シンプルなグリッドデザインからデザイン性の高いウェブレイアウトまで、Photoshopを利用される方も多いのではないでしょうか。
新しいデザインテクニックを詳しいチュートリアルとして多く公開されています。
海外デザインブログnoupeで、さまざまなテクニックを利用したPhotoshopでのウェブレイアウトの作成方法を40個まとめたエントリー「Photoshop Web Design Layout Tutorials from 2010」をご紹介します。
多くのチュートリアルでは、細かくレイヤー分けされたサンプル用PSDファイルも無料で公開していますので、デザインテパーツとして利用することもできるのではないでしょうか。
ダウンロードリンクはそれぞれ記述していますので参考にどうぞ。
詳細は以下から。
高品質なウェブレイアウトをデザインするPhotoshopチュートリアルまとめ
海底をイメージしたコンテンツスライダーのデザインチュートリアル
あらかじめ用意されたテクスチャを利用することで、リアルな水の質感のウェブレイアウト用Photoshop中ートリルのひとつ。
ネオン風ライティングエフェクトを利用したメニューバーや、釣り針のかわいいデザインがアクセントになっています。
こちらからサンプル用PSDファイルダウンロード可能です。
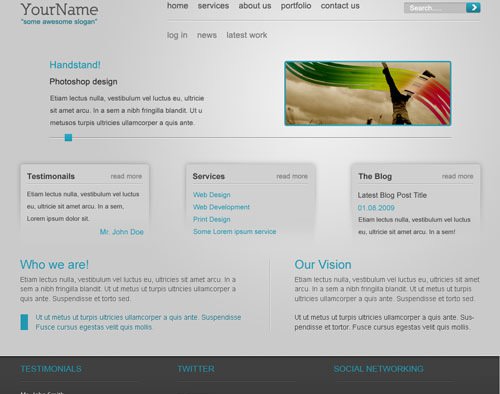
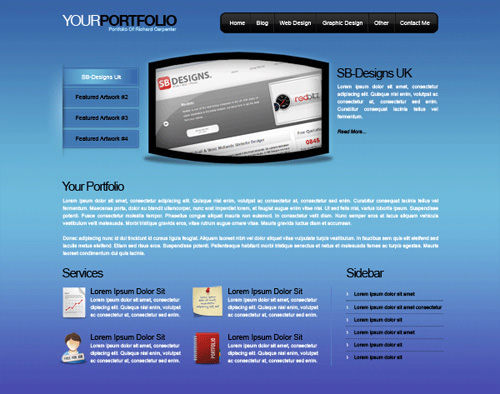
ミニマルでオシャレなシルバー系ポートフォリオサイトの作成方法
グリッドデザインを利用することで、すっきりとした印象を与えることができるレイアウト作成用チュートリアル。
淡いグラデーションを利用したヘッダー部分では、型押し風テキストエフェクトがデザインされています。
サンプルPSDファイルはこちらからどうぞ。
こちらも淡いグラデーションで質感の高いシルバー色を表現したウェブレイアウト用チュートリアル。
