Photoshopチュートリアルと一緒に確認しておきたい、Illustratorデザインを集めました。不定期となりますが、Illustratorのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。今回は2014年12月分と一緒に、今年1年間のあいだに公開された中でも、特に確認しておきたいデザインチュートリアルをまとめてご紹介します。
しっかりした基礎を学ぶことができるチュートリアルから、Photoshopでも人気の高いポリゴンスタイルやフラットスタイル、ややグランジ感が味わいのあるビンテージ加工、Illustratorが得意なベクターイラストの作り方など幅広くピックアップしています。年末年始にかけていかがでしょう。
詳細は以下から。
人気テクニックを学ぶ!すごいIllustratorチュートリアル、作り方2014年総まとめ
Illustratorの基本設定のみを使い、特にペン/ブラシ線を重ねることで、Photoshopにも匹敵するライティングエフェクトを実現します。
キラキラ感たっぷりなエフェクトで、ベクターブラシと描画モードの設定方法がポイントになるチュートリアル。
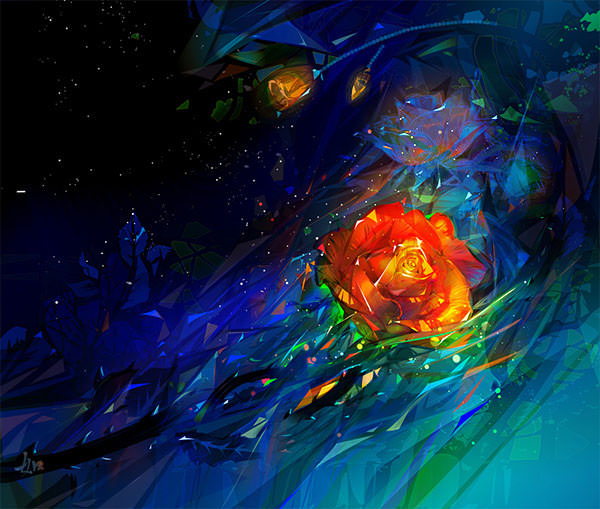
イメージ写真よりトレースしたバラの花をベースに、グラデーションツールを中心とした、カラフルな色合いの表現方法を学ぶことができるアブストラクト系チュートリアル。
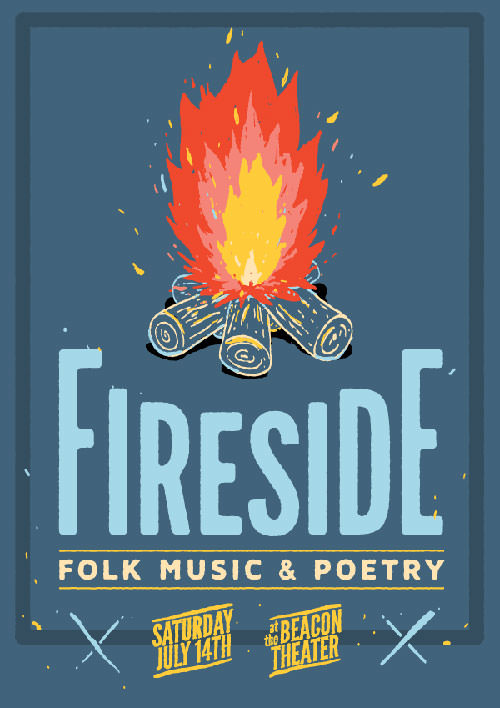
