Webサイトを制作するときにPhotoshopを利用するひとは多いのではないでしょうか。
海外デザインブログSix Revisionで、Photoshopを使ったウェブレイアウト用チュートリアルを25個まとめたエントリー「25 Excellent Photoshop Web Design layout Tutorials」が公開されていたので、今回はご紹介します。
グリッドスタイルを利用し、すっきりとしたデザインからギャラリー、ポートフォリオサイトなどいろいろな用途に応用してみてはいかがでしょう。一部のチュートリアルでは無料サンプルPSDも公開されていますよ。
詳細は以下から。
プロレベルのWebレイアウト作成用Photoshopチュートリアルまとめ
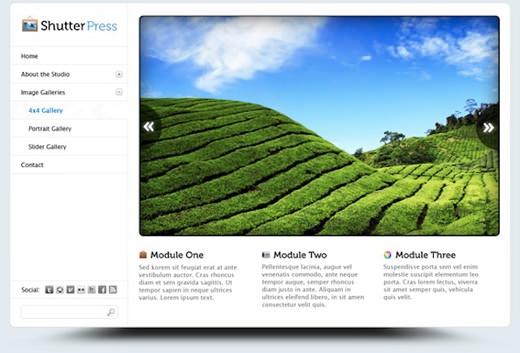
ShutterPress: Design and Code a Photo Portfolio Site
立体感たっぷりで表現されたギャラリー、ポートフォリオサイト用デザインのチュートリアル。シンプルに見えて1px単位でデザインされています。
[button_square color=”red” url=”http://webdesigntutsplus.s3.amazonaws.com/136_ShutterPress/ShutterPress_PSD.zip”] サンプルPSDダウンロード [/button_square]
Create a Clean, Minimal Website Design in Photoshop
たっぷりの余白スペース、グリッドレイアウトを利用したオシャレで、エレンガントなウェブレイアウト用チュートリアル。配色の参考にいかがでしょう。
[button_square color=”red” url=”http://www.visualswirl.com/wp-content/uploads/2011/01/clean-minimal-layout.psd_.zip”] サンプルPSDダウンロード [/button_square]
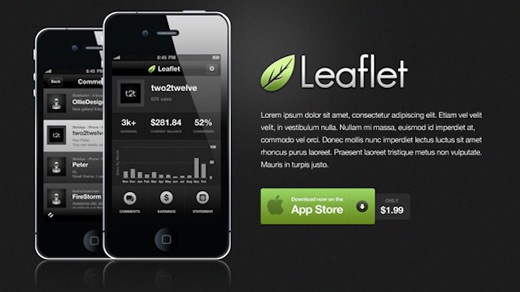
Design a Sleek Mobile App Website
iPhoneなどのアプリ販売用ウェブレイアウトチュートリアル、AndroidやiPadなどアイデア次第で色々な活用ができそうです。
[button_square color=”red” url=”http://webdesigntutsplus.s3.amazonaws.com/051_Leaflet_Tutorial/Leaflet_PSD.zip”] サンプルPSDダウンロード [/button_square]
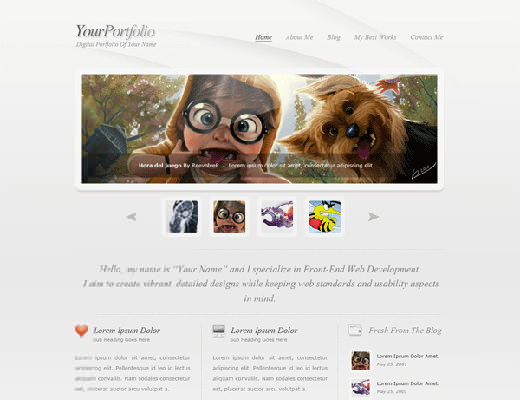
Learn To Create a Clean Style Portfolio