立体感のあるボックス枠のデザイン方法など参考になるのではないでしょうか。
サンプル用ファイルはこちらからどうぞ。
上記のレイアウトデザインと同じデザイナーさんが作成したカラーリングにインパクトのあるチュートリアルのひとつ。
twitterやRSSなどポートフォリオサイトに必要であろうデザインパーツもすべて含まれていますよ。
無料サンプルPSDファイルはこちらから。
丸みを帯びたサムネイル画像がアクセントになったウェブレイアウト用チュートリアルのひとつ。
CSS3などでカスタマイズすることで表示可能なのではないでしょうか。
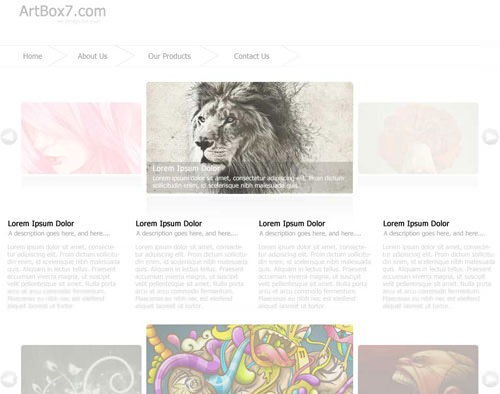
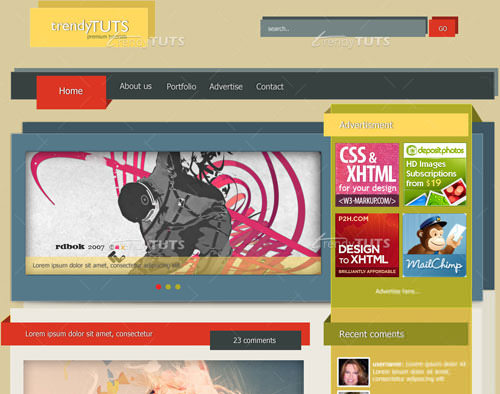
こちらはゴールドを基調にグリッドレイアウトを利用したギャラリー作成用チュートリアルのひとつ。
背景デザインには紙テクスチャを重ね、半透明ボックス枠などをデザインすることで質感を高めています。
配色なども参考にしてみてはいかがでしょうか、サンプルはこちら。
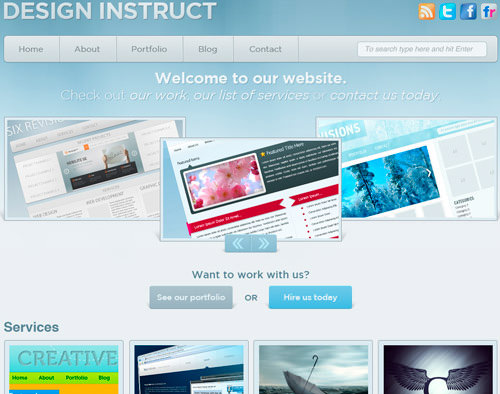
真っ黒(#000000)を利用するのではなく、濃灰色(#282828)などを背景色として利用することで、オシャレで高級感のあるデザインのウェブレイアウト。
青色が良いアクセントカラーになっており、今後参考にしたい配色なので個人的にメモ。
サンプルPSDファイルもこちらで公開されていますよ。
影(シャドウ)をボックス枠やメニューバーデザインに加えることで、立体的な印象を与えてくれるウェブレイアウトのひとつ。
シンプルでスタイリッシュなポートフォリオサイトをデザインする方法
apple風ナビゲーションメニューバーやボックス枠の作り方を紹介しているチュートリアルのひとつ。
こちらもグリッドデザインを利用することでシンプルですが、すっきりとした印象が魅力です。