メッシュツールより編集が簡単なブレンドツールを使って、赤々と燃える炎を再現します。
上空に青白く光る稲光を、簡単に表現するエフェクトが公開されています。
プラグインを使って表現されるモザイク柄を作成し、全工程を自動で行うアクションファイルの作り方も一緒に解説されています。
人気デザインのポリゴンスタイルは、アプリで作成したSVGファイルをIllustratorで編集することで、Photoshopだけで作成するより比較的楽です。ポイントとなる目などは細かく設定するのがコツ。
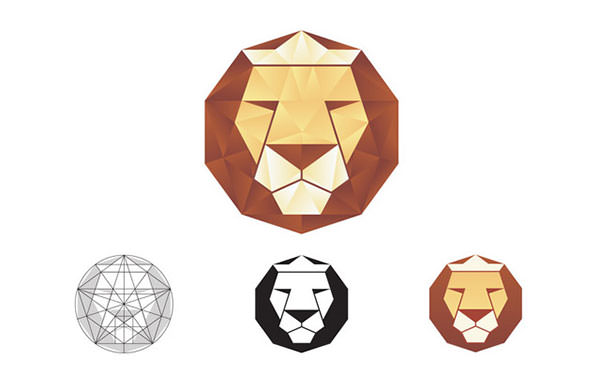
円サークルに沿って配置された五角形をベースに、王冠をかぶったライオンロゴを作成します。
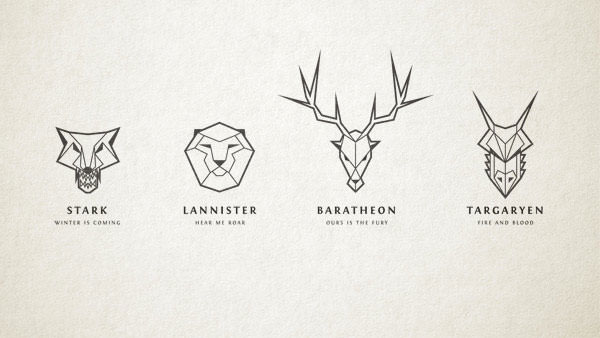
人気のポリゴンスタイルを意識し、あらゆる種類の動物をラインのみで描きます。
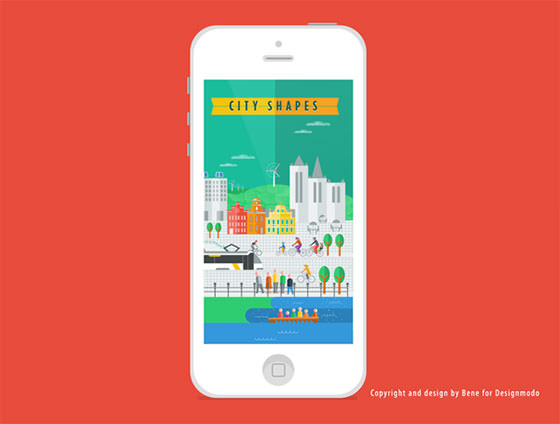
モバイルサイトのトップページを中心に利用されているスプラッシュページを、イラストを元にしたベクター素材で作成するデザインプロセスを紹介しています。
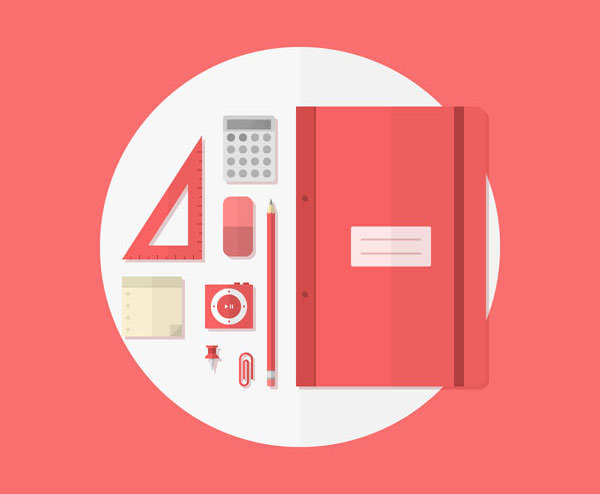
ノートや鉛筆などの代表的なステーショナリーグッズを揃え、基本的なツールを使ってデザインします。
手書きスケッチしたようなデザインをIllustratorで作成し、ビンテージ感を演出するエフェクトも一緒に紹介されています。
