Photoshopは写真加工、編集だけでなくさまざまなデザインを行うことができるアプリケーションです。
その中でもフォントを利用したテキストエフェクトは人気の高いチュートリアルのひとつではないでしょうか。
海外デザインブログCruizineで、33個の保存しておきたいPhotoshopチュートリアルをまとめたエントリー「The Best Text Decoration Tutorials on the Web」が公開されていたので、今回はご紹介します。
初心者の方にも簡単にデザインできるシンプルなチュートリアルから本物そっくりの質感を表現しているチュートリアルまでいろいろ揃っています。
またいくつかのテキストエフェクトの中には、日本語チュートリアルで解説したものも含まれていますので、こちらも参考にしていただくとよいかもしれません。
詳細は以下から。
保存しておきたいPhotoshopのテキストエフェクトチュートリアルまとめ
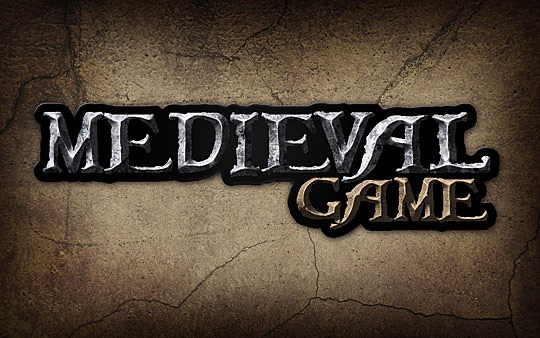
お好みで入力したテキストにレイヤースタイルを加え、テクスチャ素材を重ねるだけで完成するロゴの作り方を紹介したチュートリアル。
特に難しいステップもないのでフォトショップ初心者の方も気軽にチャレンジできるのではないでしょうか。
(難易度: ☆☆ 制作時間: 1時間ほど)
ブラシツールを利用することで、本物の氷のような質感を表現するテキストエフェクトのひとつ。
ブラシの基本的な使い方を学ぶこともできるのでオススメです。
(難易度: ☆☆ 制作時間: 1時間ほど)
フォトショップを始めたばかりの方も簡単に作成することのできるデザイン性の高い6つのテキストエフェクトをまとめて紹介したチュートリアルのひとつ。
どれも10分ほどで完成するシンプルなチュートリアルですので覚えておくと便利なテクニックですね。
立体的な黄金ロゴを作成するチュートリアルのひとつで、日本語チュートリアルも公開しています。
(難易度: ☆ 制作時間: 10分ほど)
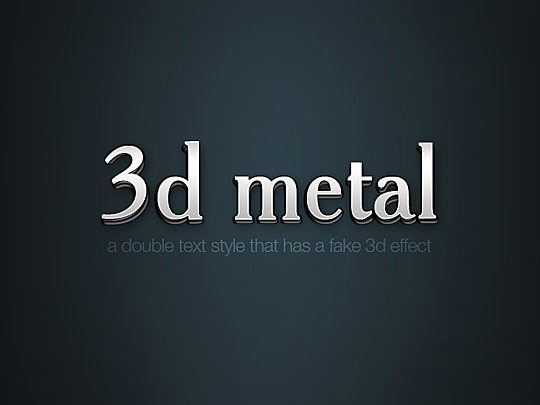
2つのレイヤーをうまく重ねることで立体的なデザインに仕上げるテキストエフェクト用チュートリアル。
ポイントはテキストに「ワープツール」を利用する点となります。
(難易度: ☆ 制作時間: 10分ほど)
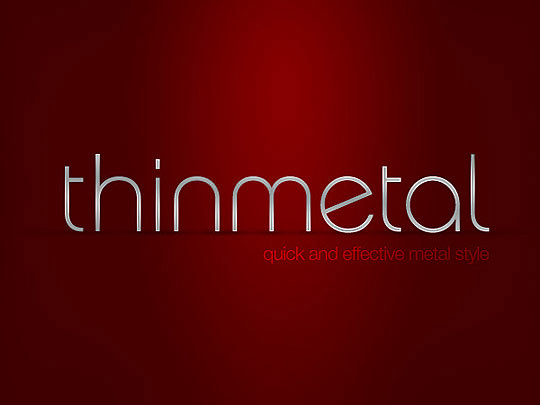
企業用ロゴなどにも利用することのできそうなグラデーションがきれいで、メタル部分がアクセントになったテキストエフェクト。
グラデーションの色を変更するだけでオリジナルロゴにカスタマイズすることができます。
(難易度: ☆ 制作時間: 10分ほど)
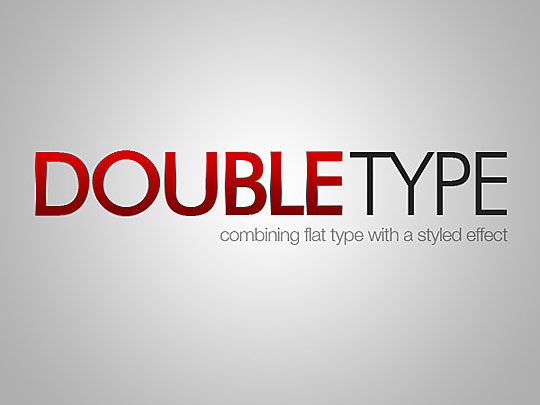
入力した文字に「グラデーションオーバーレイ」を適用するだけで作成する超お手軽チュートリアル。
さくっとロゴをデザインしたいときなどに便利かもしれません。
(難易度: ☆ 制作時間: 5分ほど)
ブラシツールを利用してテキストに影をつけることで立体的でエレガントな印象を与えてくれるテキストエフェクトのひとつ。
(難易度: ☆ 制作時間: 10分ほど)
一時期ウェブデザインでも多用されていたプラステックのような質感を表現したテキストエフェクトのチュートリアル。
こちらも異なるレイヤースタイルを適用した2つのテキストレイヤーを重ねることで完成させます。
(難易度: ☆ 制作時間: 10分ほど)
クリエイティブで人気のあるテキストチュートリアルのひとつで、これを参考にデザインした日本語チュートリアルもよろしかったらどうぞ。
(難易度: ☆☆ 制作時間: 1時間ほど)
印刷媒体にも対応した300px/inchでデザインされたテキストエフェクトチュートリアルのひとつ。
テキストエフェクトだけでなく、質感の高いテクスチャ素材の作り方も一緒に学ぶことができます。
日本語チュートリアルも公開していますよ。
(難易度: ☆☆☆ 制作時間: 1時間~1時間30分ほど)
オーナメントを利用したリッチなテキストエフェクトをデザインする方法
透けたクリアなテキストエフェクトとオーナメントデザインを別々にデザインすることで完成させるテキストチュートリアル。
今回は背景にウッドテクスチャをレイアウトしていますが、もちろん変更することも可能です。
(難易度: ☆☆☆ 制作時間: 2時間ほど)
本物と見間違うほど立体感のあるメタルテキストをデザインする方法を紹介しているチュートリアル。
やや難しいチュートリアルとなりますが、光の反射の当て方など覚えておきたいテクニックもいろいろ利用されています。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
