
ウェブデザインを制作するときにフォトショップを使ってデザインされている方も多いと思います。
最近のウェブサイトレイアウトでは、等間隔に区切られたグリッドを使用してデザインされたものが多く、シンプルですっきりとしたデザインに仕上げることができます。
今回は比較的新しく公開されたフォトショップのウェブレイアウト用チュートリアルを20個まとめた「20 High Quality Photoshop Web Design Tutorials」をご紹介します。
どのチュートリアルもサムネイルをたくさん使って、細かい部分まで詳しく解説されているので、気に入ったテクニックを他のウェブレイアウトデザインに応用することもできます。
すでにご存知のチュートリアルもあるかもしれませんが、見落としたチュートリアルがないか確認してみてはいかがでしょうか。
詳細は以下から。
フォトショップのウェブレイアウト用チュートリアルまとめ
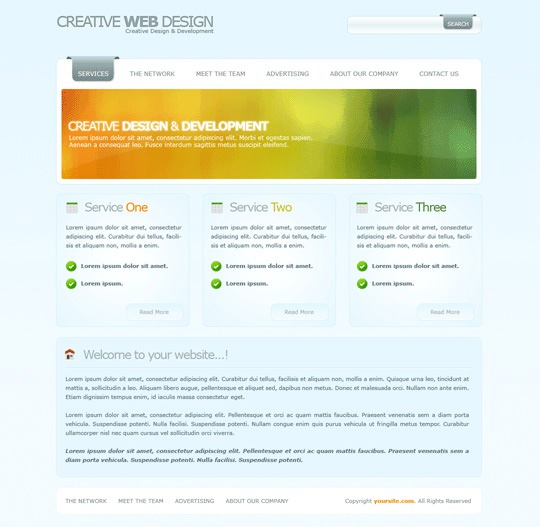
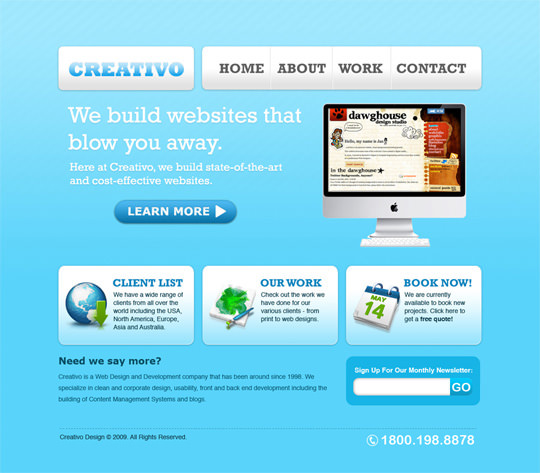
フォトショップでシンプルで上品なウェブサイトをデザインする方法
ヘッダー部分にスライダーをレイアウトし、企業用サイトやポートフォリオサイトなど、いろいろな用途に使用することができそうなエレガントなデザイン。
思わず押したくなるようなボタンもレイヤースタイルのみで簡単にデザインすることができます。
サンプル用PSDファイルが公開されています。
フォトショップでテクスチャを使った透明感のあるウェブレイアウトをデザインする方法
シングルページのみのウェブレイアウトとなっており、フッター部分がデザインされていませんが、イベント用ページなどにも使えそうなデザインです。
ヘッダー部分にテクスチャを使用しており、ウィンドウ幅に関係なくデザインを魅せる工夫がされています。
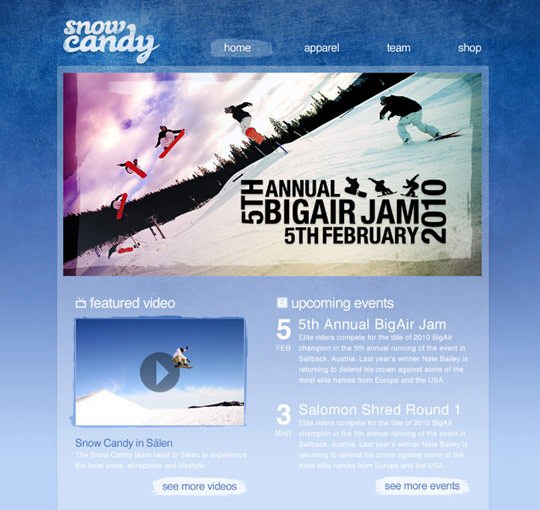
フォトショップでライティングエフェクトを使ったウェブサイトをデザインする方法
ポートフォリオサイトなどに用いることができそうなスタイリッシュなデザインのダーク系デザイン。
かなり細かい部分まで詳しく解説してあり、グラデーションを使ったきれいなデザインは参考になります。
またライティングエフェクトを使ったタブの作り方なども一緒に紹介されています。
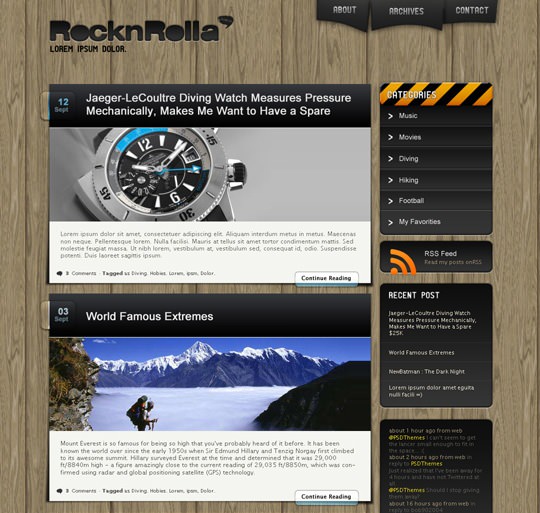
フォトショップでウッドテクスチャを使ったシンプルなウェブレイアウトをつくる方法