こちらもスケッチしたイラストレーションに、テクスチャ素材やエフェクトを加えることでより質感の高いデザインに仕上げます。
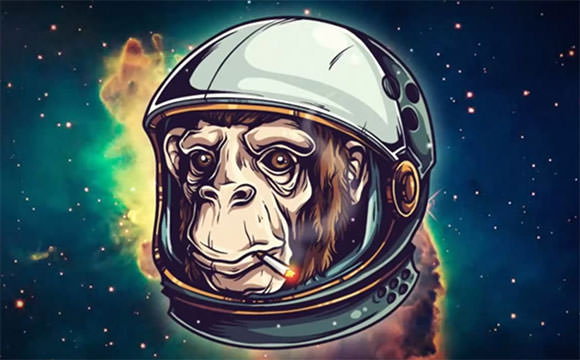
あらかじめ描いたイラストデザインを元に、どのようにペイントしていくのか動画チュートリアルで詳しく解説されています。
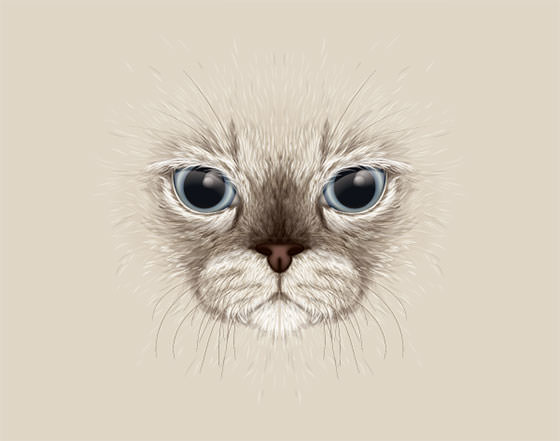
用意した写真をベースに、顔の部分のみを毛並みや質感まで忠実に再現します。
ポートレイト写真をベースに、シェイプレイヤーを重ねることで立体感を表現するベクターチュートリアル。
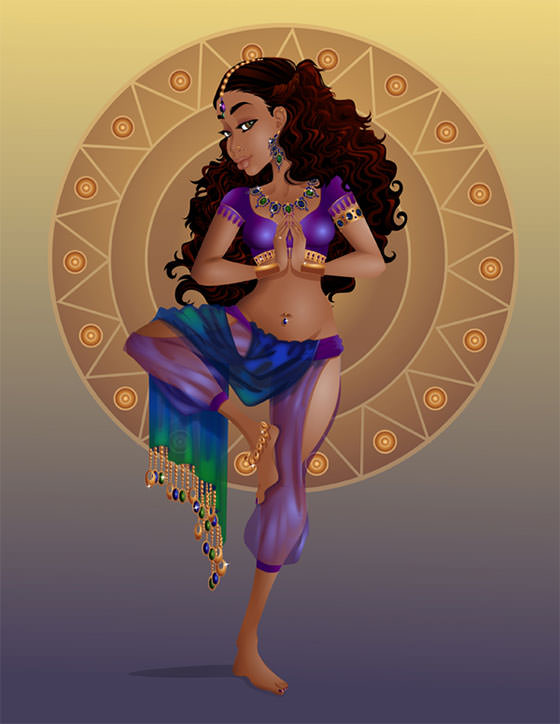
あらかじめ手書きしたスケッチを部分ごとに丁寧にペイントしていきます。特に宝石のキラキラ感を表現する方法などは参考に。
トレンドカラーを用いたデザインで、すこしだけ汚れたようなグランジエフェクトの表現テクニックは参考としてメモ。
メタリックな光沢感は、グラデーションメッシュを利用したテクニックが披露されています。
スーパーファミコンのコントローラーを超リアルにデザインする方法
昔懐かしいゲーム用コントローラーを影の当り方まで忠実に再現、デザインします。
描画モードやグラデーションマップの基本的使い方を学びながら、まるで実際に輝いているような電球ランプを作成します。
写真を見ているようなクオリティーで再現するチュートリアルで、グラデーションメッシュの具体的な使い方が紹介されています。
