この記事では、今週行われたAdobeアップデートでPhotoshopに新しく追加された注目の新機能や機能強化5つをまとめてご紹介します。
髪の毛など複雑な切り抜きがより正確で高速になったり、一新されたCamera Rawフィルタ機能、フォント選びに便利なマッチフォントの強化など、どれもデザイン制作が捗る便利な機能ばかりです。
1. ポートレイト人物写真の切り抜き、選択精度が大幅アップ
写真より被写体のみを切り抜き、自動で選択する「被写体の選択」機能が、人物写真用に最適化され、より複雑な髪の毛もクリックひとつで選択できるようになりました。2018年の登場からますます精度が上がり、処理速度もより高速に。
以下は実際に「被写体の選択」を試してみたところ。「オブジェクト選択ツール」または「クイック選択ツール」の使用中に、オプションバーに表示されます。
切り抜いた様子が分かりやすいように、背景をベタ塗りした状態。若干、背景が残ってしまっていますが、複雑な背景でもワンクリックでここまで可能となりました。

「選択とマスク」機能を一緒に活用することで、より正確な切り抜きが可能となります。
オブジェクト選択ツールの詳しい使いかたは、以下のエントリーを参考にしてみると良いでしょう。
もうひとつのサンプル例がこちら。やはり背景がシンプルなほど、切り抜き精度が上がっています。
今回のアップデートは、あくまでも人物写真向けに最適化されたもの。自動車や木などの被写体は、他のテクニックも試してみると良いでしょう。自動車や木などの被写体は、他のテクニックも試してみると良いでしょう。
プラグインを使うことで、背景を一発で削除できる方法も。
2. Camera Raw フィルタ機能のメジャーアップデート
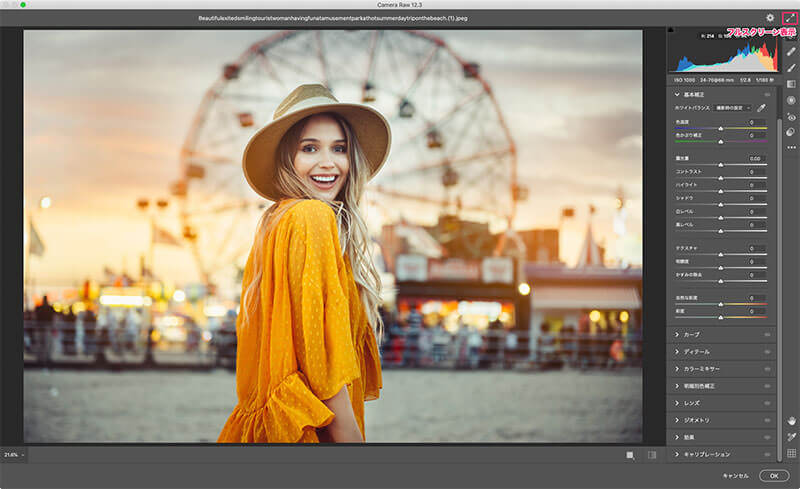
今回のアップデートで特に注目を集めのが、Camera Raw フィルタ機能です。インターフェースが一新され、Lightroomに似た仕様となったことで、より操作性が上がっています。

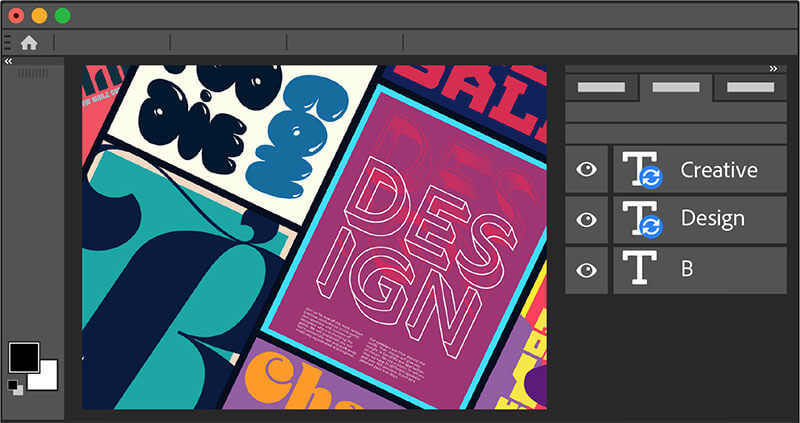
すべての機能は右側のドロップダウンリストに集約されました。補正、調整を行った項目は「目アイコン」が表示されるので、クリック&長押しでビフォーアフターが確認できます。
Option/Altを押しながら「目アイコン」をクリックすれば、各項目ごとに調整した値をリセットできる便利ショートカットに。
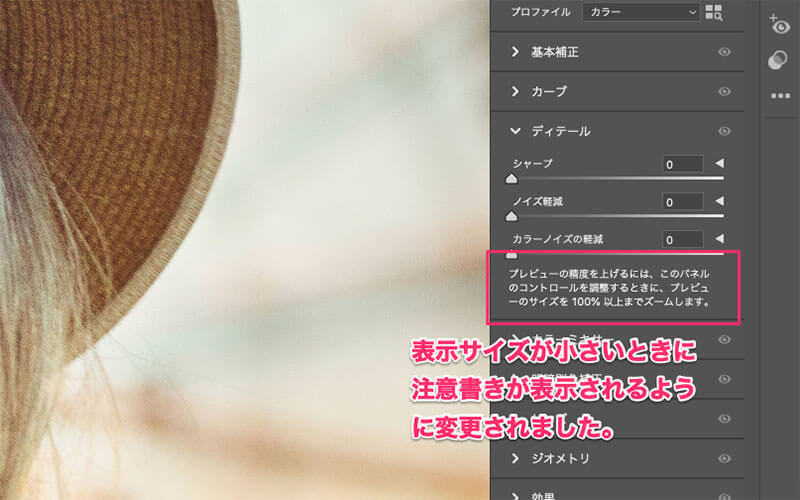
「ディテール」パネルでは、プレビューのサイズが100%以下の場合、補正を確認できるようサイズ変更を促す注意書きが追加されました。Camera RAWフィルタで見落とされがちだった機能のひとつ。