だれも気づかないのでは?と思うほどテクスチャや細部のデザインパーツにこだわったレイアウトチュートリアル、もちろんPSDサンプルもありました。
[button_square color=”red” url=”http://www.photoshop-plus.co.uk/content/freebies/clean_portfolio.zip”] サンプルPSDダウンロード [/button_square]
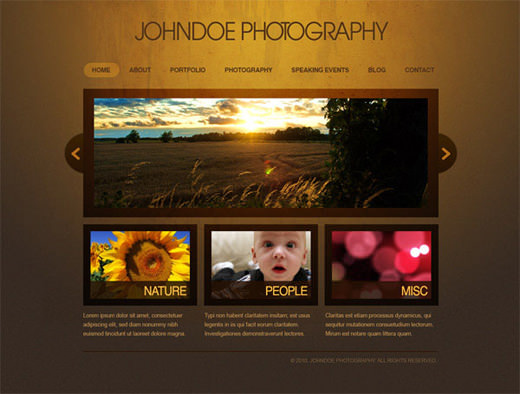
Create an Elegant Photography Web Layout in Photoshop
テクスチャ素材を利用したほんのりとした黄金グラデーションを利用したレイアウトデザイン。ポートフォリオ、ギャラリーなどに利用してみてはいかがでしょう。
[button_square color=”red” url=”http://cdn.designinstruct.com/files/83-elegant_photography_layout/elegant_photography_layout.zip”] サンプルPSDダウンロード [/button_square]
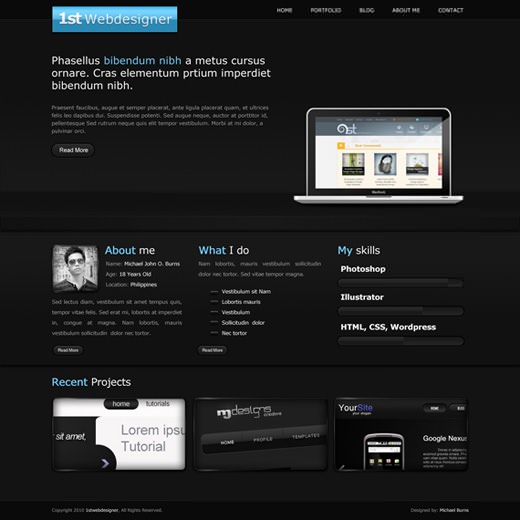
Create an Extremely Simple Dark Web Deisgn in Photoshop
ダーク系Webレイアウトに利用したいデザインチュートリアル、グリッドレイアウトを利用しているので応用もしやすそうですよ。
[button_square color=”red” url=”http://cdn.designinstruct.com/files/172-extremely_simple_dark_webdesign/extremely_simple_dark_webdesign.zip”] サンプルPSDダウンロード [/button_square]
Create Amazing 3D Portfolio Dark Layout in Photoshop
立体的な棚をデザインしたユニークなダーク系ウェブレイアウト。繊細なテクスチャ素材をつかっています。
[button_square color=”red” url=”http://www.mediafire.com/?dbmww5xmvsvf6p9″] サンプルPSDダウンロード [/button_square]
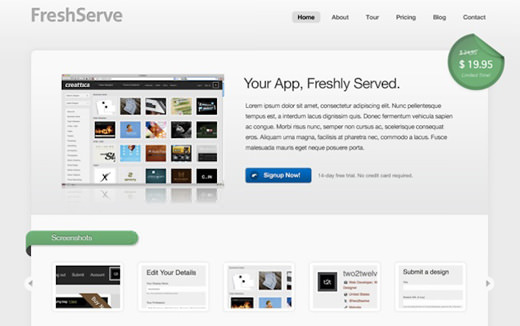
Design a Fresh Web Service / Saas Website Interface
企業用ウェブサイトデザインとしても利用可能なテンプレートチュートリアル。立体的なリボンデザインやボタンなどの部品まで詳しく解説されています。
