この記事では、イラストレーターの新しい使い方やテクニックを短時間でマスターできる最新チュートリアル20個をまとめてご紹介します。
レトロスタイルや鮮やかなグラデーションなどトレンドを意識したものから、デザインの現場で取り入れたい新機能や便利テクニックまで幅広く揃います。
Illustrator初心者にもオススメ、最新チュートリアルや使い方20個まとめ
独自のパターンを先に作成しておくことで、文字テキストやイラスト、ロゴなどあらゆるオブジェクトにグリッチ効果を手軽に追加できるチュートリアル。
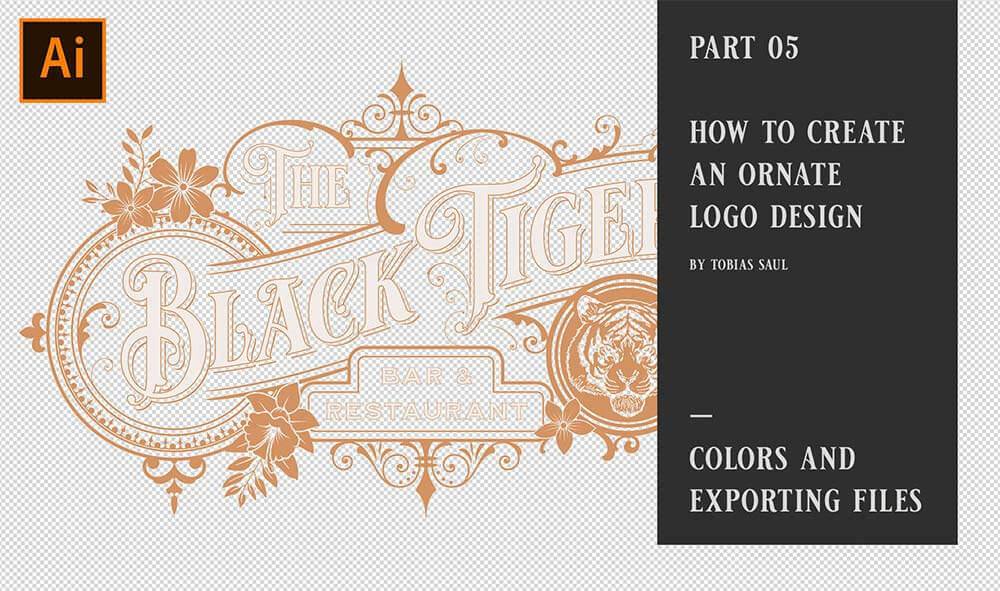
デザイン素材を活用することでプロレベルのヴィンテージロゴをIllustratorで作成する手順を詳しく解説する全5回シリーズのチュートリアル。
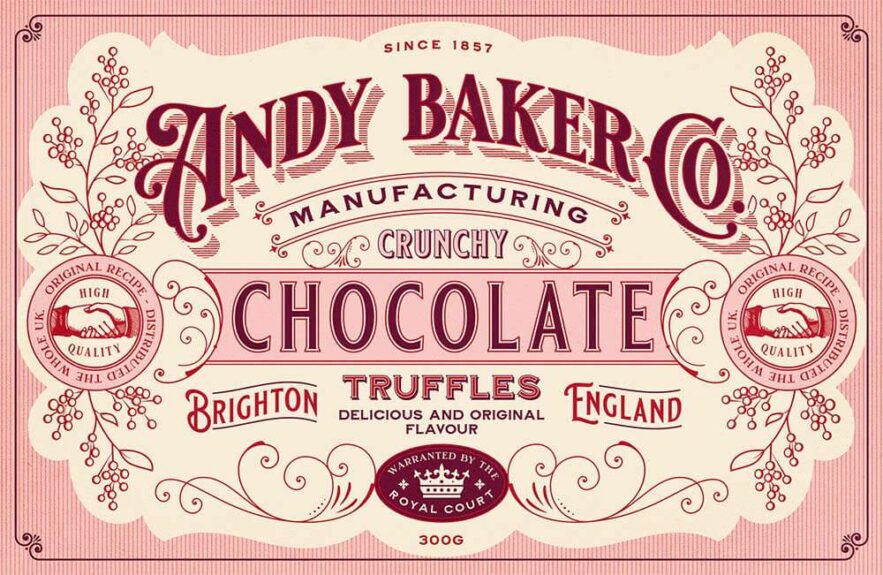
上記チュートリアル同様にベクターグラフィック素材を活用することで、スタンプ感覚でデザインを作成できます、オススメ◎。
