カラー「黄オレンジ(#c87f18)」とします。
レイヤーの描画モードをわかりやすく、「スクリーン」に変更しておきましょう。
Command+Iで、マスクを反転。
ソフトブラシをつかって、光らせたい部分のみをペイントします。
レイヤーパネル上で、レイヤーをダブルクリックでレイヤースタイルを表示したら、「ブレンド条件」スライダーを左右にドラッグ。
Alt/Optionを押しながらスライドすると、よりこまかい選択範囲の変化を表現できます。
ぼんやりと光りが溢れ出る、「ライトブルーム加工のつくり方」より、はるかに簡単ですね。
12. 真っ赤なワンピースを白くする方法
今回は、女性モデルの赤いワンピースを、白色に変更していきます。

メインメニューより「選択範囲」>「色域指定」をえらんだら、ワンピースの一部をスポイトツールでクリック。
これで赤い部分のみ選択範囲として指定することができました。

選択範囲をえらんだ状態で、「グラデーションマップ」調整レイヤーを追加。
選択範囲の部分が、レイヤーマスクとてい適用されました。
白黒グラデーションの中間点を左にスライドさせ、より白っぽくしていきましょう。
 Option/Altを押しながら、レイヤーマスクをドラッグすることで、画像レイヤーに新規レイヤーマスクを追加。
Option/Altを押しながら、レイヤーマスクをドラッグすることで、画像レイヤーに新規レイヤーマスクを追加。
このときにリンクを外すことで、画像サイズを自由に変更可能。
レイヤーをダブルクリックで、レイヤースタイルパネルを表示。
ブレンド条件をOption/Altで分割、調整することで、まるでプリントされたような、リアルな仕上がりを実現できます。
仕上がりがこちら。ほんの数秒で、光沢感のあるワンピースに生まれ変わりました。
他のフォトショップの置き換えテクニックと一緒に、ぜひ活用してみましょう。

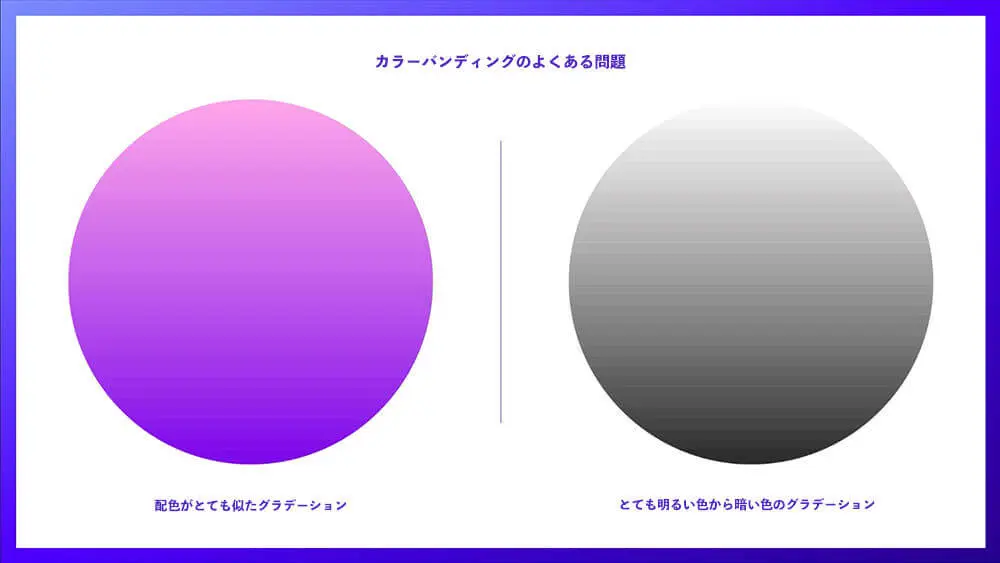
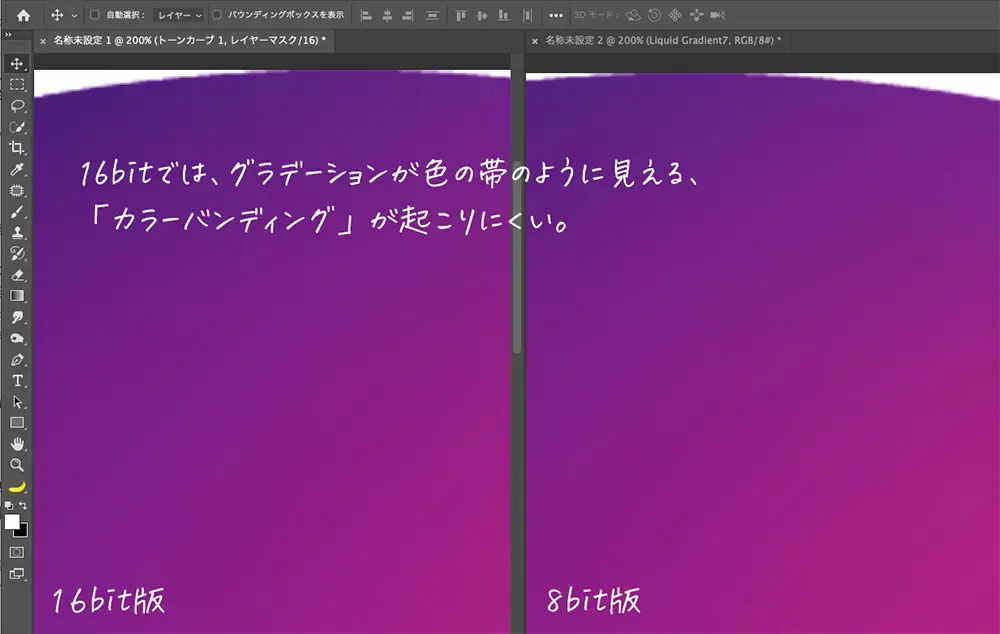
13. 16bitは、8bitよりダイナミックになる
特にグラデーションを描いたときに起こりやすい、色が帯のように見える「カラーバンディング(Color Banding)」問題を解決できるテクニック。