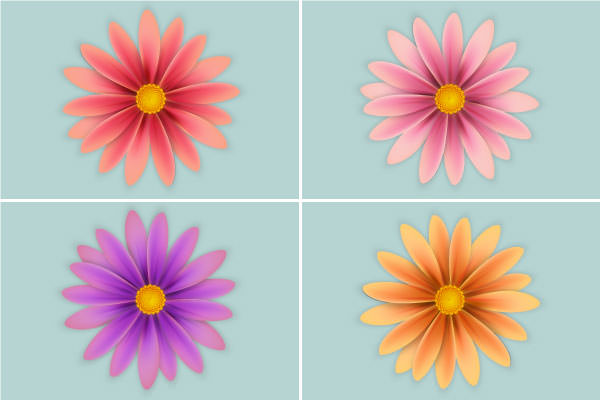
Illsutratorの便利機能「グラデーションメッシュ」を利用することで、どんな色の花も自由に、そしてシンプルに作成できます。
シェイプツールの基本的な使い方から、ハイライトとドロップシャドウで表現された立体感が参考になりそうなチュートリアル。
本物そっくりにデザインされたカラフルなクレヨンに、イラストはブラシツールを使うことで手軽に描くことが可能です。
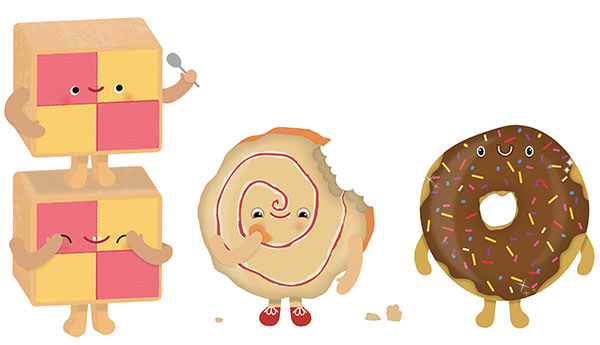
ドーナツやクッキーなどのお菓子を使って、キャラクターマスコットデザインを完成させるチュートリアル。
スケッチエフェクト「グラフィック・ペン」を使うことで、ゼロから木目の美しいウッドテクスチャを作成します。
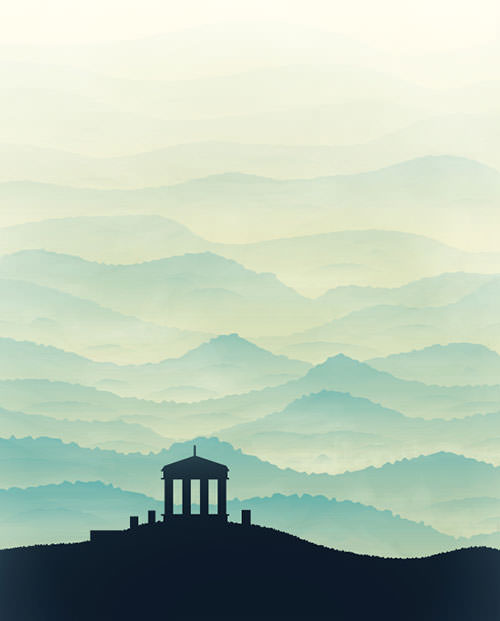
どこまでも果てしなく続くデザインは、グラデーションツールを利用することで実現することができます。
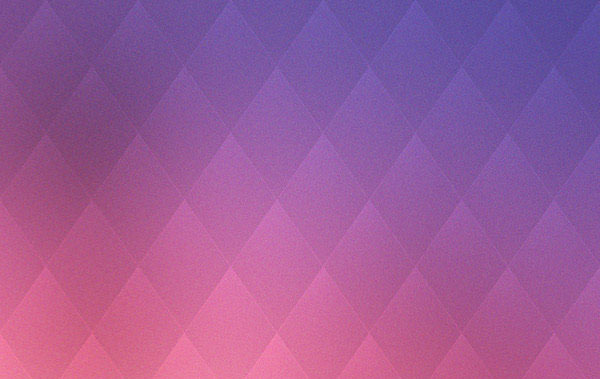
幾何学模様とぼかしエフェクトのパターンデザインを作成するチュートリアル
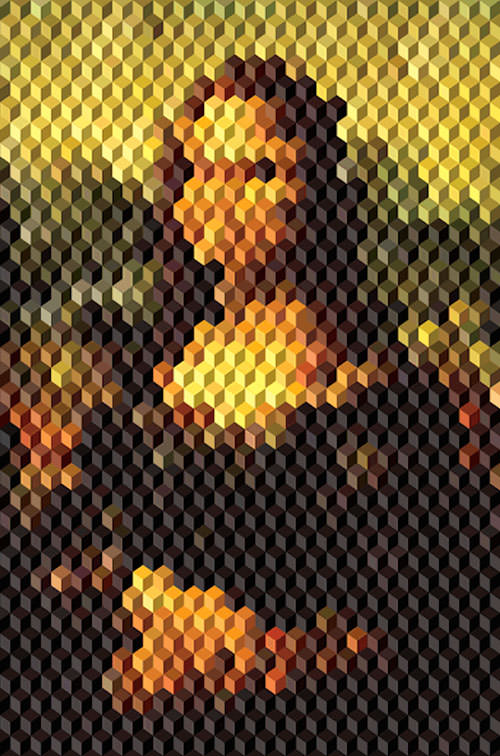
イメージ写真をぼかし、幾何学デザインパターンを組み合わせ、ノスタルジックな雰囲気を表現したテクスチャをつくります。
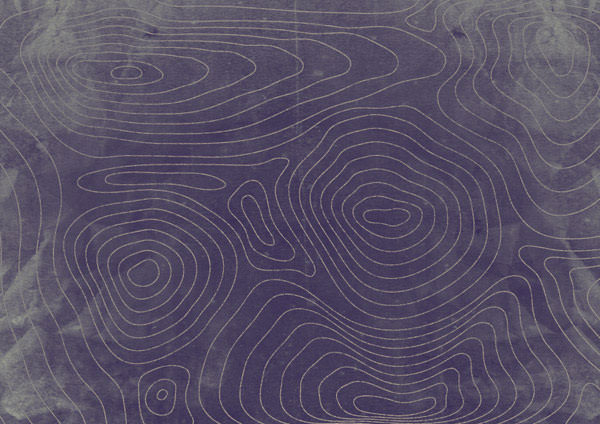
