「こんなツール、あったの?」と思ってしまう、話題の最新オンラインツールをまとめてご紹介します。
デザインのインスピレーションが欲しいときや、やりたくなり面倒な作業を一発完了したり、時短にもつながる便利ツールが揃います。
カテゴリごとに整理しているので、目的にあったお気に入りツールを探してみましょう。
- 1. デザインツール
- 2. Webデザイン便利ツール
- 3. モックアップ・UIツール
- 4. アイコンツール
- 5. クリエイティブ・面白ツール
Web制作の効率、生産性アップ!話題の最新オンラインツールまとめ
デザインツール
4,200以上の和風、浮世絵イラスト素材を集めたサイト、他の無料イラストサイトと一緒にいかがでしょう。

白黒写真をアップロードすると、自動で自然な色付けを行ってくれるオンラインツール。
フォトショップの最新アップデートでは、古い写真の傷も、AIテクノロジーで修正してしまいます。
It's finally here..!!! 😱
I made a new and free AI colorizer tool. Colorize black and white photos with smart filters and words.
👉 Try it out: https://t.co/6QRT7CLK2o pic.twitter.com/ns5CyTpldD
— Emil Wallner (@EmilWallner) October 5, 2022
ピカピカに光る、クリスマス風のアニメーションエフェクトで、フォトショップで実現できます。
デコレーションの飾りやLEDライト、リボンの色、背景カラーなど、自由で柔軟なカスタマイズが可能。
この他にも、あまり見かけない、無料ダウンロードできるフォトショップ用モックアップ素材が、多数リリースされています。

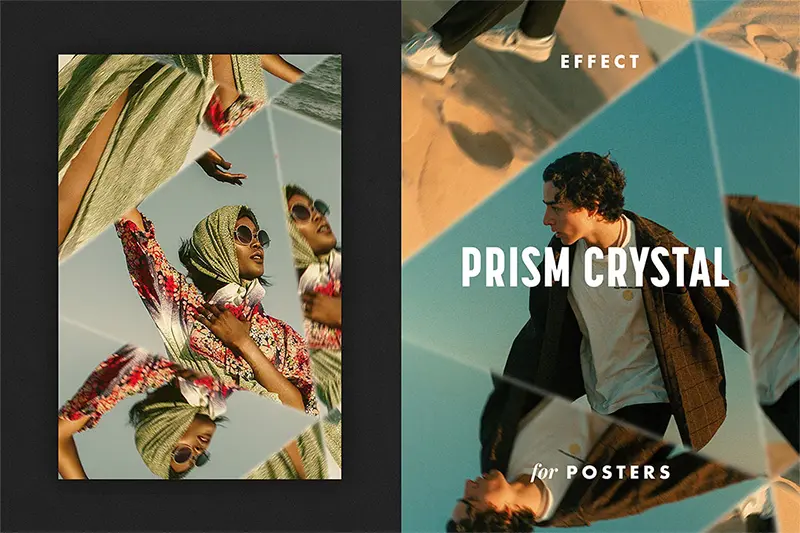
Defocus Motion Effect for Posters
写真に魅力的なぼかしを加える、加工エフェクト素材集のひとつ。
フォトショップの写真加工向け無料アクションと一緒に活用してみましょう。

フォトショップでダウンロードしたPSDファイルを開き、加工したい画像を放り込むだけで完成の、お手軽エフェクト素材。

あらゆるスタイルのイラストレーションを見つけることができるギャラリーサイトで、インスピレーションが足りない、そんなときに覗いてみましょう。
スタイル別やトーン別、タグ別などに絞り込み、検索することもできます。