観光地で売っていそうなポストカードを作成するチュートリアルで、クリッピングマスクやビットマップイメージの使い方、レイヤーをつかった実用テクまで幅広く網羅しています。
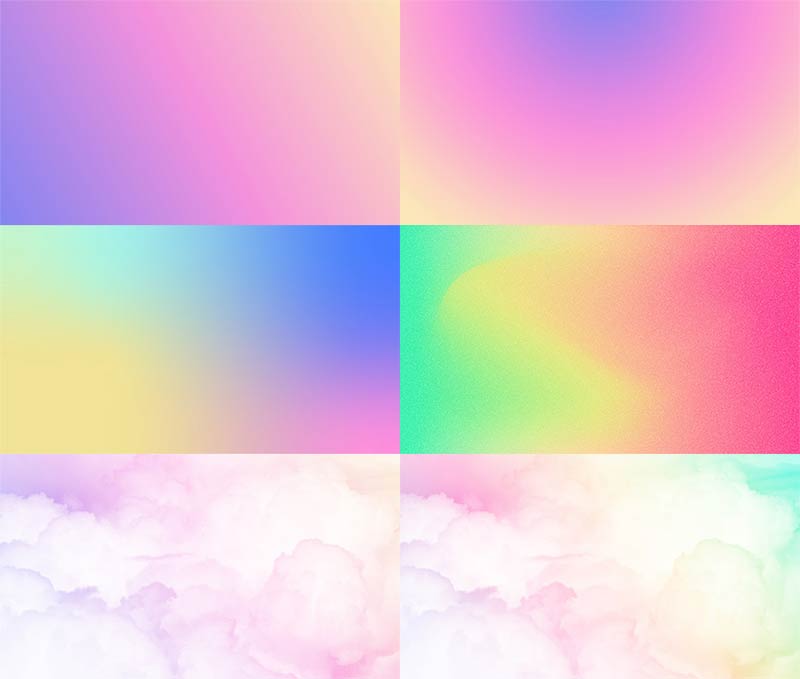
グラデーションメッシュ機能の具体的な使い方と、効果的なパステルカラーの組み合わせ方を紹介した実用的チュートリアル。
アピアランスパネルの設定のみで完成のお手軽チュートリアルで、作成したグラフィックスタイルを保存しておけば、いつでもボタンひとつでエフェクトを再現できます。
Illustratorでアウトドア系のラベル、ステッカーを作成する方法
シンプルなグリッドの設定やバッジのシェイプを描くなど、これからイラストレーターをはじめるひとにオススメのツールの基本的な使い方を学ぶことができます。
本物そっくりでリアルなiPhoneモックアップベクターのつくり方
3Dツールやグラデーション、メッシュツールなどを利用することで立体的でリアルすぎるモックアップに仕上げます。パスファインダーで透明にする設定方法は知りませんでした。