Illustratorのペンツールで描いた、等高線のようなパスに、グランジスタイルを組み合わせたお洒落なデザインが魅力的。
Illustratorのブレンドオプションを設定することで、手軽に立体的で印象的なロゴを作成できます。
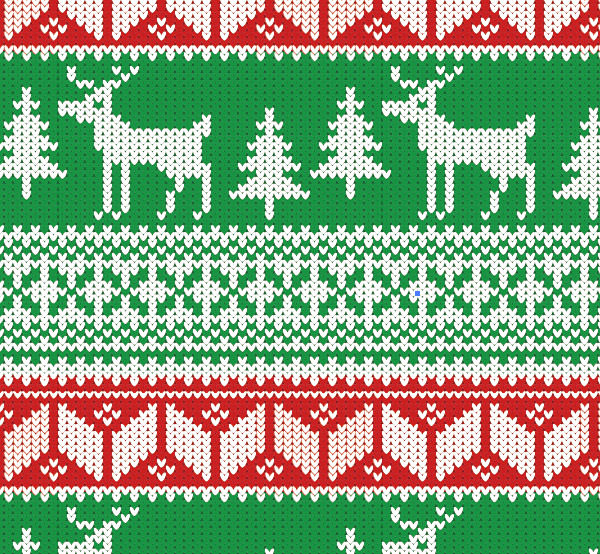
クリスマスセーター柄の継ぎ目のないパターンテクスチャを作成する方法
カスタマイズしたシェイプを利用することで、どんなデザインパターンにも対応することができ応用も効くチュートリアル。
オフィス系ツールをかわいいイラストで作成し、継ぎ目なくシームレスに利用できるパターンテクスチャ。
手描きしたかわいいカモメにイカリや浮き輪など、マリン関連のデザインを使ったパターンテクスチャの作り方が紹介されています。
冬をイメージしたかわいい継ぎ目のないデザインパターンを作成する方法
お好みのイラストデザインを規則的にならべることで、シームレスでキュートなパターンテクスチャ素材を作りあげます。
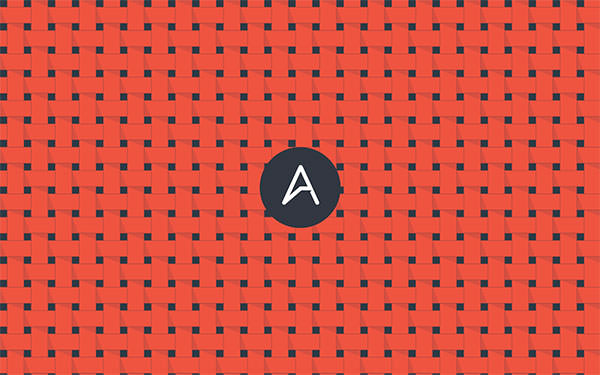
グラデーションツールを使い描かれた六角形に、美しい虹色グラデーションでペイントしたパターンテクスチャ。
作成したデザインをうまく切り抜くことで、反復性の高いデザインパターンが完成します。
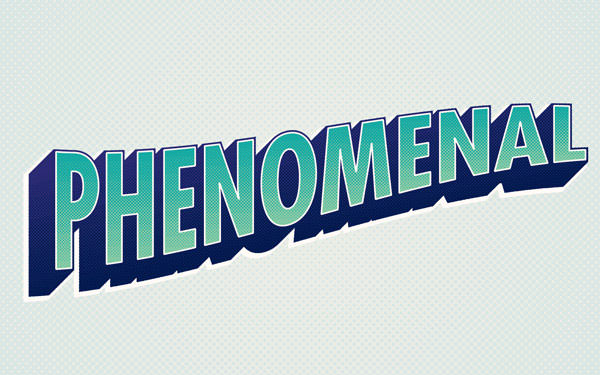
タイトルのままですが、フラットデザインとの相性も良い、やさしい配色の立体テキストをつくります。
ペンツールを使い時間をかけてすこしずつ切り込みを入れていく、クリエイティブで根気のいるタイポグラフィーアートを作成します。