きらきらに輝くライティングエフェクトを利用したテキストロゴをデザインする方法
異なるフォントを「アンカーポイント」を利用することで整列させ、レイヤースタイルのみで作成することができるテキストエフェクトのチュートリアル。
個人的にもデザインしてみたいのでメモとしてエントリー。
(難易度: ☆☆ 制作時間: 1時間ほど)
本物の炎が出ているようなテキストエフェクトをデザインする方法
アツアツに熱されたテキストから炎が出ているようなデザインを表現することができるリッチなテキストチュートリアル。
日本語チュートリアルも公開しており、人気の高いチュートリアルのひとつと言えます。
(難易度: ☆☆☆ 制作時間: 1~2時間ほど)
レイヤースタイルを利用して、特定のグラデーションを適用することでエレガントな印象を与えてくれるテキストロゴを簡単に作成する方法が紹介されています。
深みのある背景デザインの作り方も参考になるのではないでしょうか。
日本語チュートリアル、公開していますので参考までにどうぞ。
(難易度: ☆ 制作時間: 15分ほど)
折り紙のようなクラフト風テキストエフェクトをデザインする方法
紙を曲げたり、切ったりしてデザインした様な立体的なデザインをレイヤースタイルのみで表現したユニークなチュートリアル。
自分だけのオリジナルフォントロゴに応用することのできるテクニックのひとつではないでしょうか。
(難易度: ☆☆ 制作時間: 30分ほど)
花柄オーナメントをデザインしたクールテキストエフェクトのデザイン方法
あらかじめ入力したフォントに、ブラシを利用してオーナメントを加えていく方法でデザインされたテキストロゴのチュートリアル。
サンプル用の無料PSDファイルも公開されているので、ダウンロードしてからチュートリアルを学ぶことでより分かりやすいかもしれません。
(難易度: ☆☆ 制作時間: 30分ほど)
こちらも人気の高いライティングエフェクトを多用してデザインしたテキスト作成チュートリアルのひとつ。
日本語チュートリアルでじっくり解説していますので、よろしかったら一緒にどうぞ。
(難易度: ☆☆ 制作時間: 1時間ほど)
たった6ステップのみのお手軽チュートリアルですが、本物そっくりな雲を利用したテキストロゴを作成することができます。
こちらもサンプル用無料PSDファイルが公開されています。
(難易度: ☆☆ 制作時間: 30分ほど)
「雲模様」フィルタとブラシファイルを利用することで、煙テクスチャなどを使わずにゼロからデザインすることができるチュートリアル、無料PSDファイルも公開されています。
(難易度: ☆☆ 制作時間: 30分ほど)
水テクスチャを利用することで、躍動感のある立体的でユニークなテキストエフェクトをデザインする方法が紹介されています。
(難易度: ☆☆ 制作時間: 1時間ほど)
本物そっくりなネオン管を使ってデザインされたテキストエフェクトの作り方
個人的に大好きなテキストエフェクトチュートリアルのひとつで、日本語チュートリアルでも詳しく解説しています。
(難易度: ☆☆ 制作時間: 1時間ほど)
種類の異なるウッドテクスチャを2種類利用することで、木材の質感を本物そっくりに表現したチュートリアル。
こちらのエントリーでもう少し詳しく触れていますので、参考にしていただくとよいかもしれません。
(難易度: ☆☆ 制作時間: 30分~1時間ほど)
まだまだあります、テキストエフェクト用Photoshopチュートリアル
これまでにも今回紹介したテキストエフェクト以外にもさまざまなチュートリアルをまとめていますので、以下のエントリーも参考にしていただくとよいかもしれませんよ。
Photoshopでかっこいいテキストエフェクトをデザインするチュートリアル70個まとめ
今回紹介したテキストエフェクトとかぶるチュートリアルもありますが、高品質なテキストエフェクトを中心にまとめています。
すごいテキストエフェクトのフォトショップチュートリアル40個まとめ
比較的新しく公開されたテキストエフェクトを中心まとめられたエントリー。
一緒に日本語で詳しく解説されたテキストエフェクト用チュートリアルも同時にまとめています。
すごいテキストエフェクトのPhotoshopチュートリアル60個まとめ 2010年5月度
最新テキストエフェクトのみをまとめたエントリーとなりますので、チェックしていないテクニックがないか確認してみるとよいかもしれません。
[参照元 : The Best Text Decoration Tutorials on the Web – Cruizine]