アートブラシ機能を活用して、南国トロピカルなヤシの木などの葉っぱを手軽に描くことができるテクニック。
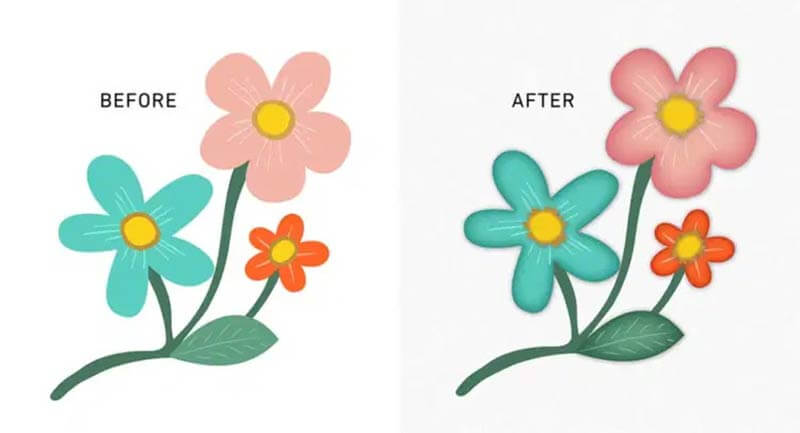
ざらざらのノイズ効果を加える、2つのテクニック両方が紹介されており、イラストに奥行き感を与えより魅力的な仕上がりを実現します。
フォトショップで作成しそうなエフェクトも、Illustratorの機能をうまく利用することで、より手軽にデザインすることができます。
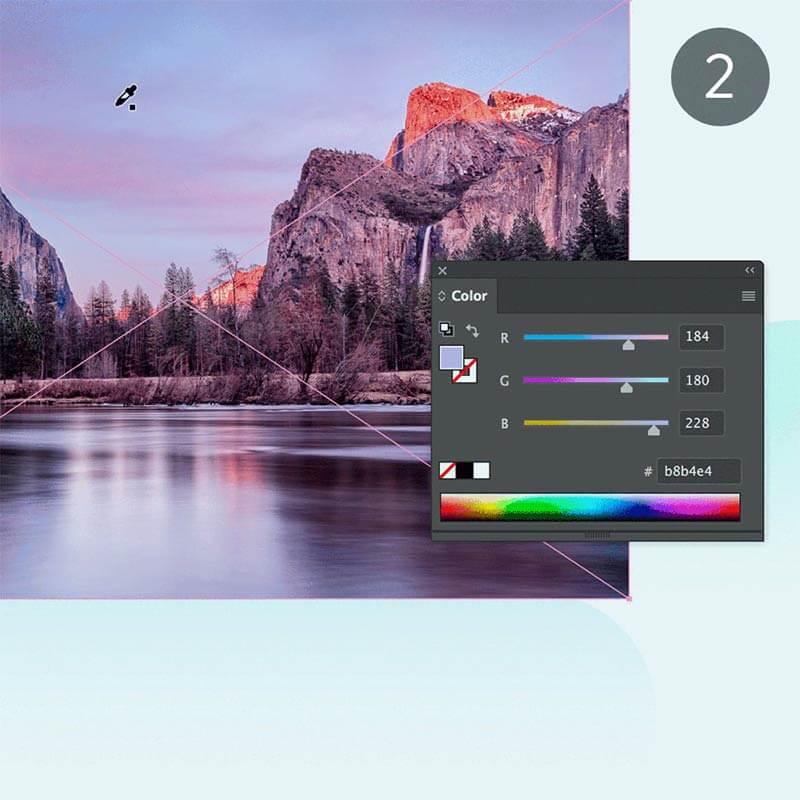
Shiftキーを押しながらカラーピッカーを動かすことで、Illustrator以外のアプリケーションや壁紙などからも色を抽出できます。
ストロークの設定方法やカスレ具合の調整方法など基本の使い方を短くまとめた動画チュートリアル。
Illustratorでパスに沿って文字テキストを入力する方法
パスに沿って文字テキストを配置する基本テクニックをおさらい、5つの方法をそれぞれサンプル付きで紹介しています。