特徴的な赤の縫い目が印象的だったテキストエフェクトで、土が付いて汚れた様な効果をブラシツールで描き、描画モードを「オーバーレイ」に指定しています。
触るだけビリっとなりそうなハイボルテージなテキストエフェクトを完成させます。
ビビッドに輝くネオンライトのテキストは、グラフィックスタイルとして保存しておけば、いつでも再現可能です。
同じテクニックを駆使することで、あらゆるアルファベットを作成することができます。
ピクセル単位で描いたロープデザインを使い、自由自在な文字を描くことができる作り方。
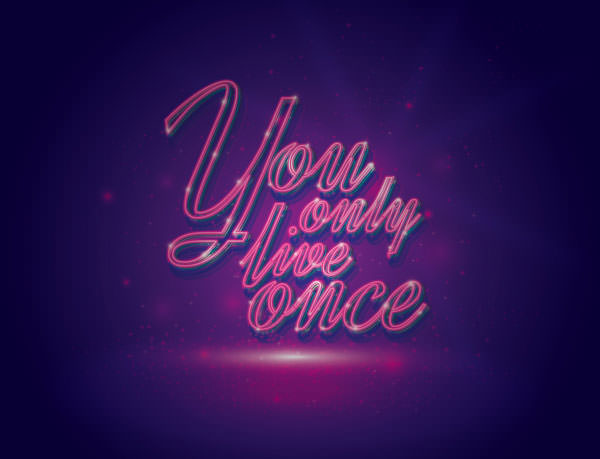
まるでPhotoshopで作成したようなライティングエフェクトは、もちろんIllustratorのみで完成させることができます。
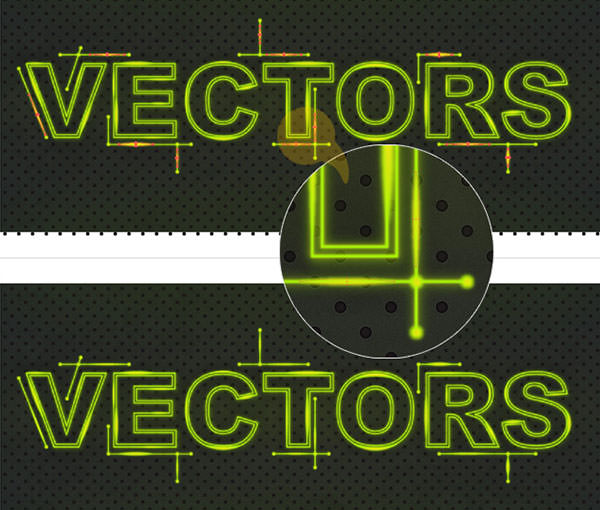
ディテールにはハーフトーンパターンを採用した、こだわりを感じるテキストエフェクト用チュートリアル。
Photoshopを併用するチュートリアルで、テクスチャの質感をそのまま作品に加えます。
一点一点のドットをすべて合わせることでデザインが完成するテキストエフェクト。
落書きエフェクトを利用することで、まるで手書きしたようなスケッチ風デザインを作成できます。
テクスチャ素材を重ねることで、質感だけをうまく取り入れるテクニックが紹介されています。
シェイプツールで描かれたえデザインを、ワープツールを使って自由自在にスタイルを変更することができます。