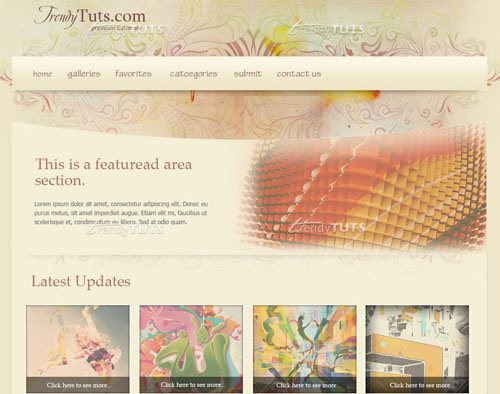
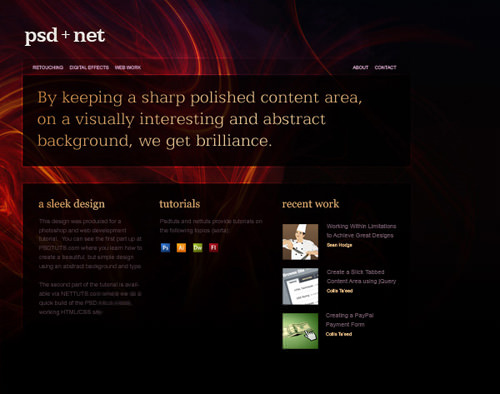
カンバス風テクスチャ素材を背景デザインとして利用することで、デザイン性の高いウェブレイアウト用チュートリアル。
細かいオーナメント風デザインパーツもブラシファイルなどで簡単に表現することができます。
立体的にデザインされたカラフルなブログ用レイアウトを作成する方法
落ち着いたカラーリングがやさしい印象を与えてくれるブログ用レイアウトを作成するチュートリアル。
メニューバーのデザイン方法などは他でも応用することができそうです。
iPhone用アプリを作成、販売したいとお考えの方にオススメのウェブレイアウト用チュートリアル。
ついクリックしたくなるようなボタンデザイン、使用されているカラーリングなど個人的にメモ。
無料サンプルファイルはこちらから。
音楽ストリーミングサービスをモチーフにしたウェブレイアウトデザインの作り方
シンプルで誰にでも使いやすいボタンデザインやコンテンツボックスなどもすべてレイヤースタイルのみでデザインされたお手軽Photoshopチュートリアル。
サンプル用サムネイル画像などを利用しているのでイメージも沸きやすいですね。
PSDファイルはこちらから。
ピクセル風のカラフルなヘッダーデザインを利用したPhotoshopチュートリアルのひとつ。
背景デザインが透けた半透明ダーク系ボックス枠もレイヤースタイルの設定のみで作成することができるようです。
ザラザラした質感のシンプルなウェブレイアウトをデザインする方法
こちらのエントリーでもう少し詳しく触れていますが、「ノイズ」フィルタを適用するだけで質感の高いテクスチャを作成することができるチュートリアル。
テクスチャの作成方法についてはこちらからどうぞ。
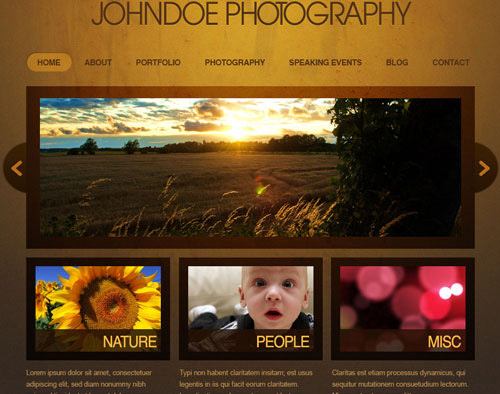