[button_square color=”red” url=”http://webdesigntutsplus.s3.amazonaws.com/062_FreshServe_Tutorial/Fresh_Serve_PSD.zip”] サンプルPSDダウンロード [/button_square] [button_square color=”green” url=”http://themeforest.net/item/freshserve-a-web-app-saas-wordpress-theme/full_screen_preview/137903?ref=WebPremium”] デモページ[/button_square]
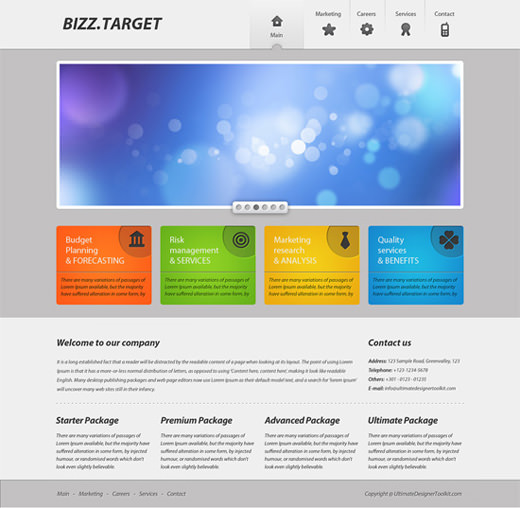
How to Create a colorful Business Web Layout
こちらも企業用ウェブサイトレイアウトをテーマにデザインされたチュートリアル。繊細な影や立体感などが素敵です。
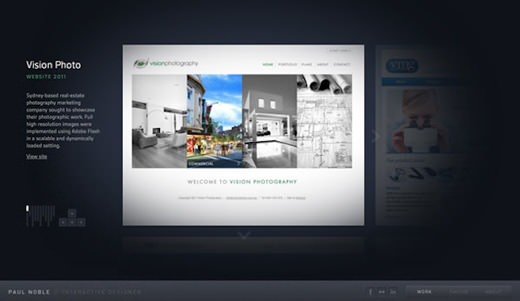
Design an Innovative Portfolio Site Using Alternative UI/UX
極細のストライプ柄を背景に利用し、コンテンツにぼかしを加えたユニークなポートフォリオサイトを作成します。デモページでは矢印キーで移動しますよ。
[button_square color=”green” url=”http://pauljnoble.com/index”] デモページ[/button_square]
Create an Impressive Videographer Website
写真、映像などに関するアーティスト、クリエイターなどのポートフォリオサイトとして。映像のザラザラしたノイズを背景に利用しています。
[button_square color=”red” url=”https://s3.amazonaws.com/webdevtuts/uploads/2010/videographer/videography.zip”] サンプルPSDダウンロード [/button_square]
Create an Elegnat Patterned Web Design in Photoshop
以前ご紹介した気もしますが、PSDサンプルファイルが公開されていたのでまとめとして。
[button_square color=”red” url=”http://cdn.designinstruct.com/files/158-elegant_patterned_webdesign/elegant_patterned_webdesign.zip”] サンプルPSDダウンロード [/button_square]
Create a Portfolio Web Layout in Photoshop
洋服などのテキスタイル風デザインパーツを利用したレイアウトチュートリアル。手書きの質感を表現したい時にいかがでしょう。