透明度の高いレイヤーを重ねることで、幻想的なライティングエフェクトを演出するテクニック。ブラシツールの基本的な使い方から学ぶことができます。
2014年に紹介したIllustratorチュートリアル関連エントリーも一緒に確認してみてはいかがでしょう。
[list type=”star”][li]実践から学ぶ!すごい新作Illustratorチュートリアル、作り方まとめ 2014年11月度[/li]
[li]現場で使えるテクニック満載!Illustratorチュートリアル、作り方まとめ 2014年10月度[/li]
[li]進化するIllustrator!すごいデザインチュートリアル24個まとめ 2014年8月度[/li]
[li]チュートリアル形式で学ぶ!すごいIllustratorデザインの作り方22個まとめ 2014年7月度[/li]
[li]はじめようIllustrator!参考にしたいデザインチュートリアル、作り方24個まとめ[/li]
[li]すごいぞIllustrator!デザインに取り入れたいチュートリアル、作り方まとめ 2014年5月度[/li]
[li]たのしいIllustrator、参考にしたいチュートリアル、作り方30個まとめ 2014年3月度[/li]
[li]デザインテクニックを磨こう!すごいIllustratorチュートリアル作り方まとめ[/li][/list]
【総まとめ】2014年すごいPhotoshopチュートリアル、作り方厳選50個
Photoshop版まとめも参考にいかがでしょう。