背景全体にウッドテクスチャを使い、ポイントに透明ガラス風のボタンがうまくマッチしています。
こちらの透明ガラス風ボタンもレイヤースタイルのみでデザインされています。
また立体的なメニューバーなどユニークなデザインアイデアがたくさんつまっています。
どんな用途にも使えそうなシンプルでオーソドックスなウェブレイアウトのデザイン方法が紹介されています。
きれいなグラデーションを使ったヘッダー部分のデザイン方法のほかにも、立体的なリボンデザインなど参考にしたいテクニックがいくつかありますよ。
フォトショップで水彩画風のやさしいウェブレイアウトをつくる方法
背景に淡いグラデーションを用いることでやさしい印象を受けるウェブレイアウトを作成しています。
またボックス枠やメニューボタンにも一工夫加えることで透明な質感がアップします。
立体的なメニューバーを作成しようと考えている方は参考になるかもしれません。
フォトショップでWeb2.0風のウェブレイアウトをデザインする方法
グリッドを意識してデザインすることで、ボックス枠などを使わずにすっきりとしたデザインを完成させます。
apple風のメニューバーのつくり方なども参考になるかもしれません。
また青を基調としたデザインなので企業用ウェブサイト制作にもよさそうですね。
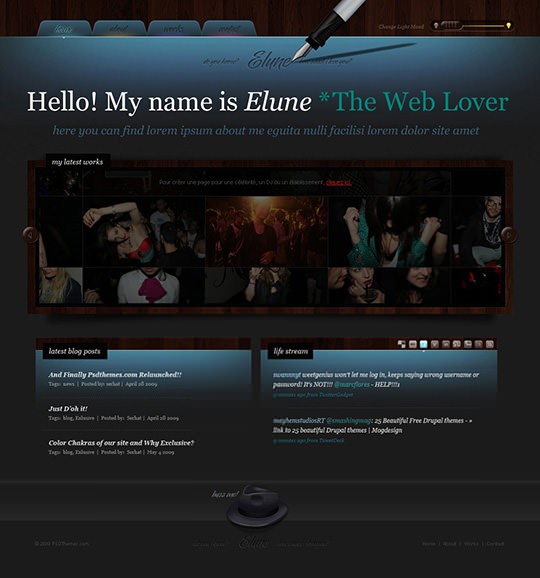
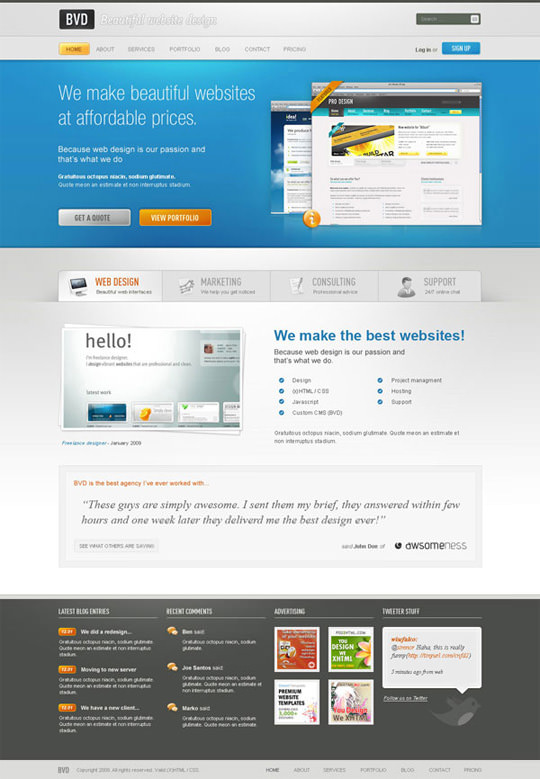
フォトショップでうつくしいウェブレイアウトをデザインする方法
個人的に特に参考になるテクニックが多数使われているチュートリアルのひとつ。
思わず押したくなるようなボタンデザイン方法や立体的なタブのデザイン、エレガントな背景テクスチャの設定方法、1pxの白ラインなどどれも覚えておきたいテクニックですね。
実際ThemeForestでは12ドルで販売されており、人気の高いPSDテンプレートのひとつでもあります。
フォトショップを使ってシンプルでカラフルなウェブレイアウトをデザインする方法
背景にはテクスチャを使わずにカラフルなデザインに仕上げたシンプルなチュートリアルのひとつ。
特に透明感のある立体的なメニューバーの作り方はあまり他では見かけないテクニックとなっています。
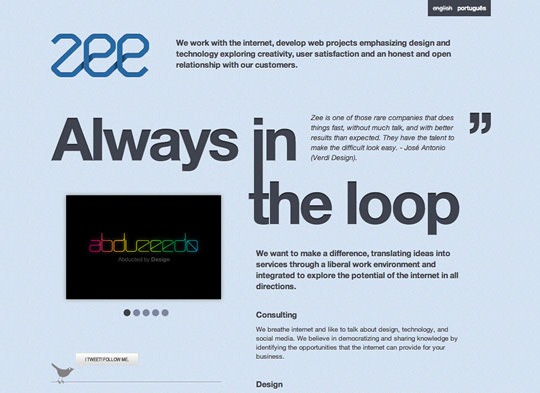
あまり日本では使われない色彩を使ってデザインしたポップなウェブデザイン用チュートリアル。
ポートフォリオサイトをデザインしようと考えている方は、レイアウト方法など参考になりそうです。