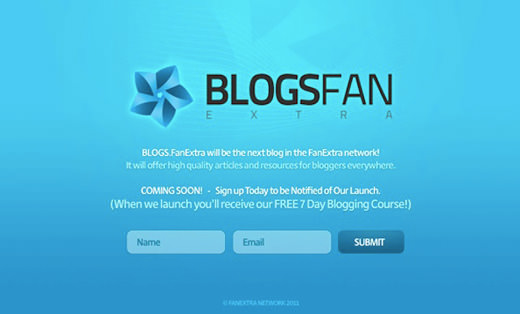
How to Create an Effective Coming Soon Page
公開前のページなどに表示することができるレイアウトチュートリアル、爽やかなグラデーションが印象的。
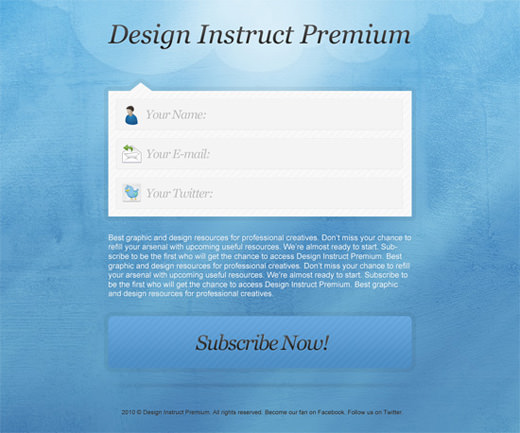
Design a Textured “Coming Soon” Web Page in Photoshop
こちらも同様に公開前に表示するComing Soonページレイアウト、テクスチャ素材を利用しています。
[button_square color=”red” url=”http://cdn.designinstruct.com/files/176-textured_comingsoon_webpage/textured_comingsoon_webpage.zip”] サンプルPSDダウンロード [/button_square]
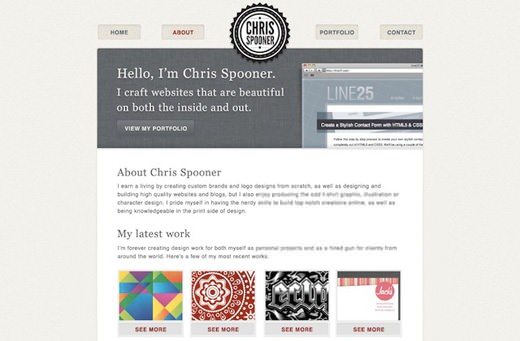
How to Build a Stylish Portfolio Web Design Concept
レトロスタイルのロゴデザインを利用したシンプルなウェブレイアウトを作成するチュートリアル。
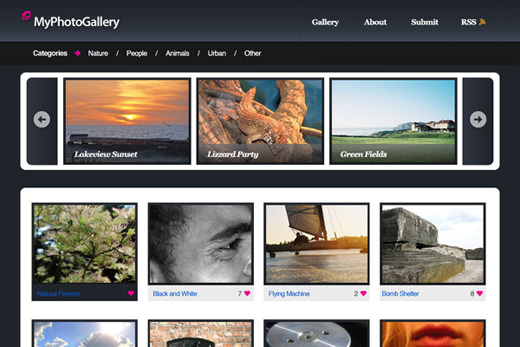
Photo Gallery Website Layout in Photoshop
イメージ写真などを多く利用しているギャラリー用レイアウトチュートリアル。アプリを意識したUIデザインなど参考になりそうです。
[button_square color=”red” url=”http://devisefunction.com/tutorials/photo_gallery_layout/files.zip”] サンプルPSDダウンロード [/button_square]
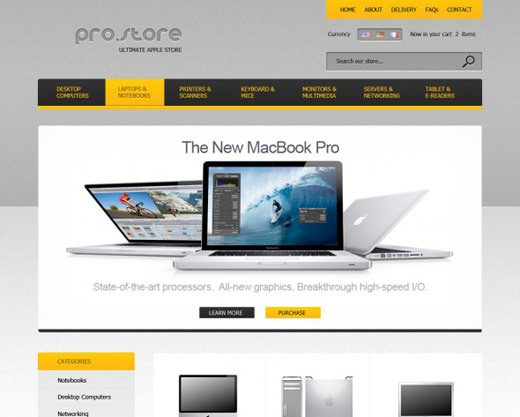
How to Create a Sleek Ecommerce Shopping in Photoshop
型押レタープレスをロゴなどに利用したスタイリッシュなショッピングサイト用レイアウトチュートリアル。
あらかじめデザインされたPSD素材をダウンロードしたい方はこちらよりどうぞ。
そのまま利用可能なWebデザインレイアウト用無料PSDテンプレート素材25個まとめ
[参照元 : 25 Excellent Photoshop Web Design Layout Tutorials – Six Revisions]
[参照元 : 30 Recent Photoshop Tutorials for Web Designers – Speckyboy Design Magazine]