アース色を利用することで落ち着いた印象を表現したウェブレイアウト用チュートリアルのひとつ。
ヘッダー部分のコンテンツスライダーの幾何学背景デザインやアイコンを利用したコンテンツ表示など個人的にメモ。
サンプルファイルはこちらから。
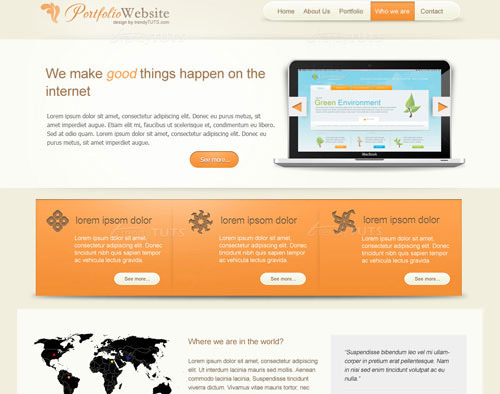
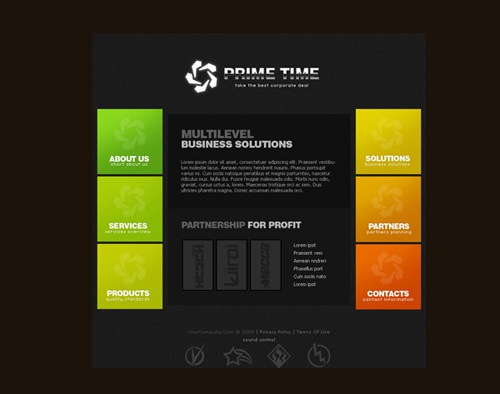
レイヤースタイルを利用することで簡単に作成することができるメニューバーやボタンデザインなど便利なテクニックを利用したチュートリアル。
ボックス枠などに利用されているカラフルなオレンジグラデーションを他の色にすることで、印象も変わってくるのではないでしょうか。
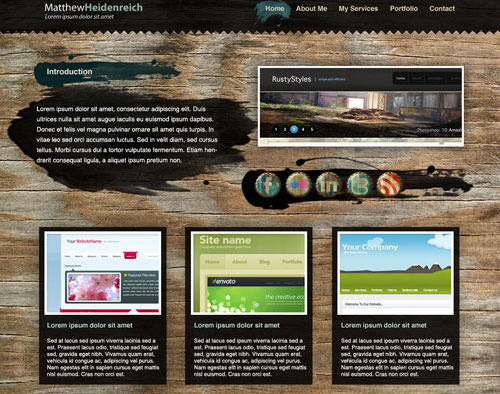
ウッドテクスチャを利用したグランジウェブレイアウトの作成方法
こちらもウッドテクスチャを背景デザインと利用することでユニークなデザインを完成させるチュートリアル。
水彩画風ブラシファイルを利用することで自然な質感を表現することができるのですね。
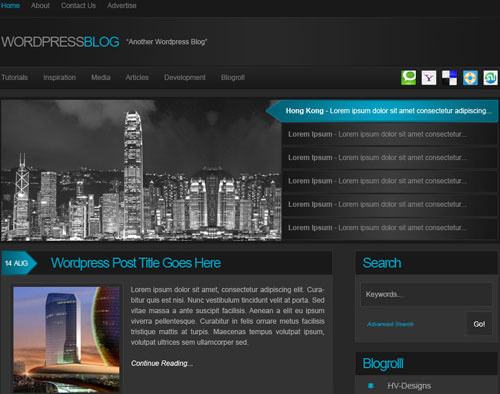
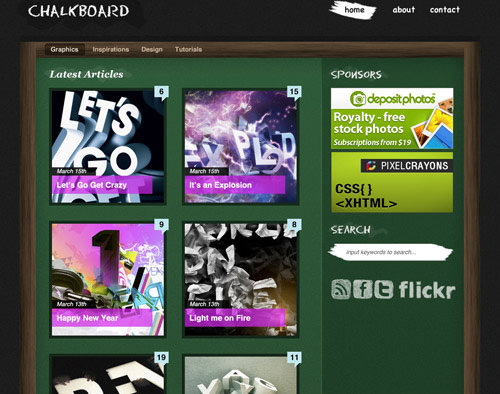
黒板風デザインのWordPress用ウェブレイアウトを作成する方法
サムネイル画像を強調したギャラリーや動画サイトなどに利用したいデザインレイアウト用チュートリアルのひとつ。
手書き風フォントやアイコンなどを統一することで一体感あるデザインに仕上げています。
サンプル用PSDファイルはこちらから。
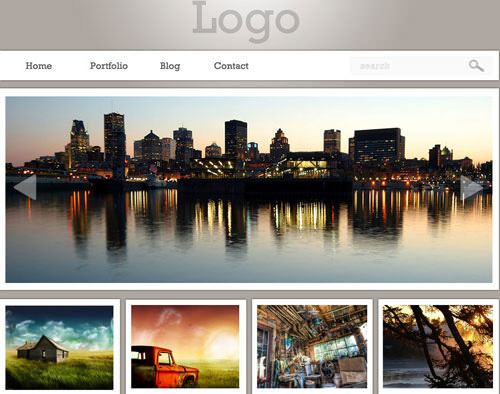
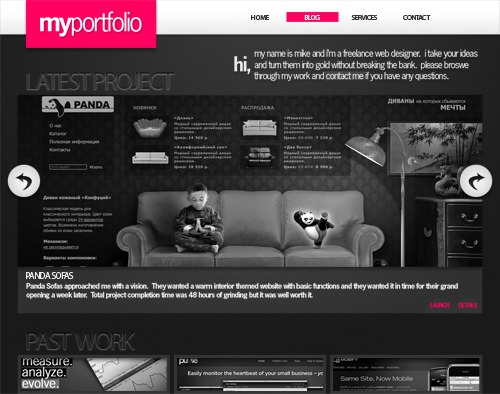
モノクロでデザインされたシンプルなポートフォリオサイトの作成方法