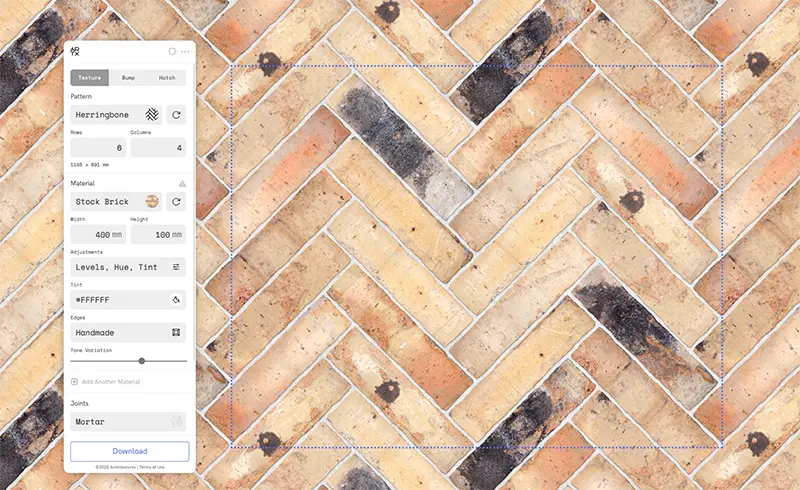
お好みのパターン柄、素材、サイズなどを決めるだけで、高品質で継ぎ目のないパターンテクスチャを作成できるオンラインツール。

カラーパレットを編集したり、グラデーションを追加するなど、より幅広いデザインが可能な、カラーフォントがGoogleフォントに登場。
Google Fontsでおすすめの日本語フォント、おしゃれ英語フォントと一緒に活用しましょう。

ぷっくりとした光沢感が特長の、新しい3Dツール。オンラインで利用でき、手軽に立体的なデザインを作成できます。
Webデザイン便利ツール
名前のとおり、ポケモンのトレカで見かけるキラキラ、レアカードのホログラムを、見事に表現したCSS最新テクニックのひとつ。
CSS clip-pathを用いた、魅力的なページ遷移エフェクトライブラリ。サンプルコードもダウンロードできます。
ナビメニューのシンプルなホバーエフェクトから、フルスクリーンのギャラリーモードに切り替わる、ユニークな仕掛け。
Image Transition by Michal Zalobny
波紋やタイル、カラーオフセットなど、何度もクリックしたくなる、画像トランジションのライブラリ。WebGLとGLSLで表現されています。
Beautiful CSS checkboxes examples
CSSチェックボックスのさまざまなスタイルを集めたライブラリで、ワンクリックでコードをコピペできます。

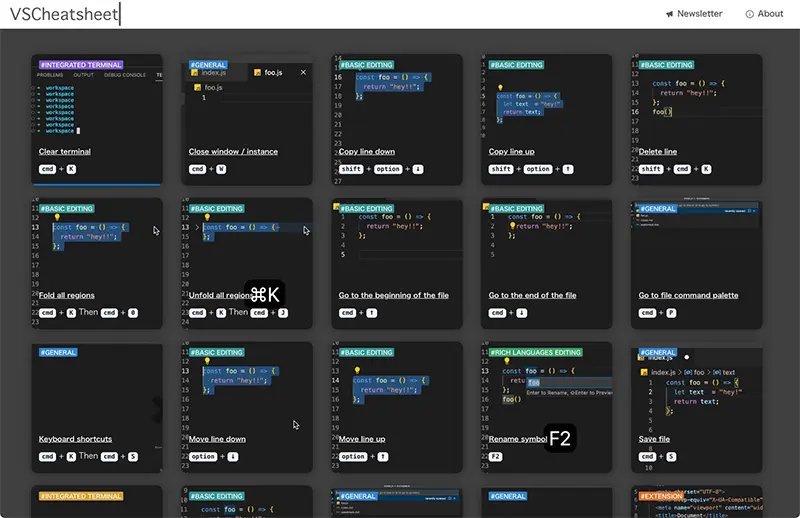
エディタVisual Studio Codeで利用できる、ショートカットキーをまとめたチートシート。