HSLパネルは、新しく「カラーミキサー」となりました。色相、彩度、輝度をタブごとに調整でき、「すべて」タブは一括表示することも可能に。
より実践的な使いかたとして、色調補正を「HSL」から「カラー」に変更しても良いでしょう。特定の色ごとに色相や彩度を調整できるので、配色をよりコントロールしやすくなります。
色調補正「HSL」のメリットのひとつは、パネル右上に表示される「ターゲット調整ツールT」です。アイコンより、色を調整したいエリアをクリックで長押し、そのまま上下にドラッグすれば直感的に色を変更することもできます。
Camera RAWフィルタ機能のひとつ、「補正ブラシ」を利用すれば、フィルタ内で思い通りに色を変更することも可能です。ブラシで任意のエリアをペイントし、ブラシパネル内の「色相」を左右に移動させれば、色を自由に変更できます。ブラシであとからペイント範囲を広げることも可能。
3. Adobeフォント自動アクティベート機能
パソコンにインストールされていないフォントが含むPSDファイルを開いたとき、自動でAdobeフォントから検索し、取得&アクティベートまで行ってくれる新機能。従来は、不明なフォントとしてダイアログパネルが表示されていましたが、これでフォント探しに困ることはありません。

4. マッチフォントの改善
写真などに写り込んだ文字を、ツールボックスの「長方形選択ツール」などで囲み、メインメニューより「レイヤー」>「マッチフォント」で、使用されているフォントを見つけてくる便利な機能。以前よりあった機能ですが、より豊富なフォントスタイルに対応、縦書き表記対応などより使いやすくなりました。
5. パターンの回転が可能に
今回のアップデートでは、これまでできなかったパターンを任意の角度に回転できる機能が追加されました。
レイヤースタイルの「パターンオーバーレイ」を利用すれば、文字テキストにも反映させることができます。
独自のオリジナルパターンを手軽に作成できるプラグイン「Adobe Textile Designer」を併用すれば、より柔軟にパターンを扱うことができそう。
フォトショップ凄すぎ!継ぎ目のないパターンを作成するプラグイン Adobe Textile Designer の使い方完全ガイド
使い方に困ったらPhotoshopユーザーガイドを活用しよう。
Adobe公式のPhotoshopマニュアルでは、フォトショップの各種使い方を手順を追って詳しく解説しています。何か扱い方で困ったときは参考にしてみると良いでしょう。
Photoshopの使い方の基本をまとめた以下の特設ページも参考までに。
フォトショップをはじめてみませんか。

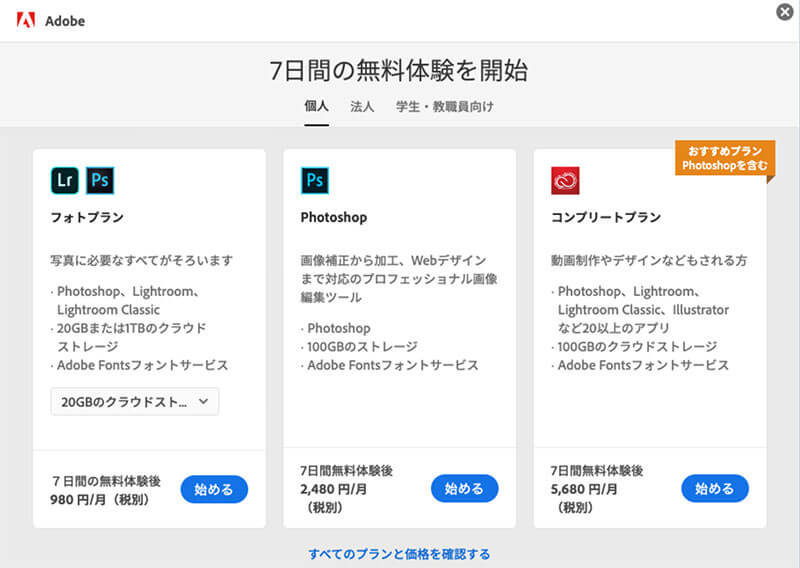
新しくアップデートされたPhotoshopは、Creative Cloudアプリよりダウンロードできます。また、はじめてのひとも7日間の無料体験が用意されているので、まずはPhotoshopを体験してみましょう。無料体験終了後は、個人の場合はフォトプラン 980円〜/月(税別)、Photoshop単体 2480円/月(税別)、コンプリートプラン 5680円/月(税別)などでそれぞれ利用可能となっています。