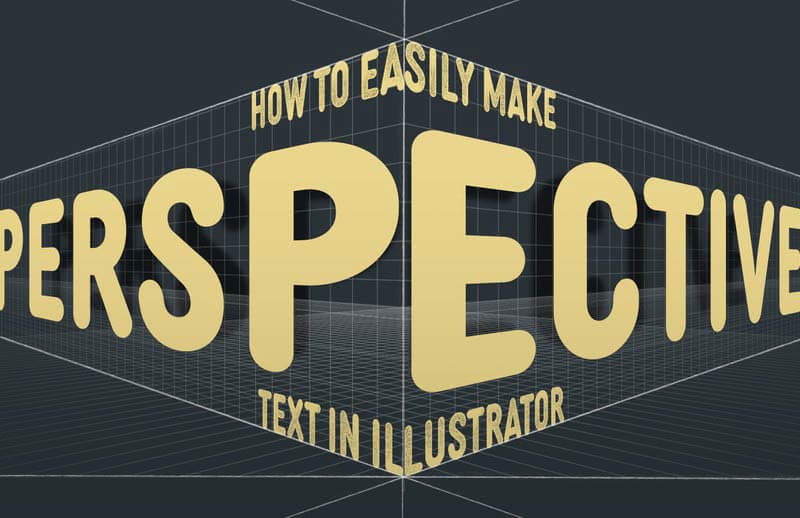
手軽に距離感を表現できるだけでなく、フォントや色、サイズなども自由に変更できる汎用性の高さがポイント。
通常とすこしかわったやり方は習慣化するのに時間がかかるかもしれませんが、慣れると強力なツールに。
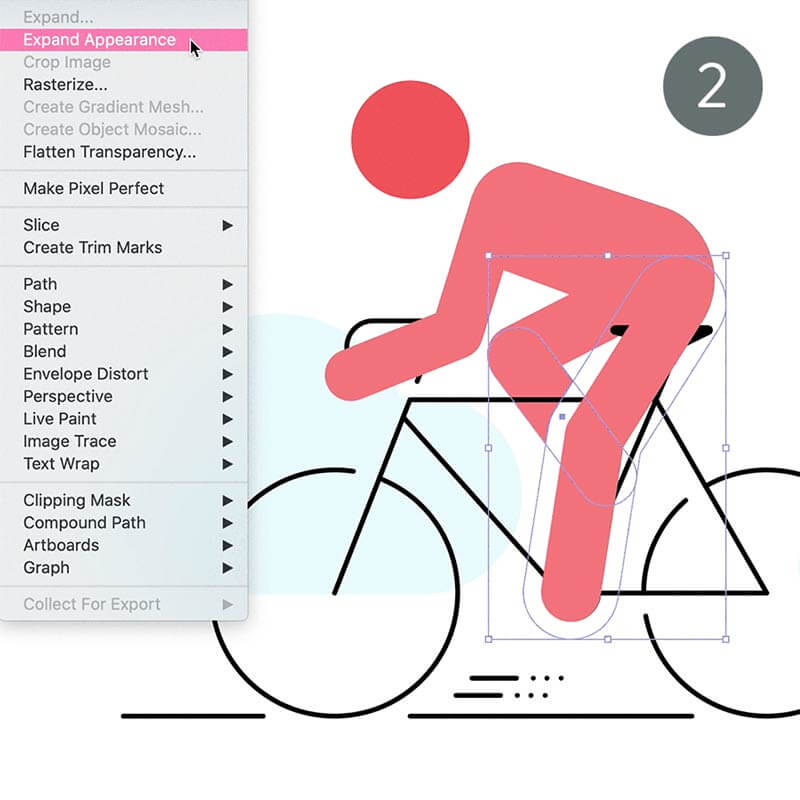
ベクターイラストにテクスチャの質感や奥行き感、影などを追加する知っておくと便利な使い方が紹介されています。
マシンガンの銃弾も立体的に装飾されたステンシル風の文字エフェクト。
Illustratorでできるテキストエフェクトはこちらからどうぞ。
70から80年代のレトロな雰囲気を表現したチュートリアルで、ブレンドツールを活用するのが鍵。
鏡に映したような左右対称のミラー効果のつくり方や、パスに沿ったリピートオブジェクトの追加方法など、Illustratorがより便利になる機能。
前回のまとめも参考にいかがでしょう。2020年の年末特集となっています。