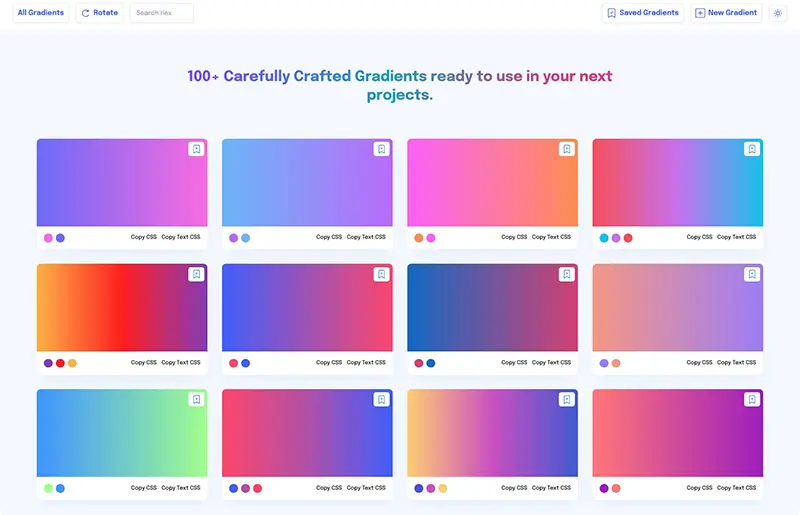
100色を超える、美しいCSSグラデーションカラーを集めたライブラリ。
クリックでコピペでき、実践ですぐ使える、便利なCSSオンラインツールのひとつで、他のCSSグラデーションツールと一緒にどうぞ。

Webサイトやアプリを、他の言語への翻訳を手助けしてくれるツール。
翻訳者と開発者の、スムーズなコラボレーションを実現します。

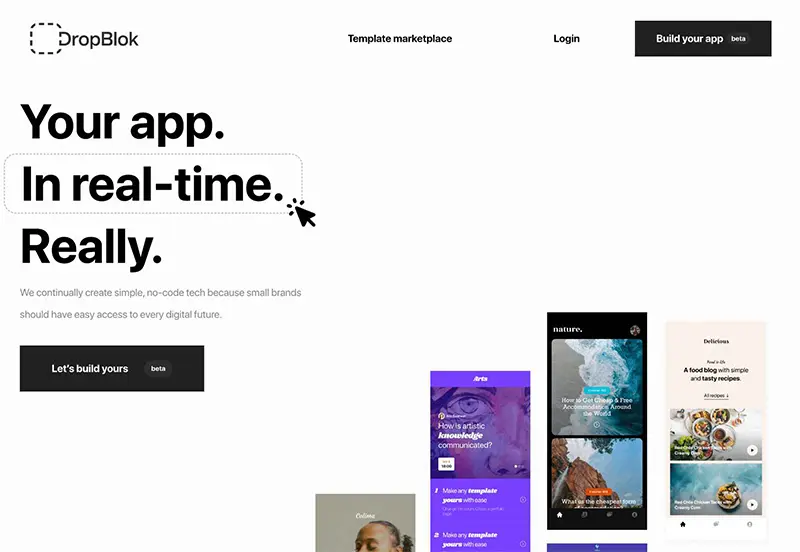
コード知識なしで、まさにノーコードでモバイルアプリを作成できる、画期的なツール。

モックアップ・UIツール
Adobeが買収したFigmaの対抗馬として、海外でも話題となっている、オープンソースのプロトタイピングツール。
スタイリッシュで、今っぽいUIで見やすく、Fimgaのように直感的に扱えるのも好印象です。
Figmaコミュニティに公開されている、高品質なデザインシステムを集めたコレクションサイト。
既出ですが、実際に使ってみると、とても探しやすくて、便利だったのでシェア。
デザインシステムの作成に便利なFigmaプラグインをつかったり、UIキットを活用すれば、制作の時間の短縮にも。

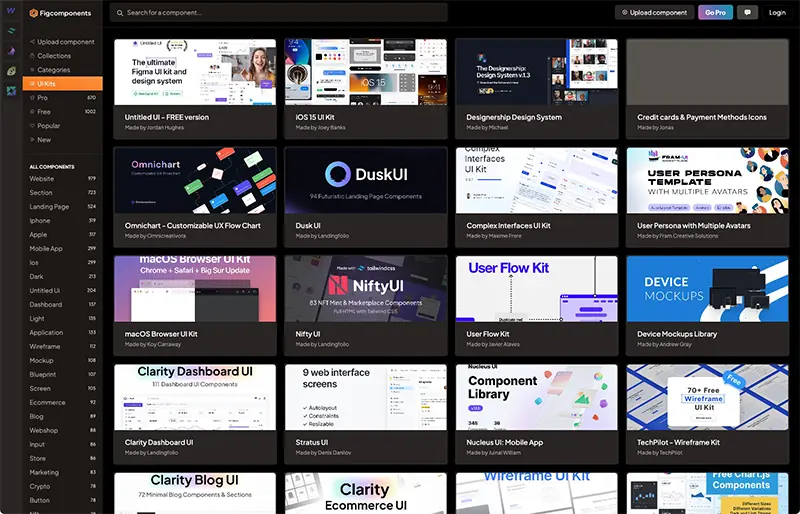
Figmaで利用でき、無料ダウンロードできるUIキットやコンポーネント素材を、ひたすらコレクションしたサイト。
人気別やコンポーネント別でも調べることができ、とても便利。