フォトショップでオシャレな企業用ウェブサイトをデザインする方法
以前Photoshop VIPでエントリーしたウェブレイアウトチュートリアルのひとつ。
詳細に関してはこちらを参考にするとよいかもしれません。
フォトショップでユニークなカラフルウェブサイトをデザインする方法
グラデーションをうまく使うことでエレガントな印象のウェブレイアウトを作成するチュートリアル。
使われているパーツやテキストなどをピンク色で統一することで全体をすっきりまとめています。
フォトショップでクリエイティブなポートフォリオサイトをデザインする方法
こちらはチュートリアルではないのですが、ポートフォリオサイトがどのように完成したのかプロセスごとに細かく紹介されています。
これからポートフォリオサイトを制作しようと考えている方は参考になるのではないでしょうか。
実際こちらが公開されているホームページとなります。
以前Photoshop VIPで紹介していますのでこちらを参考にしてみてはいかがでしょうか。
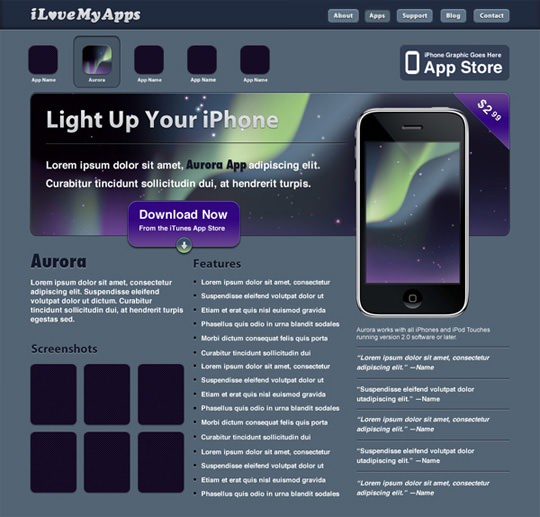
フォトショップでプロ仕様のiPhoneアプリ用サイトを作る方法
以前こちらで紹介していますが、レイヤースタイルのみを使ってデザインしたロゴやボタンのデザイン方法はいろいろと応用することができるテクニックのひとつでもあります。
フォトショップで水彩画風のウェブレイアウトデザインをつくる方法
水彩画を使ったウェブデザインを作りたいと考えている方にオススメしたいチュートリアルのひとつ。
水彩画デザインを使ってレイアウトされた背景が透明感たっぷりのメニューバーなどから透けて見えるので、とてもおしゃれですよ。
Photoshop VIPでもこちらで以前紹介しています。
Photoshop VIPではここに掲載されていないフォトショップ用チュートリアルをいくつか紹介しています。
ユニークなデザインや他でも使うことのできるテクニックを使ったチュートリアルを中心にまとめていますので、参考にしてみてはいかがでしょうか。
(参考 : ウェブレイアウト用Photoshopチュートリアル – Photoshop VIP)
この他にも参照元サイトには高品質なウェブレイアウト用チュートリアルがまとめられていますので、よろしかったらこちらも合わせて一緒にどうぞ。
[参照元 : 20 High Quality Photoshop Web Design Tutorials – WebDesignLedger]