モノクロデザインに絶妙な影(シャドウ)をボックス枠やロゴなどに利用することで印象的なデザインのPhotoshopチュートリアルのひとつ。
コンテンツ、サムネイル画像に注目を集めたいときに応用することができるのではないでしょうか。
サンプルPSDファイルはこちらから。
まだまだあります、追加分Photoshopチュートリアル
デザインブログDJ Designer Labにおいて18種類のウェブレイアウトを作成するPhotoshopチュートリアルをまとめたエントリー「18 Amazing Photoshop Web Layout Tutorials」が公開されていましたので、追加分としてエントリーします。
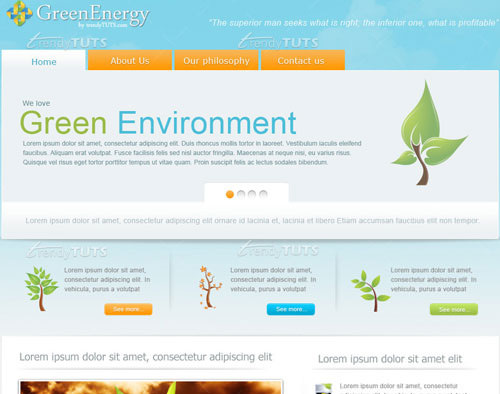
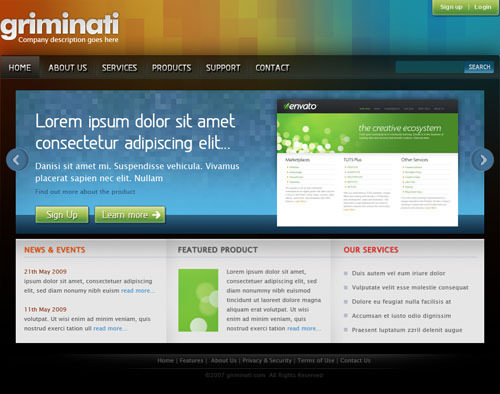
緑やオレンジなどの元気にあるカラフルなカラーリングとダーク系デザインをマッチさせたPhotoshopチュートリアル。
こちらもグリッドデザインを利用することで、すっきりとした印象にまとめられています。
CSS/Htmlを装備したサンプルファイルのダウンロードはこちらから。
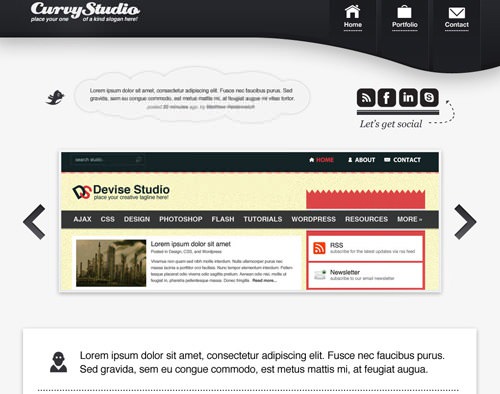
背景全体に写真などを利用したいときに参考になる半透明デザインが魅力のチュートリアル。
立体的なタブ風メニューバーが印象的なポートフォリオサイト用チュートリアル。
グリッドを利用したレイアウトにきれいなグラデーションを利用したオシャレなデザイン。
ピンク色がアクセントカラーのダーク系ウェブレイアウトのPhotoshopチュートリアル。
[参照元 : Photoshop Web Design layout Tutorials form 2010 – Noupe]
[参照元 : 18 Amazing Photoshop Web Layout Design Tutorials – DJ Designer Lab]