新しいiPhone向けOS、iOS 16を、Figmaで完全再現したUIコンポーネント集。

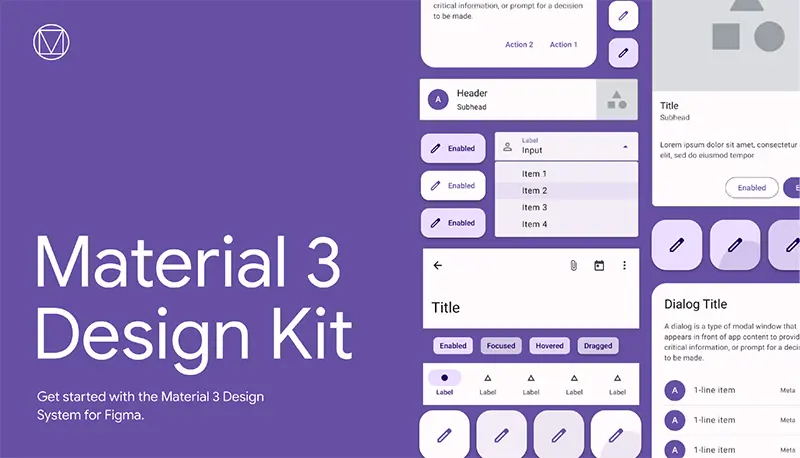
Material 3 Design Kit for Figma
Googleが新しくリリースした、Material 3 デザインキットの、Figma用ファイル。
ゼロから作ることなく、ハイエンドなプロトタイプを、短時間で完成させることができます。

サイトのURLを入力するだけで、Figmaファイルに変換してくれる、便利なプラグインで、日本語サイトでも問題なく利用できます。

アイコンツール
普段から使い慣れた絵文字に、動きを加えた、かわいいアニメーションライブラリ。
コピペ用にはソースコードの他、軽量で使いやすいアニメーションLottie用ファイルが用意されています。
またはLottie用JSONファイル、WebP、Gifファイルでも、各種ダウンロードできます。
国の特長をとらえた、イラストアイコン素材集を無料ダウンロードできるサイト。
日本はもちろん、ブラジル、インド、メキシコなどの国々を、カラーと線画の2スタイルで描いた、ゆるかわいいスタイルが特長。
![]()
Webサイトやアプリで、「あったらいいな」を叶える、ミニSVGアイコンライブラリ。
700種類以上のアイコンが揃い、すべてオープンソース、クリック一発でダウンロードできます。
![]()
クリエイティブ・面白ツール
ホワイトボードにペタペタ貼り付ける要領で、あらゆるプロジェクトやアイデアを、ひとまとめに管理、整理できるノートアプリ。
Notionはちょっと、、というひとは、試してみてはいかがでしょう。
マウスでなぞった部分のみ、見事に消し去ることができる魔法ツール。
すでに似たようなアプリがリリースされていますが、精度は同じように良さそう。
フォトショップで消す方法と合わせれば、もはや無敵。
ウェブページを開くたびに、世界中の知らない土地を、Googleのストリートビューで表示してくれるサービス。
まったく予想しない場所に連れて行ってくれる、新しい感覚。
試してみたところ、ブータンの片田舎にとばされました。

東京のリアル・タイムでの公共交通機関の運行状況を、3Dデータとしてビジュアル化したツール。
各駅に設置されたライブカメラも確認できるなど、暇つぶしにはもってこい。

入力したキーワードにあった画像を検索できるツール。
しかしすごいのが、見つからないときは、AIがその場で自動で作成してくれる、まるで魔法のようなツール。

現在地もしくは、入力した住所の星空を、リアルタイムで描いていくれるオンラインツール。
左上の「設定(View Setting)」より、「天の川」の表示・非表示なども選ぶことができます。

前回のオンラインツールまとめも、興味深いものがずらりです。



