ポスターなど大きなサイズで印刷する場合などは、カンバス設定を「16bit」にすることで、カラーバンディングを防いでくれるだけでなく、ダイナミックな色合いの作品に仕上げることができます。

14. 知覚グラデーションで「にごり」を解消
フォトショップでもよく利用するグラデーションツールは、3つの方式から選択でき、その仕上がりもさまざまです。
「クラシック」グラデーションは、中間色がにごってみえる現象が起こりがち。
「リニア」は、グラデーションによってはもっとも最適なオプション。
「知覚」グラデーションは、もっとも新しい、強力なオプションで、多くの場合でもっとも美しいグラデーションを作成できます。

15. クイックマスクモードで選択範囲を一瞬で加工する
古くからありすぎて、忘れられがちな「クイックマスクモード」ですが、直感的な選択範囲の指定にはぴったりです。
ここでは、黄色くなった芝生をみどり色に加工してみます。

Qを押して、クイックマスクモードにします。
大きなソフトブラシで、黄色くなった芝生をペイントしたら、ふたたびQで選択範囲を読み込みましょう。

そのまま「色相・彩度」調整レイヤーを追加したら、色相スライダーを左右にスライド。
なんということでしょう、芝生が青々としたみどり色に復活しました。
さいごに、
ほんの少しの違いが、大きな差を生む、実践で役立つテクニックを中心にご紹介しました。
知れば知るほど奥の深いフォトショップ。
その他にフォトショップでできることや使いかたも参考にしてみましょう。
フォトショップは無料ではじめることができ、月々980円からフォトショップを利用できるフォトプランも人気です。
今回サンプルで使用した写真は、すべてAdobe Stockよりダウンロードしています。
説明不要のクオリティーの高さはもちろん、取得した画像はフォトショップ上で瞬時に同期されます。
写真を探す手間が省け、ライセンスの処理もワンクリックで完了するなど、効率アップしたいひとにオススメです。
30日間の無料体験実施中で、期間中に10枚の通常ライセンス画像を無料ダウンロードできます。


















